

我之前使用 Node.js 制作了一个网页控制的流动站,你可以在这里查看。所以这次做了一些升级,我决定做一个“声控避障漫游车”。
通过从移动网页向流动站发出语音命令来远程控制流动站,并在它遇到任何障碍物时自动检测并停止。
您需要具备 Node、socket 编程和 L298 电机驱动器工作的一些基本知识。
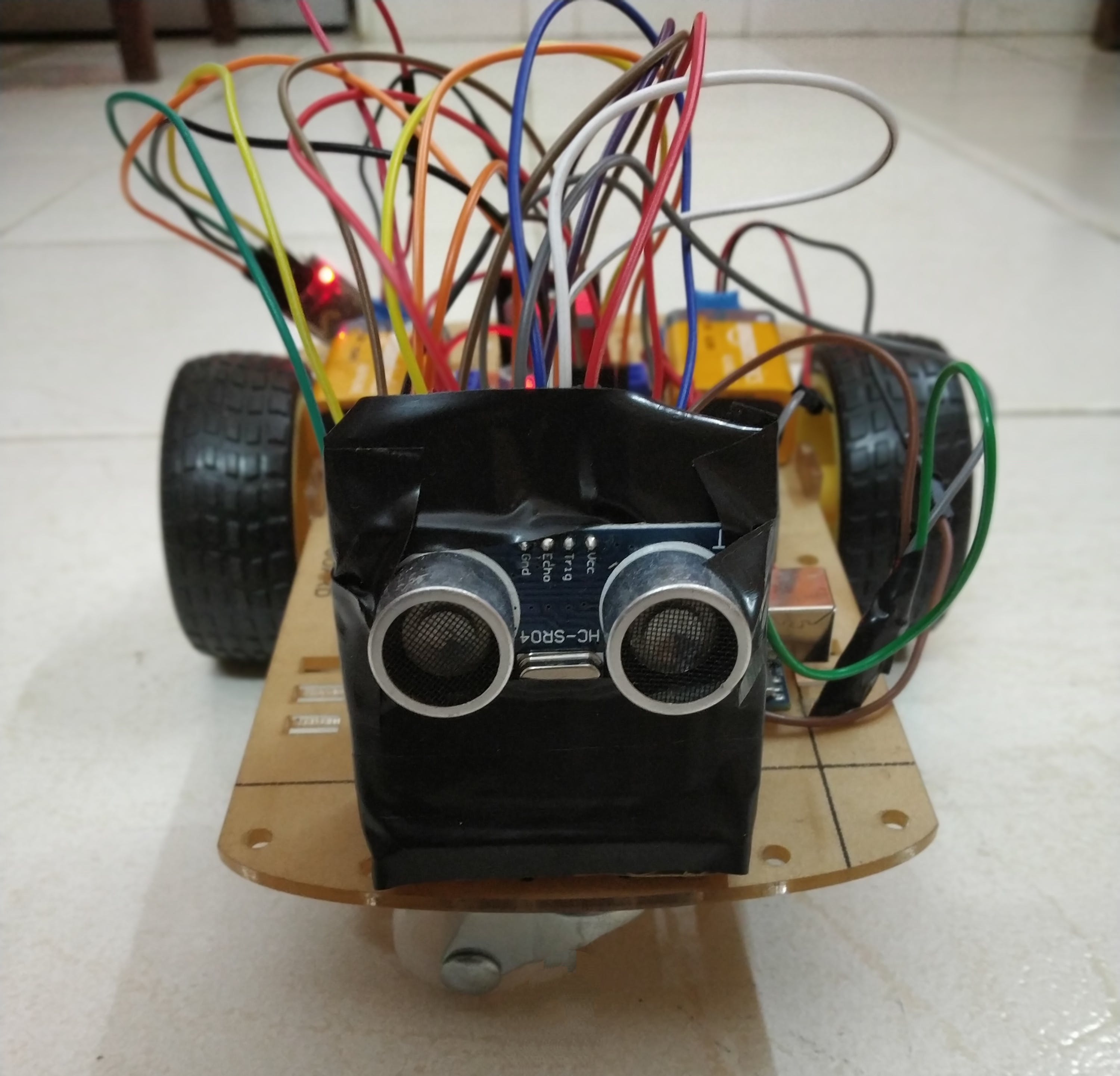
要建造这个流动站,您需要购买一个“2 轮底盘套件”,该套件可在网上轻松获得,并随附所有组装单元。
我们的 Arduino Uno 和 L298 电机驱动器嵌入在我们的机箱顶部,两者均由两个 9 伏电池分别供电。
反过来,Arduino Uno 将为 HC-05 蓝牙模块供电,该模块将与我们的服务器通信。反过来,L298 电机驱动器将通过其 5V 输出引脚为 HC-SR04 超声波传感器供电。

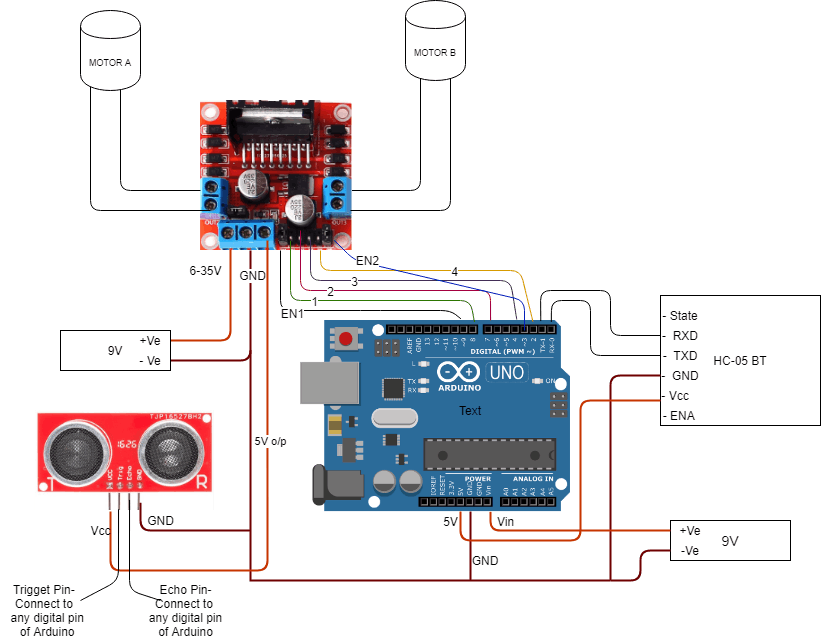
如上电路图所示,L298 电机驱动器由 9V 电池供电,两个电机控制输出连接到电机 A 和电机 B,由于电机没有极性,您可以连接任何端子,但请确保两台电机同向旋转。
L298 还将通过其 5V 输出引脚为我们的 HC-SR04 超声波模块供电,如上图所示。不要移除 5V 稳压器跳线。
注意:如果给 L298 供电超过 12 伏,板载 5V 稳压器会损坏。
Arduino Uno 也由 9V 电池供电,其正极端子连接到 Arduino 的 Vin 引脚,负极端子连接到公共地。Arduino 反过来会为蓝牙模块供电,因此将 HC-05 的 Vcc 引脚连接到 Arduino 的 5V 和 GND 到地。
对于 HC-05 和 Arduino 之间的串行通信,将 HC-05 的 TXD 引脚连接到 Arduino 的 RX 引脚,将 HC-05 的 RXD 引脚连接到 Arduino 的 TX 引脚。
现在要控制 L298 模块,您可以将 EN1 和 EN2 引脚连接到 Arduino 的任何 PWM 引脚。然后将L298的输入引脚-1、2、3、4与Arduino的任意数字引脚连接。

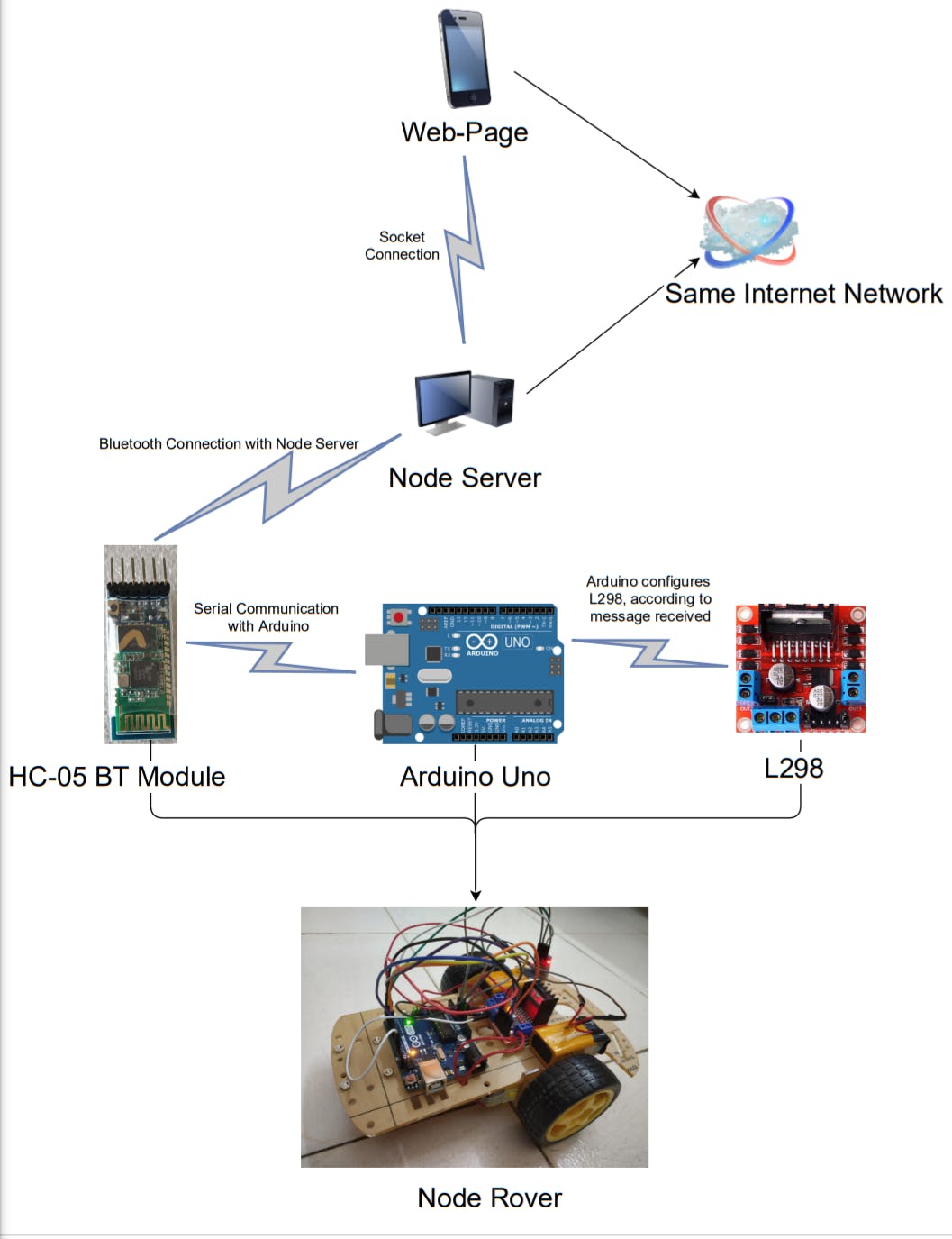
如上图所示,是数据传输示意图。
对于我们的服务器,我们需要安装 Node.js。安装任何稳定版本的node,我的是11.15版本。我们需要安装以下软件包-
注意 – 安装“node-gyp”可能会很棘手,因为它不支持某些最新版本的 Node,因此最好安装 11.15 版本的 Node。
现在,我们需要监听来自网页的事件,并且要托管该网页,我们需要一个服务器。所以,使用像“ express.js”这样的包创建一个服务器,这将使我们的工作更容易。
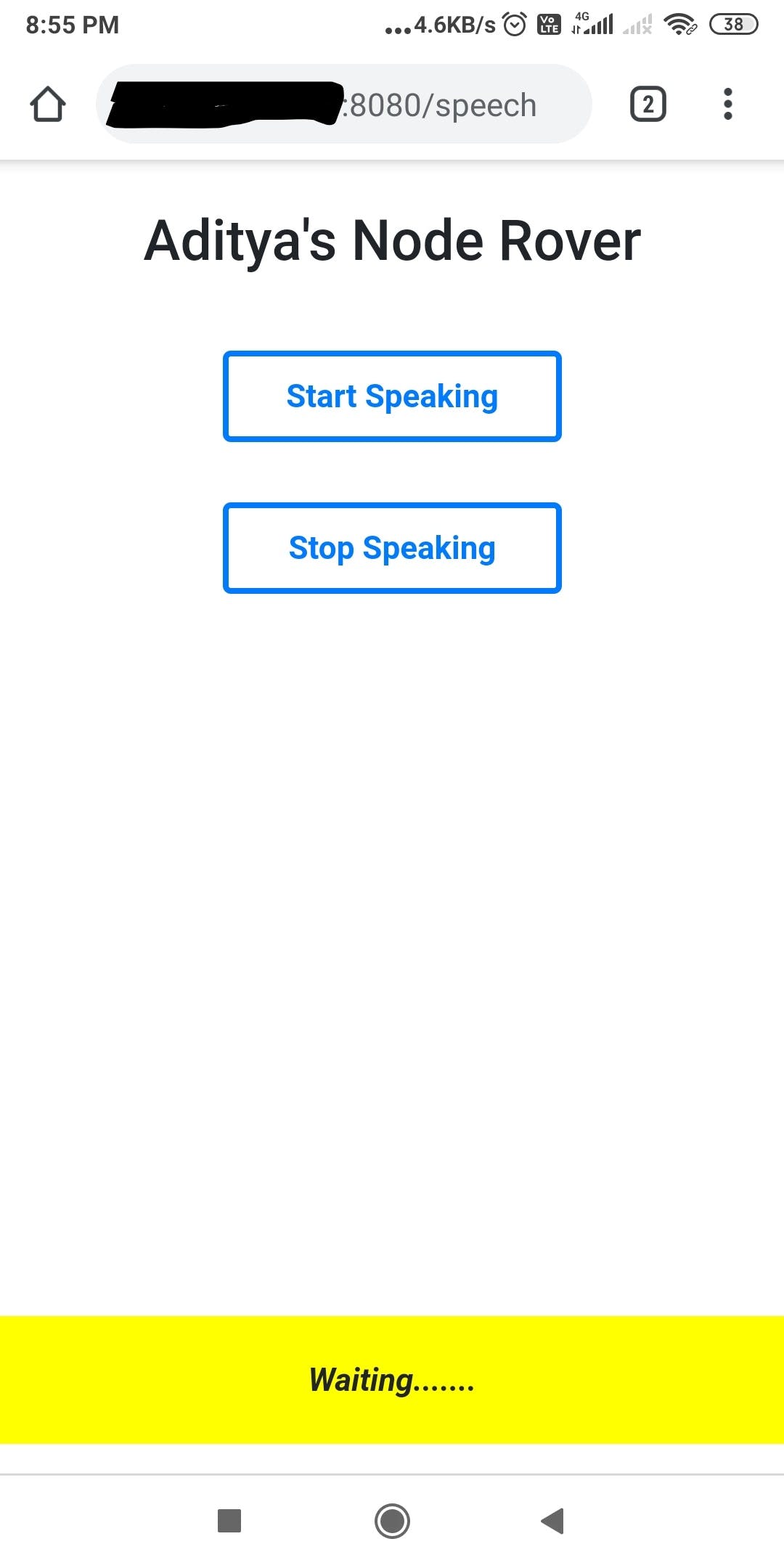
服务器设置完成后,我们需要设计一个网页,我们将从中发出语音命令。这里我使用了“ ejs”包来渲染网页。但是发出语音命令是不够的,我们还需要识别语音以控制我们的漫游车。因此,对于语音识别,我们将使用Web Speech API, 它将为我们所说的任何内容提供文本作为输出。
这是我的网页——

注意 - 语音识别不适用于非安全网页,因此不适用于包含您的 IP 地址的 URL。要使其正常工作,您需要在 Chrome 浏览器中将您的 URL 设置为安全,
现在,一旦我们说了什么并且它是一个符合条件的命令,我们将使用“ socket.io”包向节点服务器发送一个包含所需数据的套接字消息。
Node服务器收到来自网页的消息后会将数据传递给HC-05蓝牙模块,为此,我们将使用“ node-bluetooth”包。

HC-SR04 超声波传感器可以检测到前方的障碍物。所以我们需要使用距离-速度-时间方程来计算障碍物与流动站之间的距离,找到附上的代码实现,或者参考这个博客了解更多信息。
获得距离后,我们将设置一个限制,越过这将停止流动站。例如,在这个项目中,我设置了 17 厘米的限制,这意味着一旦障碍物与漫游车之间的距离低于 17 厘米,漫游车就会自动停止。
由于蓝牙将使用串行通信与 Arduino-Uno 通信,我们将发送一些“字符串”作为命令,并带有一个额外的字母,告诉我们终止并捕获该字符串。
例如-:向前移动,蓝牙会发送“forwardT”,而在Arduino端,只要遇到字母“T”,就知道串口通信完成,抓到的字符串是“forward”。
通过传入的字符串命令,我们将配置 L298 驱动程序向前、向后、向左、向右、改变速度等。
找到附加的 Arduino 代码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !