

我正在寻找一种相对便宜的方式来驱动来自Vixen / Falcon Pi Player的大量 WS2811/WS2812 LED 像素,用于我的圣诞灯显示。我发现的大多数预建控制器都很昂贵,而且大多数 diy 版本是每个控制器的单通道/宇宙。所以,我开始编写/构建自己的代码。
在硬件方面,ESP8266 非常适合这个价位,尽管我最初并不热衷于无线解决方案,但我还是开始看看我可以让它成功驱动多少像素。我选择了 Wemos D1 Mini Pro 来完成这项工作。它们可以从 Banggood、AliExpress 或 Ebay 以低于 5 美元的价格购买。
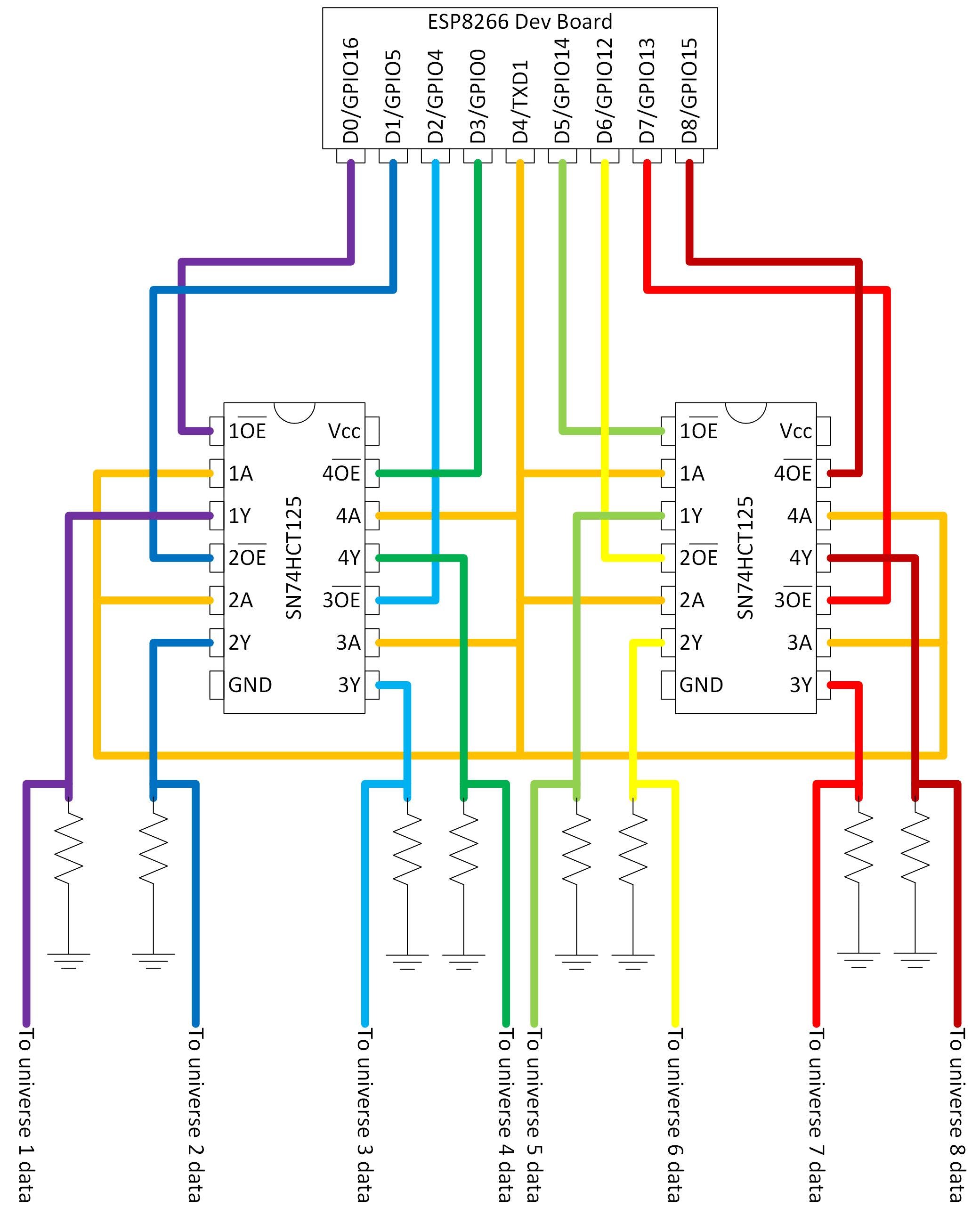
只有一个可用的 TX 端口(另一个用于编程和调试),需要以适当的时序写入 WS2811/WS2812 可寻址像素,我需要一个能够以非常高的速度切换的廉价组件,以支持多路复用跨输出通道的数据输出。SN74HCT125N 4 通道缓冲器/驱动器芯片提供了完美的功能,可以在 Ebay 上以 0.50 美元左右的价格找到。
最后但同样重要的是,不要忘记 10K 欧姆电阻器。虽然它可能在没有这些的情况下工作,但当驱动程序禁用输出时,像素可能不会完全锁存。发生这种情况时,“Y”输出端口电压可以浮动,对地电阻将保持像素 LED 锁存。

在软件方面,我需要 3 个主要组件,1 个通过网络从协调器接收数据,1 个将数据写入像素链,1 个将 2 个粘合在一起。
接收数据组件:
E1.31 DMX 协议是开放的,受到Vixen和Falcon Pi Player的支持,因此通过简短的搜索找到了Arduino 的forkineye/E131库。因为我将从 Arduino GUI 对我的 ESP8266 进行编程,所以这个库将是完美的,并且只需要进行一些小改动即可简化和易用。DMX 协议确实将每个宇宙的通道数限制为 512 个,并且每个像素占用 3 个通道,我们限制为每个宇宙 170 个像素。
像素驱动组件:
有许多库可以通过位撞击来驱动像素,这不是一个选项,我想使用 UART,所以我不必担心时间问题。问题是,ESP 只有 2 个 UART TX 端口,其中一个被 USB/调试端口用完。是时候来点数学了……
如果我的照明显示器使用保守的 50 毫秒刷新率...
使用快速的 800kbps 像素,更新每个像素需要 30us,每个宇宙最多 170 个像素。
写入一个像素宇宙的时间:30us/1000 * 170 = 5.1ms
在 8 个像素输出通道上多路复用此值会导致总刷新时间为 40.8 毫秒。如果我们对所有通道使用所有像素,则这属于来自节目播放器的 50 毫秒刷新。
*在实际测试中,超过 1000 像素可能有点粗略,当处理器不堪重负时,可能会出现死机和重启。
我找到了Makuna/NeoPixelBus库,这是一个很棒的库,但我只需要两个文件 NeoEsp8266UartMethod.h和NeoEsp8266UartMethod.cpp 。我更新了它们以处理跨多个像素通道多路复用单个 UART。虽然它只写入端口 D4 上的 TXD1,但它现在启用和禁用与正在向其发送数据的像素通道相对应的 GPIO 引脚(D0、D1、D2、D3、D5、D6、D7、D8) . 我针对多路复用的文件进行了优化,并删除了任何不必要的代码。
胶水:
我编写了自己的缓冲,因为我需要的不仅仅是来自 NeoPixelBus 的双缓冲。在顶部添加了一个状态机来控制过程,最后添加了 Arduino OTA 对无线更新的支持。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !