

我将向您介绍 MPU-6050(加速度计+陀螺仪)传感器模块以及由它控制由微型伺服电机制成的简单 2 轴机械臂。

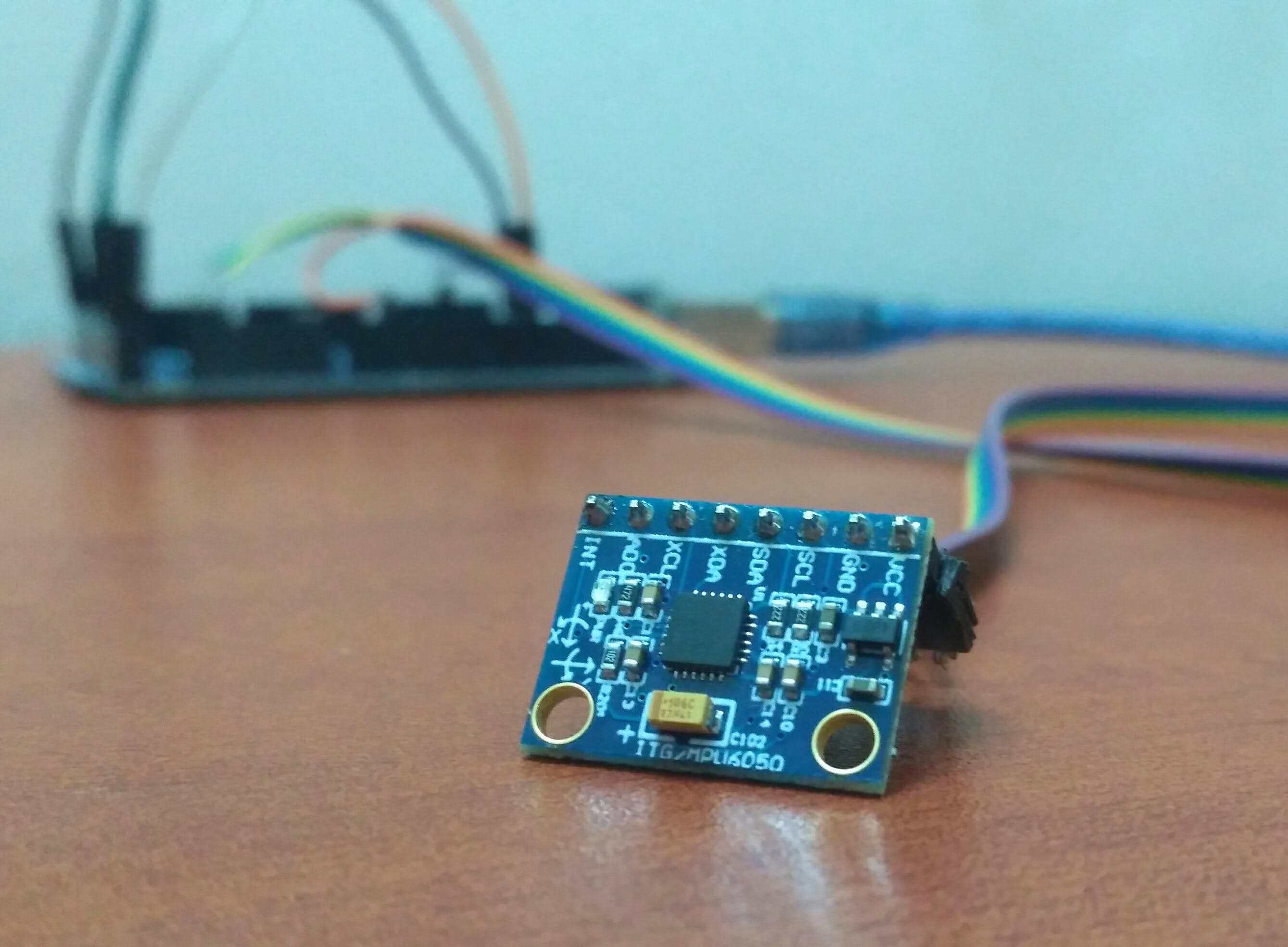
InvenSense MPU-6050 是具有六个自由度 (DOF)的低成本、高精度惯性测量单元 (IMU )。IMU 可以测量加速度、惯性和许多其他参数,以便您确定它们的空间位置和速度。它在单个芯片中包含一个 MEMS 3 轴加速度计和一个 MEMS 3 轴陀螺仪。它还有一个板载数字运动处理器 (DMP),可处理复杂的 6 轴 MotionFusion 算法。该传感器模块还能够通过辅助主 IIC 总线访问外部磁力计或其他传感器,以提供完整的 9 轴 MotionFusion 输出。MPU-6050 传感器模块还包含一个温度传感器,但精度较低。
该设备用于测量加速度,即特定物体的速度变化率。以恒定速度行进的物体将具有零加速度。
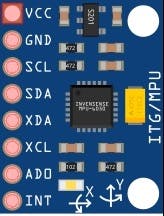
MPU-6050 中的加速度计是一个三轴加速度计,这意味着它可以感应 X、Y 和 Z 轴上的加速度。
这是 MPU-6050 中的另一个关键组件,可以测量角动量或绕 X、Y 和 Z 轴的旋转。
MEMS 陀螺仪由三个传感器组成,每个轴一个,旋转时会产生电压。该电压使用 16 位模数转换器在内部进行采样。


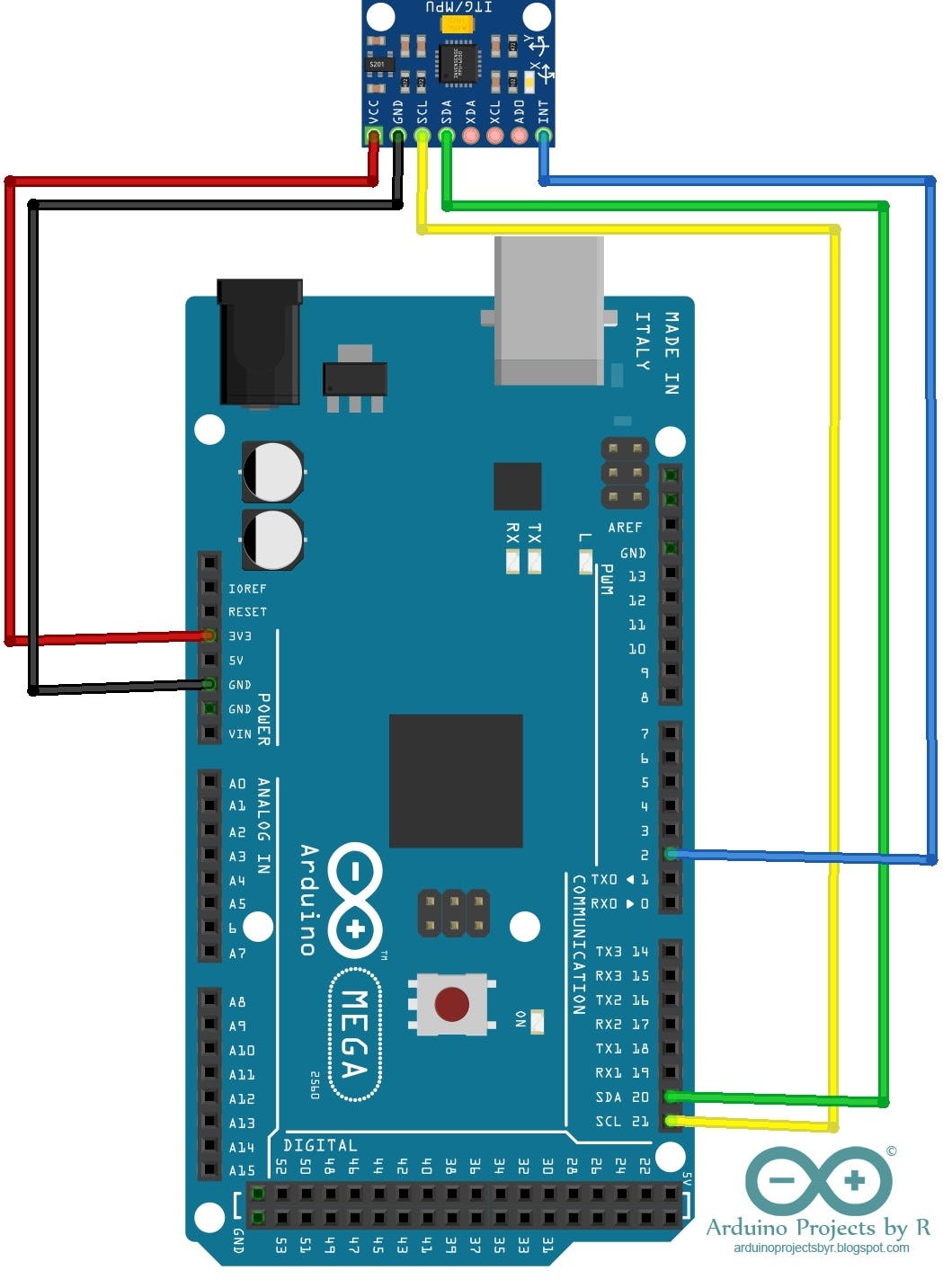
要将 MPU-6050 与 Arduino 连接,您将需要 Jeff Rowberg 的I2C 开发库和MPU-6050 库。要了解有关图书馆的更多信息,请访问Jeff 的网站。
这些库将以 .ZIP 格式下载,您可以直接将这些文件夹添加到您的 Arduino IDE。
现在您已经添加了两个基本库,请尝试打开示例草图并将其上传到您的 Arduino 微控制器板上。通过旋转 MPU-6050 传感器模块进行试验,并观察串行监视器中显示的读数产生的变化。


*注:原理图可在原理图部分找到。
MPU-6050 传感器模块
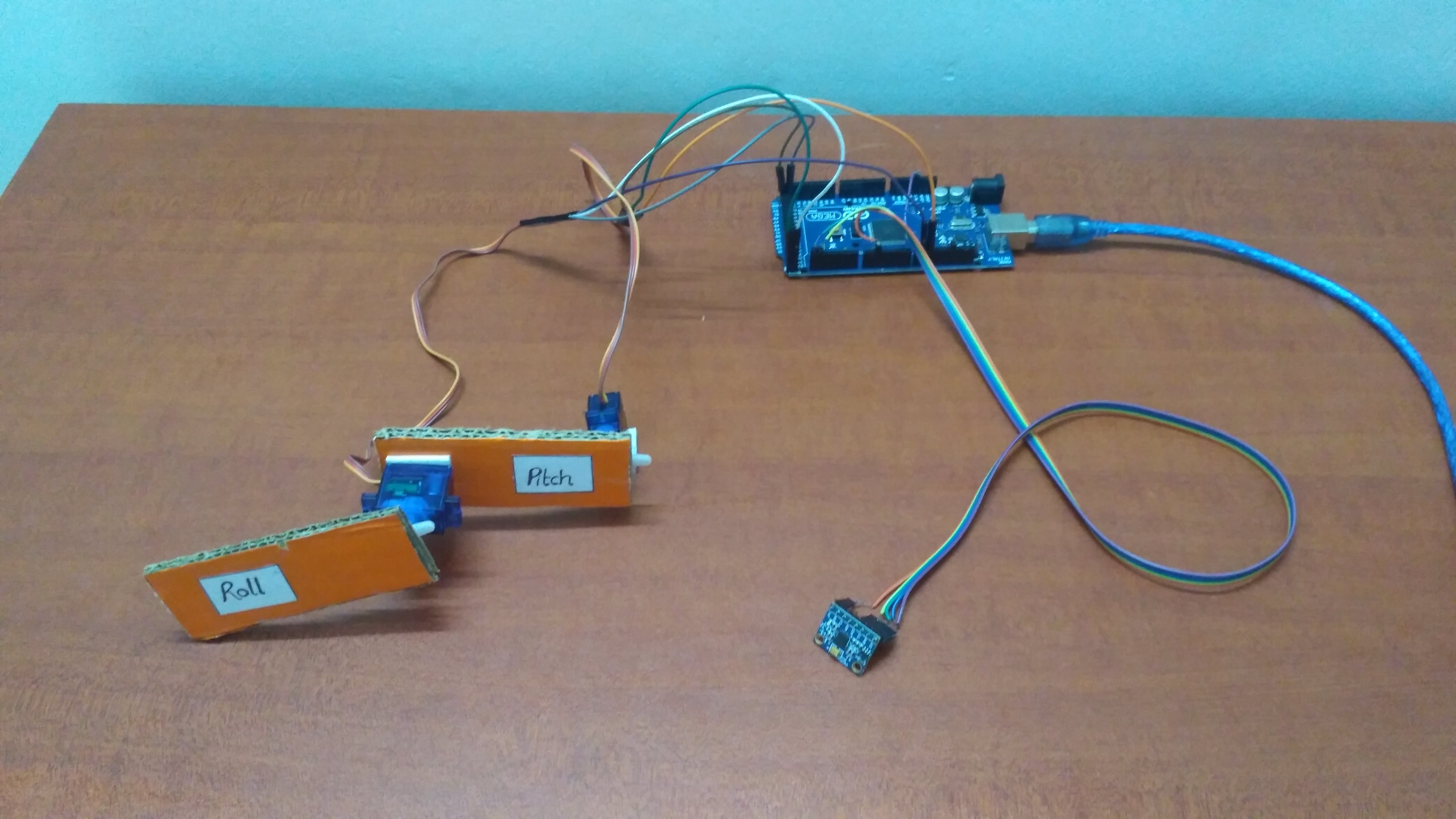
微型伺服电机(滚轮)
微型伺服电机(螺距)
正如我在上面已经提到的,您将需要 Jeff Rowberg 的I2C 开发库和MPU-6050 库来将 MPU-6050 传感器模块与 Arduino 微控制器板连接。要了解有关图书馆的更多信息,请访问Jeff 的网站。
从顶部菜单栏中转到文件菜单,然后从 MPU6050 库中选择 MPU6050_DMP6 示例草图。将其上传到您的 Arduino 微控制器板并观察传感器模块产生的读数。旋转传感器模块以注意变化并识别横滚、俯仰和偏航。横滚(纵轴)、俯仰(横轴)和偏航(纵轴)是飞机的主轴。
对于这个项目,我们将仅使用滚动和俯仰测量来控制简单的机械臂。机械臂由两个微型伺服电机制成,因此您需要微控制器的伺服库来控制伺服电机的运动。
使用attach() 函数声明伺服电机所连接的引脚,并在 void setup() 中将伺服电机的初始位置设置为零。如果您仔细阅读代码,您会注意到滚动测量值(以度为单位)表示为 ypr[2] * 180/M_PI。
旋转传感器模块并观察产生的测量值以计算偏移量和范围。最后,您应该使用此范围将测量值映射到伺服电机的位置。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !