

空气是气体的混合物,对人类生活至关重要。空气质量差会引起刺激、呼吸问题,还可能影响心血管系统。长时间暴露在恶劣的空气质量中会导致严重的健康问题。有些气体有微弱的气味,例如丁烷,而有些气体有气味,例如烟雾。其他气体,如酒精、一氧化碳、乙醇、液化石油气、甲烷,在高浓度存在时无味且有毒。人类能够感知有气味的气体,但无法感知无味的有毒气体或其浓度。
与此同时,人们现在对安全和保障感到担忧。人们通常会想,当我不在时,我的家会发生什么?我将通过制造一种可监控他们和他们家的安全的可穿戴设备来解决这个问题。
我将建立一个先进的安全和安保乐队。在此频段中,如果您的家庭安全遭到破坏,您可以收到通知。该频段将通过附加气体传感器来增强,这样如果您进入被有害气体污染的地方,您将尽快收到警报,您可以远离。人类能够感知有气味的气体,但无法感知无味的有毒气体或其浓度。MQ 型气体传感器模块能够检测不同类型的气体及其浓度。
MQ传感器模块有不同类型,可以检测不同的气体,因此我们可以根据情况选择合适的MQ传感器模块。
气体浓度和安全等级将显示在可穿戴屏幕上。家庭安全系统可以连接到这个可穿戴设备,让我们知道我们家的安全级别。
这很有帮助,因为人们不需要任何其他设备来测量气体浓度。人们可以自己感知空气质量,时刻感到安全。也可以检测到气体泄漏。
这种可穿戴设备可能对在地下工作的人非常有用,因为许多人受到地下不同气体危险浓度的影响,有些情况下是致命的。
我按照本教程中提供的说明设置 nRF Connect SDK。
nRF5340 DK 板带有安装在其上的 Blinky 代码用于调试目的,但我想演示运行示例 Blinky 项目的步骤。
让我们检查一下板子是否正常工作。
将电路板连接到电源,您将看到电路板上的 LED 亮起。
在右下角,您将看到四个按钮。尝试按下每个按钮以查看它们的功能。
您可以在此处查看演示:
现在让我们尝试将代码上传到您的 nRF5340 DK 板。

现在,我将向您解释我是如何完成我的项目的。
nRF52840 dongle 用于扩展 nRF5340 DK 板的蓝牙范围。我已使用此加密狗来提高可穿戴设备的灵敏度。
我将在这个项目中使用 MQ-135 空气质量传感器和 PIR 传感器。
MQ-135 空气质量传感器将连接到可穿戴设备,而 PIR 传感器将连接到 NodeMCU。
我们将使用 MIT App Inventor 创建一个应用程序,该应用程序将连接到蓝牙并同时控制物联网设备。
我已经解释了这个项目中的两个应用程序,所以请继续阅读。
我们将对 blinky 示例项目进行一些更改。我将在这个项目中使用 ADC 和 I2C 外设。我还将使用 CMSIS-DSP 库来实现快速数学函数。
编辑 prj.conf 以添加配置并使其兼容。
如果您的 nRF Connect SDK 已打开,请将其关闭并再次打开。
打开 nRF Connect SDK 项目。
编辑使用 ADC 和 I2C 的代码,现在您可以构建项目了。
重复该Running the example code部分中的步骤以构建此项目。
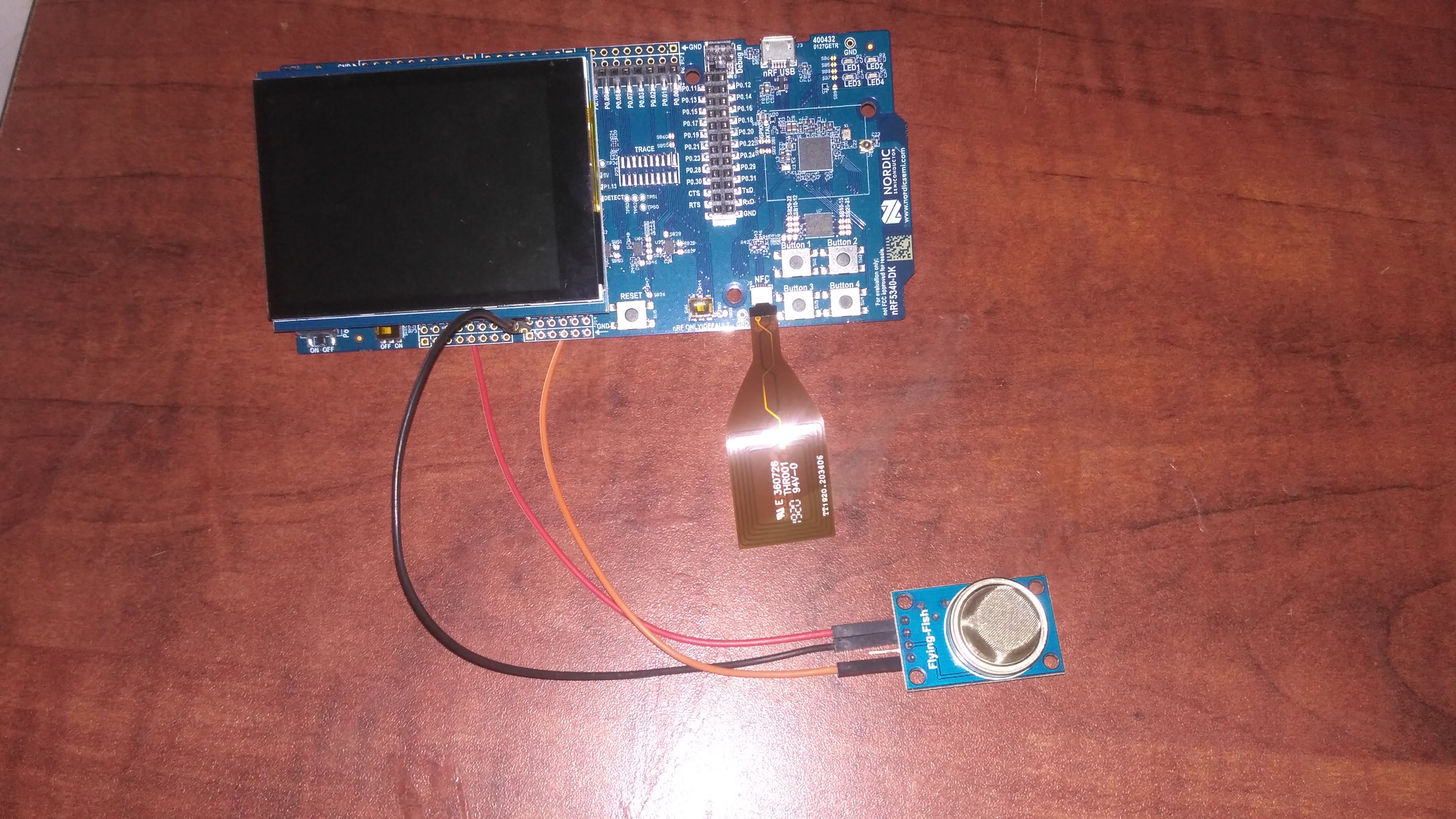
示意图可以在Schematic此页面的部分中找到。Adafruit Touch shield 可以简单地放置在 nRF5340 DK 板上。确保在与 Nordic 半导体 nRF5340 DK 开发板连接之前校准 MQ-135 气体传感器模块。
对于家庭安全系统,我们将使用 NodeMCU ESP8266 开发板来创建物联网系统。
开发板将连接到 PIR 运动传感器以感知人类活动。您还可以将此板与其他适当的传感器一起使用,以增强您的家庭安全性。
本节需要使用 Arduino IDE。确保安装了 ESP8266 软件包。如果您不确定将 NodeMCU 与 Arduino IDE 一起使用,请按照本教程进行操作。
示例代码可以在Code这个项目的部分找到。
示意图可以在Schematic此页面的部分中找到。
我将使用 MIT App Inventor 2 为这个项目创建我的应用程序。该应用程序将与蓝牙设备一起使用并控制物联网系统。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !