

该项目使用 8x8 LED 矩阵来显示加速度计倾斜的方向。8x8 LED 矩阵使用 SN74HC595N 移位寄存器进行操作(无需任何驱动器/库的帮助)。
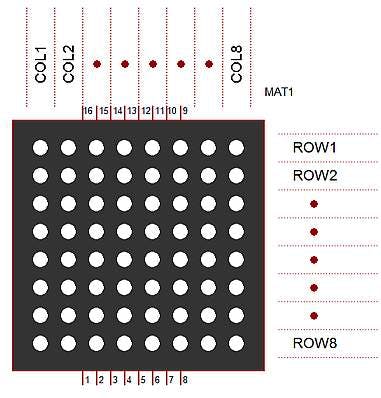
一世。8x8 LED矩阵
本项目使用 8 x 8 LED 矩阵显示器来显示信息。LED 矩阵有不同的样式,如单色、双色、多色或 RGB LED 矩阵。

ii. 加速度计传感器
加速度计传感器是测量加速度的IC,加速度是每单位时间的速度(速度)变化。测量加速度可以获取物体倾斜和振动等信息。
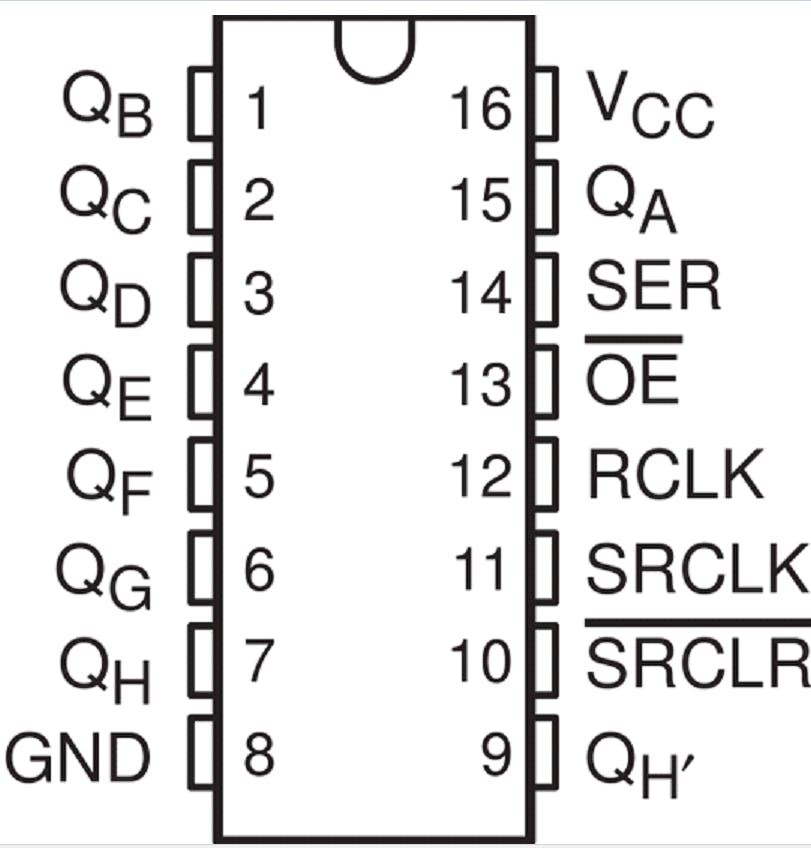
iii. 74HC595移位寄存器
移位寄存器允许您通过使用所谓的位移来扩展您可以从 Arduino(或任何微控制器)使用的引脚数量。

一世。适用于 8x8 LED 矩阵
>>将引脚 R1 到 R8 连接到 Arduino 上的引脚 2 到 9。
>> 将引脚 C1 到 C8 连接到移位寄存器上的引脚 Qa 到 Qh。
ii. 对于移位寄存器
>>首先,将引脚 16 (VCC) 和 10 (SRCLR) 连接到 Arduino 上的 5V 引脚,并将引脚 8 (GND) 和 13 (OE) 连接到 Arduino 上的 Gnd 引脚。引脚 13 (OE) 用于启用输出,因为这是一个低电平有效引脚,我们可以直接将其连接到地。
>>接下来我们需要连接我们将控制移位寄存器的三个引脚:
**移位寄存器的引脚 11 (SRCLK) 到 Arduino 上的引脚 11——这将被称为“时钟引脚”。
**移位寄存器的引脚 11 (SRCLK) 到 Arduino 上的引脚 11——这将被称为“时钟引脚”。
**移位寄存器的引脚 13 (SER) 到 Arduino 上的引脚 13——这将被称为“数据引脚”。
iii. 用于加速度计
>> 将 VCC 引脚连接到 5V,将 Gnd 引脚连接到 Gnd。
>>将x_out pin连接到Arduino上的A0,y_out pin连接到Arduino上的A1,z_out pin连接到Arduino上的A2。

int i,j,t=100,dpin=13,lpin=12,cpin=11;
int r[8]={2,3,4,5,6,7,8,9}; //array of row pin nos.
byte up[8]={B11100111, //binary array inputs for the shift register
B11000011,
B10000001,
B00000000,
B11100111,
B11100111,
B11100111,
B11100111
};
byte down[8]={B11100111,
B11100111,
B11100111,
B11100111,
B00000000,
B10000001,
B11000011,
B11100111
};
byte left[8]={B11101111,
B11001111,
B10001111,
B00000000,
B00000000,
B10001111,
B11001111,
B11101111
};
byte right[8]={B11110111,
B11110011,
B11110001,
B00000000,
B00000000,
B11110001,
B11110011,
B11110111
};
byte ur[8]={B11110000,
B11111100,
B11111010,
B11110110,
B11101111,
B11011111,
B10111111,
B01111111
};
byte ul[8]={B00001111,
B00111111,
B01011111,
B01101111,
B11110111,
B11111011,
B11111101,
B11111110
};
byte dr[8]={B01111111,
B10111111,
B11011111,
B11101111,
B11110110,
B11111010,
B11111100,
B11110000
};
byte dl[8]={B11111110,
B11111101,
B11111011,
B11110111,
B01101111,
B01011111,
B00111111,
B00001111
};
byte o[8]={B11111111,
B11111111,
B11111111,
B11100111,
B11100111,
B11111111,
B11111111,
B11111111
};
byte no[8]={B01111110,
B10111101,
B11011011,
B11100111,
B11100111,
B11011011,
B10111101,
B01111110
};
void setup()
{
pinMode(dpin,OUTPUT);
pinMode(lpin,OUTPUT);
pinMode(cpin,OUTPUT);
pinMode(a,INPUT);
pinMode(b,INPUT);
pinMode(c,INPUT);
for( i=0;i<8;i++)
{
pinMode(r[i],OUTPUT);
digitalWrite(r[i],LOW);
}
}
void disp(byte ch[8])
{
for(i=0;i<8;i++)
{
digitalWrite(r[(7-i)],HIGH);
digitalWrite(lpin,LOW);
shiftOut(dpin,cpin,MSBFIRST,ch[i]); //MSBFIRST- Most Significant Bit First
digitalWrite(lpin,HIGH);
digitalWrite(lpin,LOW);
shiftOut(dpin,cpin,MSBFIRST,B11111111); //to prevent fluttering
digitalWrite(lpin,HIGH);
digitalWrite(r[(7-i)],LOW);
}
}
void loop()
{
int x,y,z;
x=438-analogRead(A0); //correction in the raw values of the sensor to calibrate it
y=434-analogRead(A1);
z=514-analogRead(A2);
if(z<90)
{
if(x<-10 && (y>-10 && y<10))
for(j=0;j
disp(up);
else if(x>10 && (y>-10 && y<10))
for(j=0;j
disp(down);
else if(y<-10 && (x>-10 && x<10))
for(j=0;j
disp(left);
else if(y>10 && (x>-10 && x<10))
for(j=0;j
disp(right);
else if(x<-10 && y<-10)
for(j=0;j
disp(ul);
else if(x>10 && y<-10)
for(j=0;j
disp(dl);
else if(x<-10 && y>10)
for(j=0;j
disp(ur);
else if(x>10 && y>10)
for(j=0;j
disp(dr);
else if((x<10 && x>-10)&& (y>-10 && y<10))
for(j=0;j
disp(o);
}
else
disp(no);
}
代码是不言自明的,因为我添加了注释。
>>在 disp() 函数中,我们将要打开的 LED 行写入 HIGH。然后我们将 Latch 引脚写入 LOW,因为它表示数据即将发送。shiftOut() 函数将位数组(我们想要打开列的顺序)传递给移位寄存器。然后我们将 Latch 引脚写入 HIGH 以将此二进制数据发送到移位寄存器。
>>MSBFIRST 表示发送到移位寄存器的第一位将是二进制数组的最左边的位,并且按照数组向右移动的顺序。
>>for 循环用于激活不同的行以显示整个符号。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !