

想象一下,您想增加直流电压。例如,您的电压为 5V 到 12V,或从 12V 到 16V。我们有很多方法。在本文中。让我们尝试使用 LM2577 IC。让我们尝试使用 LM2577 IC。
它比其他方法更容易。它可以大大减少你的时间。当然,用IC肯定是可靠的,适合现在的。
升压转换器(升压转换器)是一种 DC-DC 电源转换器,可将电压(同时降低电流)从其输入(电源)升压到其输出(负载)。它是一类开关模式电源 (SMPS),包含至少两种半导体(二极管和晶体管)和至少一个储能元件:电容器、电感器或两者的组合。为了减少电压纹波,通常这里使用由电容器(有时与电感器组合)制成的滤波器只是制作升压转换器所需的几个部件。它比交流变压器或电感器更方便。

制作升压转换器只需要几个零件。它比交流变压器或电感器更方便。
它们之所以如此简单,是因为它们最初是在 1960 年代开发的,用于为飞机上的电子系统供电。要求这些转换器尽可能紧凑和高效。
升压转换器的最大优势是它们的高效率——其中一些甚至可以达到 99%!也就是说,99%的输入能量都转化为有用的输出能量,只有1%被浪费掉了。
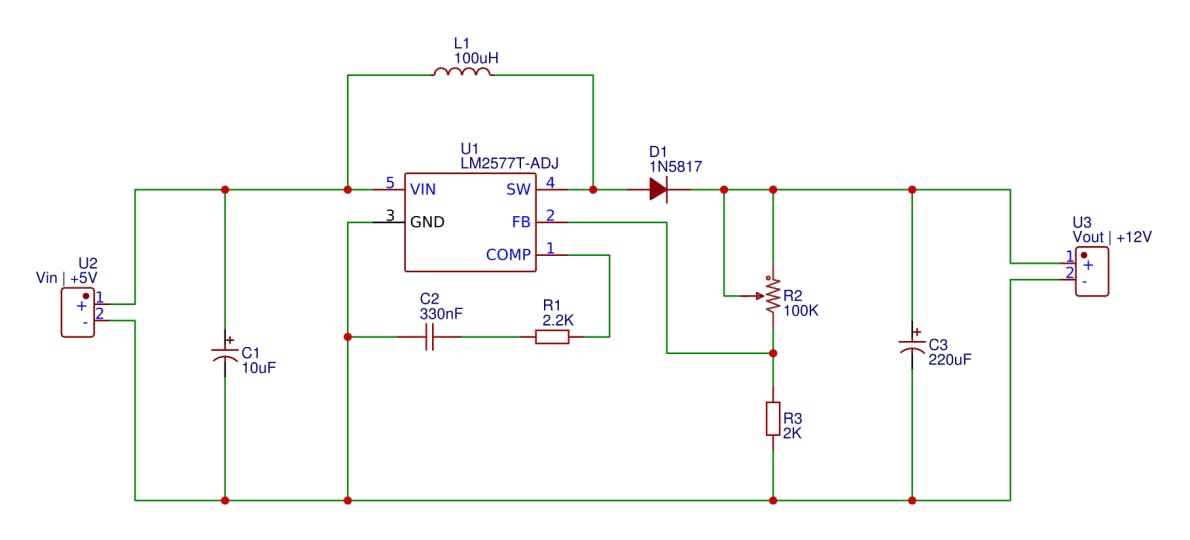
输入最高可达 12 伏。不要施加更高的电压,否则可能会烧毁 LM2577-ADJ 组件。在这种情况下,我们不需要外部开关,因为 LM2577-ADJ 内部已经有它。将反馈引脚连接到输出分压器时,LM2577-ADJ 将根据输出改变脉冲宽度,以保持其恒定。在这种情况下,请使用肖特基势垒整流二极管,因为它具有低正向电压。当开关打开时,该二极管将使电流流动。
为了研究它是如何工作的,我们将它分为两种状态。
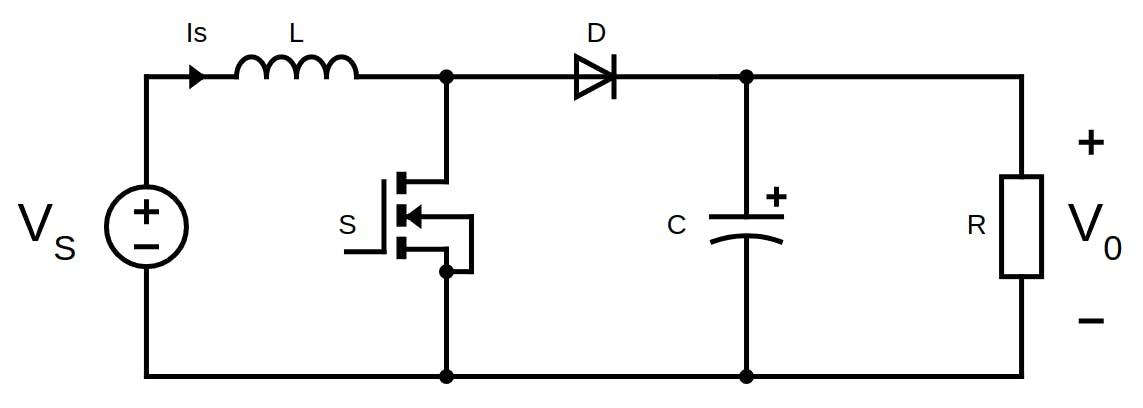
ON 和 OFF 状态。在 ON 部分,开关关闭,如下图所示,二极管打开,因为阴极电压高于阳极。驱动升压转换器的关键原理是电感器通过产生和破坏磁场来抵抗电流变化的趋势。在升压转换器中,输出电压总是高于输入电压。当开关闭合时,电流沿顺时针方向流过电感,电感通过产生磁场来储存一些能量。电感左侧的极性为正。因此,在这种情况下,我们使用以下公式获得通过电感器的电流。

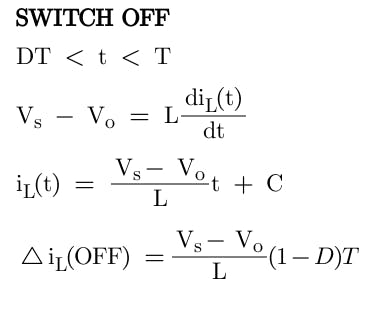
当开关打开时,电流会随着阻抗的升高而减小。先前创建的磁场将被破坏以保持电流流向负载。因此极性将被反转(意味着电感器的左侧现在将为负)。结果,两个电源将串联,从而导致更高的电压通过二极管 D 为电容器充电。
在这种情况下,电感两端的电压是输出电压和输入之间的差值。因此,再次使用下图公式,我们根据占空比获得关闭部分的电流。

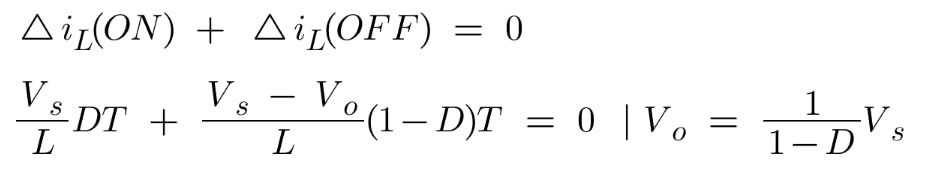
好的,现在如果我们想根据输入和 PWM 的占空比获得输出,我们所要做的就是使 On 和 Off 电流之和等于 0。这意味着 On 电流等于关闭电流。所以这会给我们:

所以我们已经得出,输出依赖于不成比例的占空比。所以占空比越大,输出就越高。PWM 的占空比可以具有介于 0 和 1 之间的值。因此,唯一可能的输出将等于或高于输入。这就是为什么这种配置被称为升压转换器的原因。
有了这个组件,我们就有了反馈,并且使用不同的负载输出将保持不变。只需进行连接,添加输入电容器以获得稳定的输入即可。

输入最高可达 12 伏。不要施加更高的电压,否则可能会烧毁 LM2577-ADJ 组件。在这种情况下,我们不需要外部开关,因为 LM2577-ADJ 内部已经有它。将反馈引脚连接到输出分压器时,LM2577-ADJ 将根据输出改变脉冲宽度,以保持其恒定。在这种情况下,请使用肖特基势垒整流二极管,因为它具有低正向电压。当开关打开时,该二极管将使电流流动。
按照以下步骤在家中轻松组装设备:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !