

该项目使用手机通过蓝牙与机器人通信。我一直想制造一个机器人并通过手机控制它。时隔 12 年多的漫长空档后,我接下了制作机器人并进行操作的任务。这也是我在 Arduino 项目中心的第一个项目。电子和机器人技术是我最喜欢的爱好之一,因此我在这个因 Covid19 而被封锁的时候承担了制造机器人的任务。

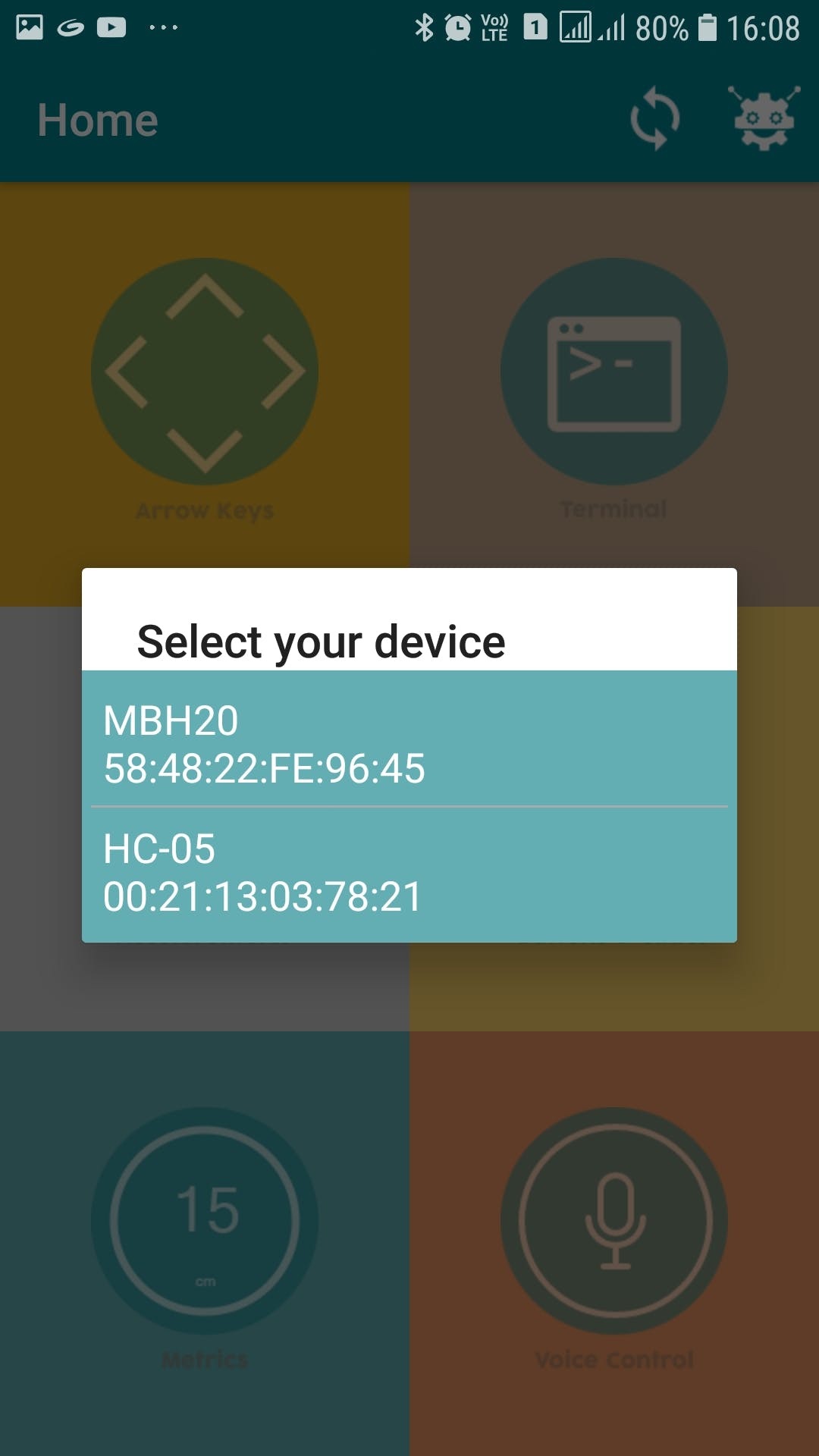
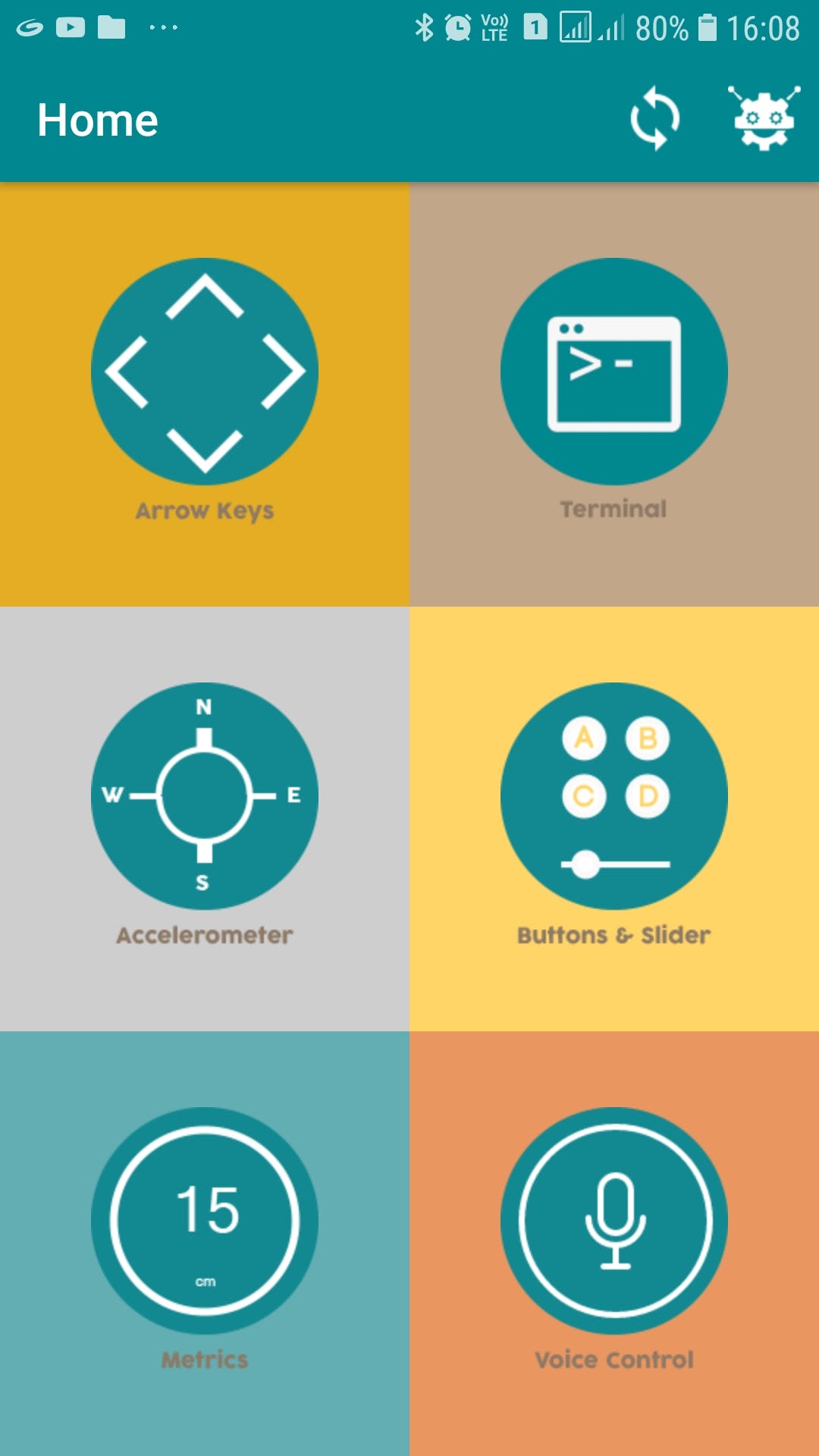
机器人感知手机发送的蓝牙信号。它使用HC-05蓝牙模块感应来自手机的指令信号并控制机器人。我使用 ArduinoBlueControl 应用程序来控制机器人。



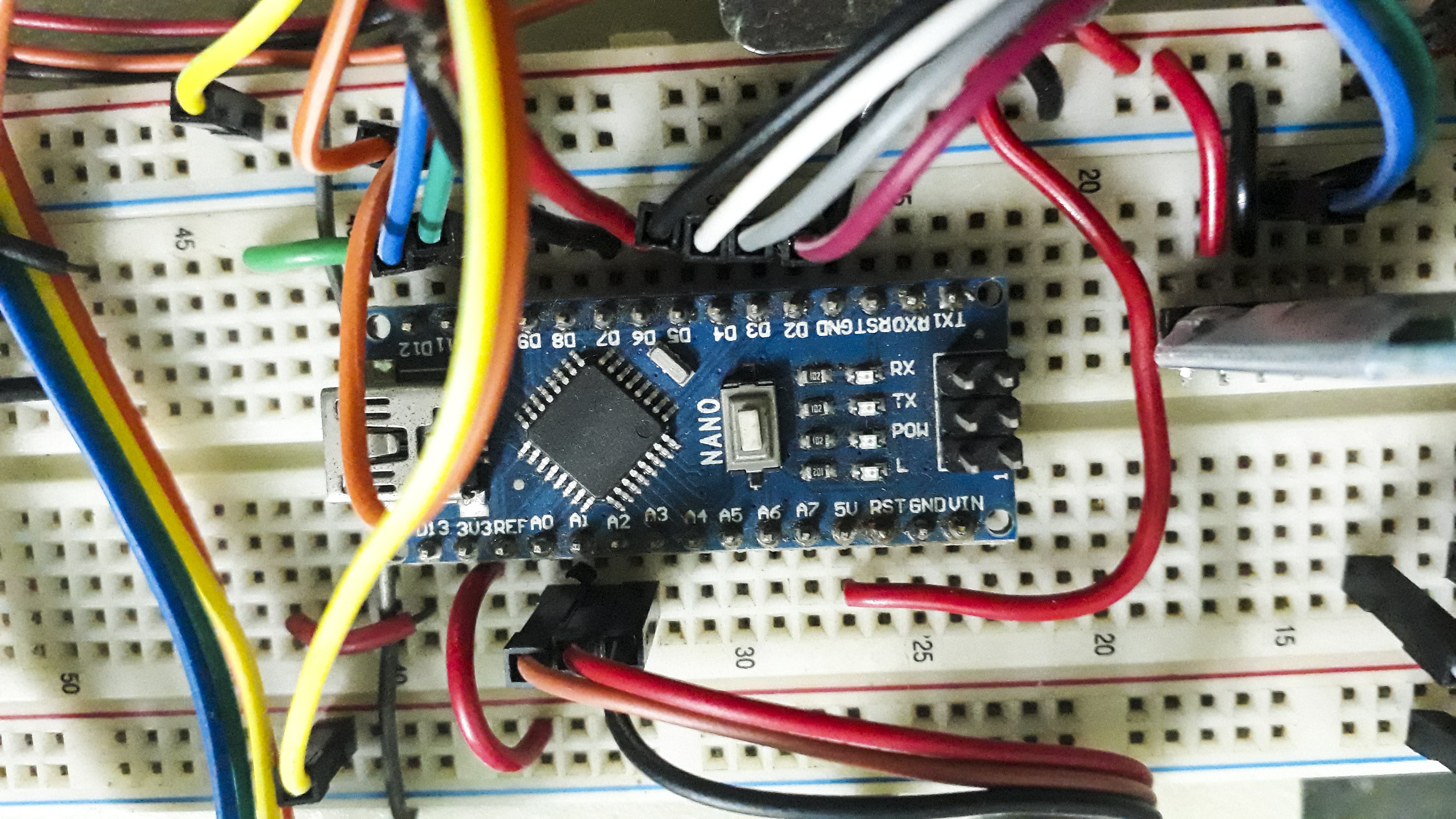
机器人的核心是 Arduino Nano。它通过串行通信接收来自HC-05模块的信号,并通过L298N电机驱动模块控制电机进行正向、反向、向左和向右运动。

应注意将 HC-05 模块的 TX 和 RX 引脚与 Arduino Nano 连接。逻辑电平转换器用于相同的目的。
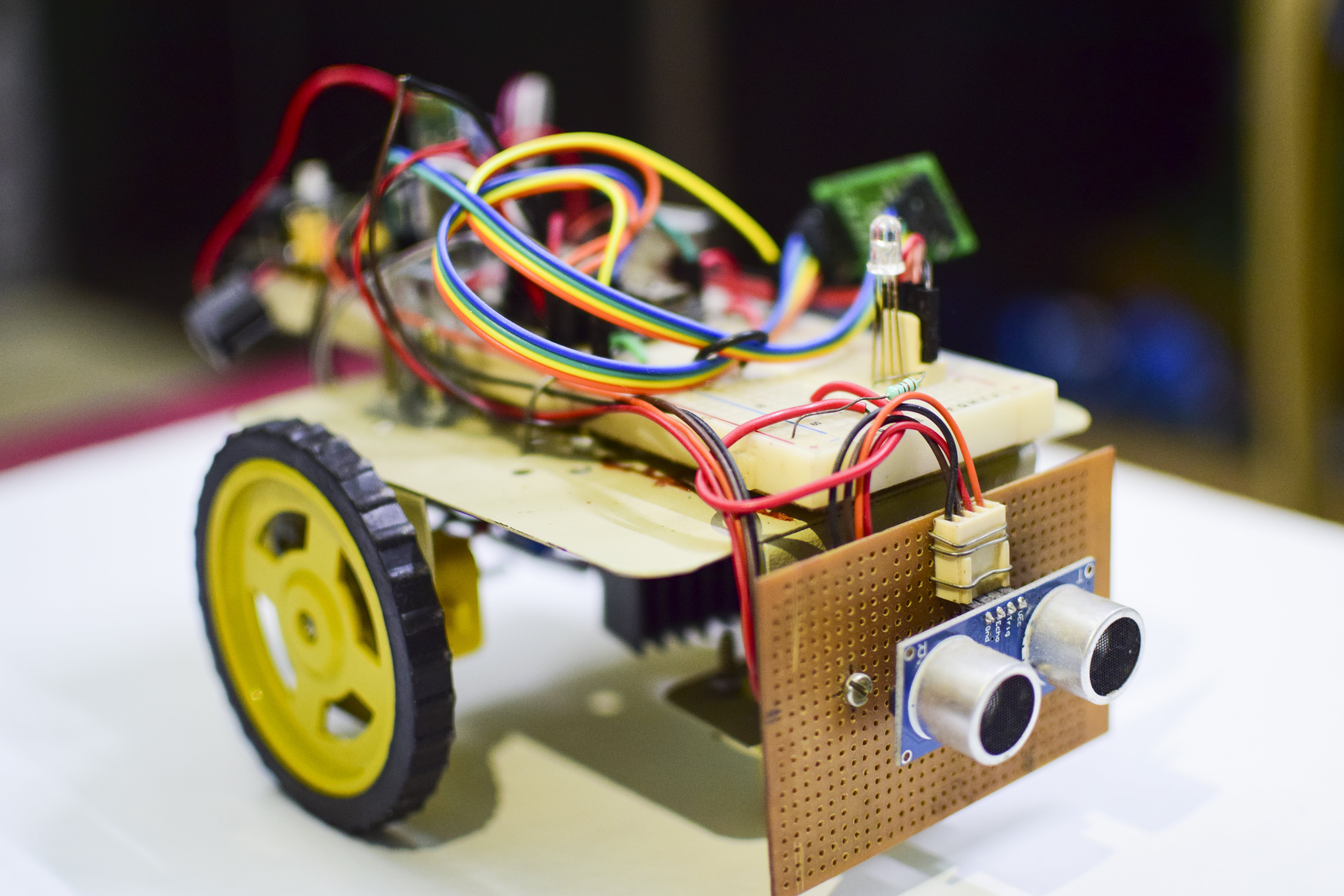
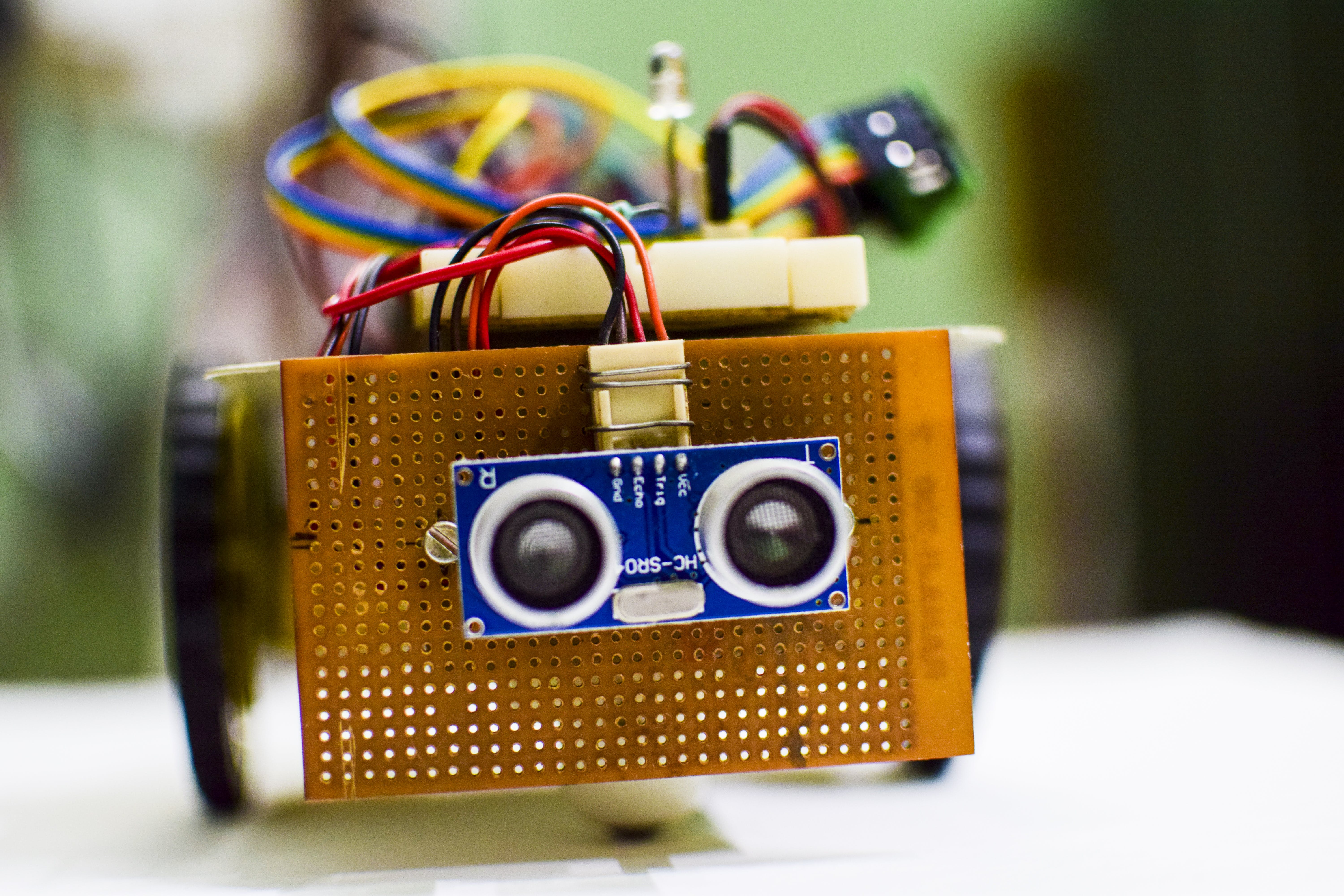
该机器人使用 HC SR-04 超声波传感器模块来检测其路径中的障碍物。在向前运动过程中感应到任何障碍物时,机器人会停止。RGB LED 用于显示机器人的状态。

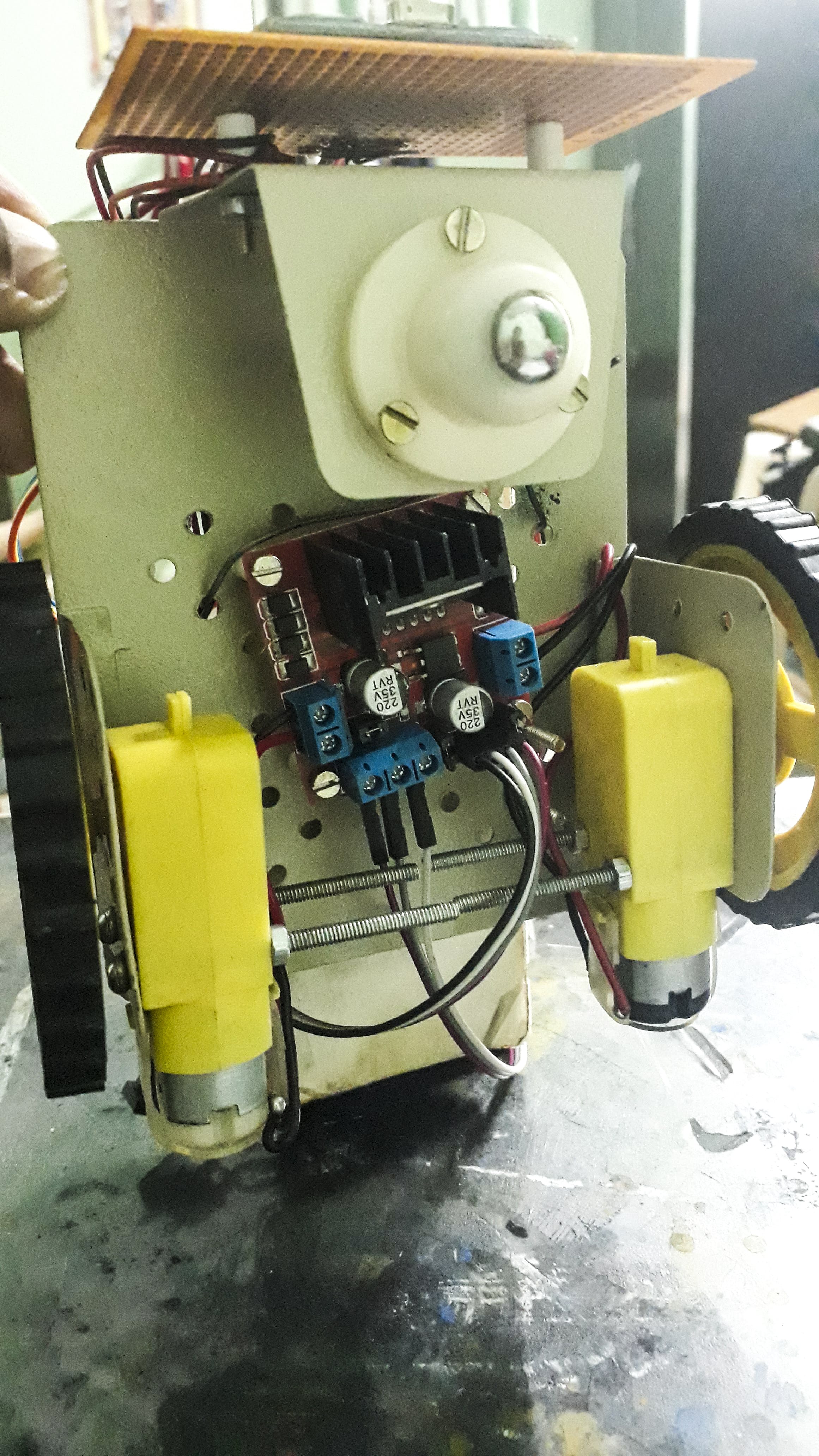
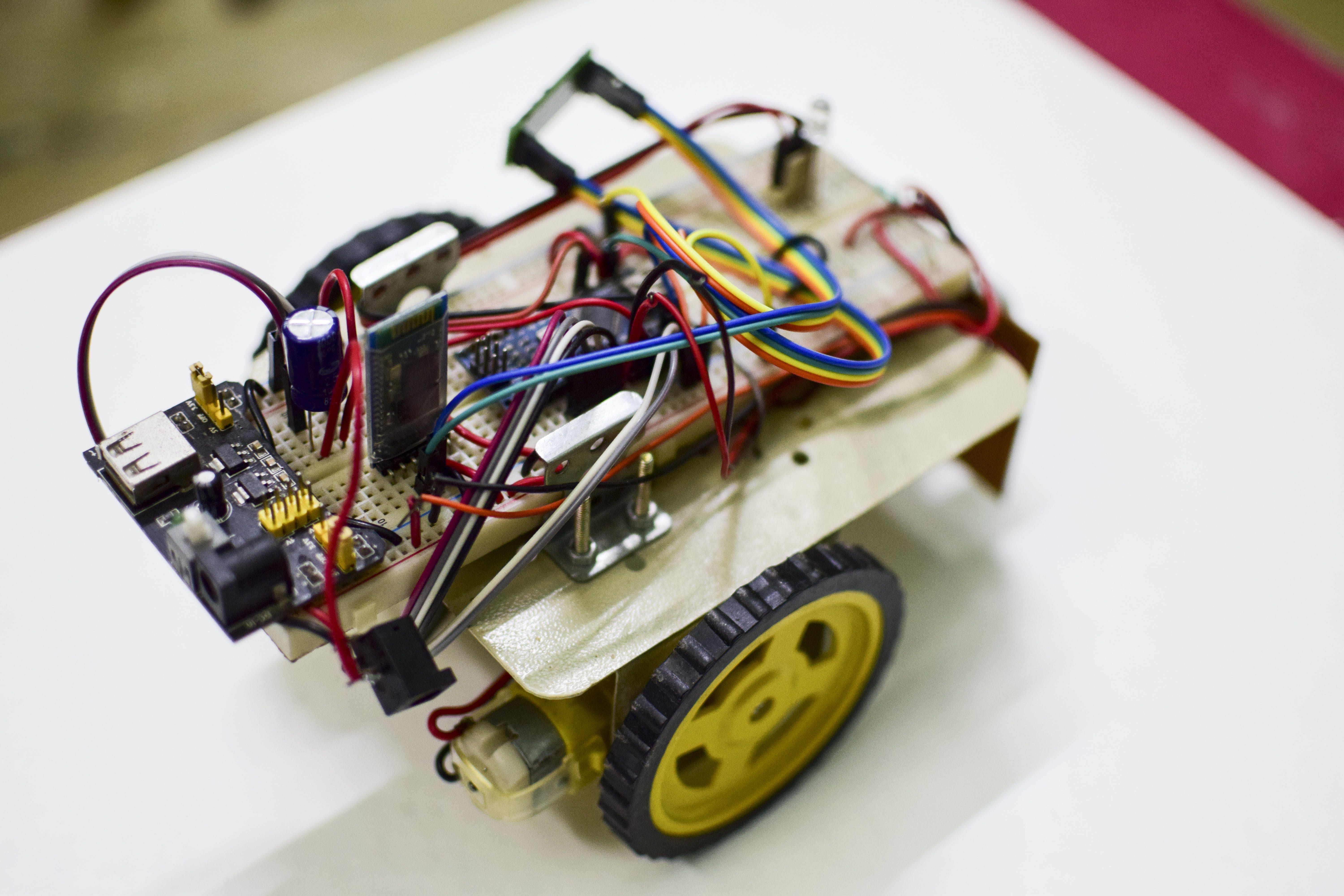
机器人组装在一个由两个齿轮驱动电机组成的 2 轮底座中。该电路组装在带有电源(3.3v 和 5v)的面包板上。由于电机的电流要求更高,Arduino Nano 无法直接驱动电机。因此L298N电机驱动模块用于驱动电机。来自 Arduino Nano 的 PWM 信号用于通过 L298N 电机驱动模块的 ENA 和 ENB 引脚控制电机的速度。


。
希望你喜欢我的蓝牙控制避障机器人。该机器人可以修改和扩展用于家庭自动化、车间避障车等以及更多用途。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !