

最近我偶然发现了Lexon Flip Travel Reversible LCD 闹钟。这让我想知道一个时钟总是以相同的方向显示时间,无论时钟本身处于什么方向。我决定在基本上是一个立方体的情况下使用 8x8 矩阵作为显示器。
因为 8x8 LED 矩阵无法将完整的时间显示为文本,所以文本需要滚动。我决定使用水银开关来确定立方体的方向,因为与 MPU-6050 6 轴加速度计/陀螺仪等 MEMS 单元(微机电系统)相比,它们体积小且相对便宜。
使用三个按钮配置时钟。它们是 SET、UP 和 DOWN。SET 按钮将逐步执行以下模式:
时间/日期

时钟可以只滚动时间或同时滚动时间和日期。日期可以配置为显示为 DMY 或 MDY 格式。UP 和 DOWN 按钮在每个选项之间切换。
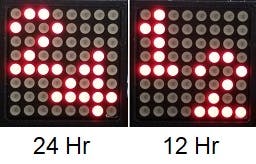
12小时/24小时

时钟支持 12 小时和 24 小时时间格式。UP 和 DOWN 按钮在每个选项之间切换。
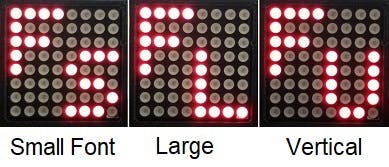
字体

时钟可以使用 3x5 字体或 5x7 字体显示从右到左滚动的时间。它还可以使用 5x7 字体从下到上滚动时间。UP 和 DOWN 按钮在每个选项之间切换。
亮度

有 8 级亮度。UP 和 DOWN 按钮在每个级别之间切换。亮度设置立即生效,让您判断您想要的显示器有多亮。
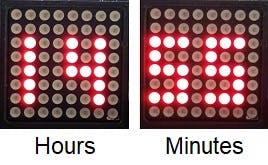
小时/分钟

即使时钟配置为以 12 小时格式显示时间,当前时间也会输入为 24 小时制。当显示 HOURS 时,UP 和 DOWN 按钮在 0 和 23 之间更改小时。按下 SET 按钮将切换到 MINUTES 显示。UP 和 DOWN 按钮在 0 和 59 之间更改分钟。UP 和 DOWN 按钮具有自动重复功能,按住它们的时间越长,数字分别向上或向下计数的速度越快。
再次按下 SET 按钮将设置时间并使显示返回滚动时间。
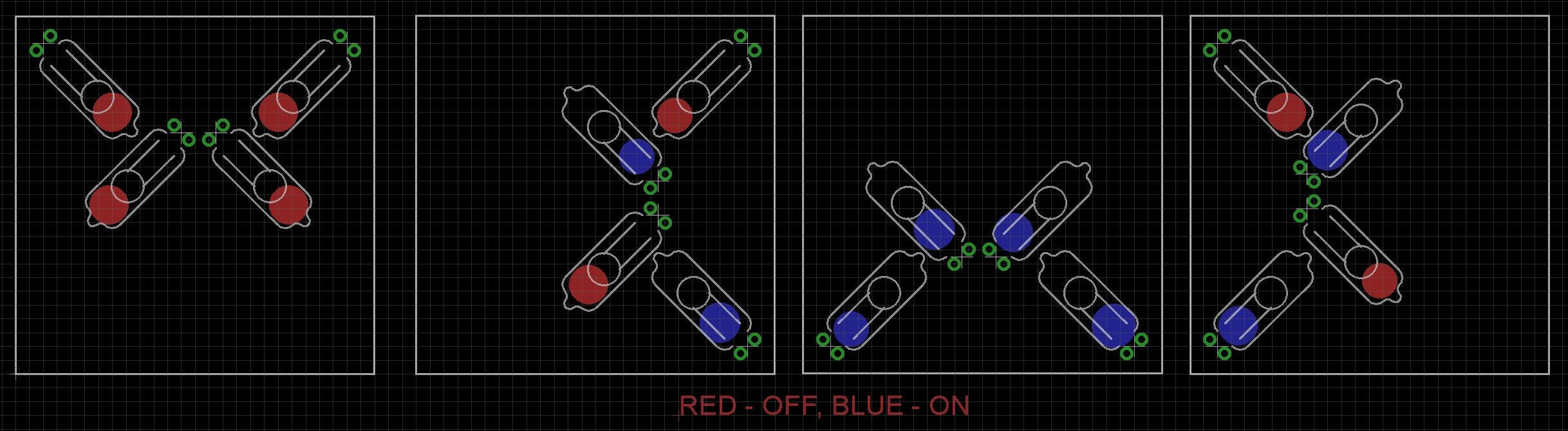
时钟使用水银开关来确定其方向。

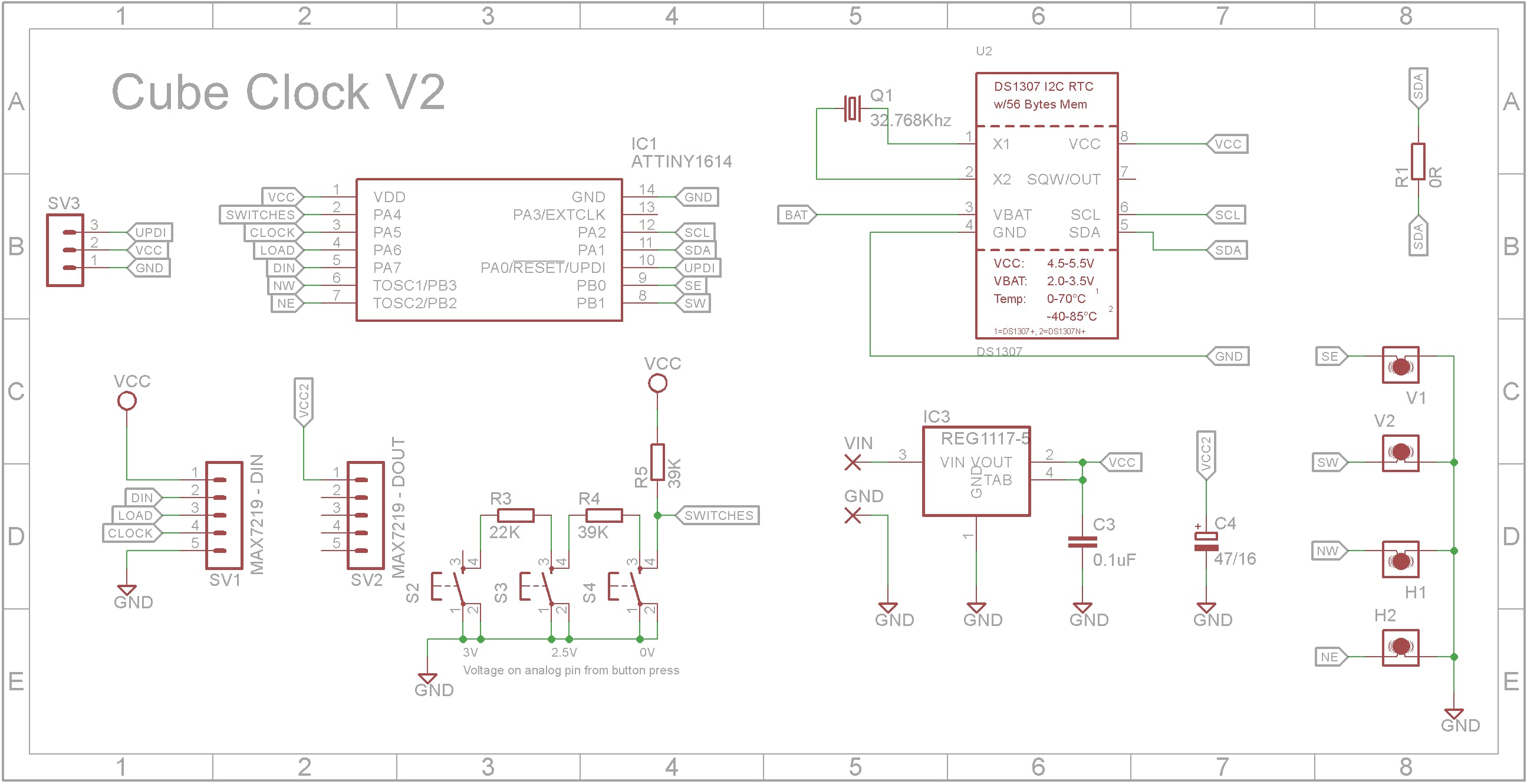
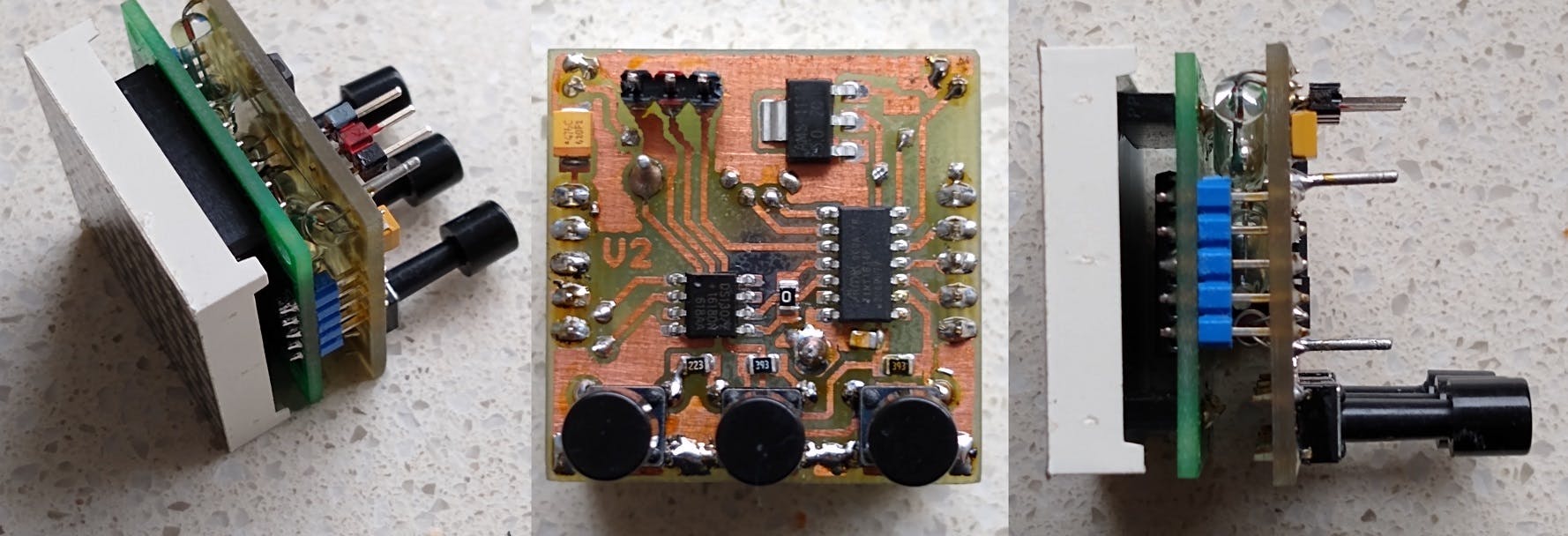
该图显示了 PCB 上四个水银开关的配置。当立方体直立时,所有水银开关都关闭。将时钟顺时针旋转 90 度将打开 NE 和 SW 开关。再次将时钟顺时针旋转 90 度将打开所有水银开关,最后将时钟再次顺时针旋转 90 度将打开 NW 和 SE 开关。
根据水银开关的状态,可以确定立方体的方向,并根据软件调整显示。
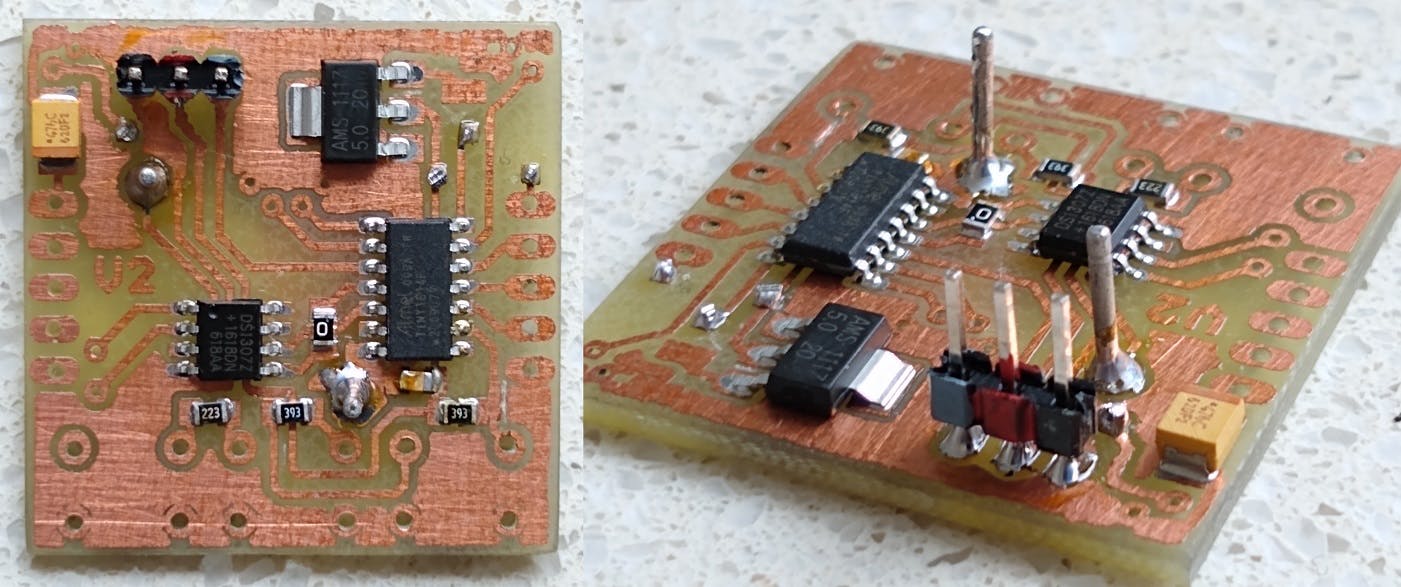
该电路是围绕 ATtiny1614 微处理器设计的。它使用 DS1307 实时时钟来保持时间,即使电源已断开。8x8 LED 矩阵由 MAX7219 LED 矩阵驱动模块控制。

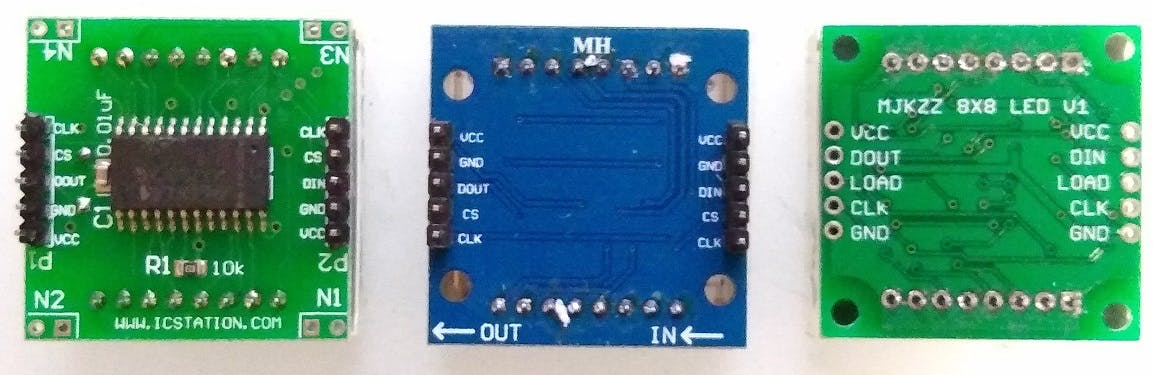
MAX7219 8x8 LED 矩阵模块有多种变体。虽然它们都以相同的方式执行,但它们的引脚分配有很大不同。

PCB 设计用于最右侧的布局。
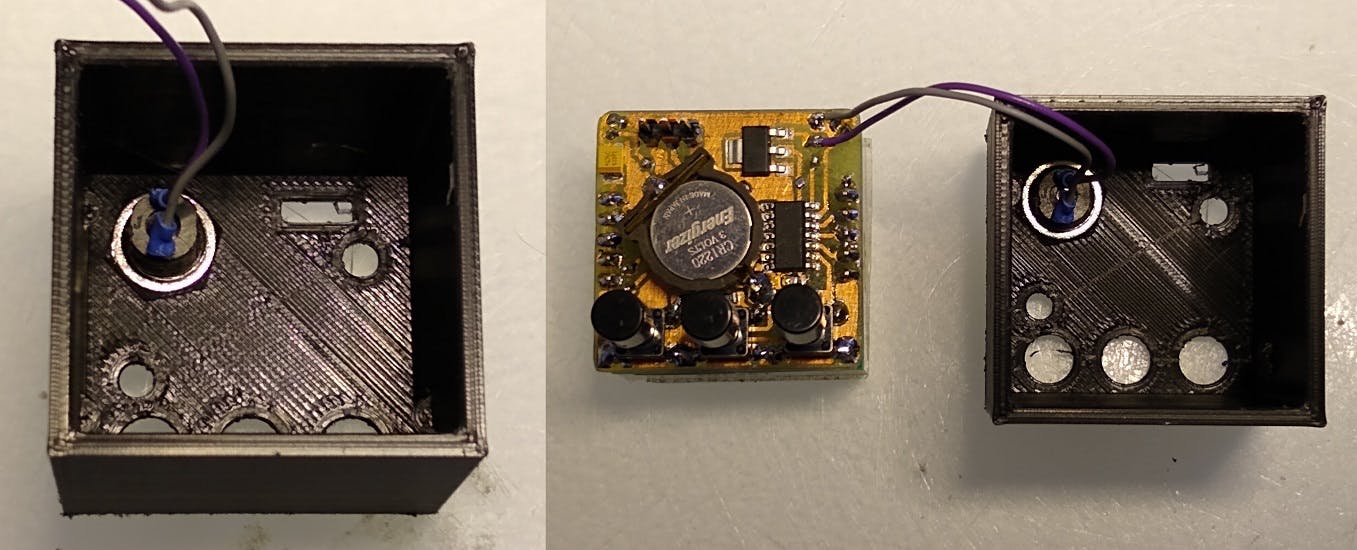
包括 STL 文件。将这些带到 3D 打印店,或者如果您有自己的打印机,请通过切片软件运行它们。我使用了 0.2 毫米的层高。
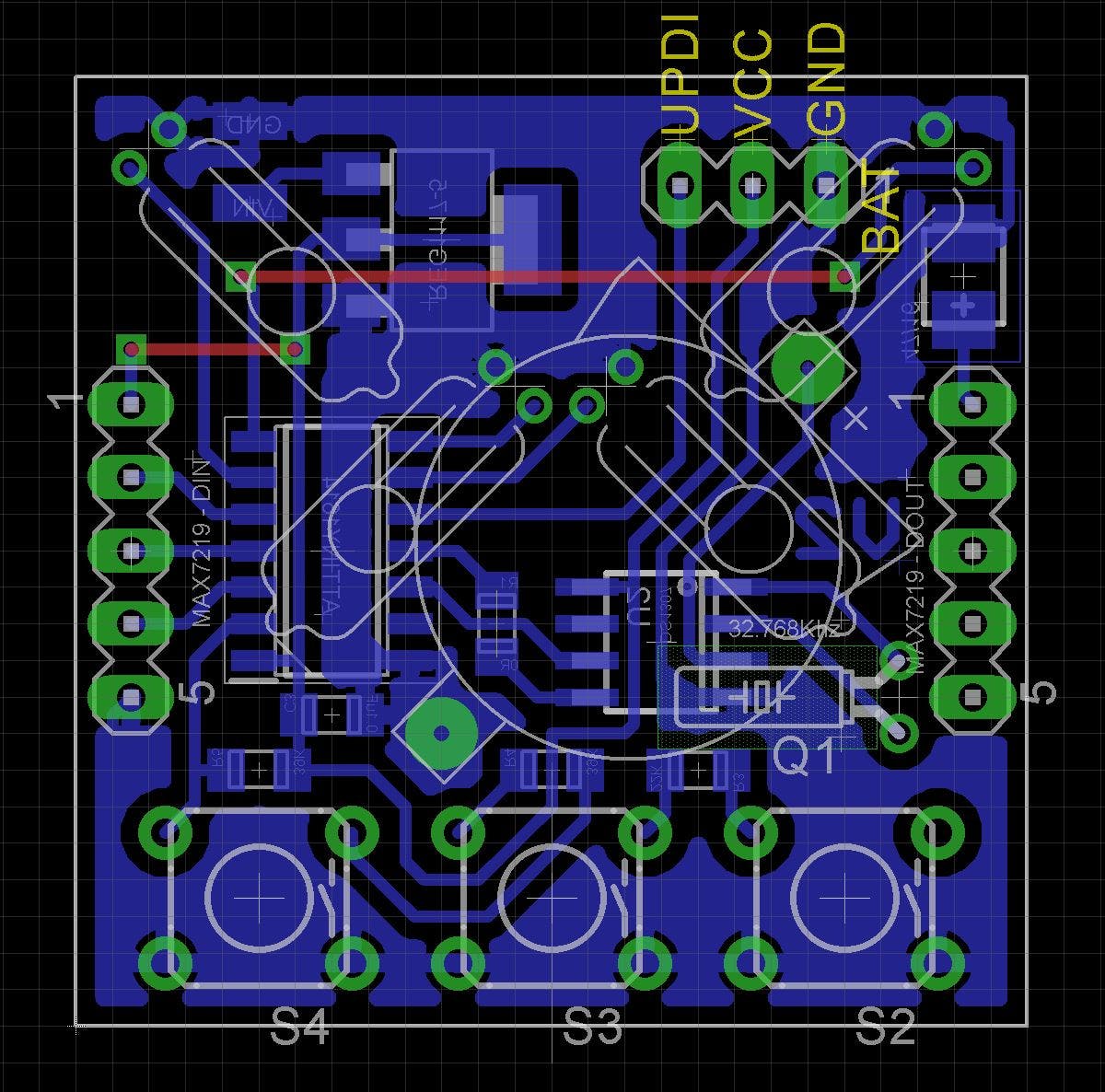
为了最大限度地减少所需空间,该板已设计为尽可能使用表面贴装器件 (SMD)。

如果您希望将电路板商业化,或者您可以像我一样自己制作,Eagle 文件已包含在内。我使用了碳粉方法。
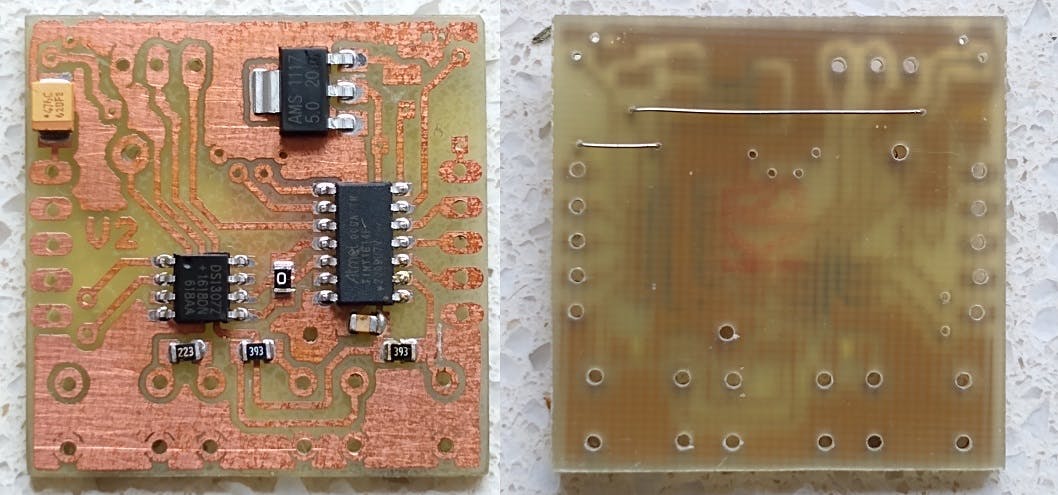
首先添加 SMD 组件。我发现在焊接 SMD 元件时使用焊膏比使用卷盘中的焊料更容易。
如果您使用的是单面板,请添加链接

添加将安装电池的 UPDI 编程引脚接头和两个 Veroboard 引脚。

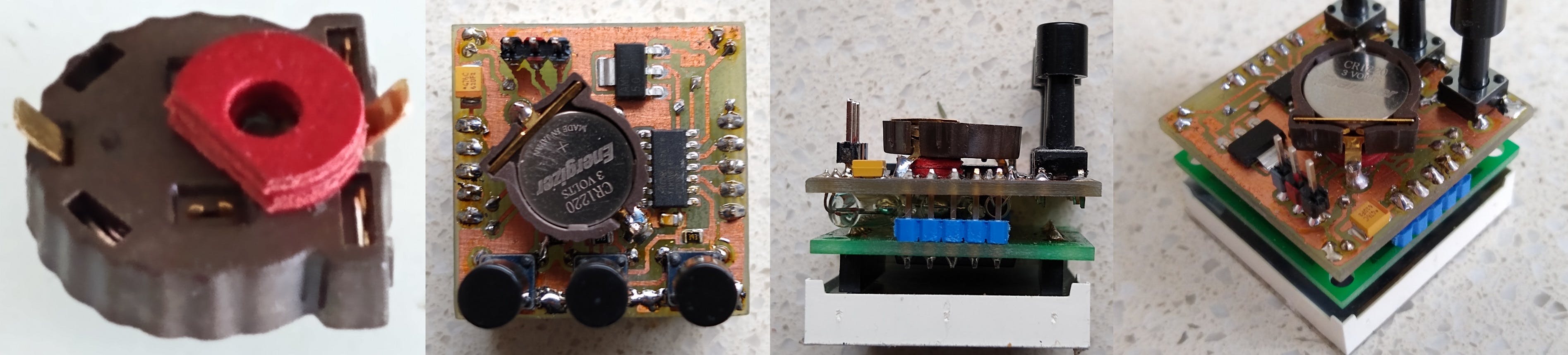
将水银开关和水晶添加到 PCB 的顶部。
添加显示板时,粘贴其中一个 3D 打印支架以保护水银开关。

添加 LED 矩阵模块。
将按钮顶部粘到按钮上,确保胶水不会顺着轴流下并进入开关。干燥后,将开关焊接到电路板的铜侧。先做中间开关,再做外侧开关。

将一些包装粘到 SMD 电池座的底部。将 Veroboard 引脚切割到正确的高度并焊接在电池座上。

在将电线焊接到它并将其固定到外壳上之前,您需要将 DC 面板插座上的引脚剪短。板上有两个 SMD 焊盘,用于将电线的另一端焊接到。确保极性正确。

ATtiny1614 是新一代 ATtiny 微处理器的一部分。与 ATtiny85 等早期系列不同,新品种使用 RESET 引脚对 CPU 进行编程。要对其进行编程,您需要一个 UPDI 程序员。我用 Arduino Nano 做了一个。您可以在Create Your Own UPDI Programmer中找到完整的构建说明。它还包含将 megaTinyCore 板添加到 IDE 的说明。

连接 UPDI 编程器
在 IDE 中安装板后,从“工具”菜单中选择它。
选择板、芯片(ATtiny1614)、时钟速度(16MHz) 和Arduino Nano 连接的COM 端口。
Programmer 需要设置为jtag2updi (megaTinyCore) 。
打开草图并将其上传到 ATtiny1614。
当我写这个项目时,我意识到只需要两个水银开关。只要它们彼此成 90 度,相对于立方体的边缘成 45 度,就可以确定立方体的方向。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !