描述
在本教程中,我们将在带有 Visuino 的 SSD1331 OLED 显示器 (SPI) 上以简单的动画形式显示和移动位图图像。
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino)
-
SSD1331 OLED 显示屏 (SPI)
-
面包板
-
跳线
-
Visuino 程序:下载 Visuino
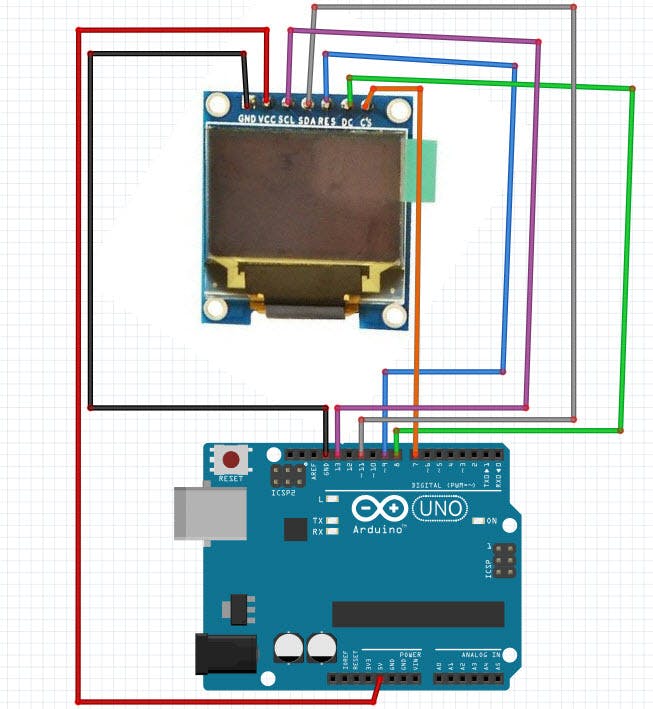
第 2 步:电路
-
将显示引脚[CS] 连接到 Arduino 数字引脚[7]
-
将显示引脚 [DC] 连接到 Arduino 数字引脚 [8]
-
将显示引脚[RES] 连接到 Arduino 数字引脚[9]
-
将显示引脚[SDA] 连接到 Arduino 数字引脚[11]
-
将显示引脚[SCL] 连接到 Arduino 数字引脚[13]
-
将显示引脚[VCC] 连接到 Arduino 正极引脚[+5V]
-
将显示引脚 [GND] 连接到 Arduino 接地引脚 [GND]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
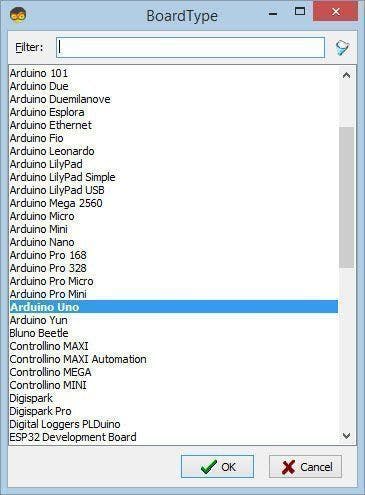
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加组件
-
添加“SSD1331 OLED Display (SPI)”组件
-
添加2X“正弦整数发生器”
第 5 步:在 Visuino 设置组件中
-
选择“SineIntegerGenerator1”并在属性窗口中设置振幅:20,频率(Hz):0.1,偏移:20
-
选择“SineIntegerGenerator2”并在属性窗口中设置振幅:10,频率(Hz):0.1,偏移:10
-
双击“DisplayOLED1”并在元素窗口中将“Draw Bitmap”拖到左侧,然后在左侧选择“Draw Bitmap1”并在属性窗口中选择“Bitmap”字段并单击3个点。 “位图编辑器”单击“加载”按钮并加载位图(您可以在此处下载随附的测试位图)
-
在“位图编辑器”中单击“加载”按钮并加载位图(您可以在此处下载随附的测试位图)
-
要为位图移动设置动画,我们需要控制 X 和 Y 属性。为此,我们将向它们添加引脚:在 Object Inspector 中选择“X”属性单击属性前面的“Pin”按钮,从下拉列表中选择“Integer SinkPin”对“Y”执行相同操作" 属性 关闭“元素”对话框 您将看到新的“X”和“Y”引脚添加到“Elements.Draw Bitmap1”元素
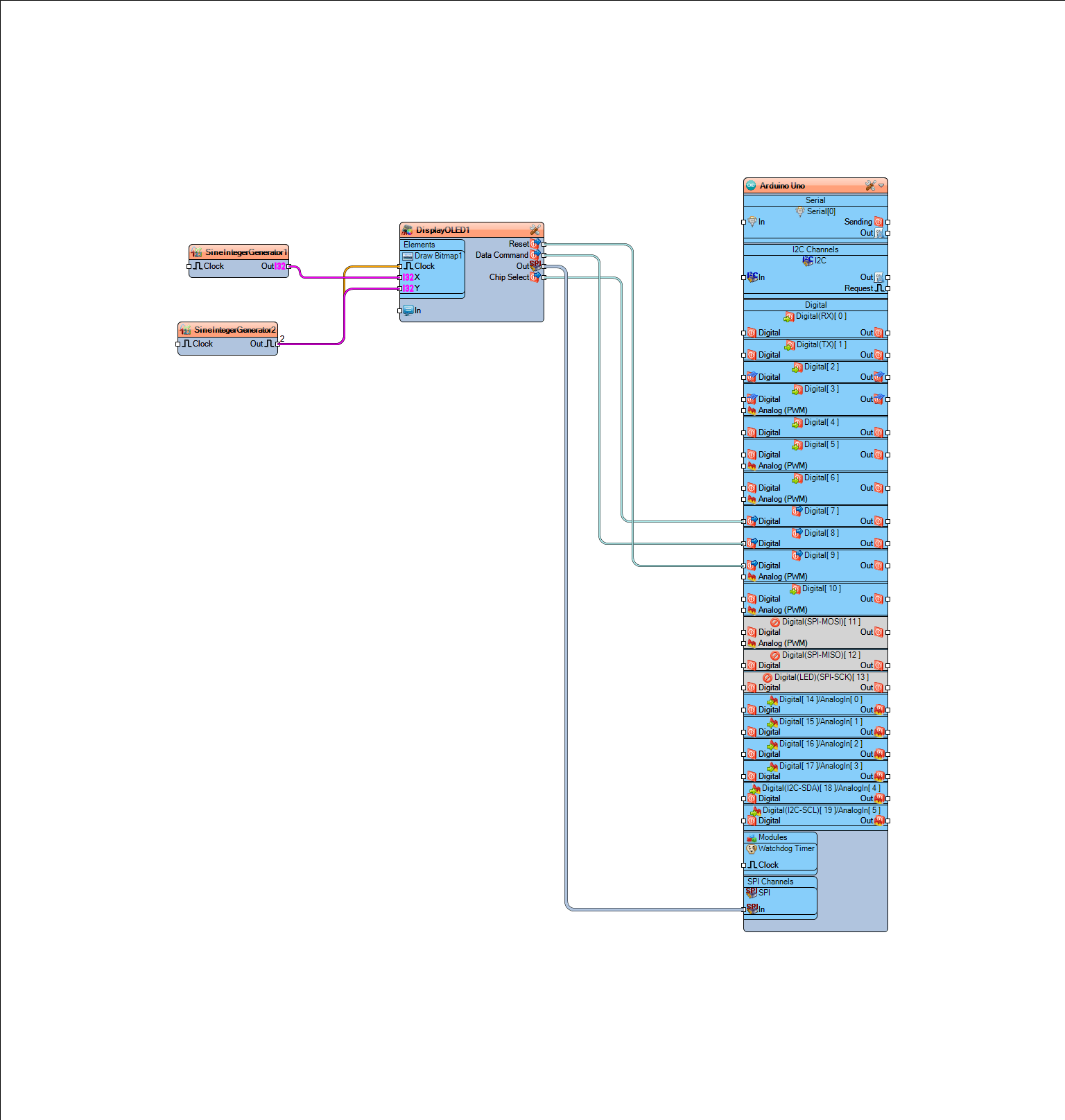
第 6 步:在 Visuino Connect 组件中
-
将“SineIntegerGenerator1”引脚[Out]连接到“DisplayOLED1”>“Draw Bitmap1”引脚[X]
-
将“SineIntegerGenerator2”引脚[Out]连接到“DisplayOLED1”>“Draw Bitmap1”引脚[Clock]
-
将“SineIntegerGenerator2”引脚[Out]连接到“DisplayOLED1”>“Draw Bitmap1”引脚[Y]
-
将“DisplayOLED1”引脚 [Reset] 连接到 Arduino 数字引脚[9]
-
将“DisplayOLED1”引脚 [数据命令] 连接到 Arduino 数字引脚[9]
-
将“DisplayOLED1”引脚 [Out SPI] 连接到 Arduino 引脚[SPI In]
-
将“DisplayOLED1”引脚 [Chip Select] 连接到 Arduino 数字引脚[7]
第 7 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉