

嘿,这个项目是我在 youtube 上看到的项目的混合体。
我做了这个项目,以便我们的家用电器,如灯、风扇、门、窗等可以通过我们的手机自动操作,只需轻轻一按,来自世界各地,但是是的,因为这个项目是基于物联网的,你会始终需要有效的 Wi-Fi 连接。也可以通过语音命令进行操作,如果您的 Wi-Fi 有问题,我使用了两种方式的开关,当时可以作为普通开关操作。
在我们的日常生活中,很难记住诸如给计划供水或关闭窗户之类的事情,或者有时您会忘记我是否关闭了灯和风扇?嗯,它非常艰难。因此,通过这个项目,您可以随时在世界任何地方打开/关闭您的家用电器,但您应该拥有一个活跃的网络。让我们的家更智能的简单方法!!!
我使用交流电源制作了一个小型演示项目。
注意:- 使用交流电源是危险的。与适当的知识渊博的人一起工作。

按照以下步骤了解项目:-
第 1 步:-从商店收集所需的设备/材料。从亚马逊或当地的电子商店购买其余组件。还要确保您在https://cloud.boltiot.com 上注册。
第 2 步:-收到 Bolt 后,让我们使用适用于 android 和 ios 的 Bolt 移动应用程序设置 Bolt。在 Play 商店或应用商店搜索“Bolt IoT”以下载该应用。
第 3 步:-设置硬件的步骤。
1}将Bolt的5V电源引脚和GND连接到继电器模块的5V和GND引脚。
2}将Bolt的任意一个数字引脚(0-4)连接到继电器模块的IN/REL引脚。
3}将灯座的电线连接到继电器模块的 COM 引脚。
4}将继电器模块的 NO 引脚连接到 2 引脚插座。
5}将灯泡座的剩余端子连接到 2 针插座的另一个端子。
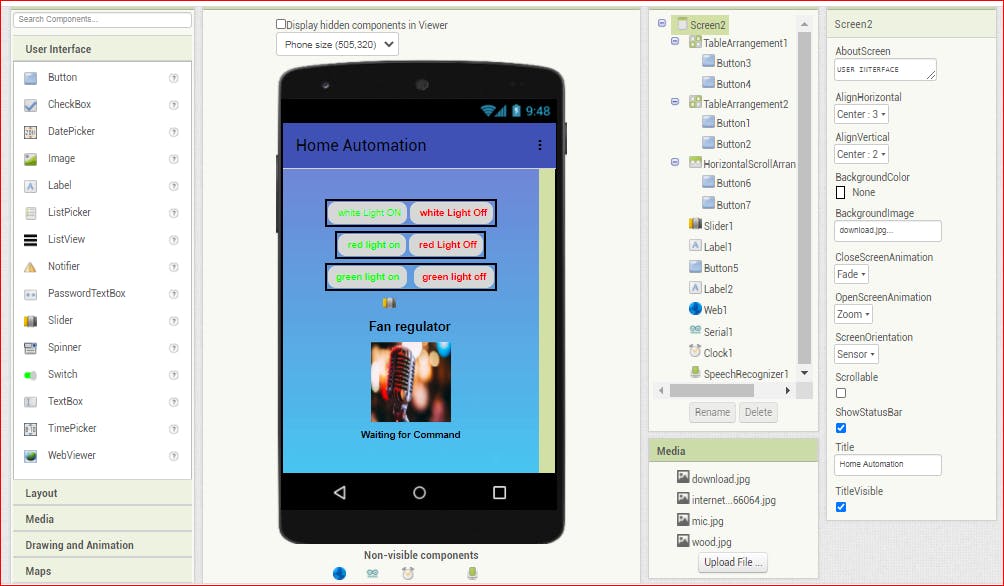
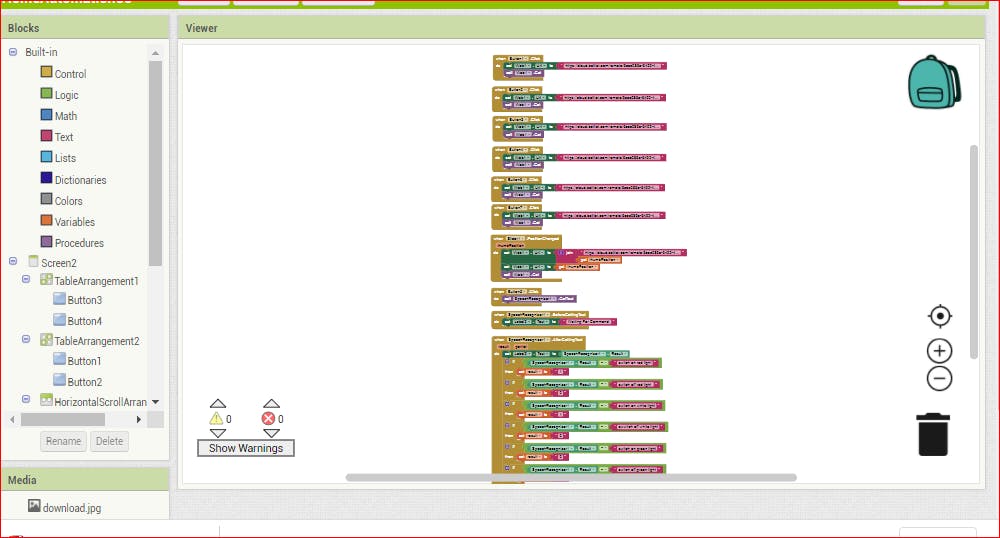
在这里,您还可以使用 HTML 或 Java 脚本制作 Web 应用程序。我使用 MIT 应用程序 Inventor 制作了一个应用程序。
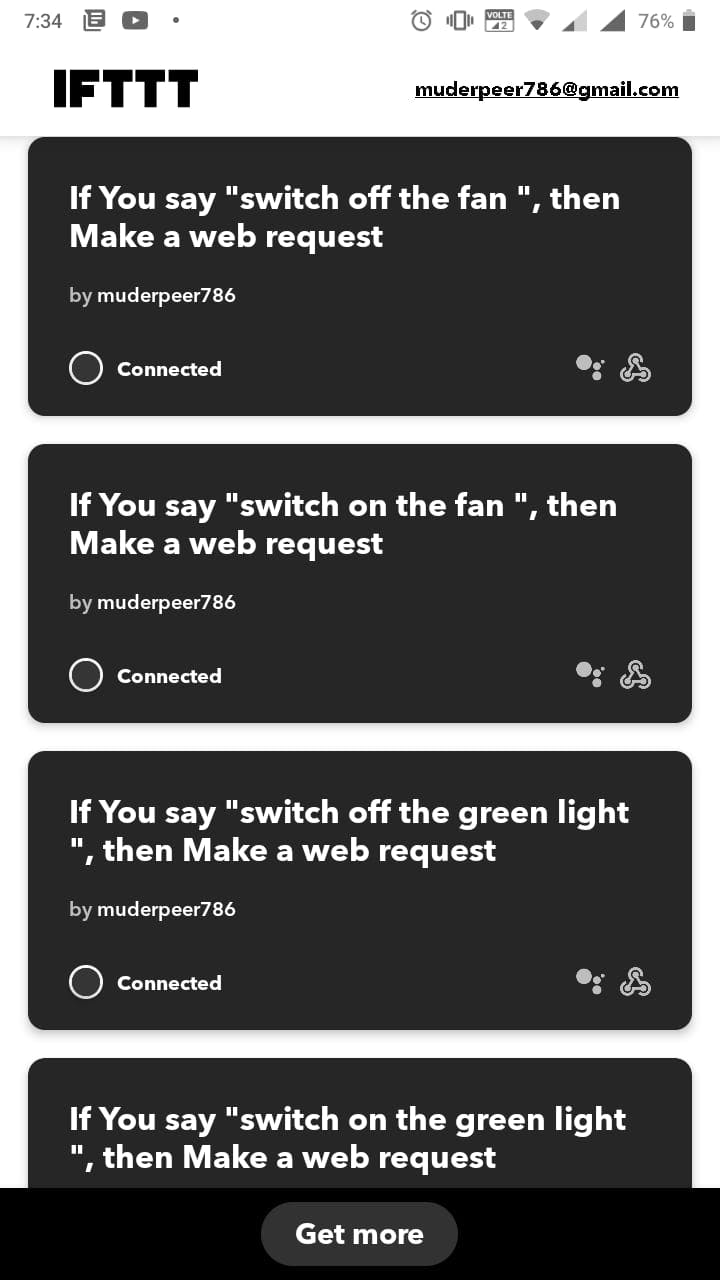
第 4 步:-从 Play 商店下载 IFTTT(如果 THIS THAN THAT)应用程序并给出您熟悉的命令。

第 5 步:- MIT App Inventor 是一个免费的应用程序开发人员,它使用简单且节省大量时间的块编码技术。


希望您了解其中的联系。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !