

Modbus 是一种串行通信标准,已成为事实上的标准通信协议,现已成为连接工业电子设备的常用手段。在 Modbus RTU 和 Modbus ASCII 中,RS485 用作物理层。在 Modbus 应用程序中可以使用 Arduino 作为从机(也有一些限制也可以作为主机),但需要 RS485 接口。我们的RS422 / RS485 屏蔽是完全电流隔离的串行通信屏蔽,设计用于 Arduino UNO 和其他兼容板,如 Arduino 101、STM Nucleo... 该屏蔽是此类应用的完美选择。
本文档的目的是展示如何与 Arduino UNO 一起创建一个简单的 Modbus 从设备。我们将使用 PC 作为 Modbus 主站。
工具和材料
可选的:
软件

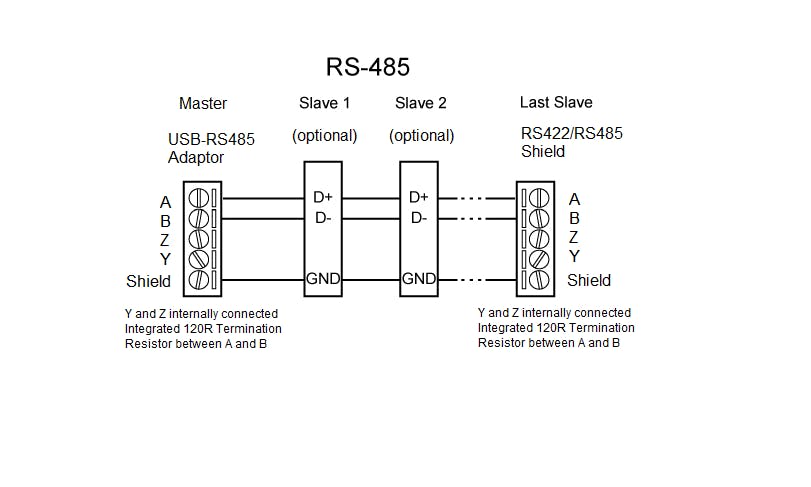
接线非常简单。您只需将屏蔽的 A 和 B 端子与 Modbus 系统的 A 和 B 线连接。Y 和 Z 端子不用于此类应用。对于长距离,建议对 A 和 B 使用双绞线。
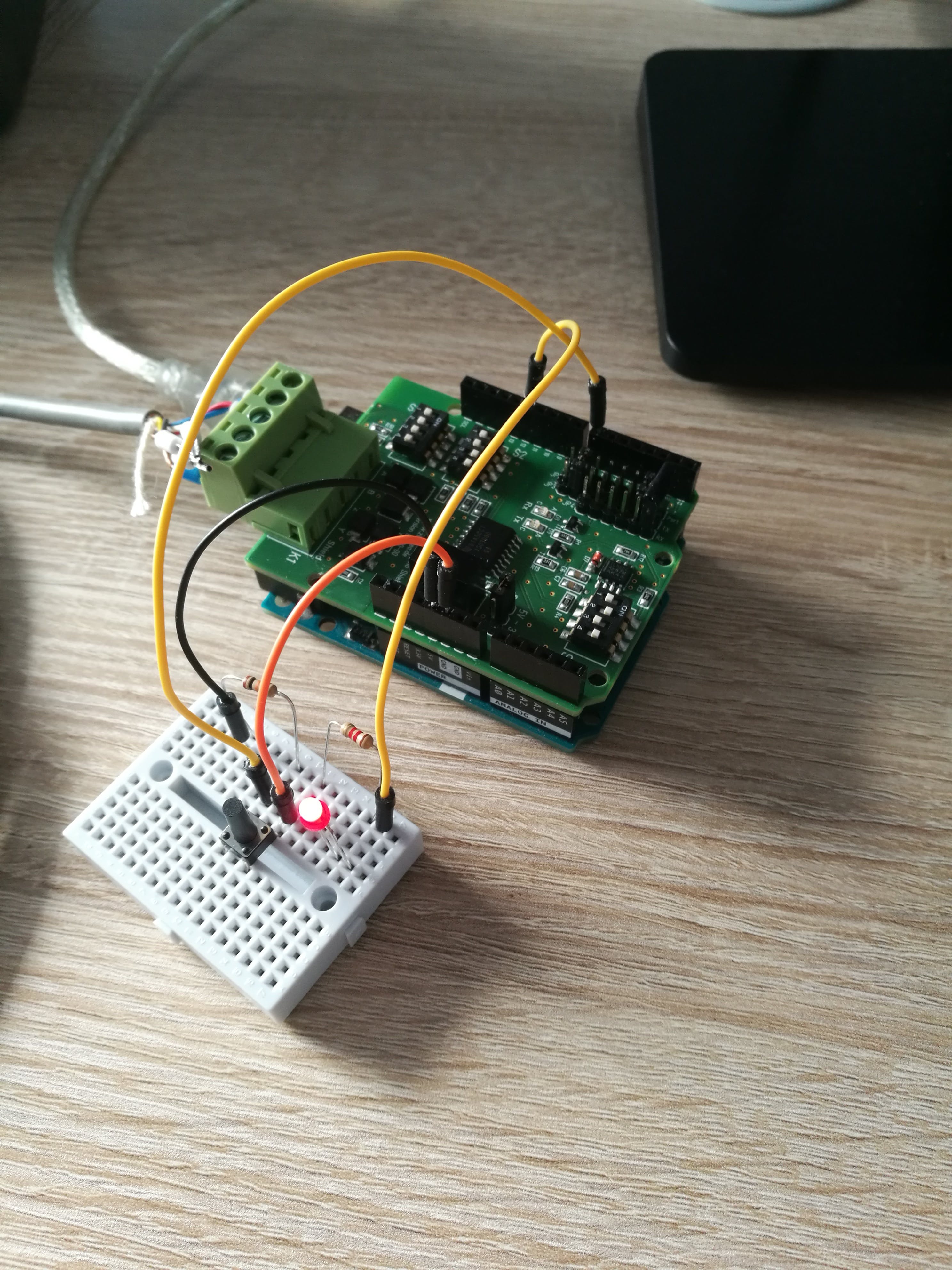
建议在 Arduino 上添加一个 LED 和一个按钮,以查看 Modbus 通信的一些效果。它是可选的,不是必需的。

RS422/RS485 Shield 带有 3 个 DIP 开关组。您必须为 Modbus 设置这些 DIP 开关,如下图所示。
开关 1:1-OFF 2-ON 3-ON 4-OFF
开关 2:1-OFF 2-OFF 3-ON 4-ON
开关 3:1-OFF 或 ON* 2-OFF 3-OFF 4-OFF
*根据 Modbus 线路中 RS422/RS485 屏蔽的位置,您必须打开或关闭终端电阻。仅当 Shield 位于总线的一端时,请将电阻切换到 ON 位置。在所有其他情况下,关闭终端电阻:

您可以在盾牌上找到 3 个不同的跳线区域。非常重要的是用于电源电压的跳线 JP1。Arduino UNO 在内部使用 5V。您必须将此跳线设置为 5V 位置(对于 3.3V 板,例如 Arduino 101 设置为 3.3V 位置)。
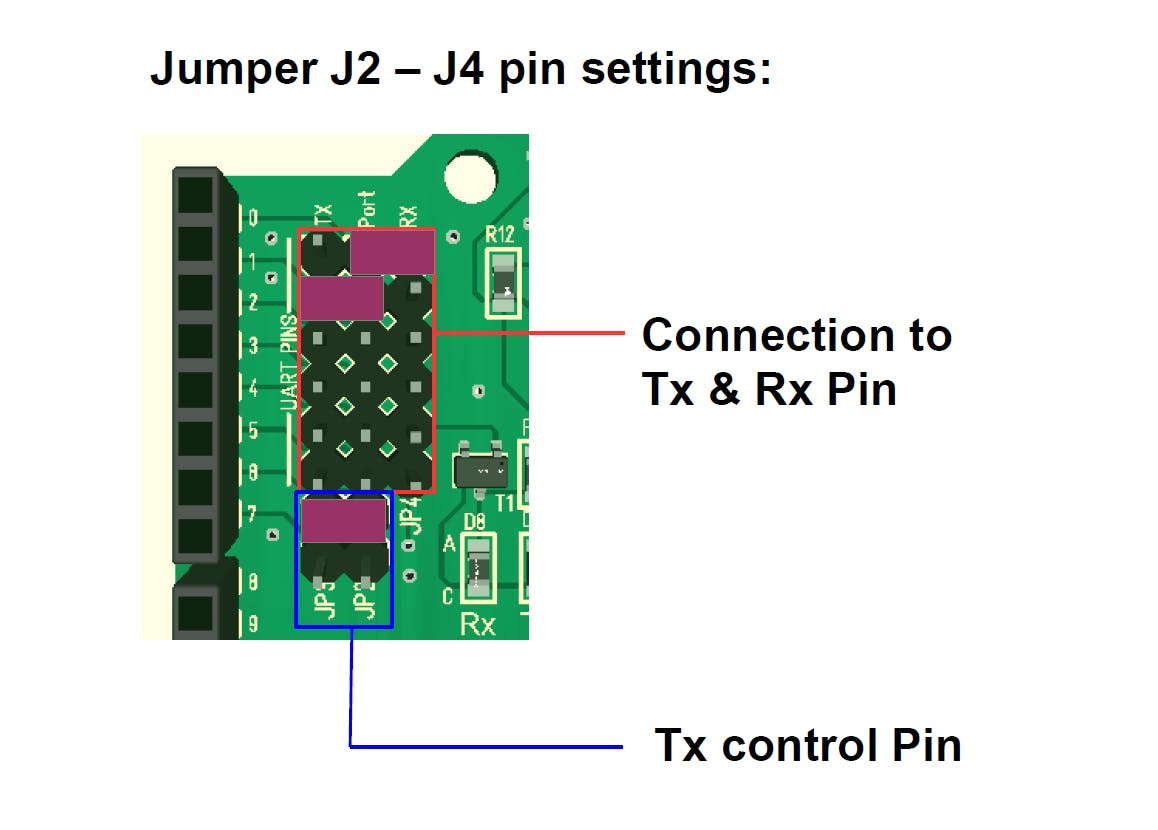
再如上图左上角设置通讯端口的跳线。在这种情况下,端口 0 和 1 上的内部 UART 将连接到屏蔽的 RS485 接口。
最后但并非最不重要的一点是,我们必须为 RX/TX 控制端口设置跳线。我们不使用此跳线,因为配置了自动 RX/TX 切换。

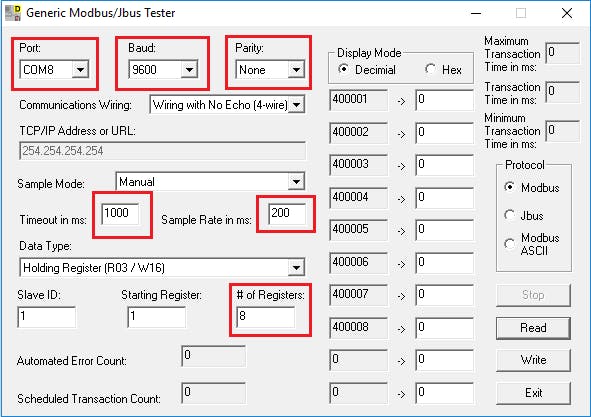
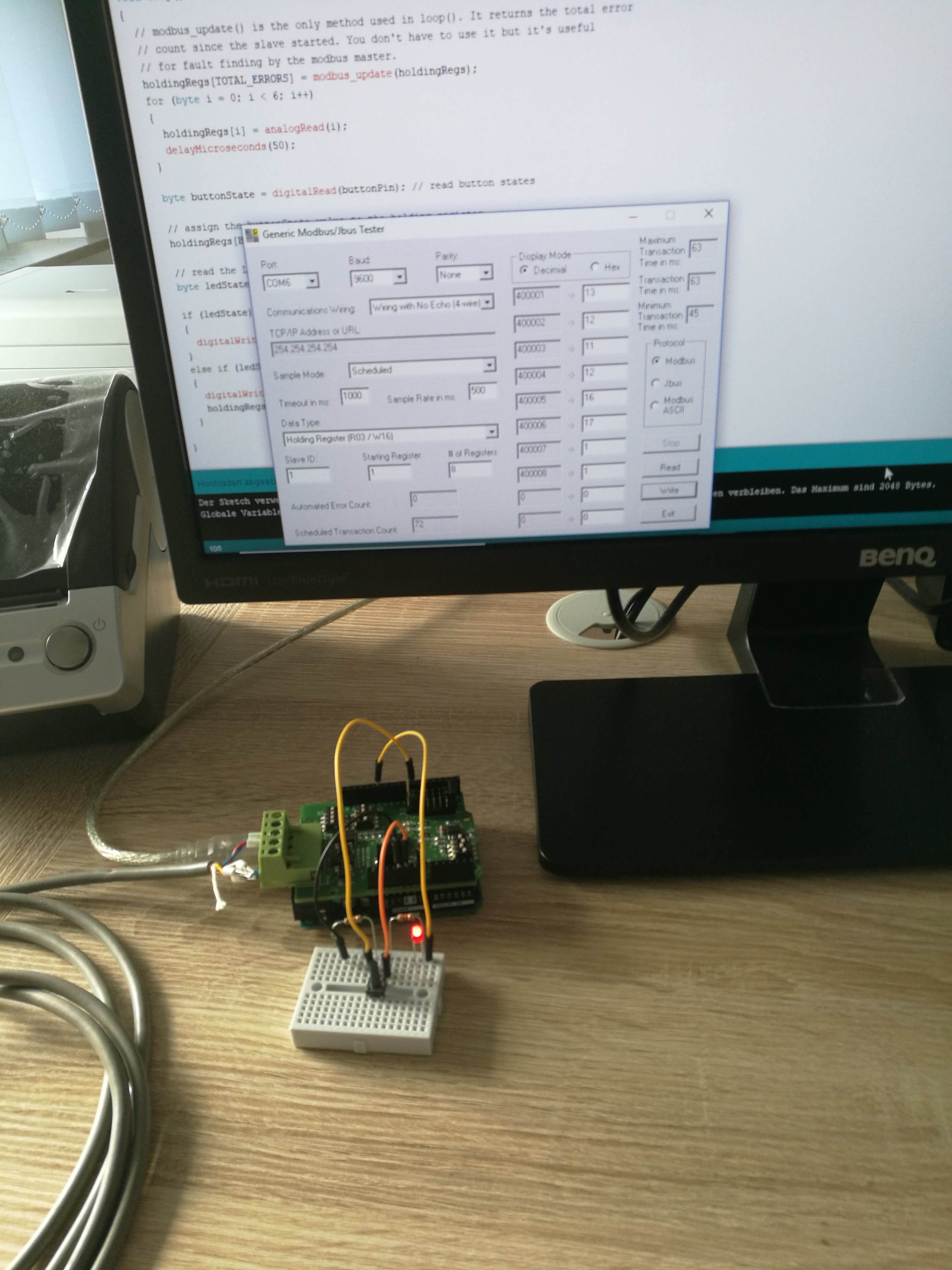
在本例中,我们将使用 PC 作为 Modbus 主站。您必须下载 Modbustester。请将 zip 存档解压缩到硬盘上的新目录。打开软件并更改标记的字段,如下图所示。您必须先连接 USB-RS485 适配器 - 请在 Modbustester 中为此适配器选择正确的 COM 端口。

请将固件加载到 Arduino IDE 中进行编译和编程。
现在是时候测试你的工作了!
您可以按 Modbustester 中的读取按钮。该命令将读取我们新从设备的 8 字节内存。在地址 400008 中,您可以找到按钮的状态。地址 400001 - 400006 包含 ADC 端口的值。
使用写入按钮,您可以操作从站中的寄存器。您可以在地址 400007 中输入 0 或 1 来打开或关闭 LED。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !