描述
在本教程中,我们将学习如何使用带有 Arduino 的 APDS9960 手势传感器使用 Visuino 软件在 OLED 显示器上显示手部方向。
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino)
-
APDS9960 传感器
-
跳线
-
面包板
-
OLED显示屏
-
Visuino 程序:下载 Visuino
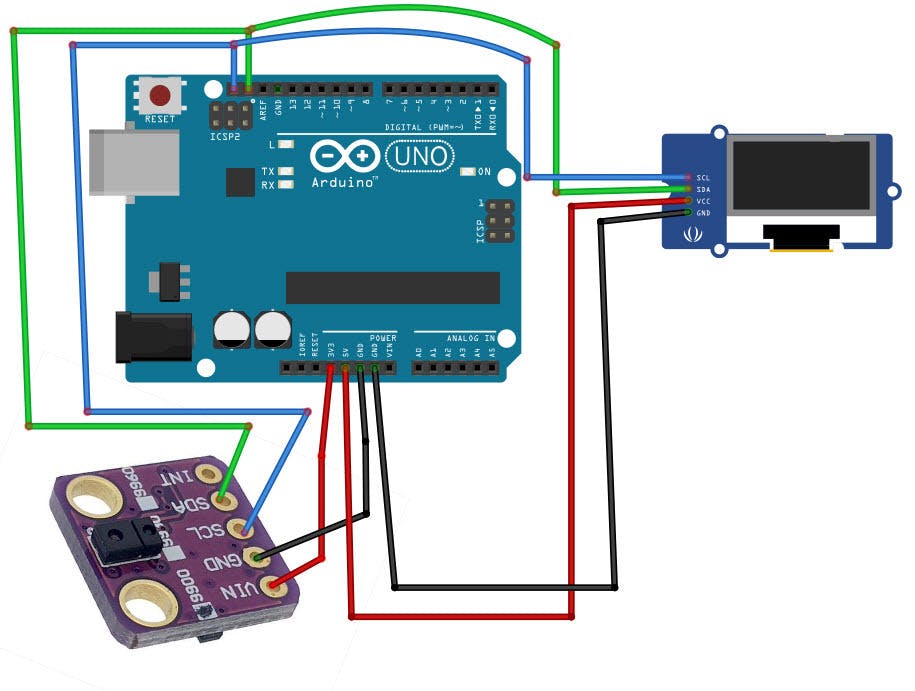
第 2 步:电路
-
将传感器引脚 [GND] 连接到 Arduino 板引脚 [GND]
-
将传感器引脚 [Vin] 连接到 Arduino 板引脚 [3.3V]
-
将传感器引脚 [SDA] 连接到 Arduino 板引脚 [SDA]
-
将传感器引脚 [SCL] 连接到 Arduino 板引脚 [SCL]
-
将 OLED 显示引脚 [GND] 连接到 Arduino 板引脚 [GND]
-
将 OLED 显示引脚 [VCC] 连接到 Arduino 板引脚 [+5V]
-
将 OLED 显示引脚 [SCL] 连接到 Arduino 板引脚 [SCL]
-
将 OLED 显示引脚 [SDA] 连接到 Arduino 板引脚 [SDA]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https://www.arduino.cc/。
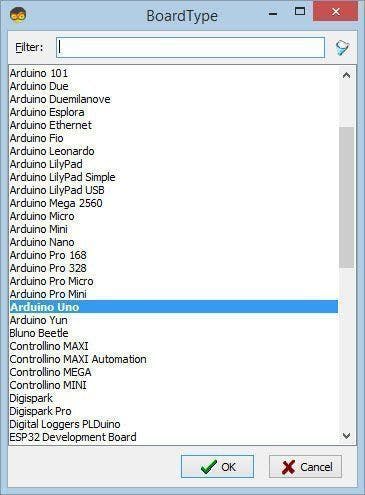
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加和设置组件
-
添加“手势颜色接近APDS9960 I2C”组件
-
添加“Text Value”组件双击“TextValue1”组件并在Elements窗口中将4x“Set Value”拖到左侧选择左侧的“SetValue1”并在属性窗口中将值设置为UP选择左侧的“SetValue2”侧并在属性窗口中将值设置为向下选择左侧的“SetValue3”并在属性窗口中将值设置为 LEFT选择左侧的“SetValue4”并在属性窗口中将值设置为 RIGHTC关闭元素窗口
-
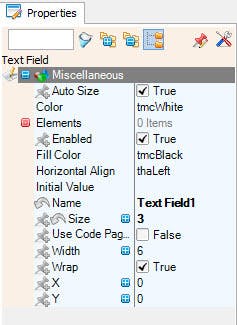
添加“SSD1306/SH1106 OLED Display (I2C)”组件双击“DisplayOLED1”组件并在Elements窗口中将“Text Field”拖到左侧在左侧选择TextField1并在属性窗口中将大小设置为3关闭元素窗口
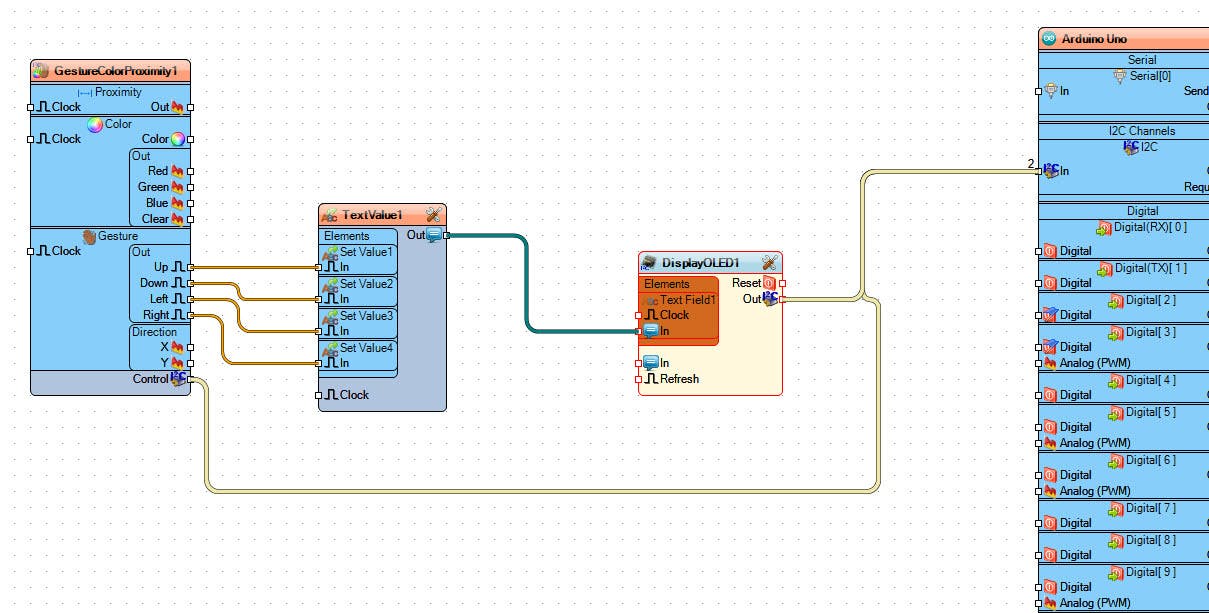
第 5 步:在 Visuino Connect 组件中
-
将“GestureColorProximity1”引脚“Up”连接到“TextValue1”>“SetValue1”引脚 [In]
-
将“GestureColorProximity1”引脚“向下”连接到“TextValue1”>“SetValue2”引脚 [In]
-
将“GestureColorProximity1”引脚“Left”连接到“TextValue1”>“SetValue3”引脚 [In]
-
将“GestureColorProximity1”引脚“Right”连接到“TextValue1”>“SetValue4”引脚 [In]
-
将“GestureColorProximity1”I2C 引脚“Out”连接到 Arduino Board 引脚 I2C [In]
-
将“GestureColorProximity1”I2C 引脚“Out”连接到“DisplayOLED1”>“TextField1”引脚 [In]
-
将“DisplayOLED1”I2C 引脚“Out”连接到 Arduino Board 引脚 I2C [In]
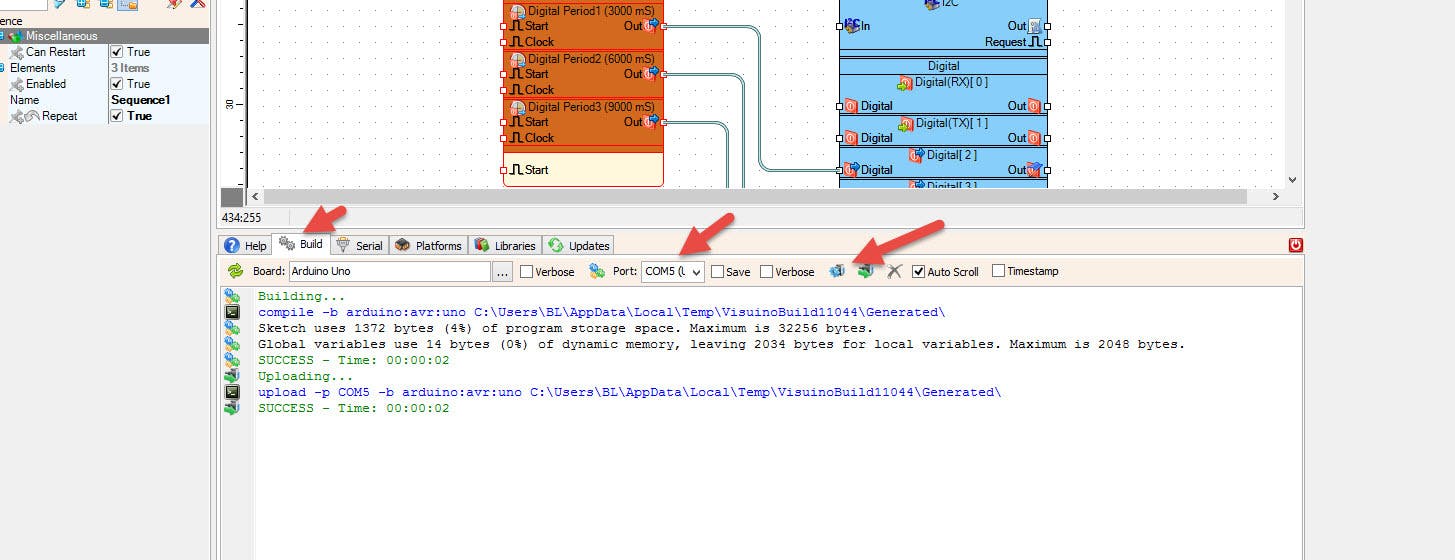
第 6 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Arduino UNO 模块供电,并将手移到手势传感器上,OLED 显示屏应显示手势的方向。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉