

大多数人都喜欢 LED 立方体,但是像 8x8x8 这样的大立方体,无论是构建还是编程都需要大量工作。小型(3x3x3 或 4x4x4)易于构建,这既是因为它们不需要大量 LED,还因为它们不需要外部硬件(如移位寄存器和高端驱动器)来管理立方体。但它们确实与大立方体不同。
从这个项目开始,我的目标是创建一个易于构建的立方体,然后创建足够酷的软件来享受大立方体的感觉,而无需承担构建大立方体所需的所有苦差事。所以这是一个 5x5x5 的立方体,可以直接由 Arduino Mega 供电,除了 5 个晶体管(用于将整个层 - 25 个 LED 的阴极接地)之外,没有任何辅助硬件的移位寄存器。为什么我要避免使用移位寄存器?因为它们对手线来说绝对是可怕的。(我试过了。)如果你想使用它们,你真的需要设计和制造一块 PC 板。
过去我为大立方体编写了很多代码,所以我改编了一堆现有的立方体动画来在这个 5x5x5 立方体上运行。
这实际上是这样的三个项目中的第一个。第二个在这里。它是一个 5x5x5 RGB 立方体,在设计上与这个立方体非常相似,但更难构建。第三个在这里- 一个 8x8x8 单色立方体,同样具有最少的外部硬件。
注意:在我进一步讨论之前,我并不是第一个建议使用 MEGA 驱动的 5x5x5 立方体的人。MEGA DAS 在 2017 年在这里发布了一个类似的项目。两个项目中的硬件几乎相同。直到我开始写这篇文章,我才看到早期的,所以我的引脚不同,电阻值不同,但除此之外,硬件几乎相同。我发布这个主要是因为我有很多编写立方体软件的经验。我希望我的软件能说服一些人建造一个可能不会的立方体!
Mega 有很多数字 IO 引脚。我们使用 5 个将每一层的阴极拉低,并使用 25 个以上将一层内的 25 个 LED 中的每一个的阳极拉高。使用这种方法,Mega 实际上有足够的 IO 引脚来构建一个 6x6x6 的立方体。但另一个考虑因素是,如果我们试图保持简单,那就是权力。Mega 的电流限制为每个引脚 40 毫安,所有引脚总共 200 毫安。蓝色 LED 的正向压降约为 3 伏,我们的共阴极晶体管再下降 0.7 伏。因此,使用 5 伏电源和 180 欧姆电阻,每个 LED 将消耗 7.2 ma。如果一次全部亮起,25 个 LED/层会消耗 180ma。我们一次只打开一层,所以我们满足了 Mega 的所有电流限制,只要我们使用 NPN 晶体管将一层中的所有阴极拉到地。其中一个晶体管的基极电流使 Mega 的总负载又增加了 5 毫安,但我们将总负载保持在 200 毫安以下。在大约 185 ma。因此,出于上述所有原因,我选择了 180 欧姆电阻与我们的 LED 配对。

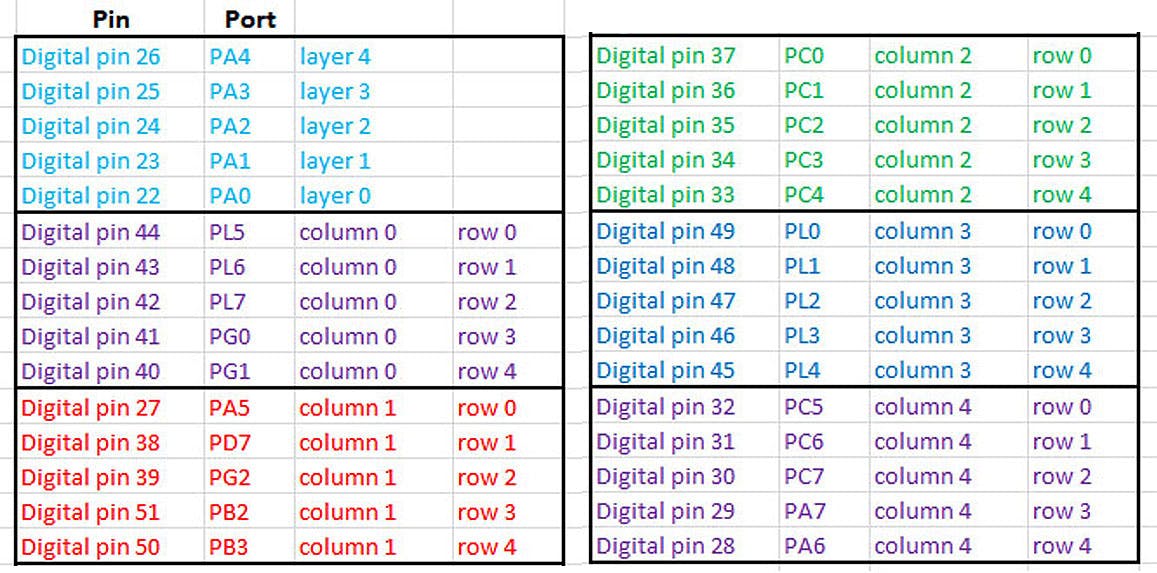
上图显示了 Mega 的数字引脚如何连接到立方体。引脚 22 - 26 是驱动将 LED 阴极接地的晶体管的 5 个引脚。引脚 27-51 通过 180 欧姆电阻连接到一层中 25 个 LED 的阳极。
您可能想知道为什么这种引脚排列看起来有点混乱。我的软件使用直接端口访问而不是 digitalWrites 来配置阳极,也就是说,将一层中的 25 个 LED 中的每一个设置为开或关。这可以节省大量时间,并且意味着 LED 的亮起时间比您花大量时间进行 digitalWrites 的时间长。因此,引脚排列的排列方式有助于组织对这些数字端口的引用,而不是实际的引脚编号。更多关于软件的内容。
关于如何构建一个立方体,有很多意见,不管它的大小。无论您采用何种方法,这项任务都很乏味。你必须既小心又耐心才能获得好的结果。我将向您展示我是如何构建这个的,但如果您愿意,还有其他在线说明。
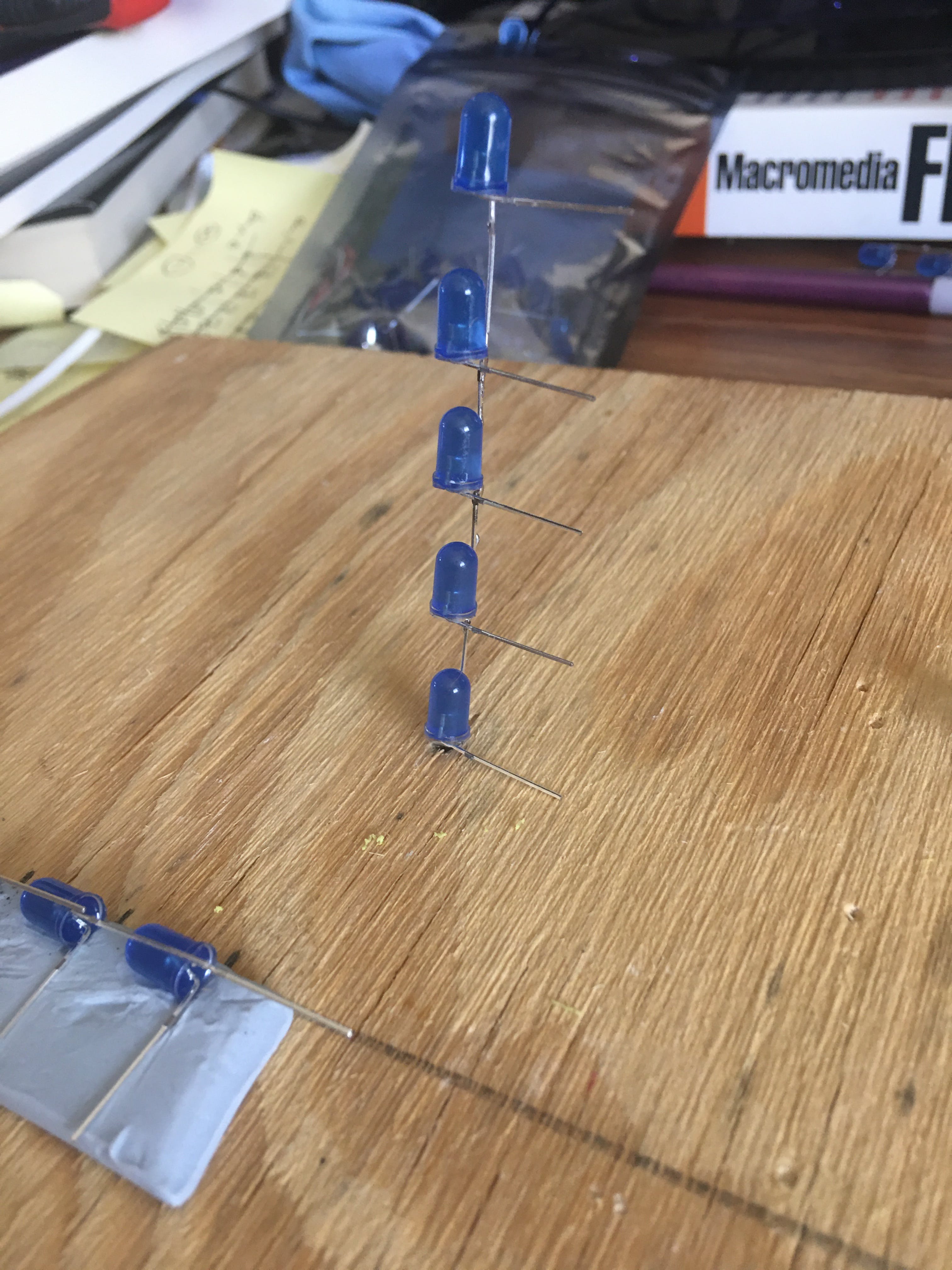
这个立方体的构造开始于引线形成并将 LED 以 5 列焊接在一起。然后通过将 5 列焊接在一起形成面板,最后通过将 5 个面板焊接在一起形成立方体。以前从未构建过立方体的人不会意识到构建一个完美的立方体是多么困难。导程角的小误差会迅速累积,即使是间距的微小差异也很容易看到。因此,引线形成步骤至关重要。如果你花时间做对了,你不会得到一个完美的立方体,但你会得到一个看起来合理的立方体。

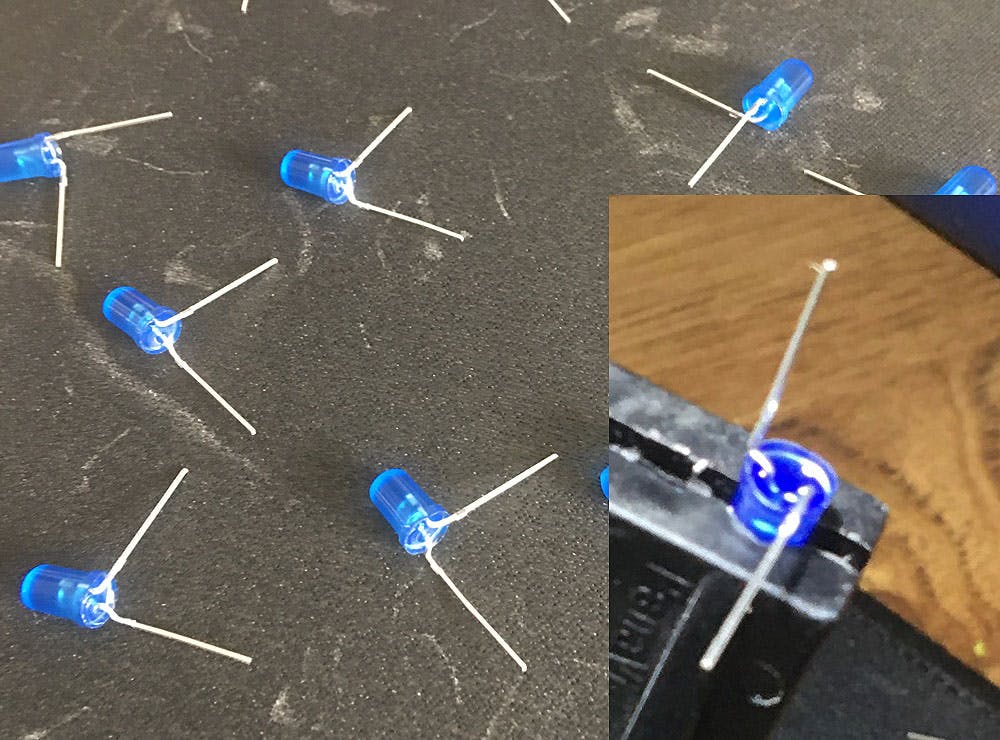
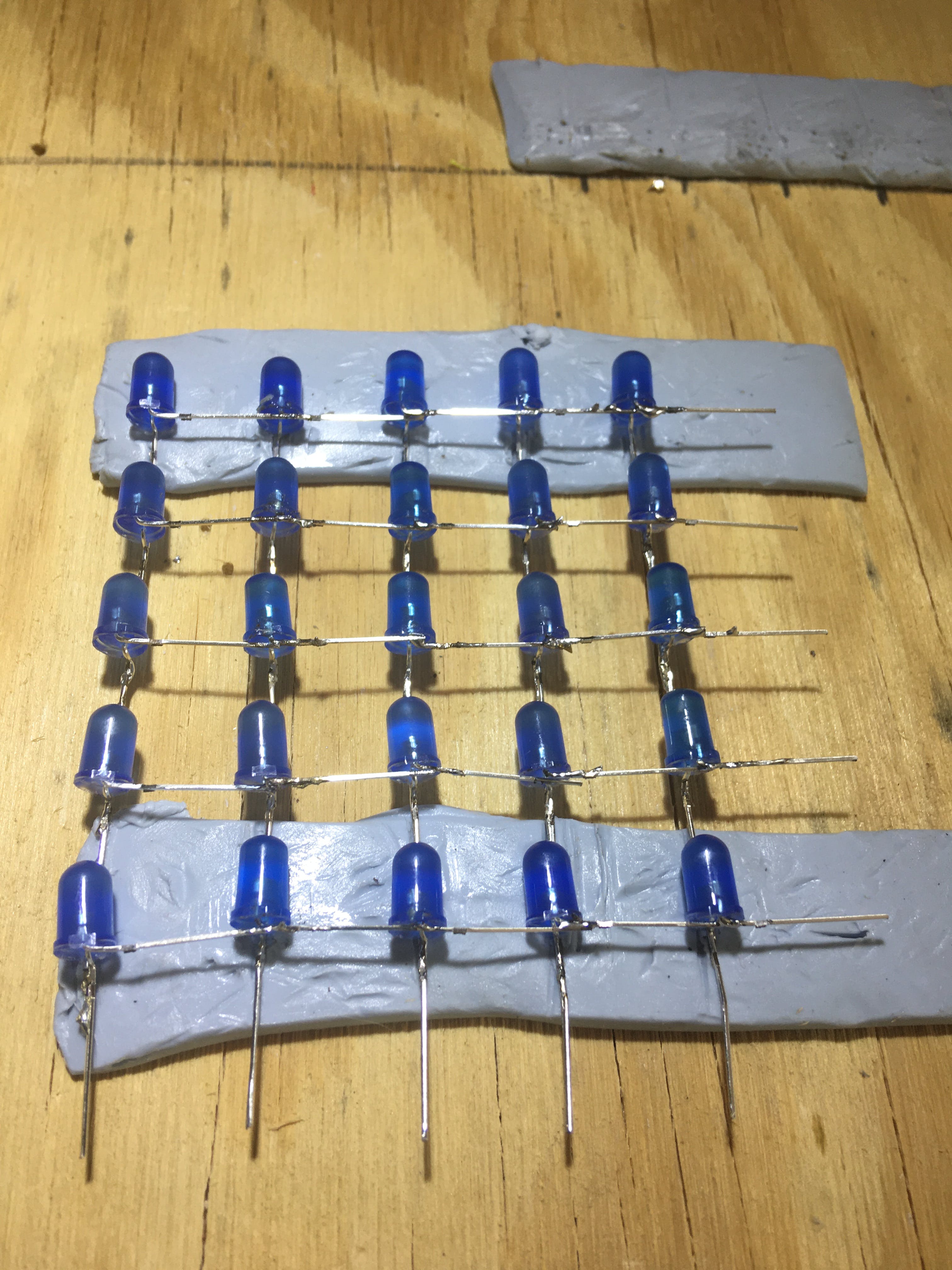
阳极是 LED 的较长引线,它们向下,但它们需要弯曲到 LED 的侧面,以便可以将垂直排的 LED 阳极焊接在一起。阳极偏移和阴极引线必须彼此成 90 度,如这些照片所示。
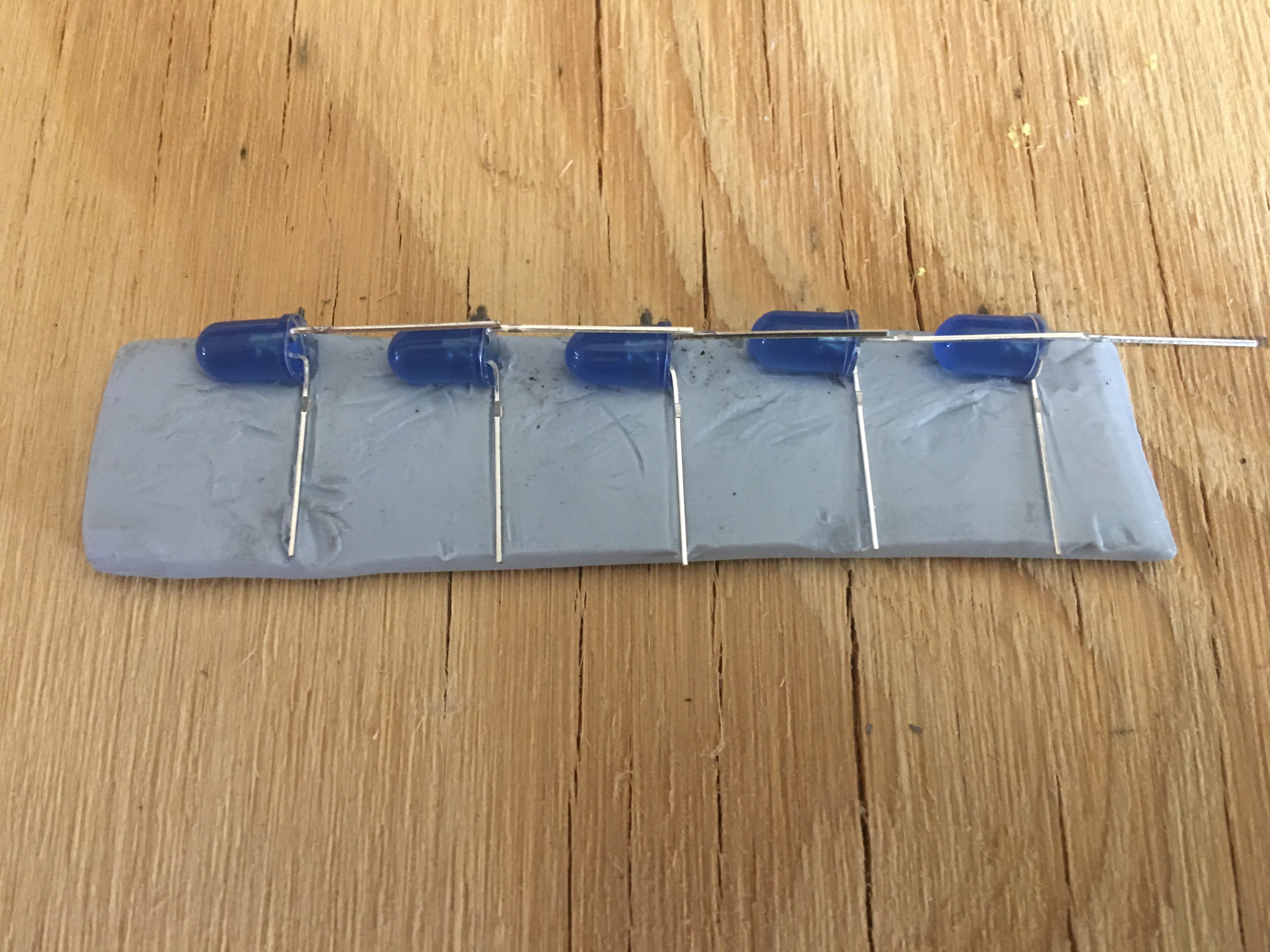
我个人觉得引线形成既乏味又费力,所以我引线形成 25 个 LED,然后构建一个面板。您将需要某种夹具来制作柱子和面板。我使用可重复使用的粘合剂 BlueTack 进行此夹具。LED 可以压入 BlueTack 并在焊接柱和面板时保持在原位。压痕允许您以完全相同的间距重复这些过程。重要的是第一次通过非常仔细地测量一切。我在所有三个方向上使用了 0.6 英寸的 LED 间距,允许将我完成的立方体插入到标准 0.1 英寸孔间距的板上。


关于将 LED 焊接在一起的注意事项:每个立方体制造商的噩梦都是将一个立方体全部构建好,然后在立方体内部发现一个冷焊点,您再也无法接触到它!在你去的时候要小心,确保你制造的每一列 LED 上的焊点都很好。


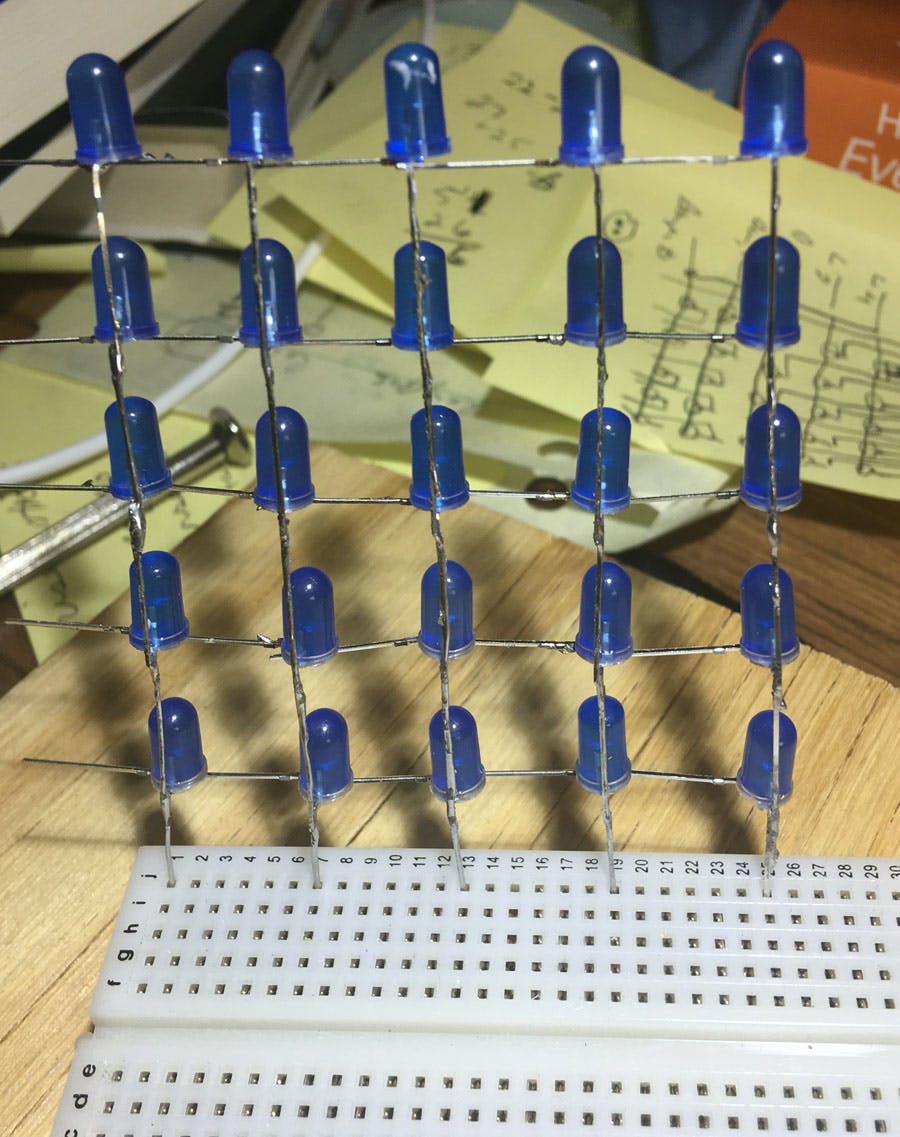
完成每个面板后,就该进行测试了。同样,我们这样做是因为在完成立方体后发现冷焊点或 LED 损坏将是灾难性的!
在软件中,我包含了一个测试面板的小草图。要执行此测试,您需要将 5 个垂直阳极引线连接到 5 个电阻器(330 欧姆或类似电阻),然后将这些电阻器连接到引脚 40-44(第 0 列阳极引脚)。然后将 5 个阴极引脚连接到通常用于驱动阴极的引脚 22-26。一个好的面板看起来像上面的视频。(作为旁注,我们还没有使用晶体管来驱动阴极,所以这个小测试程序将阴极驱动为低电平以打开 LED。一旦安装了晶体管,我们将做相反的事情,即驱动阴极高电平以打开在晶体管上,然后将阴极拉低。)
当我们构建并测试了 5 个面板后,我们就可以组装立方体了,但首先,我们必须通过插入和连接所需的所有电阻器和晶体管来准备电路板。

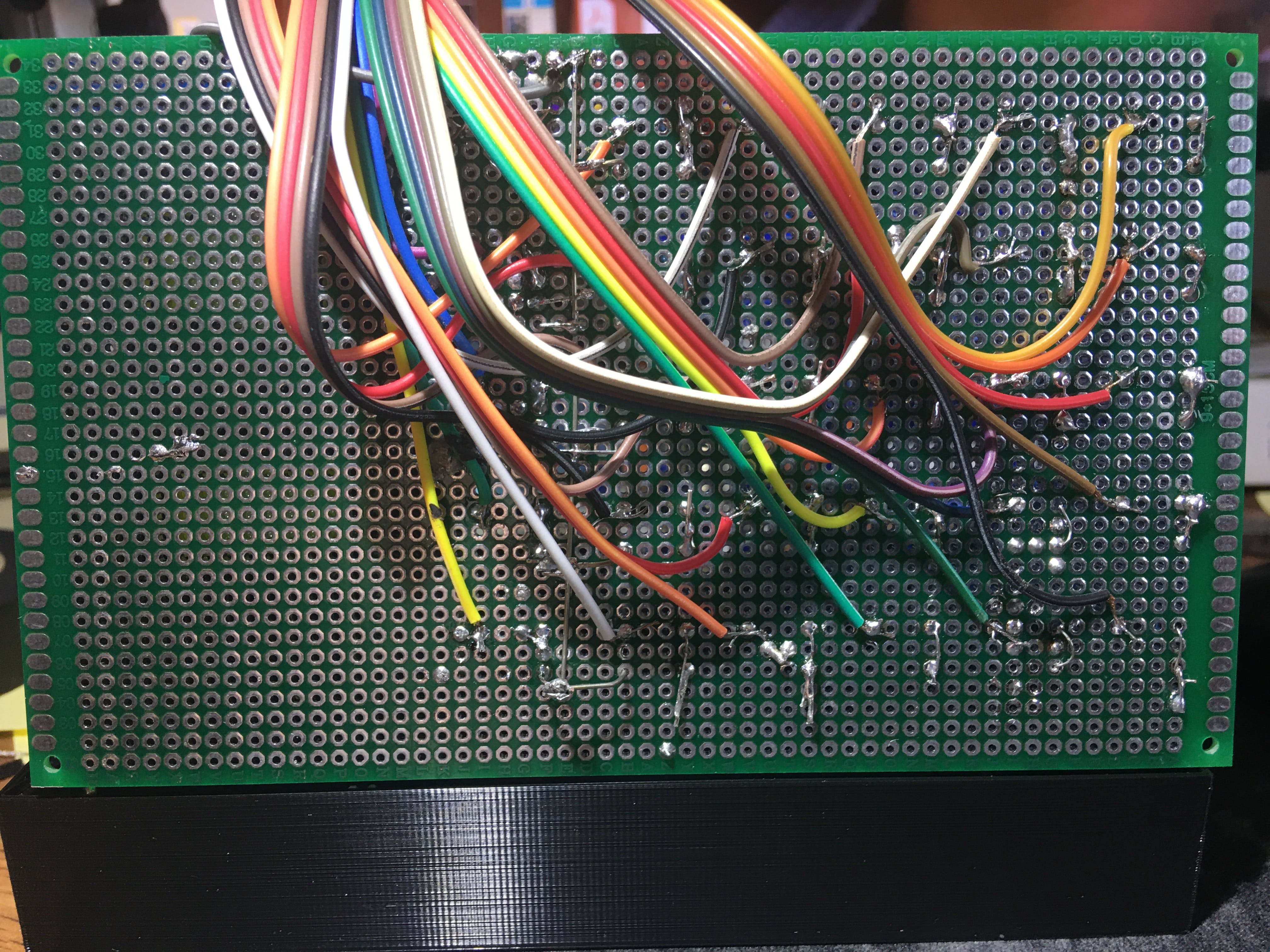
我将 180 欧姆电阻器放置在每个阳极柱旁边,阴极晶体管及其基极电阻器位于立方体和 Mega 之间的空间中。同样,阳极柱之间的间距在两个方向上均为 0.6 英寸,因此每个孔与阳极柱之间的板上有 5 个空孔。
现在是把 Arduino 放到板上的好时机。如果有支架,它可以安装在支架上。实际上,我只是用一小块塑料和一点胶水将我的 Mega 固定在板上方约 1/4 英寸处。
此时,每个面板都连接到主板。在焊接之前,确保每个阳极柱都在正确的孔中,因为在完成的立方体中即使是一个孔的错误也会很明显。并确保所有面板都面向同一方向,即所有阴极引线都从同一侧引出。

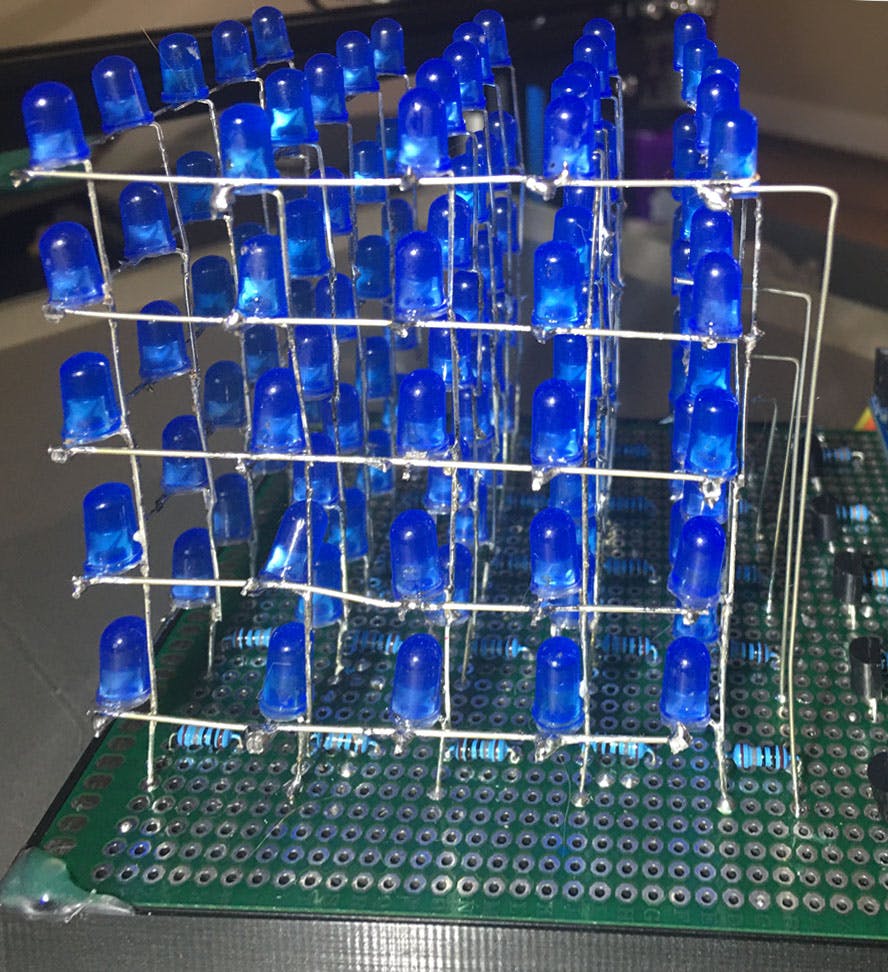
接下来,我们需要在每一层将面板相互连接,以便连接给定层中的所有阴极。这是通过一根拉直的镀锡铜线将五根阴极线连接在一起来实现的。

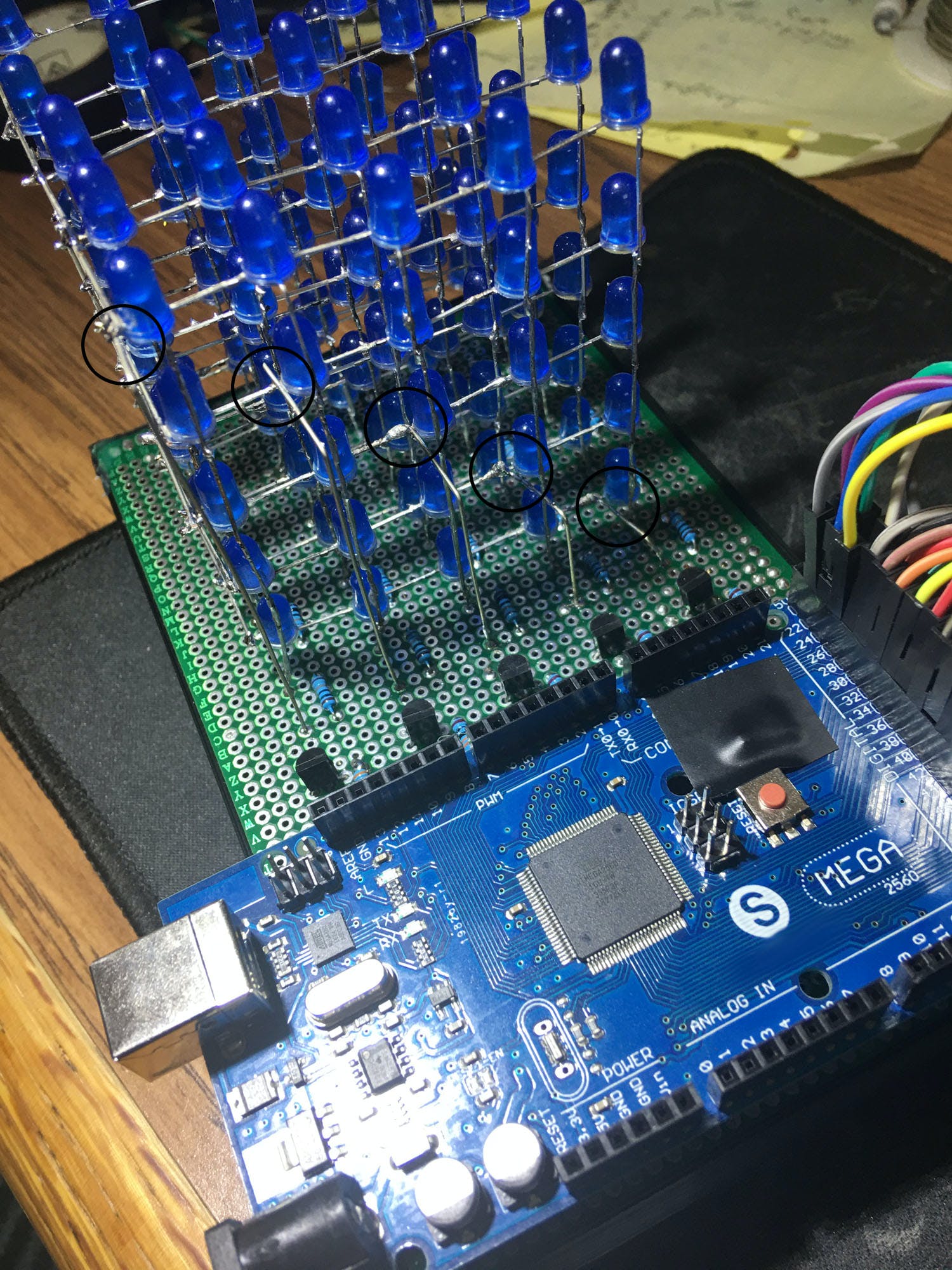
接下来,我们准备将每一层的阴极连接到主板。上图中的圆圈显示了每层的阴极连接并向下连接到晶体管集电极的位置。同样,我们使用的是拉直的镀锡铜线。
将电阻器的所有引线连接到 Mega 后,我们终于准备好测试完成的立方体了。在软件中,我提供了一个草图来测试立方体。它将按顺序短暂点亮立方体中的每个 LED。由于您已经测试了每个面板,因此您在这一点上看到的任何问题很可能与最近的阴极连接有关。因此,您可能会发现一层不工作或一层的一部分。同样,如果出现问题,您很可能会遇到冷焊点。
立方体中每个 LED 的状态由称为 cube[ ][ ][ ] 的 5x5x5 全局字节数组定义。1 表示 LED 亮起,0 表示 LED 熄灭。所以立方体的所有动画都是通过在 cube[ ][ ][ ] 中放置 1 和 0 来创建的。
任何立方体软件的核心是刷新立方体的定时中断。我的中断例程在 setup() 中启动,然后驻留在程序的最后。每 10 毫秒调用一次。大约需要 6 毫秒。刷新多维数据集。剩下 4 毫秒。在每次刷新之间执行主循环中的内容。
在刷新期间,每层打开 1.2 毫秒。每秒刷新 100 次。因此,打开的任何单个 LED 的开启时间为 120 毫秒/秒或 12% 的占空比。每秒 100 次的速度足以让人眼看到它持续亮着,而 12% 的占空比足以让 LED 灯亮得相当亮,虽然不像连续亮着那么亮,但令人惊讶地接近.
为了使刷新周期尽可能短并最大限度地延长 LED 的开启时间,我们避免浪费时间 digitalWrite 命令并使用直接端口访问来配置引脚。如果您查看中断例程中的代码,您将看到使用此直接端口的 25 行单独的行,这看起来不是很漂亮,但实际上,比可能的几行代码快得多用于使用 digitalWrite 设置引脚。
loop() 只是调用每个动画,遍历列表然后重新开始。每个动画都在自己的子程序中。一些动画例程调用其他例程。有关各种动画的解释,请参见代码本身。所有动画都使用了一些实用程序,例如关闭所有 LED 的 clearCube() 或 copyDown();它将每一层的内容向下移动到它下面的层,然后清除顶层。
您可以下载三种不同的草图。主要的包含您在视频中看到的 15 个动画。面板测试和立方体测试草图仅用于在构建过程中测试您的立方体。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !