

这是给所有没有机会学习魔法的麻瓜们的。
自从 Amazon Echo 发布以来,我一直在设想哈利波特式的家庭自动化,其中灯光和锁由魔法咒语而不是标准命令控制。
为了完成这项工作,我创建了一个自定义的 Alexa 技能,它可以处理不同的咒语并将它们翻译成亚马逊所说的“意图”。然后,该技能将用户的意图传达给在 IBM Cloud 上运行的 Node-RED 实例,该实例处理大部分应用程序逻辑,并通过其原生 HTTP API 控制 LIFX 灯泡。
理想情况下,Alexa 会醒来并回应用户突然说出的咒语,让它感觉像是一个真正的魔法咒语。然而不幸的是,必须使用预定的唤醒词列表之一(例如“Alexa”)来触发 Echo,然后用户必须提供要调用的技能的名称。我选择将自定义技能命名为“我的魔杖”,这样体验仍然感觉非常真实(“Alexa,用我的魔杖施放 Lumos”)。
您首先需要安装 LIFX 灯泡并将其连接到 WiFi。最简单的方法是安装LIFX 应用程序并按照应用程序中的提示连接设备。
如果您需要,LIFX 网站还提供设置说明。注意:我没有将灯泡与 HomeKit 配对。
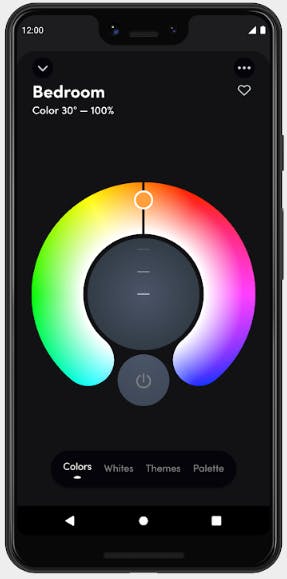
完成后,您应该能够从应用程序控制灯泡:

LIFX 允许用户通过HTTP 远程控制 API在互联网上控制他们的灯泡。HTTP 命令从用户发送到 LIFX 云服务器,该服务器可以与连接的灯泡通信(我们在步骤 1 中将灯泡连接到 LIFX 云)。为了让 LIFX 云服务器访问您帐户中的灯泡,我们必须生成一个 LIFX HTTP API 令牌并将其包含在我们的 HTTP 命令中。
要获取令牌,请登录LIFX Cloud,然后在右上角单击您的姓名并选择Personal Access Tokens 。按照提示生成您的个人访问令牌。您还可以在 LIFX 社区网站上找到相关说明。
生成令牌后,记下它并将其保存在安全的地方。有权访问此令牌的人可以控制您的 LIFX 灯泡。
创建自定义 Alexa 技能时,您必须将 Alexa 配置为通过 HTTPS 将用户请求发送到处理这些请求的 Web 应用程序,然后返回响应。我们将在 IBM Cloud 服务器上托管的 Node-RED 实例中构建该应用程序。
IBM Developer 站点提供了一组很棒的说明,您可以使用它来免费进行设置。
完成此步骤后,在浏览器中启动 Node-RED。
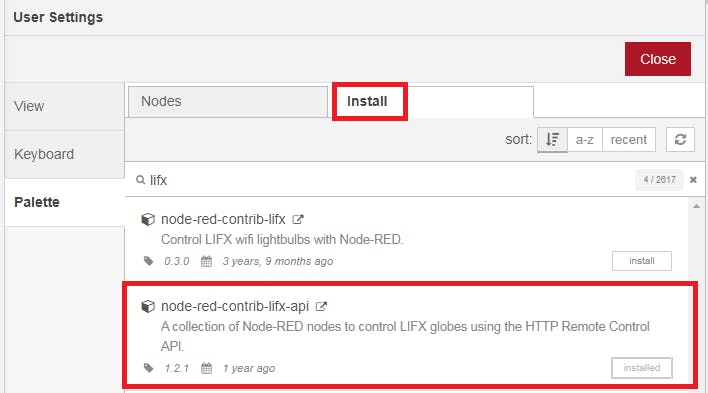
我们将使用的 Node-RED 流程需要来自这些自定义库的节点:
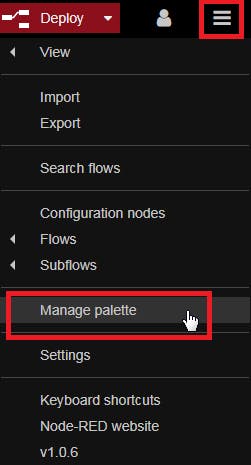
要将它们添加到您的调色板,请单击右上角的汉堡菜单并选择管理调色板。在安装选项卡下,搜索上面列出的每个库,然后单击安装按钮。


从我的 GitHub下载文件Node-RED_Flow.json 。在 Node-RED 中,导航到Hamburger菜单,然后选择Import以导入 JSON 流。
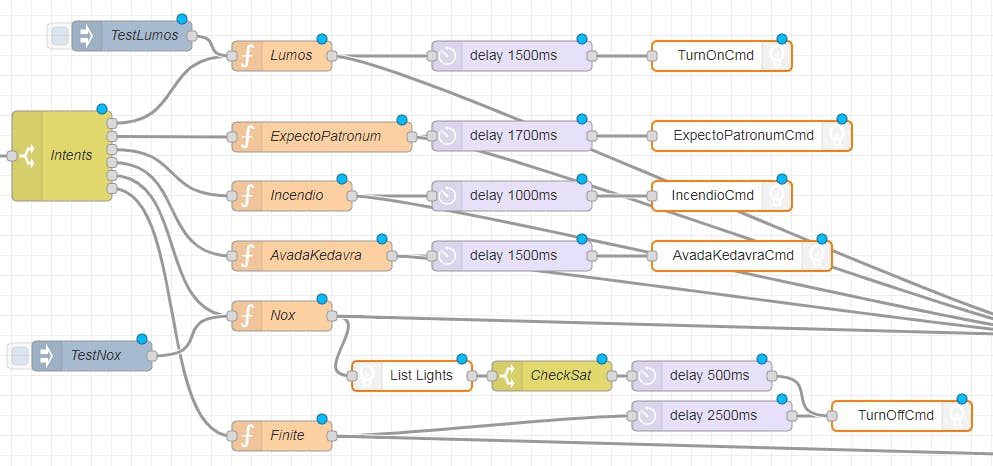
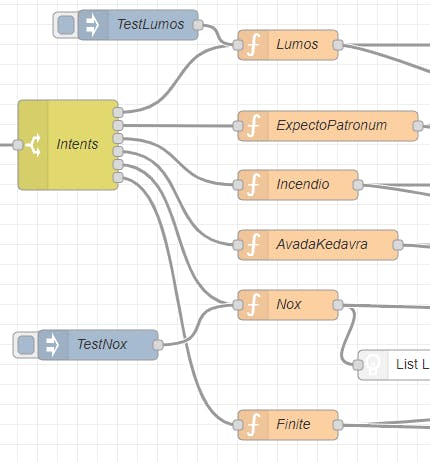
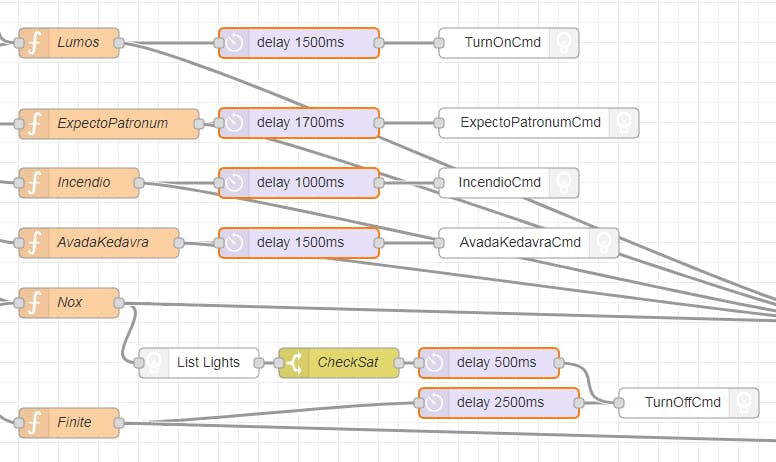
您需要配置六个 LIFX API 节点,如下图橙色突出显示:

双击每个节点,将步骤 2 中生成的Personal Access Token复制到API Token字段。
在每个 LIFX API 节点的Selector字段中,确定您希望该命令控制哪些灯。如果您的 LIFX 帐户链接到单个灯泡,您可以进入all此字段。否则,请使用LIFX HTTP API 帮助文档的选择器页面中描述的选择器之一。
配置完成后,单击Deploy按钮保存更改并进行部署。

部署流程后,单击TestLumos注入节点上的方形图标以确保灯亮起,然后尝试使用TestNox注入节点将其关闭。

使用 Alexa 手机或桌面应用程序设置 Amazon Echo 并将其连接到 WiFi。如果您需要,亚马逊网站会提供说明。
如果您希望 Alexa t:o 在您施法时以英国口音回应,您必须在设置中更改她的语言环境。因为这是一个通用设置,这意味着 Alexa 将继续将口音与其他技能一起使用,如果您的某些现有技能不是为支持英国语言环境而开发的,它们可能不再受支持。
要更新区域设置,请打开您的 Alexa 应用程序或导航到 alexa.amazon.com。转到设置>>设备设置并将语言选项设置为英语(英国)。
现在,我们可以开始构建我们的 Alexa 技能了。导航到Alexa 开发人员控制台并登录。单击创建技能以启动新技能。
填写以下选项:
技能名称:这可以是任何你想要的;不会影响技能的功能
默认语言:如果您选择将 Alexa 配置为使用英国语言环境,请在此处选择英语(英国)
技能模型:选择自定义选项
后端技能方法:选择Provision Your Own选项
模板:选择从头开始
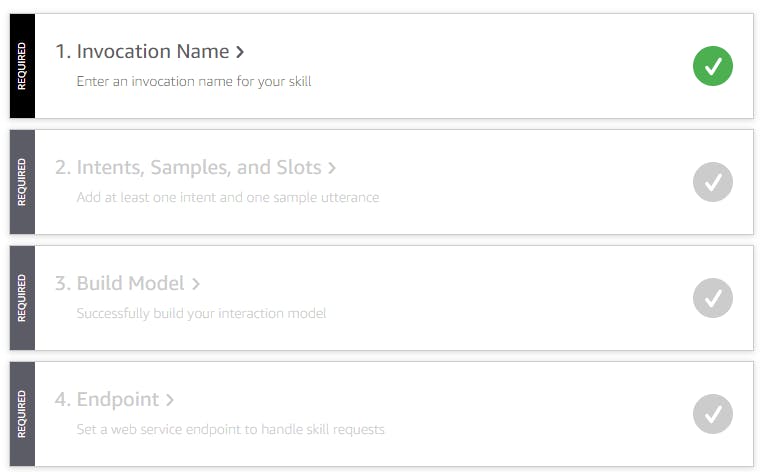
现在您已经创建了自己的技能,通过完成四个必需的清单项目开始对其进行自定义:

调用名称
这是将触发 Alexa 使用您的自定义技能的短语。我用我的魔杖作为召唤。
意图、样本和槽
从我的 GitHub下载文件alexa_skill.txt 。在 Developer Console 左侧的菜单中,选择JSON Editor并将文本文件拖放到编辑器中以加载意图和示例话语。每个意图代表一个命令,Alexa 将根据用户所说的内容发送到我们的 Node-RED 流。
构建模型
保存并构建配置的技能。

端点
这是每当用户调用我们的自定义技能时 Alexa 将向其发布 HTTP 请求的位置。在服务端点类型下,选择HTTPS 。在默认区域部分中,输入云托管的 Node-RED 流的 URL,/Alexa并附加到末尾。
为 SSL 证书类型选择通配符证书选项。
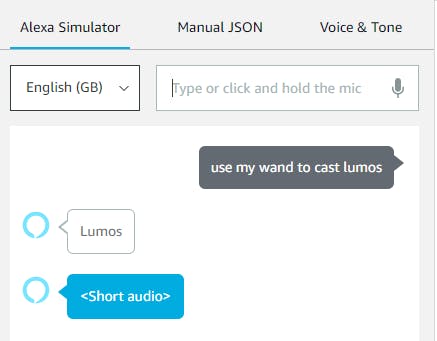
您现在可以测试您的技能了!在开发者控制台中,单击主菜单中的测试选项以使用 Alexa 模拟器。当您输入命令use my wand to cast lumos时,您应该会收到来自 Alexa 的响应并看到您的灯亮起。

如果可行,请尝试直接在您的 Amazon Echo 中使用该技能。
当您施法时,Node-RED 流将接收意图,操纵 LIFX 灯泡,然后将响应发送回 Alexa。在每个响应中,Alexa 都会重复咒语并播放声音效果。因为从 Node-RED 到 Alexa 和到 LIFX 灯泡的 HTTP 通信不是确定性的,所以很难让声音效果与灯光效果可靠同步。为了提高音效的时间,测试每个法术,然后调整流程中每个紫色延迟节点的长度。进行任何更改后,不要忘记单击“部署”按钮。

该项目包括以下咒语的逻辑:
Lumos :打开灯
Nox : 如果 Lumos 被施放则关灯
Expecto Patronum : 照亮灯光以模拟守护神
Avada Kedavra :明亮的绿色闪光
Incendio :模拟火的红色闪烁光
有限的咒语:无论施放哪个咒语,都会关灯
Wingardium Leviosa :不影响灯光;Alexa只是取笑用户
Alexa 响应是使用 SSML 提供的,在Amazon Developer 网站上进行了记录。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !