

我真的很喜欢用 Alexa 和 IFTTT 控制我的功能照明的想法,但是 wifi RGB 灯条的选项太贵了。所以我决定创建一个由 Particle 和 Alexa 驱动的易于使用的 RGB 灯条。换句话说,我只花了(19 美元的 Photon,0.50 美元的 IR LED,15 美元的 RGB Lightstrip)34 美元而不是 90 美元购买了 Phillips LightStrip,我开始享受为 Particle 编码的乐趣。
// This #include statement was automatically added by the Particle IDE.
//#include "martinhouse.h"
#include "IRremote.h"
#define On_Off 0xFF02FD
#define Red 0xFF1AE5
#define Green 0xFF9A65
#define Blue 0xFFA25D
#define White 0xFF22DD
#define Brighter 0xFF3AC5
#define Less_Bright 0xFFBA45
#define Flash 0xFFD02F
#define Fade7 0xFFE01F
#define Fade3 0xFF609F
#define Jump3 0xFF20DF
#define Jump7 0xFFA05F
#define Quick 0xFFE817
#define Slow 0xFFC837
IRsend irsend(D0);
bool lightStatus;
int currentHex;
int controlRGB(String command);
int wait = 1000;
int onoff = 0xFF02FD;
int hrz = 32;
void setup() {
lightStatus = false;
Particle.function("lights", controlRGB);
Particle.variable("lightStatus", lightStatus);
}
void loop() {}
void lightOnOff(){
irsend.sendNEC(On_Off, 32);
lightStatus = !lightStatus;
}
void setLight(int hex){
if(!lightStatus){
lightOnOff();
delay(wait);
}
irsend.sendNEC(hex,hrz);
}
int controlRGB(String command){
if(command == "onoff"){
lightOnOff();
}
if(command == "code"){
setLight(currentHex);
}
if(command == "red"){
setLight(Red);
}
if(command == "green"){
setLight(Green);
}
if(command == "blue"){
setLight(Blue);
}
if(command == "white"){
setLight(White);
}
if(command == "brighter"){
setLight(Brighter);
}
if(command == "lessBright"){
setLight(Less_Bright);
}
if(command == "flash"){
setLight(Flash);
}
if(command == "fade7"){
setLight(Fade7);
}
if(command == "fade3"){
setLight(Fade3);
}
if(command == "jump3"){
setLight(Jump3);
}
if(command == "jump7"){
setLight(Jump7);
}
if(command == "quick"){
setLight(Quick);
}
if(command == "slow"){
setLight(Slow);
}
if(command == "off"){
if(lightStatus){
lightOnOff();
}
}
if(command == "isoff"){
lightStatus = false;
}
}
第一个挑战是记录来自 Lightstrip 遥控器的信号。我无法将 Arduino 的库移植到 Photon,所以我使用 Arduino 记录遥控器的信号,然后使用 https://github.com/qwertzguy/Spark-Core-IRremote 用 Photon 复制信号。
使用 Alexa 和 IFTTT 应用程序是最简单的步骤。现在您可以使用 Alexa 通道中的语音触发器来执行 Photon 中的注册功能,对于我们的示例,您可以调用函数 lights 并传递 onoff 参数来切换 RGB 灯。
在 IFTTT 工作
下面的例子展示了如何调用 Photon 中的函数将红光信号发送到 RGB 灯条。
第 1 步 - 登录IFTTT或创建一个免费帐户(如果您没有)。
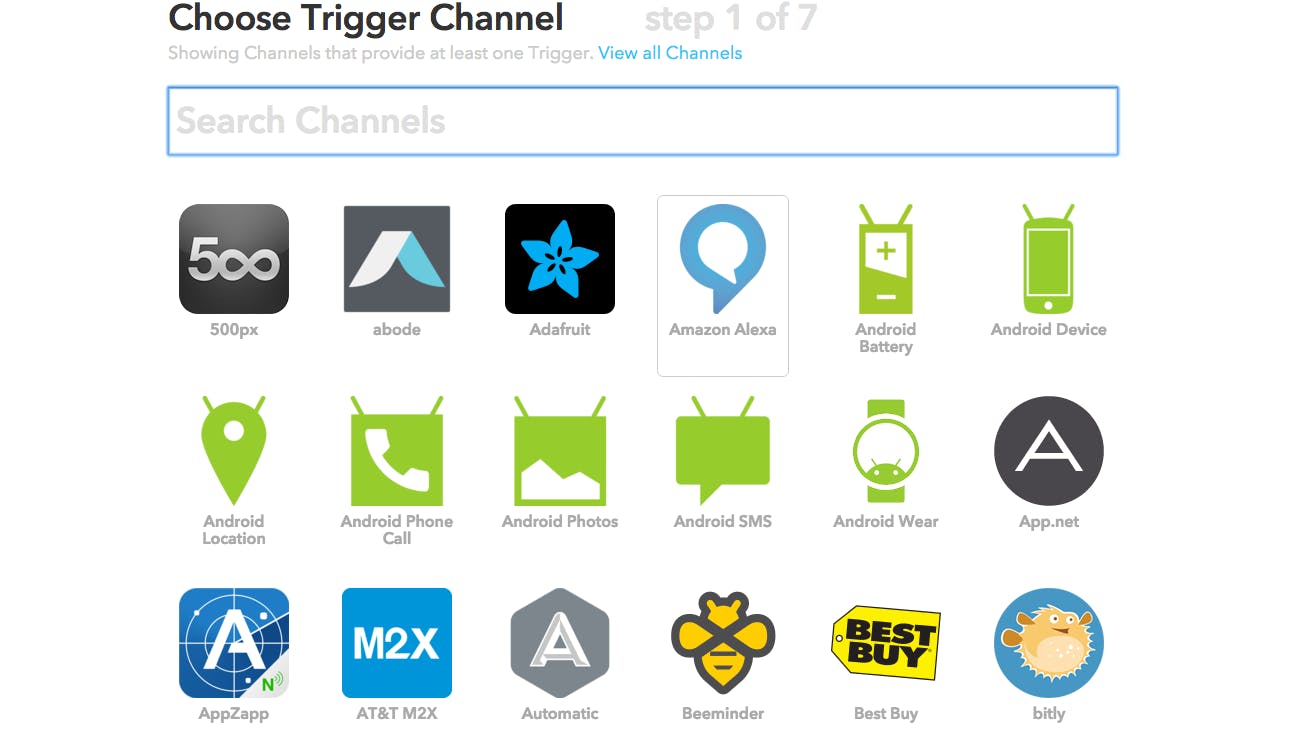
第 2 步 - 创建配方并选择 Alexa 作为触发通道

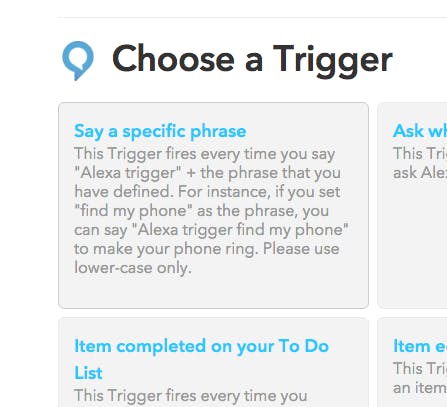
第 3 步 - 选择 Alexa 触发选项上的特定短语

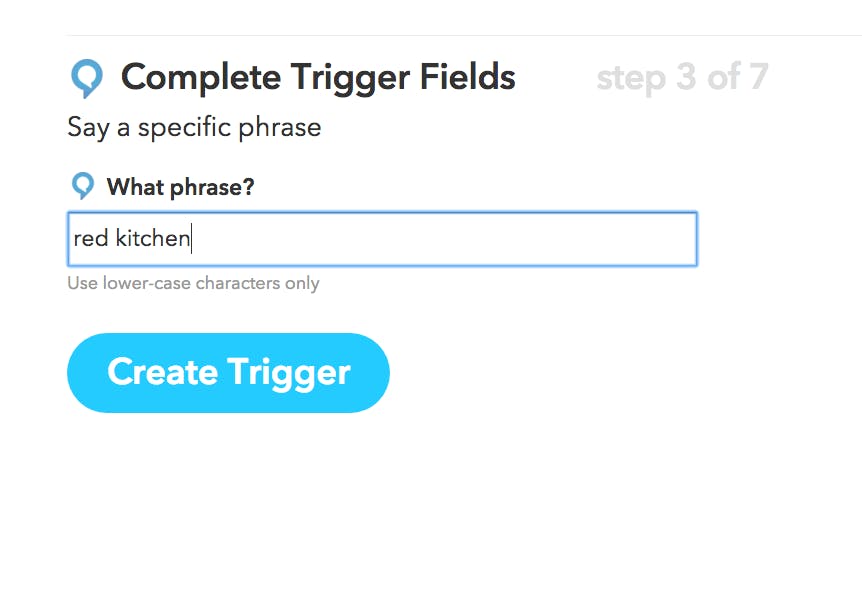
第 4 步 - 设置一个易于记忆的短语,在本例中,我们将使用“红色厨房”

步骤 5 - 创建触发器并继续下一步。

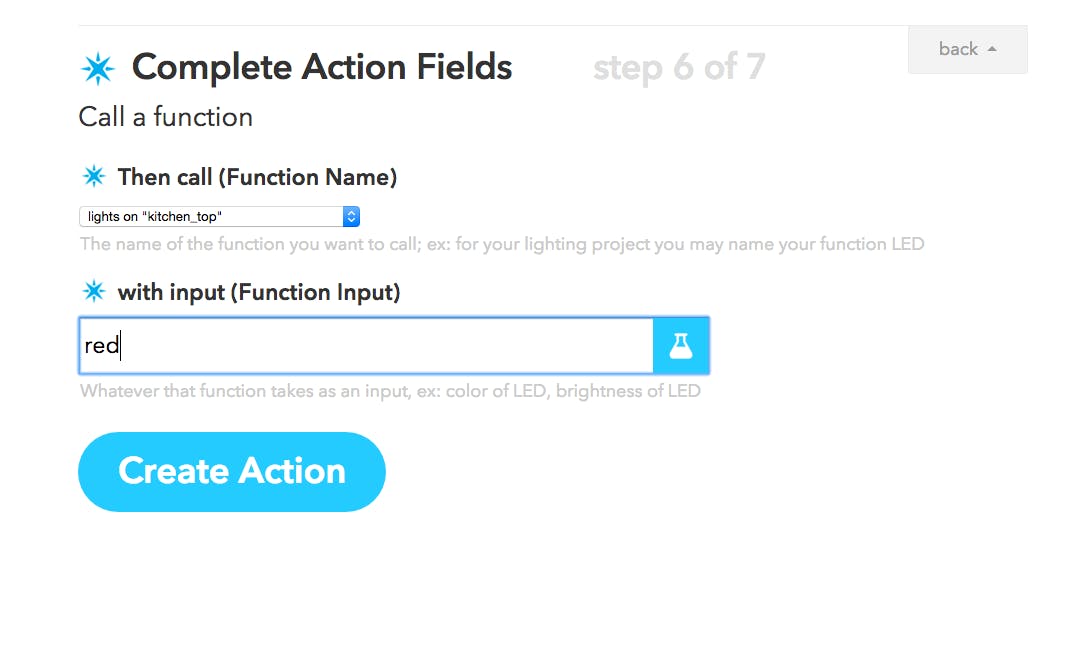
第 6 步 - 寻找粒子通道并选择“调用函数”

第 7 步 - 在要控制 RGB 灯条的 Photon 上选择函数“lights”,并传递满足 if 语句条件的参数“red”
if(command == "red"){
setLight(Red);
}

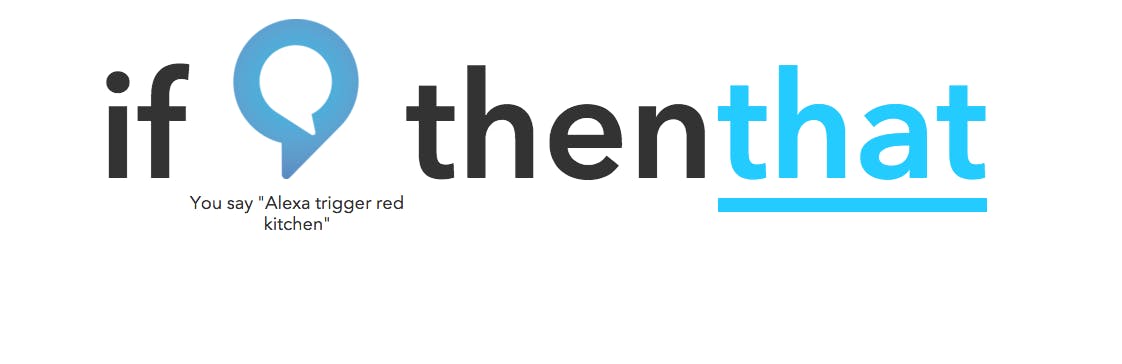
第 8 步 - 任务完成,现在您可以告诉 Alexa 触发红色厨房。:)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !