

这是一个关于家庭自动化的项目,我们可以通过使用物联网来控制家用电器。随着对自动化的需求不断增加,我们使用Bolt IoT来轻松切换电器。在这个项目中,我们使用谷歌助手通过语音命令控制 LED 灯条。我们通过IFTTT提供我们选择的命令来控制设备,并通过提供这些命令指定我们得到的回复。这样,我们只需坐在舒适的地方就可以打开和关闭电器。
螺栓:

Bolt是一个物联网平台,用于最快速地开发物联网产品和服务。Bolt IoT 平台使我们能够安全地控制我们的设备并从 IoT 设备收集数据,无论我们身在何处。我们只需单击几下即可部署机器学习算法来检测异常并预测传感器值,从而获得可操作的见解。
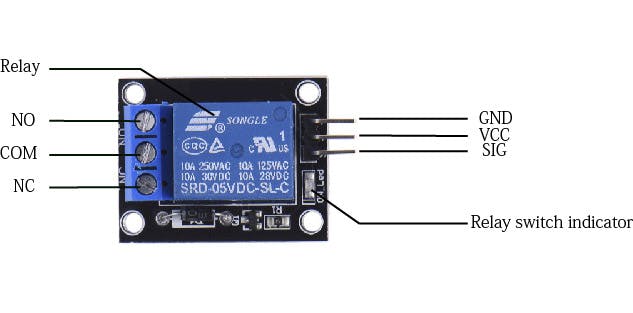
我们使用继电器进行切换。中继的类型取决于我们要连接的设备数量。如果我们想连接单个设备,我们使用单通道继电器。

我们将继电器连接到我们的螺栓 wifi 模块并为其供电以进行切换。
1)将我们的螺栓wifi模块的3.3V连接到继电器的VCC。将wifi模块的地连接到继电器的地,并将wifi模块的数字引脚连接到继电器的IN。
2)将 LED 灯条连接到 LED 连接器。
3)现在将一根电线从 LED 的连接器连接到继电器模块的 NO。
4)将一根线从 2 针插座连接到继电器模块的 COM。
5)将 2 针插座的剩余部分连接到 LED 连接器的剩余部分。
而已。我们已经成功地完成了我们的连接。
为了将设备与 Google Assistant 等服务链接,我们需要提供 Bolt API 密钥和设备 ID。因此,登录 Bolt IoT 网站并复制 API 密钥和设备 ID,然后将其粘贴到 Word 文件/记事本中。通过单击 API 选项卡可以找到 API 密钥。复制密钥并单击启用(在密钥上方找到)。设备 ID 位于设备选项卡中。
设置 IFTTT 以使用 Google 助理:
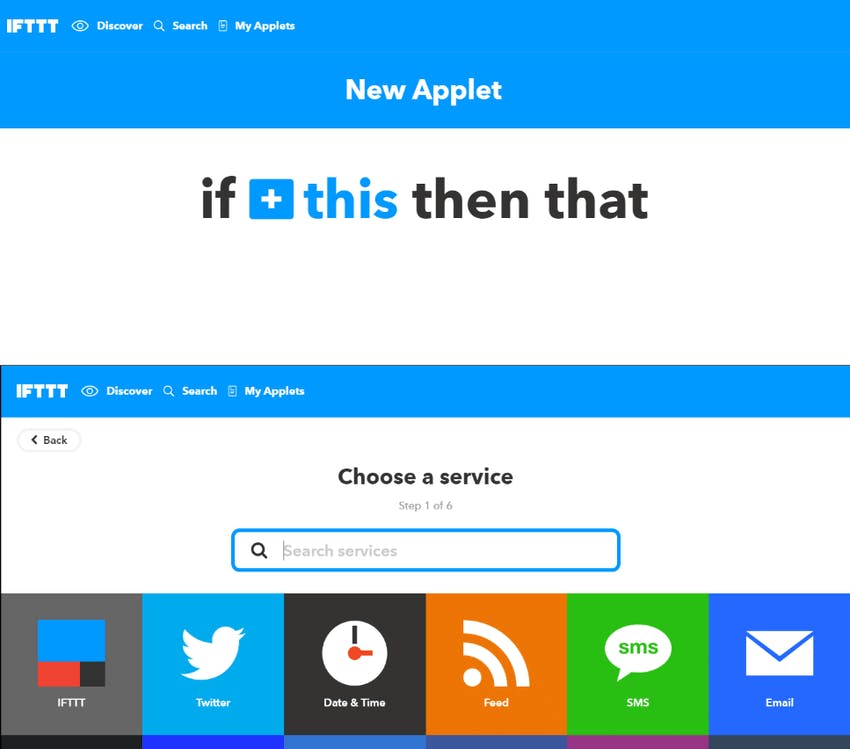
IFTTT 代表“如果这个,那么那个”。即,我们可以指定我们想要对特定操作执行的操作。打开 IFTTT 网站并使用您在谷歌助手中使用的电子邮件 ID 登录。点击创建并选择“+this”

然后在服务部分搜索谷歌助手。我们被要求根据需要选择触发器。选择适当的触发器并选择它。

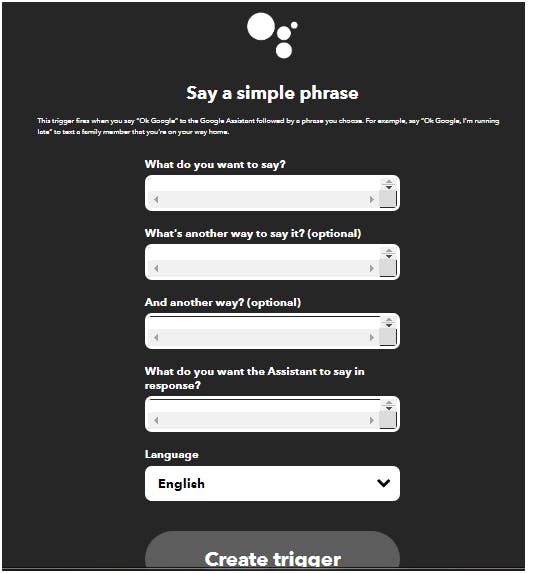
以两种或三种不同的形式输入您要说的命令,并在响应栏中指定来自谷歌助手的回复,例如:打开灯。选择语言并单击创建触发器。
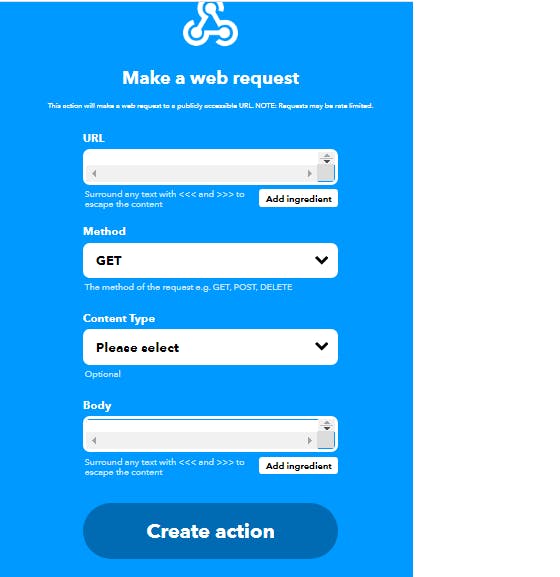
在此之后,我们将被重定向到下一页,在该页面上单击“then that”,然后选择 webhooks 作为服务。Webhooks 用于发出 Web 请求。然后我们得到这个页面:

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !