

VL53L0x 是一款非常漂亮的小型 2 米测量激光距离传感器。
那么为什么不使用它来代替 LEGO EV3 超声波传感器呢?
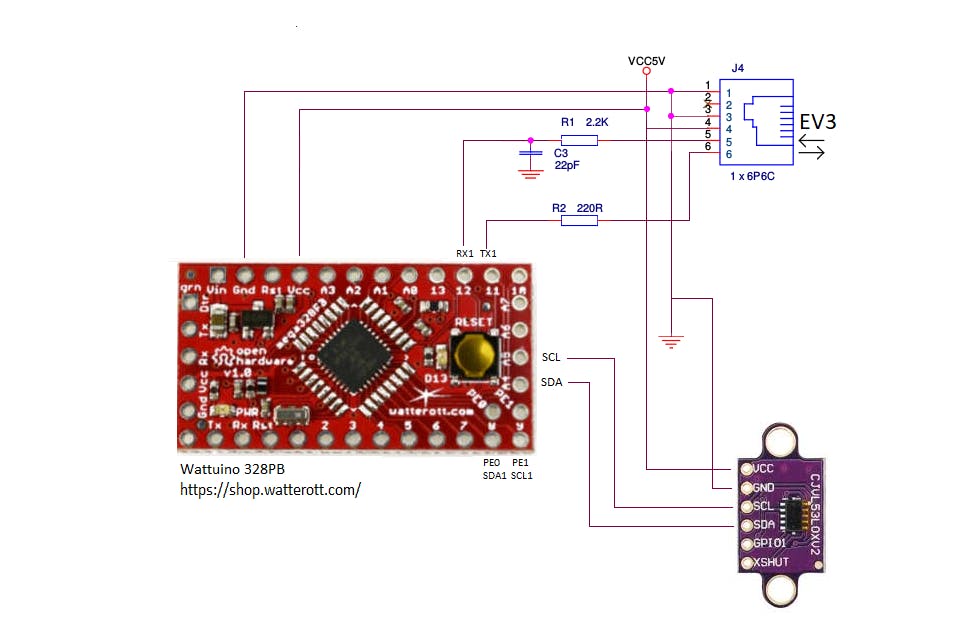
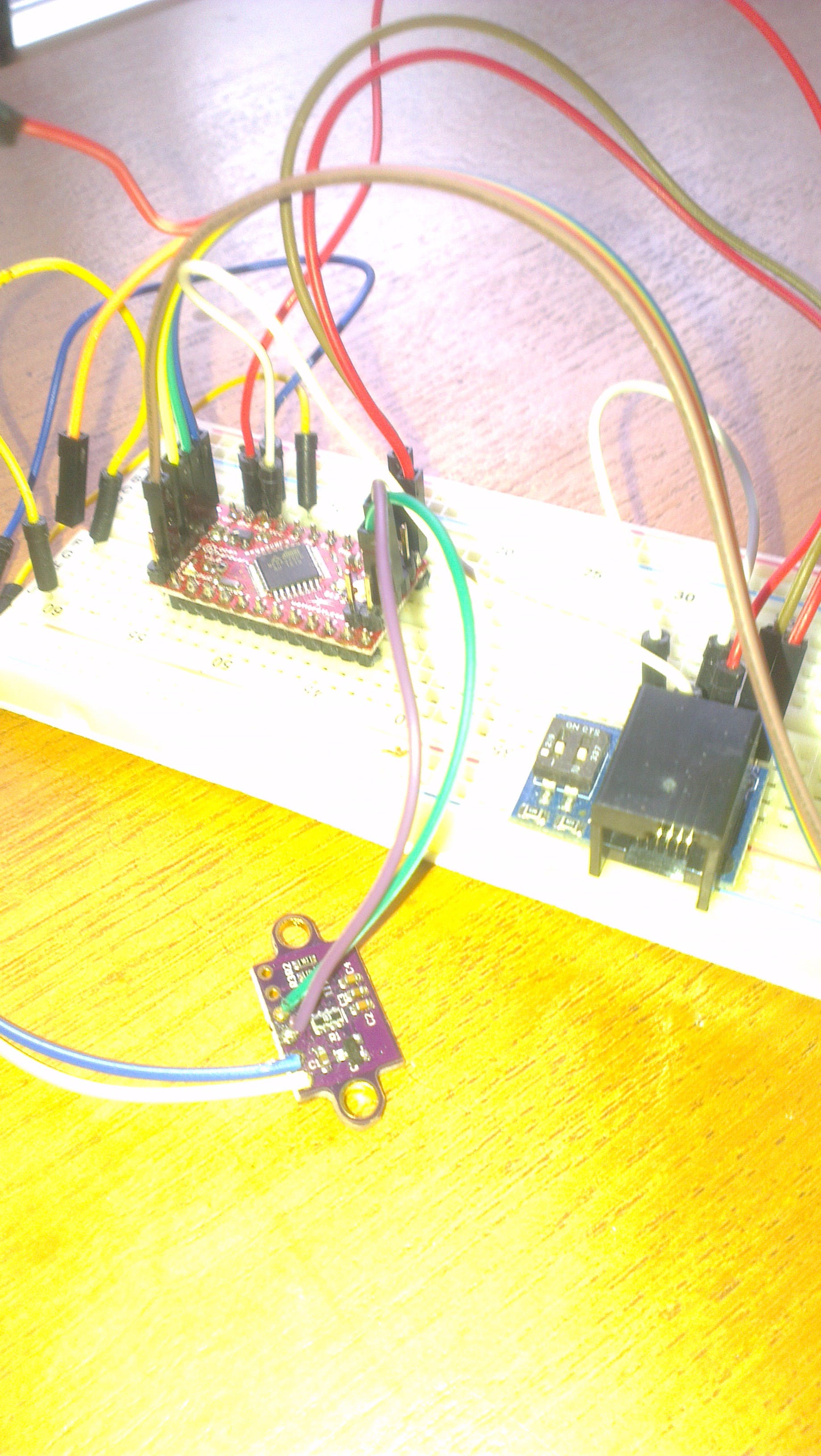
使用 Pro-min 5V 328P 或 328PB 控制器连接 Pololu VL53L0x 分线板,使其成为测量厘米或英寸的 EV3 Uart 传感器。
2 个电阻 2k2 和 220 ohm 是可选的。


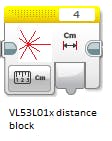
比我用厘米和英寸为它制作了一个 EV3-G 块比较和测量。

这就是所有人。
警告:
我制作的 Arduino 代码是针对 328PB 板的,如果你想使用 328P
需要以下软件串行驱动程序和 Uartemulationsoft 库:
https://github.com/lawrie/EV3_Dexter_Industries_Sensors/tree/master/EV3_arduino
Uart 仿真库中有一个错误,DATA32 和 DATAF 将不起作用。
我更新了硬件库。那是我的 Arduino 代码 zip 文件。
如果要使用软版本的 uart 库更改代码:
代码是:
void EV3UARTEmulation::send_data32(long l) {
byte bb[4];
bb[0] = l & 0xFF;
bb[1] = (l >> 8) & 0xFF;
bb[2] = (l >> 16) & 0xFF;
bb[3] = (l >> 24) & 0xFF;
send_cmd(CMD_DATA | (2 << CMD_LLL_SHIFT) | current_mode, bb, 4);
}
==================================================== ===
我把它改成:
void EV3UARTEmulation::send_data32(long l) {
byte bb[4];
bb[0] = l & 0xFF;
bb[1] = (l >> 8) & 0xFF;
bb[2] = (l >> 16) & 0xFF;
bb[3] = (l >> 24) & 0xFF;
send_cmd(CMD_DATA | (2 << CMD_LLL_SHIFT) | current_mode, bb, 4);
}
请勿将 USB TTL 的电源同时连接到串口和 EV3。这将破坏两者之一。
可选的:
您还可以使用 VL53L1x 激光传感器,该传感器最长可达 4 米。
但是您必须更改 Arduino 代码而不是 EV3 块
或连接多个 VL53Lxx 传感器。也许下次有一个项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !