

Theremino 是一个开源系统, 将计算机与现实世界连接起来。与类似系统(例如 Arduino)不同,该系统可以立即运行,不需要任何固件编程。PC 和外部组件之间的通信是通过 "Theremino Master" 板完成的,它只是一个输入输出设备,而不是像 Arduino 这样的微型可编程控制器。您可以花大约 20 美元准备好 Theremino 主板,也可以自己制作,因为制作它的代码和说明是免费的。你现在有超过 150 伟大的 Windows 应用程序在 Theremino 网站上 允许您控制连接到 Theremino 主板的组件、模块或传感器。Thermino 系统利用 PC 的强大功能和微控制器的灵活性和低成本,因此通过这种结合,我们可以制造出出色的设备。
我认为这个系统不是很受许多电子产品欢迎的主要原因是你自己做爱好者是通常需要订购然后等待到达的 Theremino 主板。然而, Theremino 系统的开发人员制作了固件和应用程序 (ArduHAL) 以便代替 Theremino 板, 您可以使用经常在自己动手中找到的 Arduino Nano 微控制器。因此,如果我们有一个 Arduino Nano 微控制器,我们可以在不到一个小时的时间内制作一个基本的 Theremino 项目,我们可以很容易地看到好处。否则, 我确信在 Arduino-Teremino 板的帮助下完成第一个项目后, 你会想要获得原始的 Theremino 板, 它主要与所有项目兼容, 具有更高的通信速度和其他优势。用户本身,即使不懂编程,
这次我将给大家介绍两个简单的例子来控制LED。我们先来解释一下如何将固件上传到Arduino nano 单片机。让我提一下,这个过程只在开始时完成一次,然后这个 Arduino 用于所有 Teremino 项目。我希望大多数读者已经有了一些经验,所以我将简单地解释一下这一步。

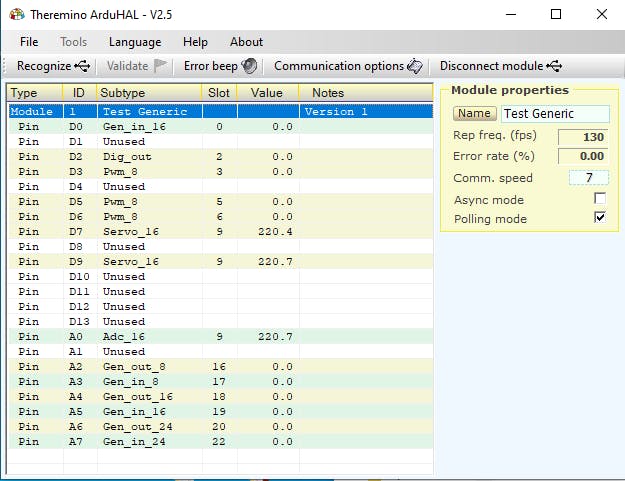
浏览到 Arduino 库文件夹的位置。打开文件夹“库”并在此处复制文件夹“Theremino”,其中包含下面给出的.zip 文件“ArduinoLibrary_Theremino_V1.8”,或者您可以从官方网站下载。现在打开 Arduino IDE 软件,转到文件 - 示例 - Theremino ThereDuino - 然后单击 ThereDuino V1。现在我们需要将给定的草图上传到 Arduino Nano 板,仅此而已。现在 Arduino 已准备就绪,我们可以在大约 100 个支持的 Theremino 项目中使用它。接下来您需要启动用于映射和配置 Arduino 端口的“ArduHal”应用程序。此应用程序是 Windows 软件和微控制器之间的链接。

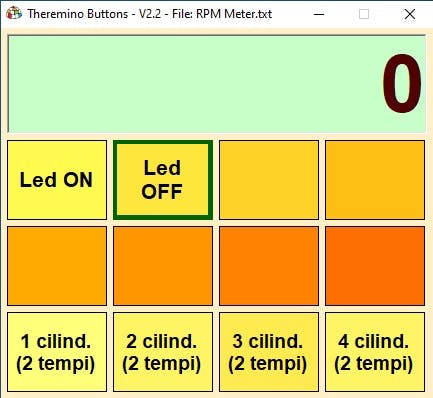
在第一个示例中,我们将创建用于打开和关闭 LED 的按钮。为此,我们使用应用程序“Theremino Buttons”。通过 470 欧姆串联电阻将 LED 连接到数字引脚,例如 D7。现在在 ArduHal 应用程序中,我们将引脚 D7 定义为数字输出。我们启动 Theremino 按钮应用程序。现在按住键盘上的 CTRL 键,然后单击鼠标左键。
将打开一个菜单,我们可以在其中更改此按钮的不同参数,我们只需输入按钮的名称“Led ON”,然后输入插槽 7,最后输入最大值,在本例中为 1000。我们做同样的事情第二个按钮,但对于名称我们设置了“Led OFF”和值 0。现在有了这个应用程序,我们可以通过我们自己修改的 PC 软件打开和关闭 Led。

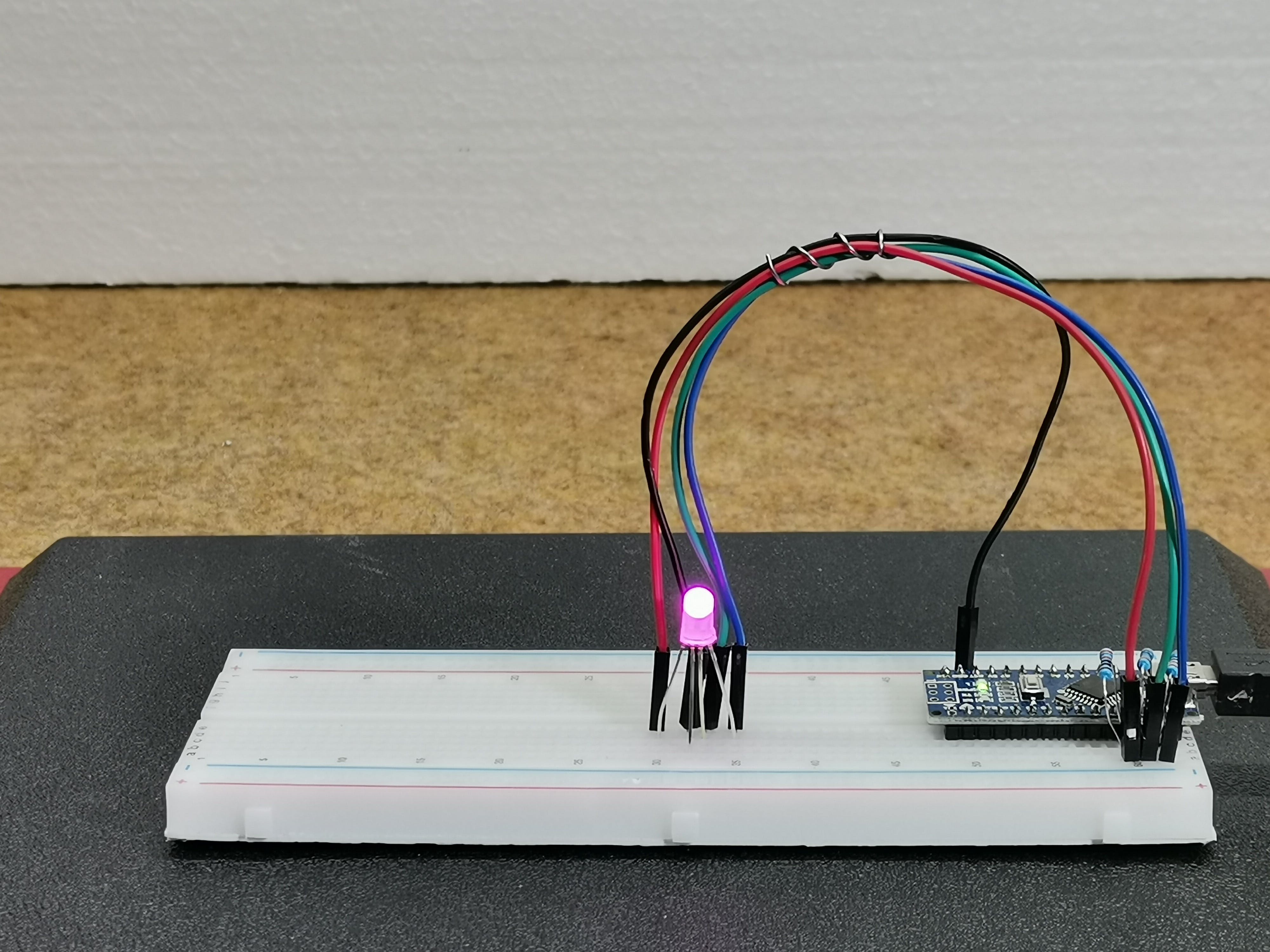
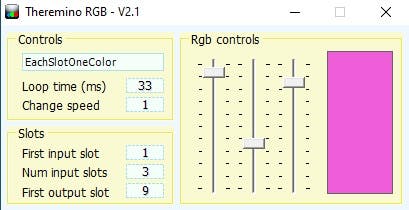
下一个例子是 RGB Led 的控制。为此,我们通过适当的串联电阻将 RGB LED 二极管连接到 D9、D10 和 D11 引脚,如图所示。然后我们启动 ArduHal 应用程序并将这三个引脚设置为 PWM_8。这样我们就可以不断地改变每种颜色。现在启动 Theremino RGB 应用程序并设置第一个输入槽 - 1、Num 输入槽 - 3 和第一个输出槽 - 9。上下拖动滑块时,每种颜色的强度会不断变化。通过组合这三种基本颜色,我们可以生成整个光谱。该程序还具有根据某些数学函数自动更改三种颜色强度的选项,我们还可以更改时间和速度。

最后, 这只是对 Theremino 系统世界的一个小介绍, 我建议你去他们的网站 在那里你会找到很多信息, 每个项目都以最小的细节进行解释和记录。最重要的是,许多出色的应用程序都是免费的。将来我会向您展示更多项目,包括 Arduino Nano 和原始的 Theremino 主板。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !