描述
使用传感器 VL53L0X 制作高度测量工具。
VL53L0X 精确到正负 2-3mm(取决于表面反射)。
这个项目只是为了展示如何让它在更小的物体上工作。传感器最大可测量 2m,因此您可以根据需要调整项目。这种方法也可以用来测量水/液体的高度。
它是如何工作的:在 Arduino 启动时,VL53L0X 会记住以 mm 为单位的完整距离,然后在将物体放置在它下面后,将从第一个距离中减去新距离,结果将是物体的高度,以 mm 为单位。
注:精度主要取决于地面和被测物体的表面反射。
观看视频!
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino)
-
VL53L0X 飞行时间测距传感器
-
OLED I2C 显示器
-
跳线
-
Visuino 程序:下载 Visuino
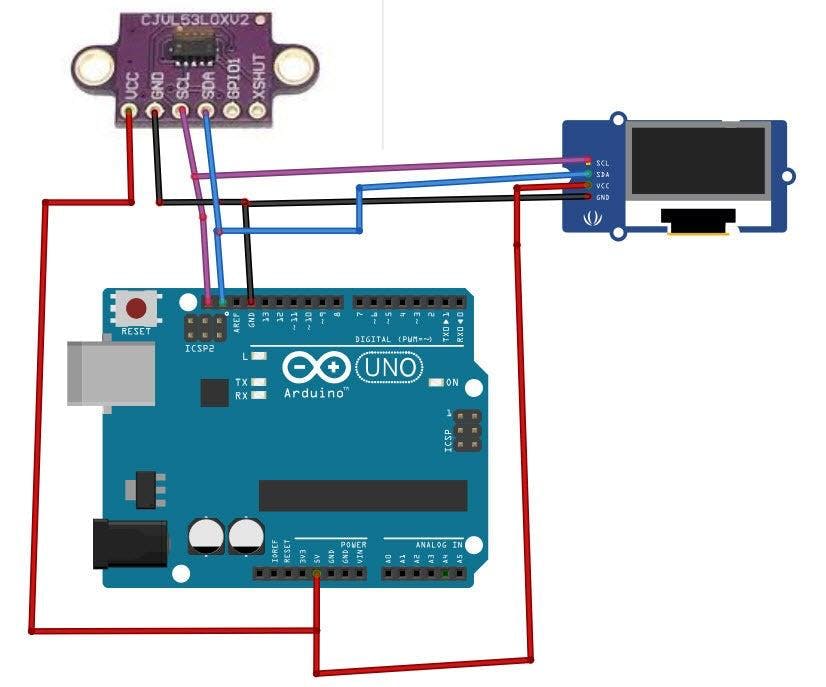
第 2 步:电路
-
将 OLED 显示引脚 (VCC) 连接到 Arduino 引脚 (5V)
-
将 OLED 显示引脚 (SCL) 连接到 Arduino 引脚 (SCL)
-
将 OLED 显示引脚 (SDA) 连接到 Arduino 引脚 (SDA)
-
将 VL53L0X 传感器引脚 (GND) 连接到 Arduino 引脚 (GND)
-
将 VL53L0X 传感器引脚 (VCC) 连接到 Arduino 引脚 (5V)
-
将 VL53L0X 传感器引脚 (SCL) 连接到 Arduino 引脚 (SCL)
-
将 VL53L0X 传感器引脚 (SDA) 连接到 Arduino 引脚 (SDA)
-
将 OLED 显示引脚 (GND) 连接到 Arduino 引脚 (GND)
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
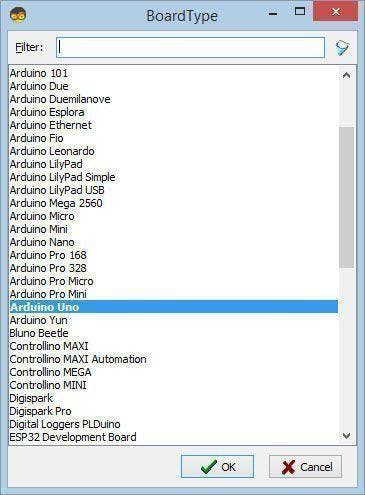
Visuino:需要安装https://www.visuino.eu 。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
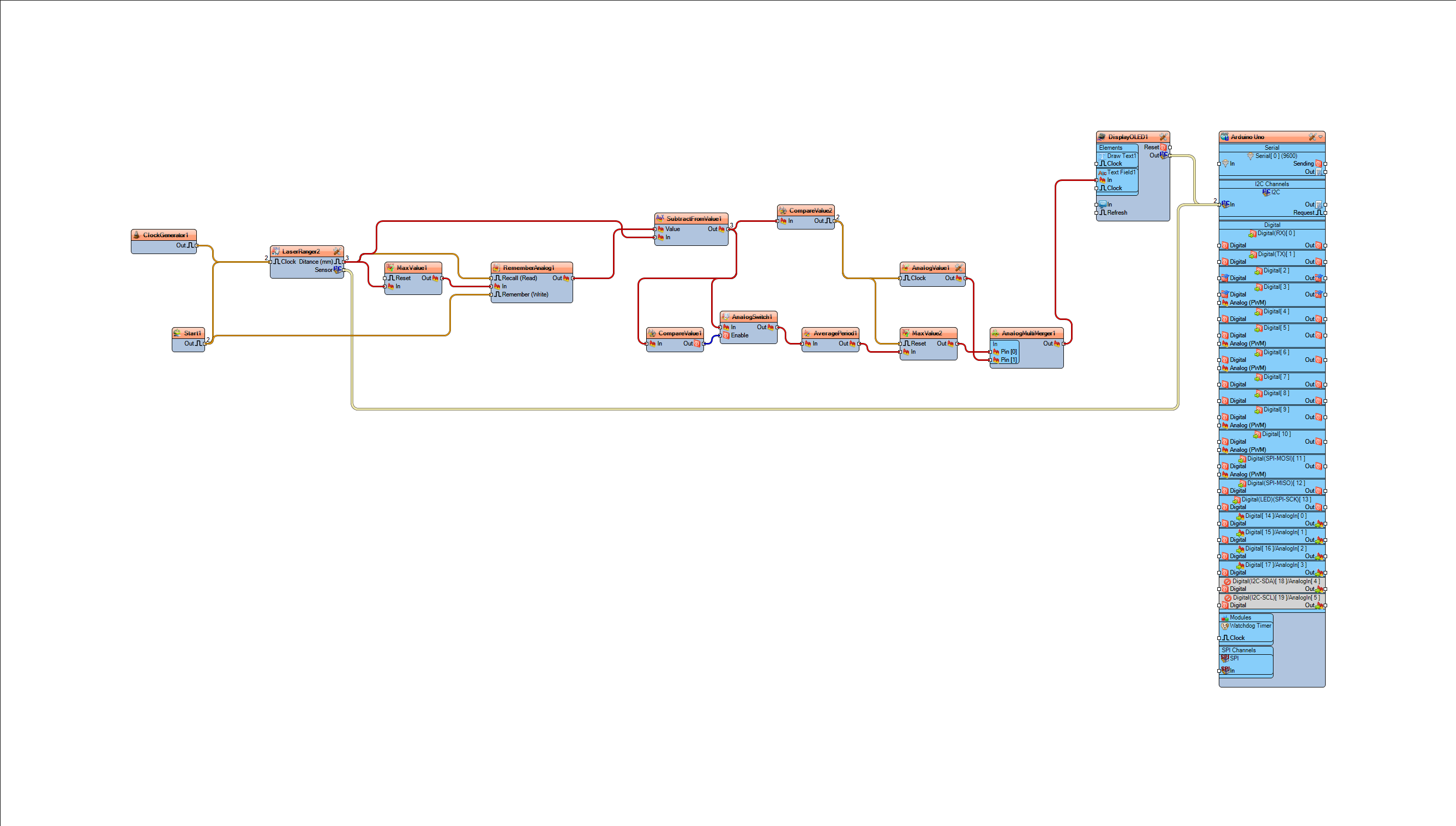
第 4 步:在 Visuino 中添加组件
-
添加“时钟发生器”组件
-
添加“ VL53L0X ”组件
-
添加“开始”组件
-
添加2X “最大模拟值”组件
-
添加“记住模拟值”组件
-
添加“从模拟值减去”组件
-
添加2X “比较模拟值”组件
-
添加“模拟开/关开关”组件
-
添加“平均模拟周期”组件
-
添加“模拟值”组件
-
添加“模拟多源合并”组件
-
添加“ OLED I2C ”组件
第 5 步:在 Visuino 设置组件中
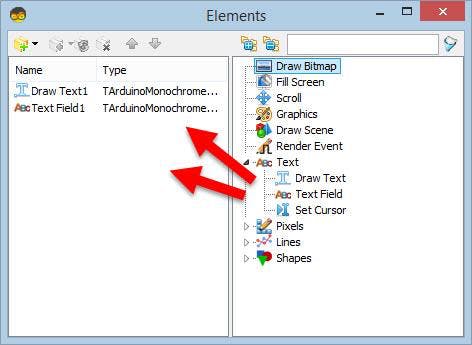
双击“ DisplayOLED1 ”并在“ Elements ”窗口中:
-
将“ Draw Text ”拖到左侧并在属性窗口中将“ Size ”设置为 2,将“ Text ”设置为 HEIGHT
-
还将“T ext Field ”拖到左侧并在属性窗口中将“ Size ”设置为2,将“ Y ”设置为40
-
选择“ ClockGenerator1 ”并在属性窗口中将“ Frequency ”设置为3
-
选择“ SubtractFromValue1 ”并在属性窗口中选择“ Value ”并单击 Pin 图标并选择 Float SinkPin
-
选择“ CompareValue1 ”并在属性窗口中将“ Compare Type ”设置为ctBiggerOrEqual ,将“ Value ”设置为 5
-
选择“ CompareValue2 ”并在属性窗口中将“ Compare Type ”设置为ctSmaller ,将“Value”设置为 5
-
选择“ AveragePeriod1 ”并在属性窗口中将“ Period (uS) ”设置为 3000
第 6 步:在 Visuino Connect 组件中
-
将“ Start1 ”引脚[Out]连接到“ LaserRanger1 ”引脚[Clock]
-
将“ ClockGenerator1 ”引脚[Out]连接到“ LaserRanger1 ”引脚[Clock]
-
将“ Start1 ”引脚[Out]连接到“ RememberAnalog1 ”引脚[Remember]
-
将“ LaserRanger1 ”引脚[Distance]连接到“ RememberAnalog1 ”引脚[Recall]
-
将“ LaserRanger1 ”引脚 [Distance] 连接到“ SubtractFromValue1 ”引脚 [In]
-
将“ LaserRanger1 ”引脚 [Distance] 连接到“ MaxValue1 ”引脚 [In]
-
将“ MaxValue1 ”引脚 [Out] 连接到“ RememberAnalog1 ”引脚 [In]
-
将“ RememberAnalog1 ”引脚 [Out] 连接到“ SubtractFromValue1 ”引脚 [Value]
-
将“ SubtractFromValue1 ”引脚 [Out] 连接到“ CompareValue1 ”引脚 [In]
-
将“ SubtractFromValue1 ”引脚 [Out] 连接到“ AnalogSwitch1 ”引脚 [In]
-
将“ SubtractFromValue1 ”引脚 [Out] 连接到“ CompareValue2 ”引脚 [In]
-
将“ CompareValue1 ”引脚[Out]连接到“ AnalogSwitch1 ”引脚[Enable]
-
将“ AnalogSwitch1 ”引脚[Out]连接到“ AveragePeriod1 ”引脚[In]
-
将“ AveragePeriod1 ”引脚[Out]连接到“ MaxValue2 ”引脚[In]
-
将“ CompareValue2 ”引脚[Out]连接到“ AnalogValue1 ”引脚[Clock]
-
将“ CompareValue2 ”引脚[Out]连接到“ MaxValue2 ”引脚[Reset]
-
将“ MaxValue2 ”引脚 [Out] 连接到“ AnalogMultiMerger1 ”引脚 [0]
-
将“ AnalogValue1 ”引脚 [Out] 连接到“ AnalogMultiMerger1 ”引脚 [1]
-
将“ AnalogMultiMerger1 ”引脚[Out]连接到“ DisplayOLED1 ”>“Text Field1”引脚[In]
-
将“ LaserRanger1 ”I2C 引脚“Out”连接到Arduino板引脚 I2C [In]
-
将“ DisplayOLED1 ”I2C 引脚“Out”连接到Arduino Board 引脚 I2C [In]
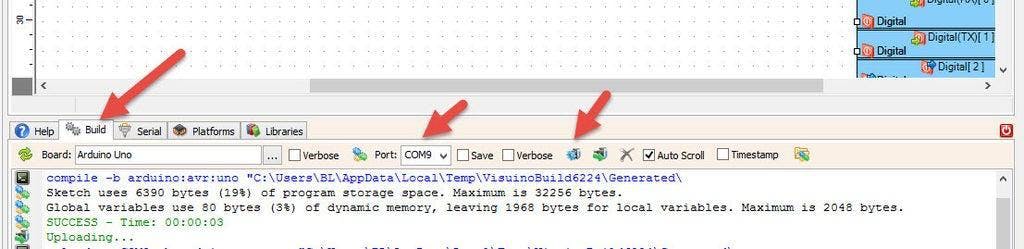
第 7 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino 模块供电,OLED 显示屏将开始显示距离 0,将物体放在传感器下方后,它将开始显示物体高度。
注意:给 Arduino 供电时,传感器下方不应有任何物体,这将使传感器首先测量到地面的完整距离,然后您可以将物体放在传感器下方。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉