

你是一个想要成为游戏主播的人吗?你喜欢录制音乐和播客吗?你有没有一只手就不能离开的麦克风?那么这款产品一定适合你!
拥有我的电脑五年了,我的一个主要问题是我所从事的不同课程的通信和录音,包括音乐、播客等的录音。在寻找家里的旧电子产品时,我发现了一个小巧的高质量我爸爸的麦克风真的很可爱。
但是,我唯一需要注意的是,给定的麦克风没有支架,所以如果我正在通话或需要录制任何内容,我必须用一整只手才能做到这一点。这非常令人沮丧,因为我不得不不断地拿起麦克风说话。不幸的是,由于我不是印度教神,我只有两只手,这使得录制任何乐器都是不可能的,尤其是我的音响工程课需要这样做。
尽管如此,我还是坚持拥有一个可以通过简单的用户界面轻松调整位置的麦克风支架的想法,这样我就可以在工作室中安装任何乐器或任何物体并将麦克风固定到位。让我们深入了解它。
这实际上是我尝试放下的第一部分,因为它决定了我的设备是否真的能胜任这项工作,然后我才考虑在机械部件上投资更多。
我最初的计划从一个接线图开始,其中涉及我将 MG995R 和 SG90 连接到正极电源轨和接地电源轨,它们分别连接到 Argon 的 5 伏 VUSB 引脚和接地引脚。但是,在设置伺服系统时,遇到了一个主要问题,因为特定的接线设置在启动后 10 秒以上,在 MG995R 卡住之前没有提供一致的 5 伏感应电流来为 MG995R 供电。
我最初认为这是一个有故障的伺服器,后来用步进电机测试了类似的接线设置,电机偶尔也会卡住。当我将伺服器换成另一个时,另一个卡住了。我换掉了氩气等,但仍然遇到同样的错误,但对于能够在较低电流下运行的 SG90 却没有。就在那时,我遇到了解决方案,即 SG90 和 MG995R 无法通过相同的 VUSB 引脚或电源轨供电而不会干扰。因此,我改为更改 SG90 以从 Argon 的 3V3 引脚获取电流,这对两个伺服系统都有效。
此外,从我的 PC 的 USB 端口向氩气提供电流也会导致偶尔的干扰,因此我使用壁式疣来提供 5 伏感应电流。适用于 android 智能手机设备的任何壁式充电器也可以使用。
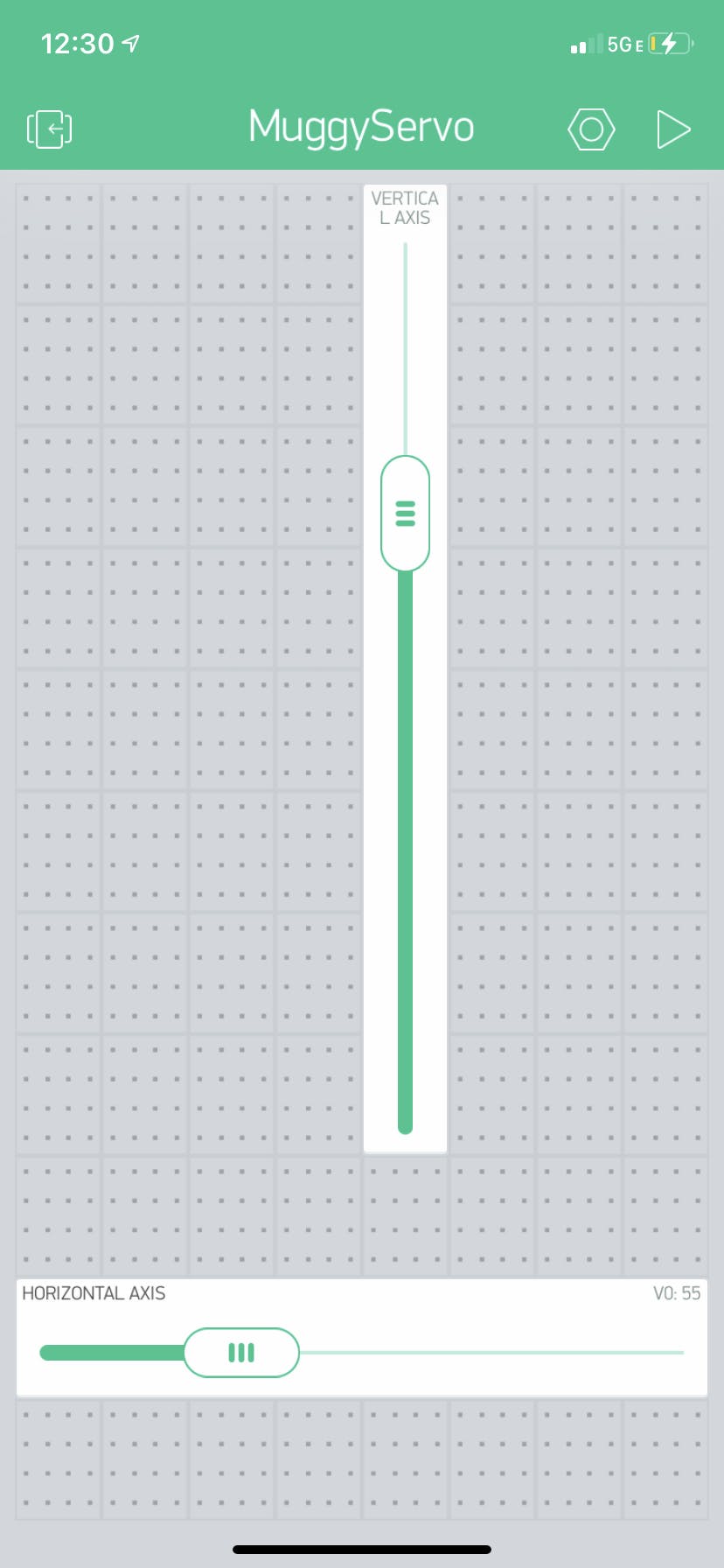
下一部分更简单,因为它涉及将数据从我的智能手机推送到 Argon,Argon 是一个 MCU,可以通过 Wi-Fi 从 Particle 的云接收数据。这部分只需要我设置一个带有虚拟引脚的 UI,该引脚可以推送到 Particle 的云并写入一个整数,可用于写入伺服电机的位置。这种方法是通过通过虚拟引脚推送数据并获取 Argon 固件中的参数以将信号写入伺服电机来完成的。

我已经正式决定我不会很快成为一名机械工程师。如果有经验更丰富的人想要采取行动,请继续。
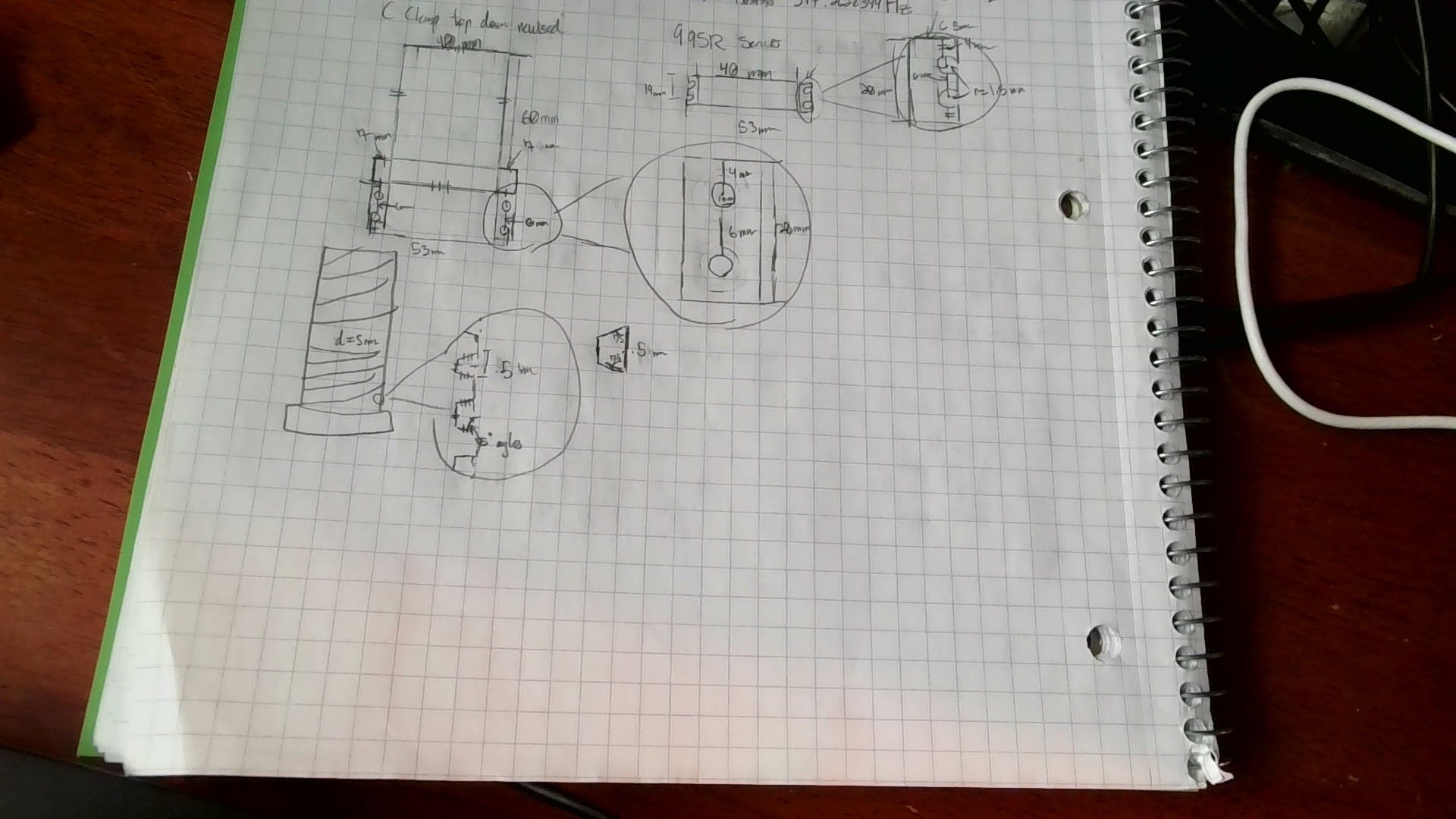
我最初的 3D 建模图纸是基于这样的想法起草的,即我可以通过 C 型夹设计将模型连接到办公桌的末端,并让 MG995R 控制水平旋转轴,就像 SG90 控制垂直旋转轴一样。我开发定制螺丝等所需的尺寸和螺距必须随着时间的推移而改变。

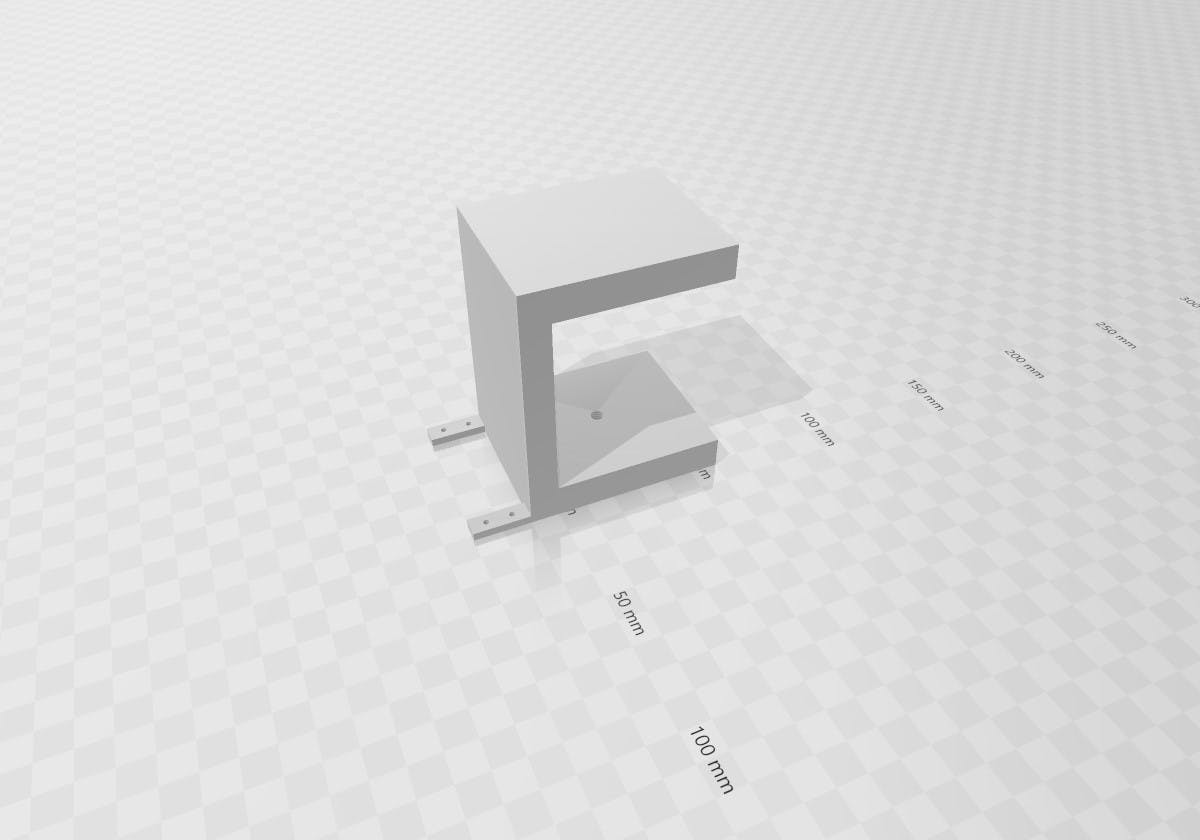
OnShape 上的 3D 建模部分特别困难,因为我必须完全自学每个组件。然而,我对 3D 组件的最终设计仍然采用了类似的设计计划,我为此感到自豪,因为它们似乎与我项目每个部分的尺寸非常吻合。

这部分非常困难。但是,如果我要完成这个设计,我会更改每个组件的分配伺服系统,以便 MG995R 控制支撑 SG90 的垂直旋转轴,SG90 控制水平旋转轴。
就在那时我意识到我遇到了一个大问题:找到一台可以实际打印的打印机。
发现我无法按时打印出来,我决定从迈克尔斯那里得到一些工艺用品,并用木头拼凑出这个设计的粗略原型。
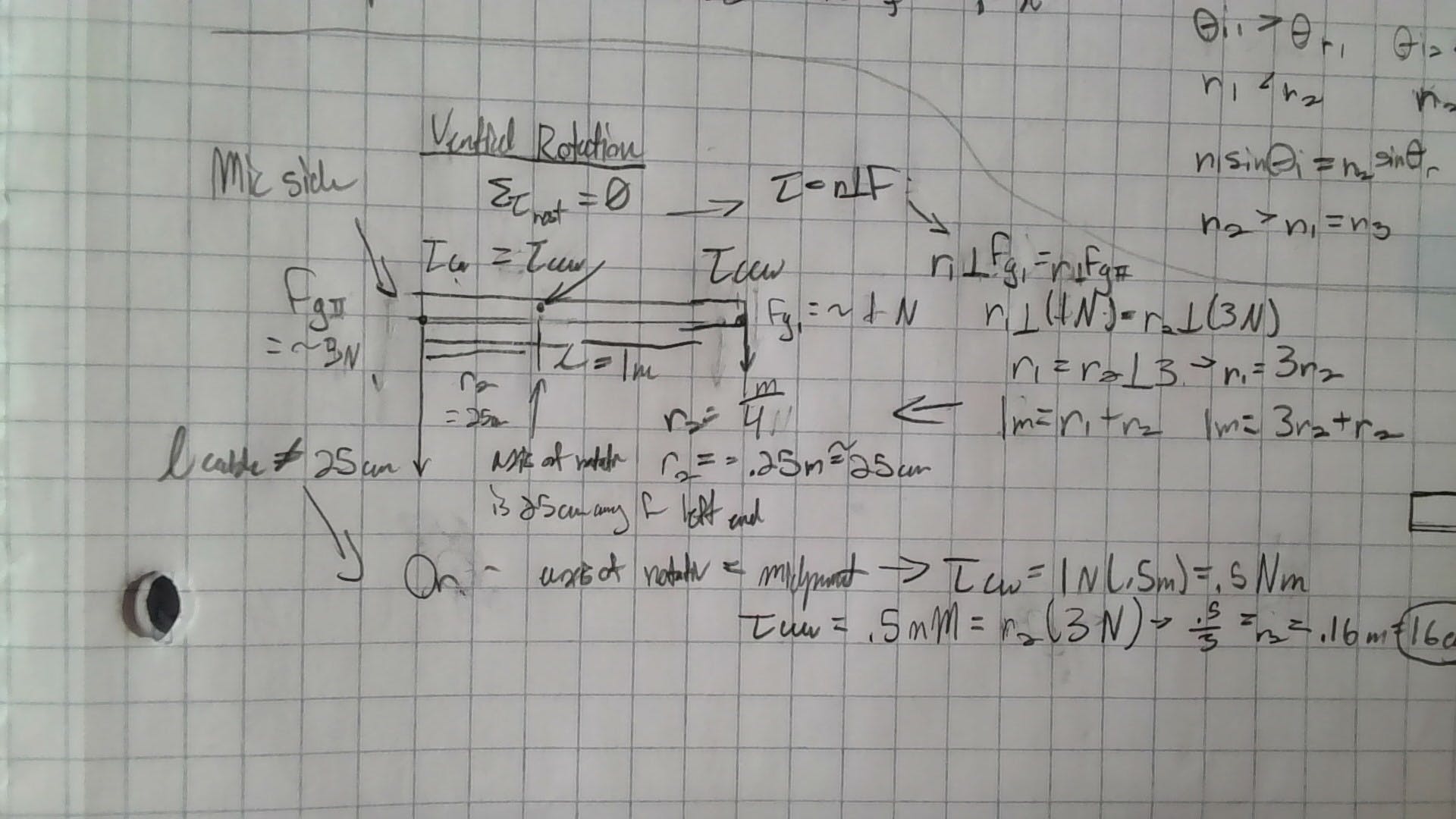
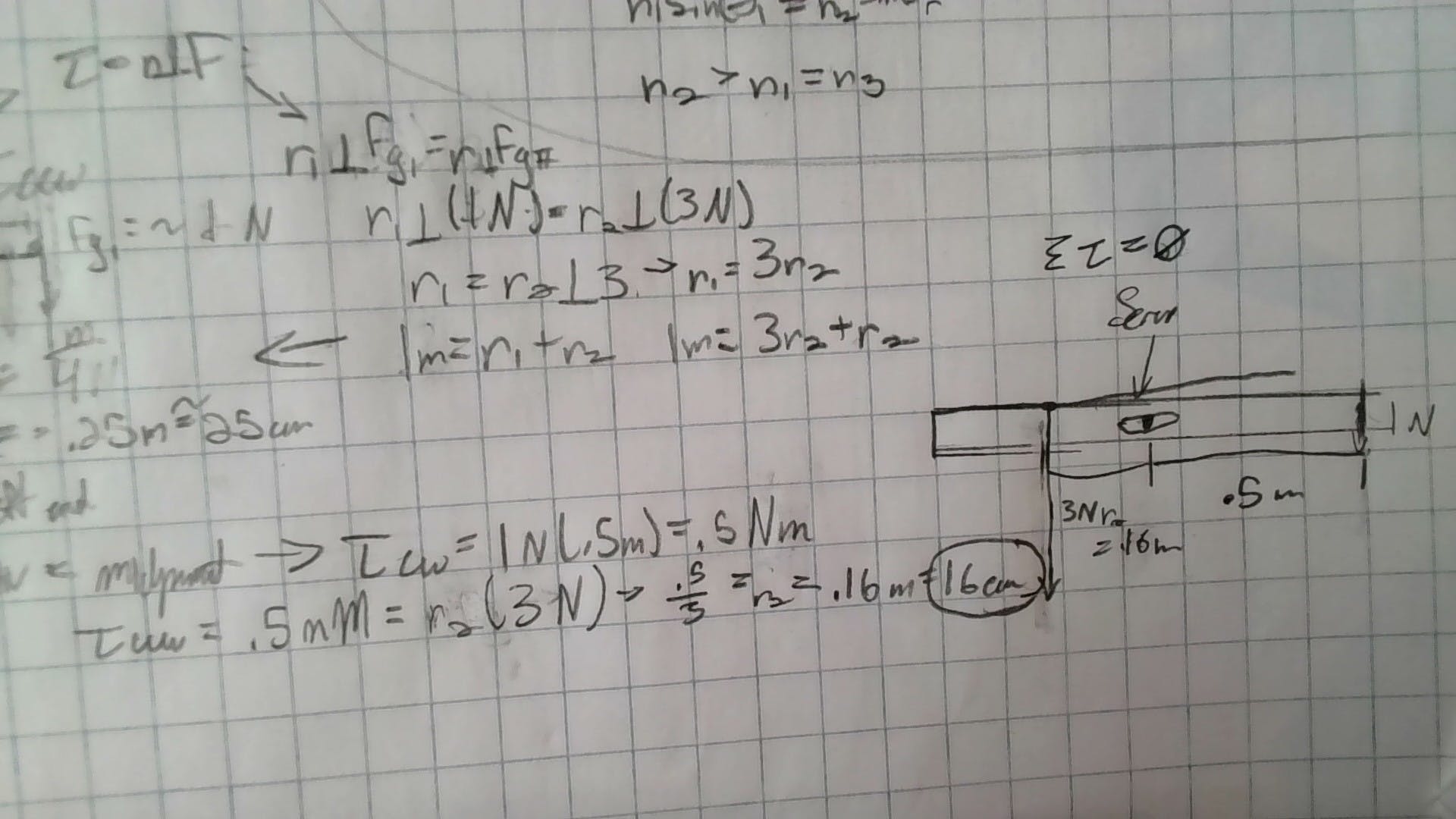
我最初的问题是我必须使用配重将项目的每个部分固定在一起,因为它松散地固定在桌子上(我不能在我的桌子上钻孔)。在标记所有可能的力时,我使用自由体图 (FBD) 绘制并计算出每个轴上每个组件之间的位移。

我的第一个(FBD)工作但效率很低,因为伺服系统相距太远,我不得不使用多条跨接电缆让它们到达氩气,它们只能旋转这么远。另一个问题是连接越长意味着电阻越大,这可能会导致两个伺服器的性能问题和卡顿,因为它们没有提供稳定的电流。

我的第二个 FBD 工作效率更高,因为两个组件之间的位移很小,因为垂直旋转轴放置在中间。然而,为了补偿,我不得不使用配重。配重的主要问题是它们增加了所使用的每根杆的转动惯量,这给 SG90 微伺服带来了挑战,因为更大的转动惯量意味着更大的重力反扭矩,所以我交换了 SG90 和 MG995R 的位置来找到项目工作更高效。
剩下的唯一问题是我无法快速加速伺服系统,否则杆将保持相同的速度并导致整个项目分崩离析。
无论如何,这是我粗略原型的最终产品。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !