描述
字符LCD 显示器是 Arduino 项目中非常常用的一种,用于显示少量文本信息。最常见的类型是基本的直接连接显示器,以及带有 I2C 适配器的显示器。
在本教程中,我将向您展示在不使用 I2C 适配器的情况下将 LCD 显示器直接连接到Arduino Nano是多么容易,并使用Visuino对其进行编程以显示在串行终端中键入的任何内容。
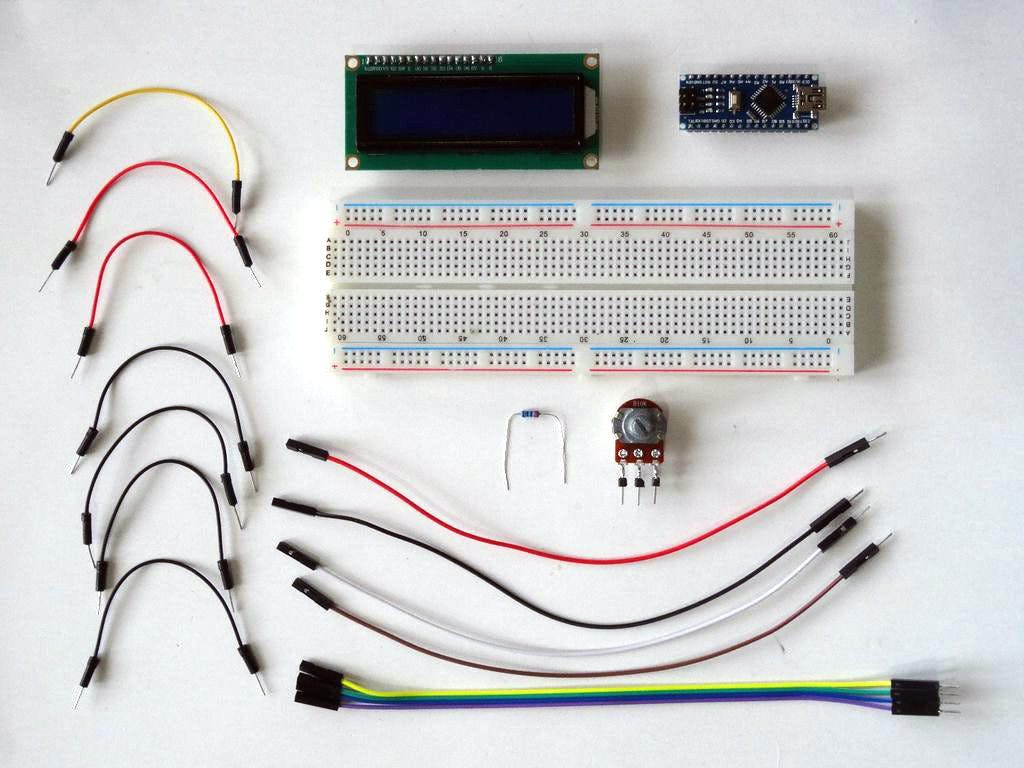
第 1 步:组件
步骤 2:连接 LCD 的 VSS、VDD、RS、RW 和 E 引脚
-
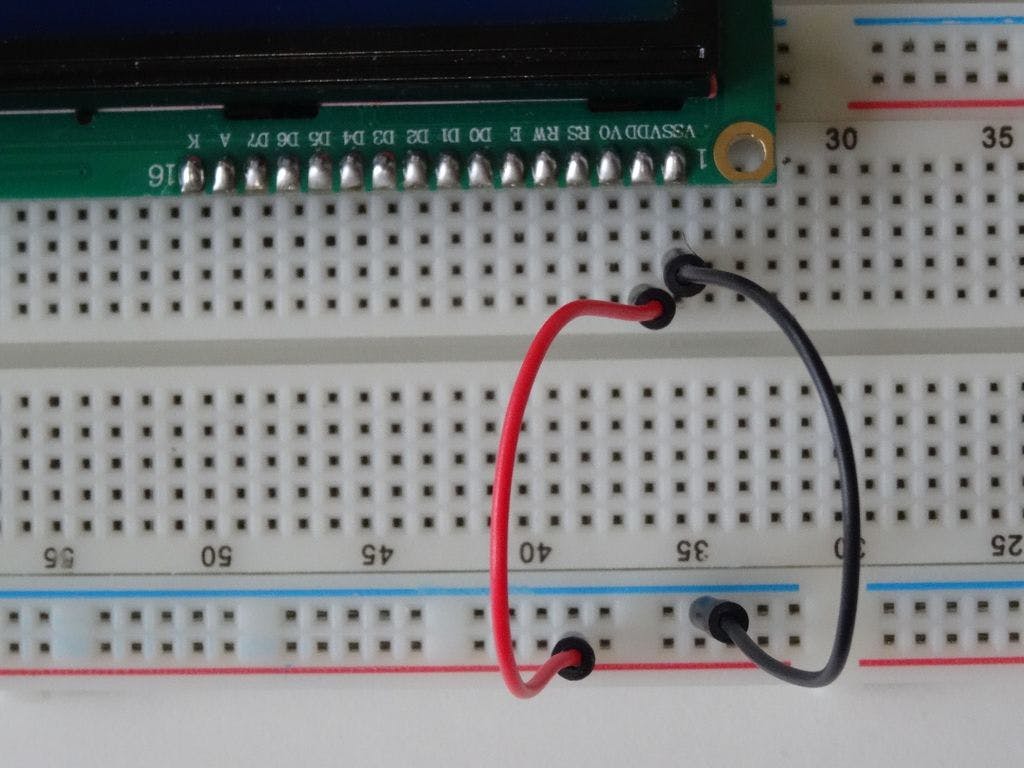
用跳线将LCD的“ VSS ”引脚连接到面包板电源总线的接地(黑线)(图 1 )
-
用 跳线将LCD的VDD引脚 连接到面包板 电源 总线 的 电源 (红线) (图 1 )
-
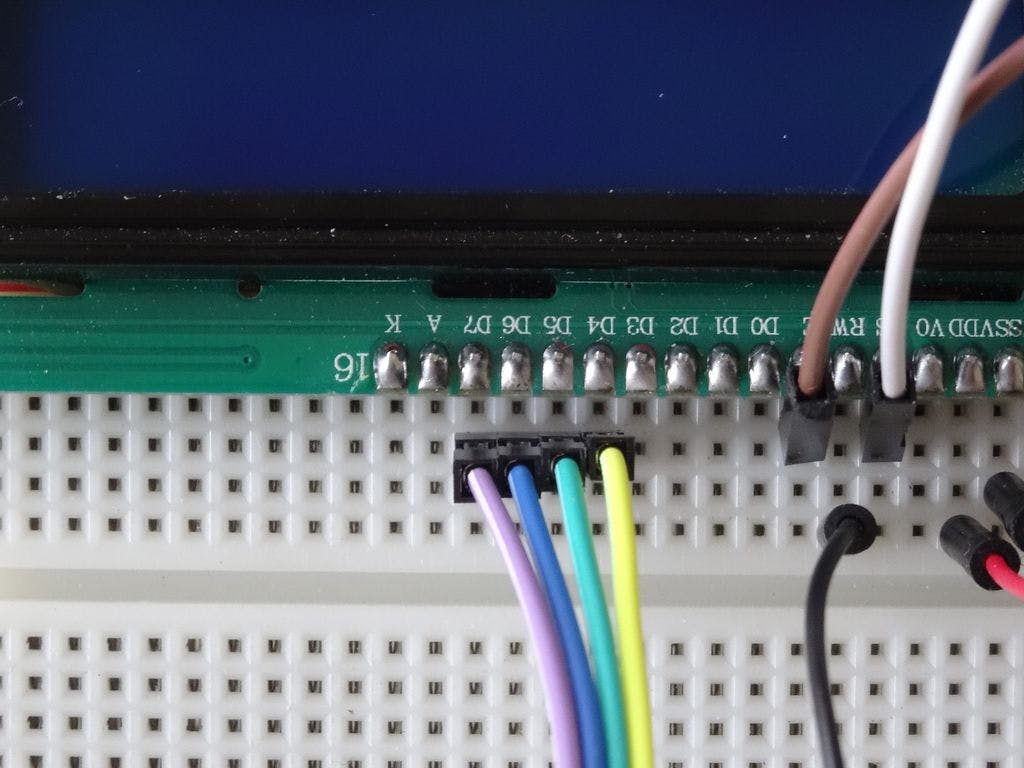
将其中一根公母线(白线)的公端连接到LCD的“ RS ”引脚(图2 )
-
用 跳线将LCD的RW引脚 连接到面包板 电源 总线 的地(黑 线) (图 3 )
-
将其中一根公母(棕色线)线的公端连接到LCD的“ E ”引脚(图 4 )
步骤 3:连接 LCD 的 D4、D5、D6、D7、A 和 K 引脚
-
将 4 条公母跳线的公端连接到LCD的D4 (黄线)、D5 (绿线)、D6 (蓝线)和D7 (紫线)引脚(图 1 )
-
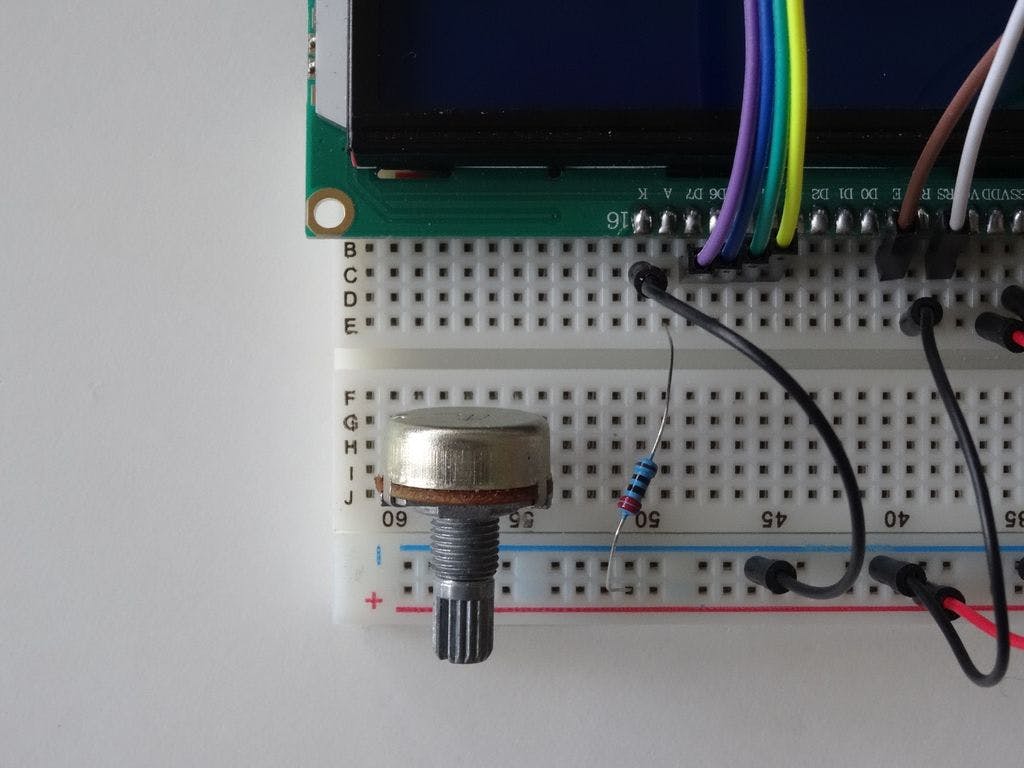
在LCD的“ A ”引脚和面包板电源总线的电源之间连接220 欧姆电阻(图 2 )
-
用 跳线将LCD的 " K " 引脚 连接到面包板 电源 总线 的地(黑 线) (图 3 )
第 4 步:将电位器连接到 LCD 的 V0 引脚
-
将电位器的中间(雨刷)引脚连接到LCD的“ V0 ”引脚(黄线)(图 2 )
-
将电位器的一端引脚连接到面包板电源总线的接地(黑线)(图 3 )
-
将电位器的另一端引脚连接到面包板电源总线的电源(红线)(图3 )
第 5 步:将电源连接到面包板
-
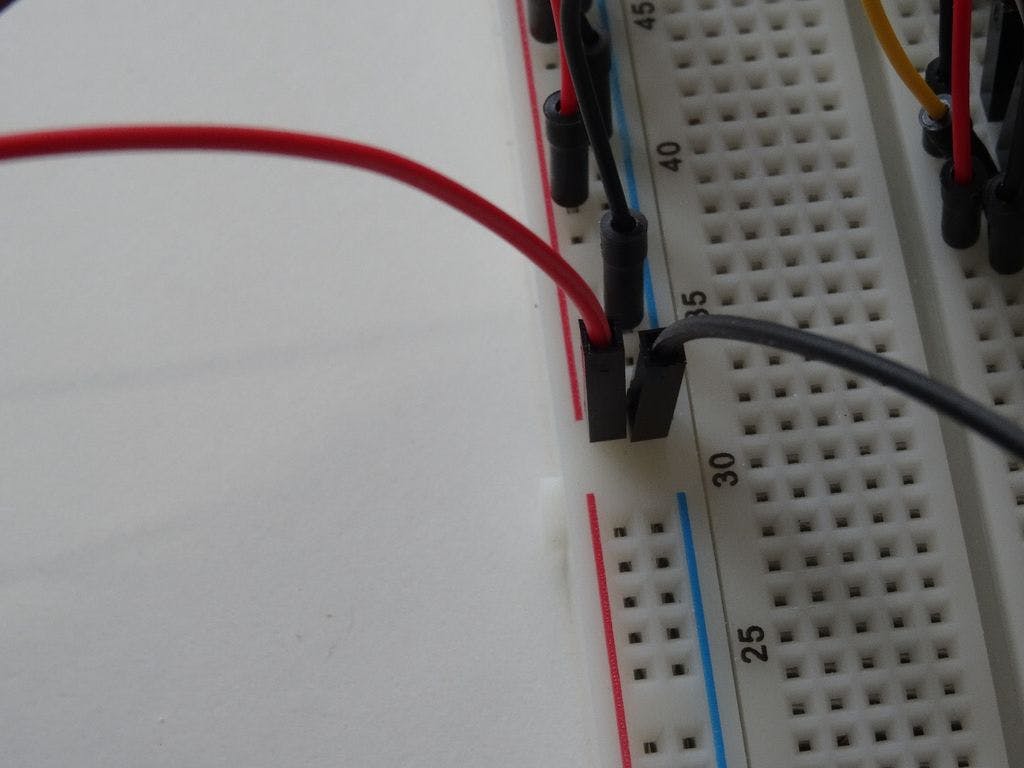
将公母跳线(红线)的公端连接到面包板电源总线的电源(图1 )
-
将公母跳线(黑线)的公端连接到面包板电源总线的接地(图 1 )
第 6 步:连接到 Arduino
-
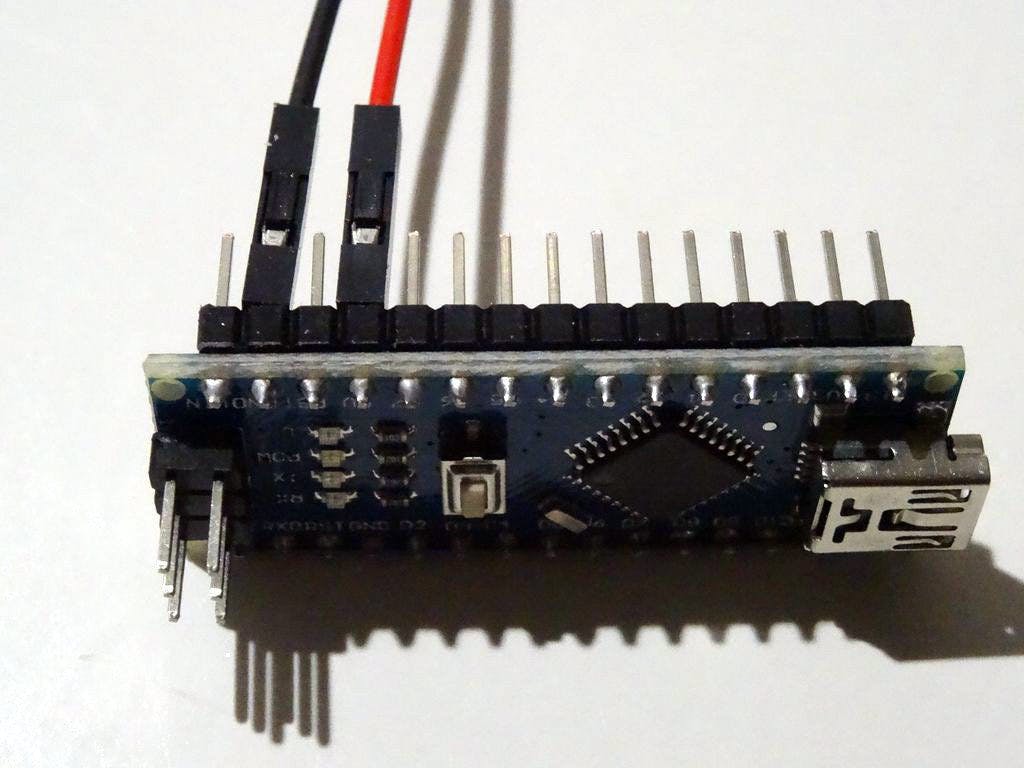
将地线(黑线)的另一端连接到Arduino板的接地引脚(图 1 )
-
将电源线(红线)的另一端连接到 Arduino 板的5V电源引脚(图 1 )
-
将“ RS ”线(白线)的另一端连接到Arduino板的Digital 2引脚(图 2 )
-
将“ E ”线(棕色线)的另一端连接到Arduino板的数字 3引脚(图 2 )
-
将“ D4 ”线(黄线)的另一端连接到Arduino板的数字 4引脚(图 3 )
-
将“ D5 ”线(绿线)的另一端连接到Arduino板的数字 5引脚(图 3 )
-
将“ D6 ”线(蓝线)的另一端连接到Arduino板的Digital 6引脚(图 3 )
-
将“ D7 ”线(紫线)的另一端连接到Arduino板的Digital 7引脚(图3 )
第 7 步:启动 Visuino 并选择 Arduino Board 类型
要开始对 Arduino 进行编程,您需要从此处安装Arduino IDE : http ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。
确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!
Visuino : https://www.visuino.com也需要安装。
-
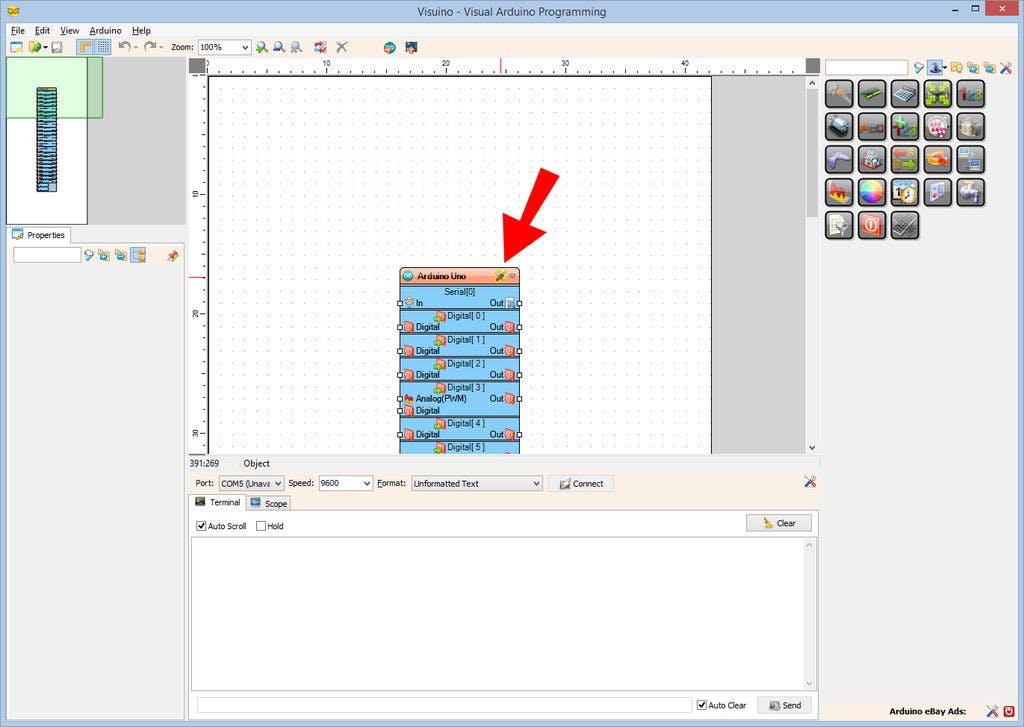
在Visuino中单击Arduino组件(图 1 )上的“工具”按钮
-
出现对话框时,选择Arduino Nano ,如图2所示
步骤 8:在 Visuino 中:添加 LCD 组件,并连接它
-
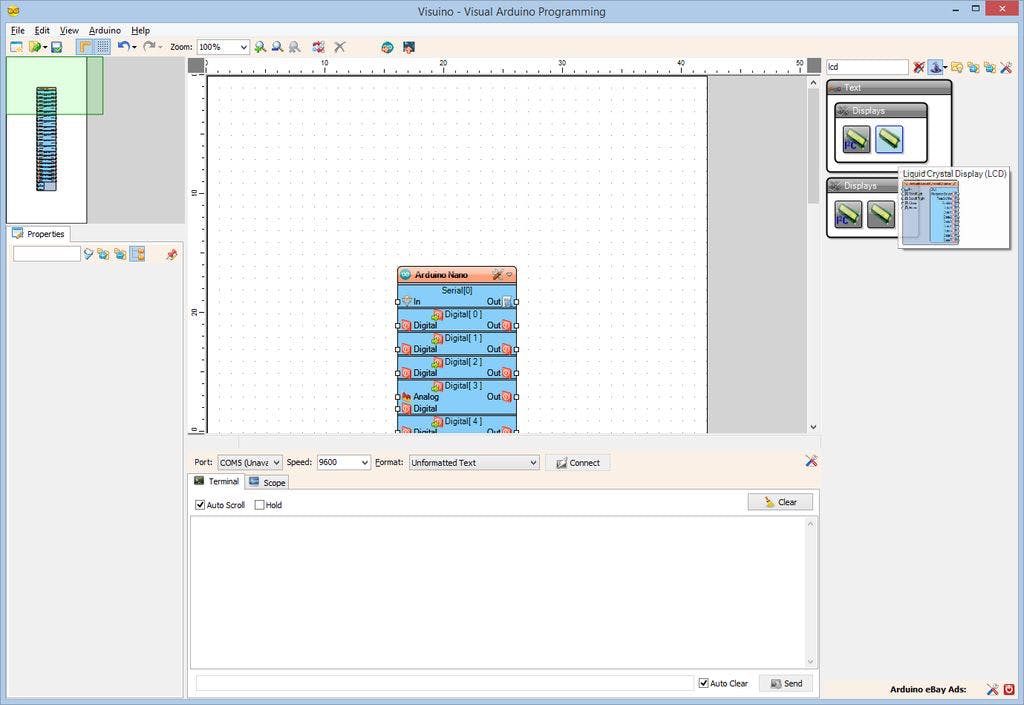
在组件工具箱的过滤框中键入“ lcd ”,然后选择“液晶显示器(LCD)”组件(图1 ),并将其拖放到设计区域
-
将LiquidCrystalDisplay1组件的“ RegisterSelect ”输出引脚连接到Arduino组件“ Digital[2] ”通道的“ Digital ”输入引脚(图 2 )
-
将LiquidCrystalDisplay1组件的“ Enable ”输出引脚连接到Arduino组件的“ Digital[3] ”通道的“ Digital ”输入引脚(图 3 )
-
将LiquidCrystalDisplay1组件的“ Data0 ”输出引脚连接到Arduino组件的“ Digital[4] ”通道的“ Digital ”输入引脚(图 4 )
-
将LiquidCrystalDisplay1组件的“ Data1 ”输出引脚连接到Arduino组件的“ Digital[5] ”通道的“ Digital ”输入引脚(图 4 )
-
将LiquidCrystalDisplay1组件的“ Data2 ”输出引脚连接到Arduino组件的“ Digital[6] ”通道的“ Digital ”输入引脚(图 4 )
-
将LiquidCrystalDisplay1组件的“ Data3 ”输出引脚连接到Arduino组件的“ Digital[7] ”通道的“ Digital ”输入引脚(图 4 )
-
将Arduino组件的“ Serial[0] ”通道的“ Out ”引脚连接到LiquidCrystalDisplay1组件的“ In ”引脚(图 5 )
第 9 步:生成、编译和上传 Arduino 代码
-
在Visuino中,按F9或单击图 1所示的按钮生成 Arduino 代码,然后打开 Arduino IDE
-
在Arduino IDE中,点击Upload按钮,编译并上传代码(图2 )
第10步:然后玩...
恭喜!您已完成该项目。
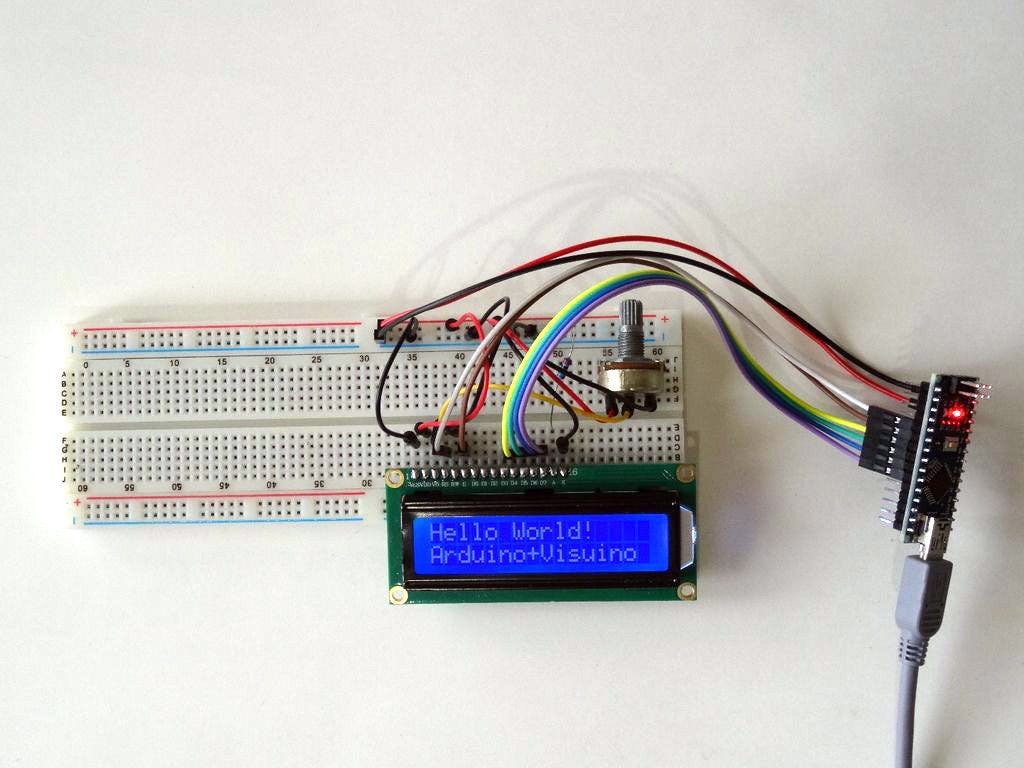
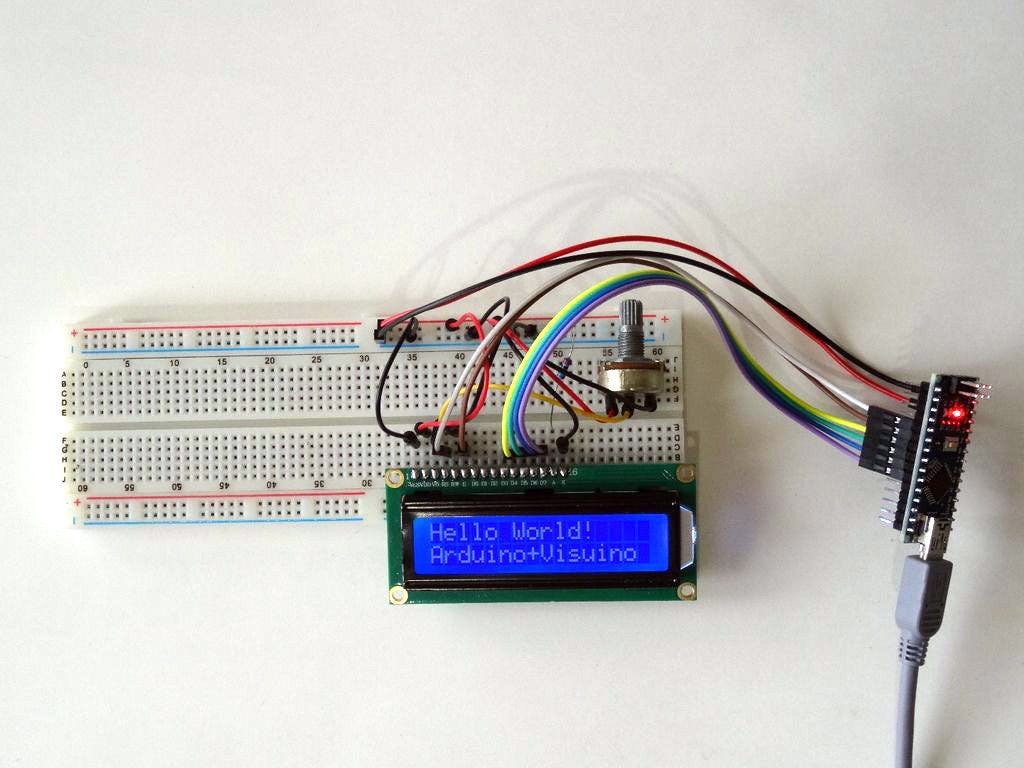
图 1显示了已连接并通电的项目。
如果您在 Arduino IDE 或Visuino中打开串行终端,输入一些文本并按Enter ,您应该会看到 LCD 上出现的文本。
避免输入多于 LCD 每行字符的文本行,因为您可能会溢出其缓冲区。
您可能需要调整电位器以获得清晰显示的文本。
在图 3中,您可以看到完整的Visuino图表。
还附上了我为本教程创建的Visuino项目。您可以在Visuino中下载并打开它:https ://www.visuino.com
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉