

卫生 !如今,这个词已成为我们日常生活的一部分,尤其是最近的影响,但尽管所有建议都不足以减少与经常触摸的物体的接触。COVID-19 是一种容易传播的疾病的例子,它通常会在物体(污染物)上徘徊。经常接触的物体可能会带来健康风险并增加传播。常见交互对象的一个示例是门把手,用户通常直接接触即可打开。对于许多人来说,这是一个挑战,从使用肘部到腿部,COVID-19 改变了我们与日常物品的互动。市场上有一些声称可以打开门并按下按钮的解决方案。但是,没有具有所有必要功能的解决方案,迫使许多人随身携带多个设备,这至少会很麻烦。该解决方案的预期目标市场包括儿童直到老年人,他们需要一个有效的解决方案来与常用交互对象进行交互,包括但不限于:手柄、旋钮、触摸屏、按钮。他们需要一款价格实惠、实用且美观的产品,外形小巧,便于携带。我的解决方案是创新和独特的设计,外形时尚,能够打开许多门把手甚至旋钮!它还可以用作触摸屏设备的触控笔,可用于按下任何按钮。触摸屏,按钮。他们需要一款价格实惠、实用且美观的产品,外形小巧,便于携带。我的解决方案是创新和独特的设计,外形时尚,能够打开许多门把手甚至旋钮!它还可以用作触摸屏设备的触控笔,可用于按下任何按钮。触摸屏,按钮。他们需要一款价格实惠、实用且美观的产品,外形小巧,便于携带。我的解决方案是创新和独特的设计,外形时尚,能够打开许多门把手甚至旋钮!它还可以用作触摸屏设备的触控笔,可用于按下任何按钮。
通过多次迭代、FEA 分析(静态应力和减重),我的最终设计是一个功能性解决方案,可满足消费者的需求,提供具有竞争力的解决方案。该设计经过优化,可通过 FDM 技术进行 3D 打印,并可作为单个零件以减少公差不确定性。有关完整详细信息,请记住访问随附的简报尺寸:119.431 毫米 x 66 毫米 x 18 毫米灯丝:PLA 40.26g(适用于杂货店的触摸屏)如果与手机的触摸屏一起使用,则应使用导电 PLA。要获得更可靠的版本,请考虑使用 PET-G,它更灵活、更强大!
本教程分为五个部分,第一个是我的设计过程(1-11),第二个是我是如何设计和创建模型的(12-13),第三个是生命周期分析(14-16),第四是有限元分析(17-19)第五是3D打印(20-结束)

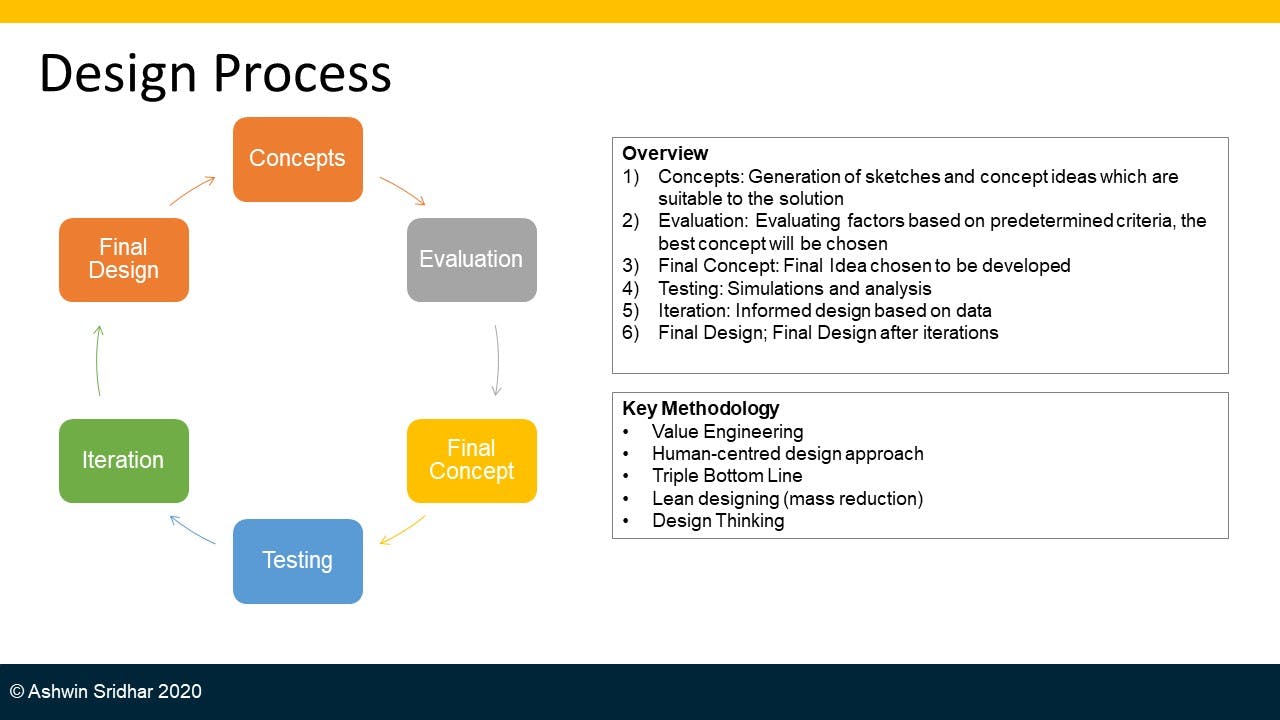
对于每个项目,您很有可能会面临创建特定流程和工作流的问题。在工程中,这被称为“设计过程”。对于这个项目,我的设计过程涉及以下步骤:
这是一个基本的设计过程,遵循该过程可以输出经过严格评估的选定设计。然而,并非设计过程中产生的每一个设计都是正确的解决方案。公正地评估最终结果总是很重要的。对于这个项目,我做了一些关键的考虑,稍后将进一步详细解释:
价值工程是一种降低产品成本,同时不损害产品功能的方法。这通常适用于需要大规模生产的产品,因为每一项削减成本的措施都可以显着降低生产成本。在考虑价值工程时,重要的是应该减少或改变产品的功能。对于此设计,将使用以下价值工程技术:
作为价值工程的一部分,我们还可以实施旨在减少材料的精益制造和设计技术。

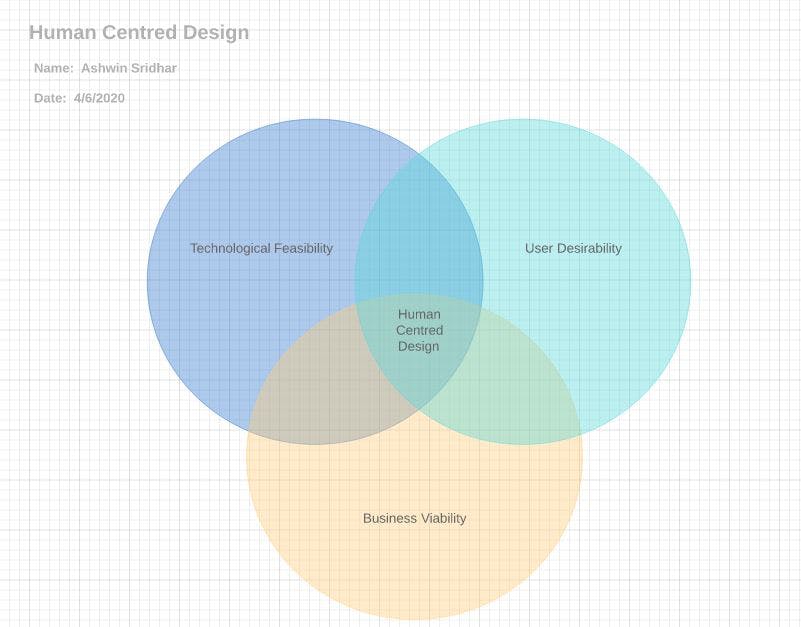
以人为本的设计一直是可持续性设计的主要内容。然而,最近,该框架在主流工程中的采用有所增加。该过程需要一个产品被采用,它必须是三个方面的组合(改编自 E4C):
通过将这些方面应用于产品,客户采用率更高。设计框架还结合了人体工程学和人体测量学。当设计师需要以人为本的设计方法时,会收集以下类型的数据:
主要:问卷调查、焦点小组等。
次要:人体工程学和人体测量学
在这个项目中,以人为本的设计方法一直是我在这个项目中必须考虑的最重要的考虑因素之一。在生产解决发展中国家目标问题的产品时,以人为中心的设计方法可确保提供经过深思熟虑和现实的设计,可广泛采用。

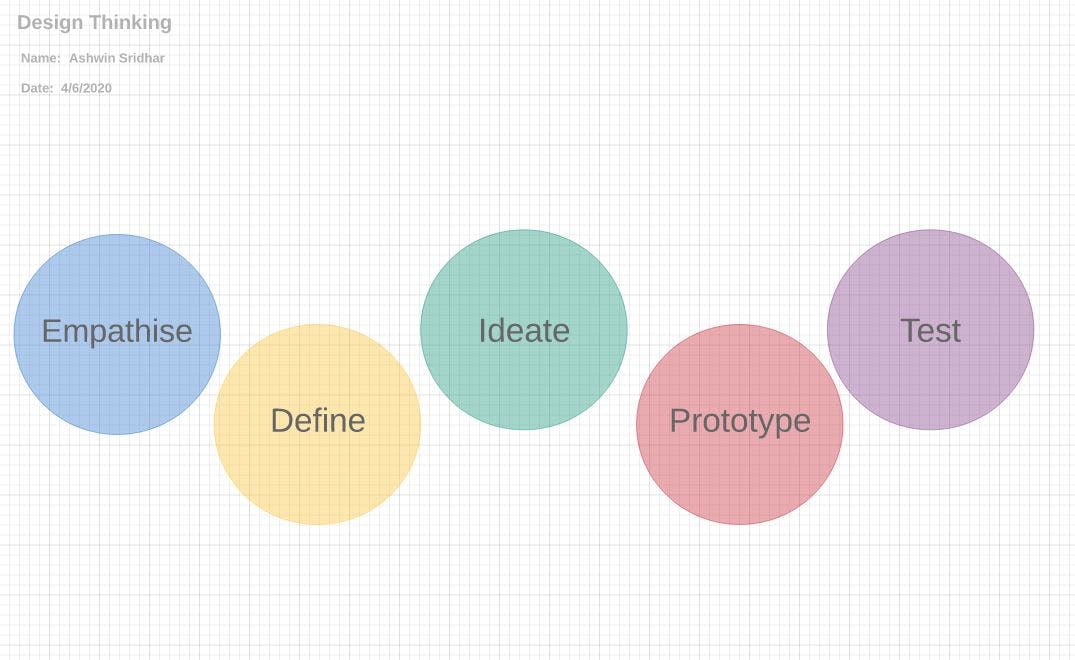
设计思维是设计过程中非常重要的一部分,它允许用户理解并帮助创新。步骤是:

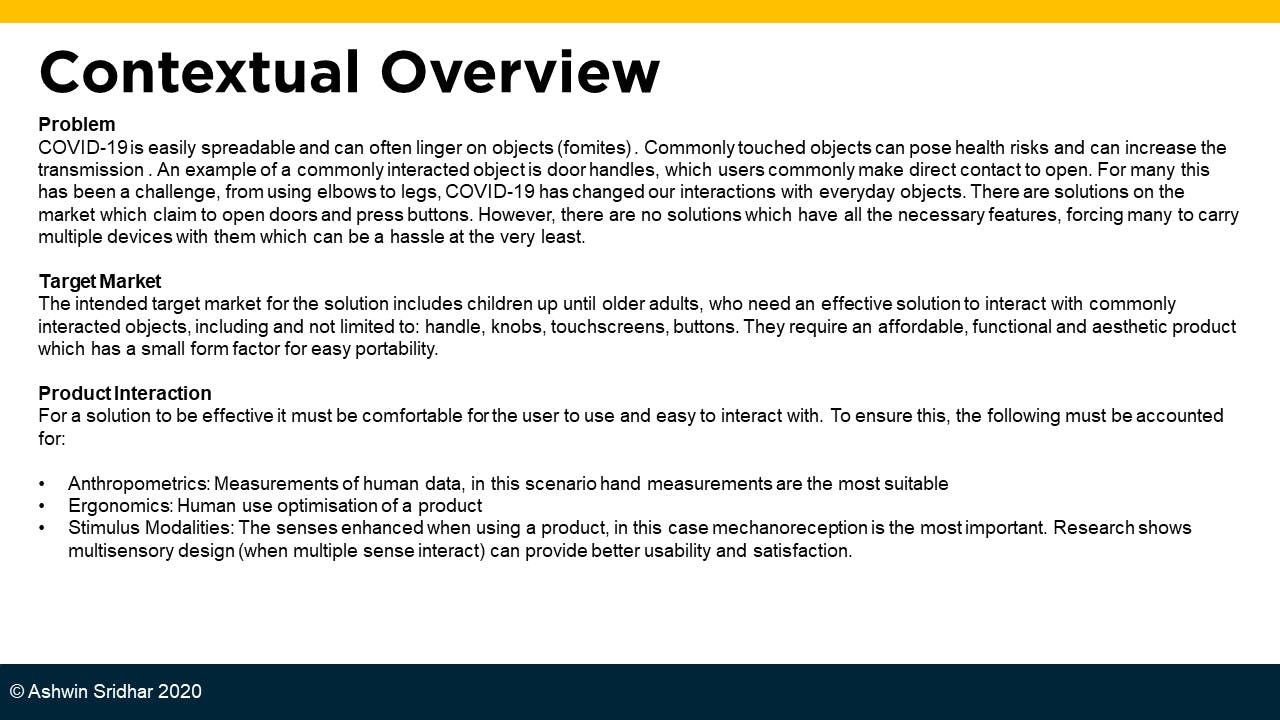
在研究您选择的问题和问题时,重要的是要考虑您的目标市场。在许多不同的国家,这个问题可能对人们产生不同的影响。考虑一系列因素很重要。对于这个设计,我的目标市场是:“儿童直到老年人,他们需要一个有效的解决方案来与常见的交互对象进行交互,包括但不限于:手柄、旋钮、触摸屏、按钮。它们需要价格实惠、实用且美观的产品,且外形小巧,便于携带。”
现在考虑目标市场,为了最大化产品交互,必须考虑以下因素:

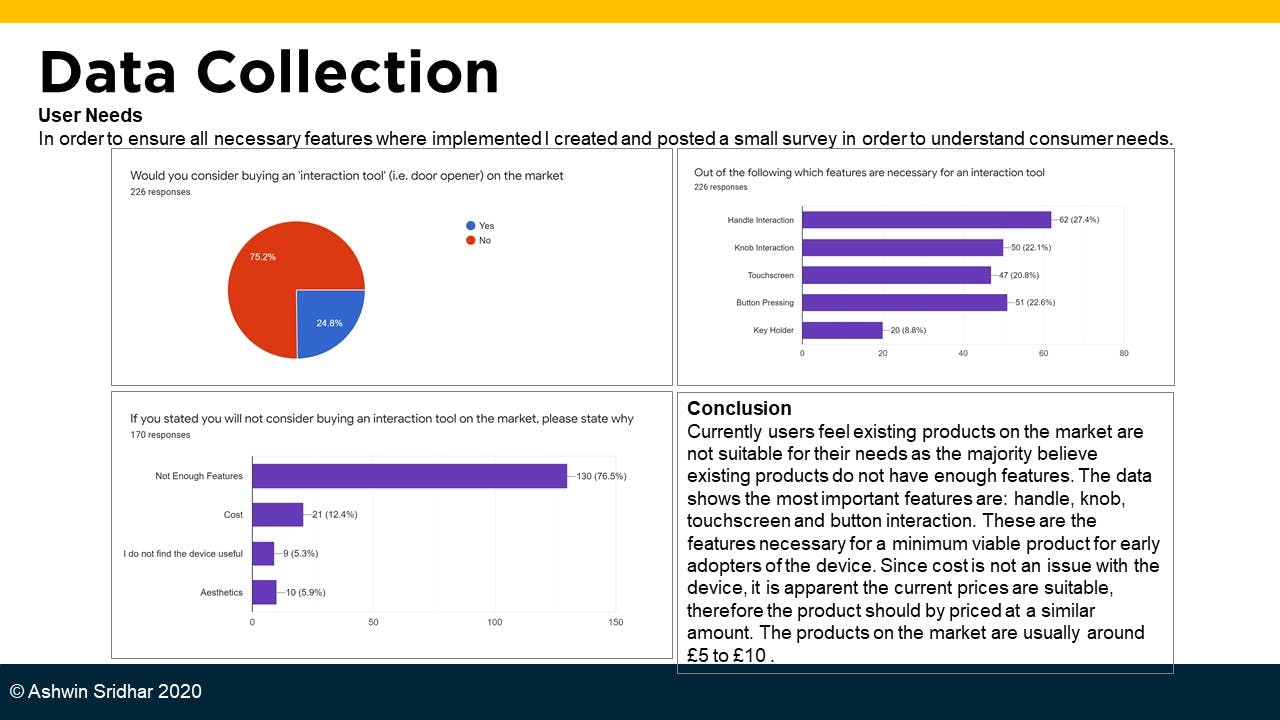
对于这个项目,我收集了一些数据以更好地了解我的用户。在这种情况下,我使用了问卷并发布到论坛上。数据收集是通知您的设计的重要过程,应始终公正地进行。分层抽样是确定多组需求的一种方法,同时提供比随机抽样更高的精度,并且需要更少的参与者。

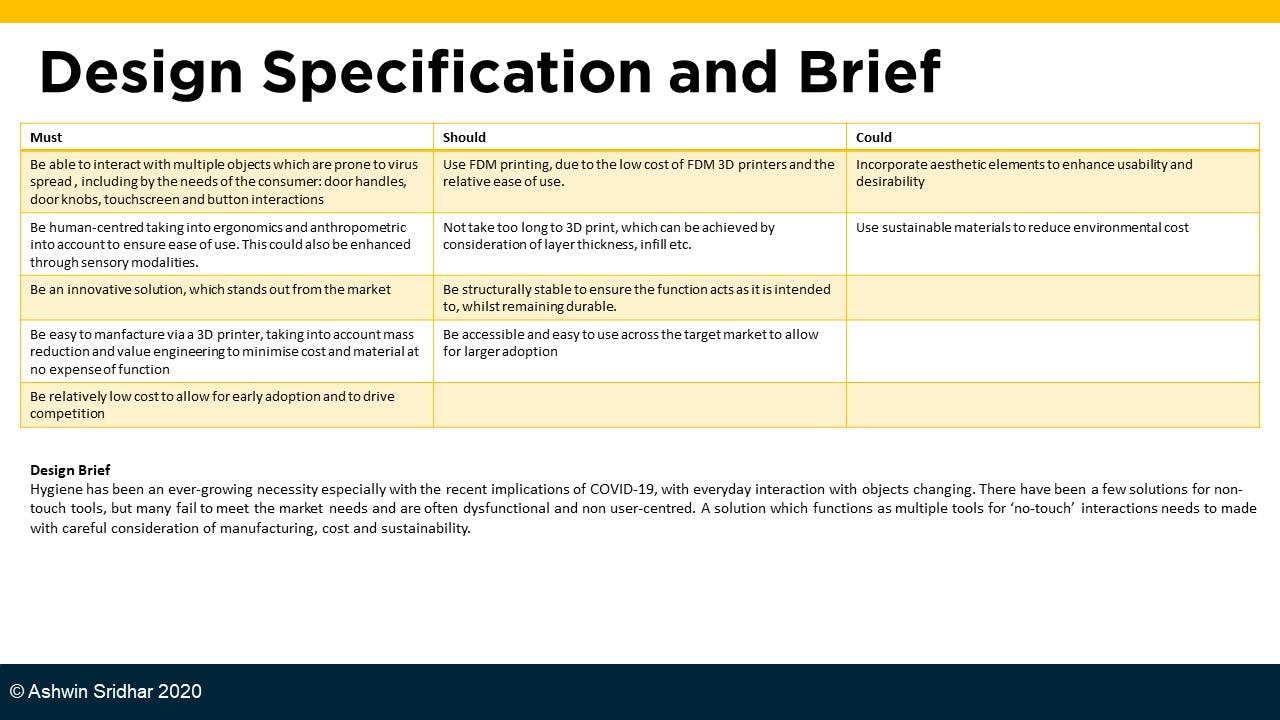
设计规范允许简单的约束,为产品提供指导。一个好的规范将有 5 个必须点、4 个应该点和 3 个可以点。以下是设计规范的指南列表:
简要概述了您将解决的问题,并且应该/包含:
重要的是,在考虑生产产品之前完成此设计简介,否则稍后会出现设计固定和设计不佳等问题。同样重要的是,您的设计简介不要过于雄心勃勃。

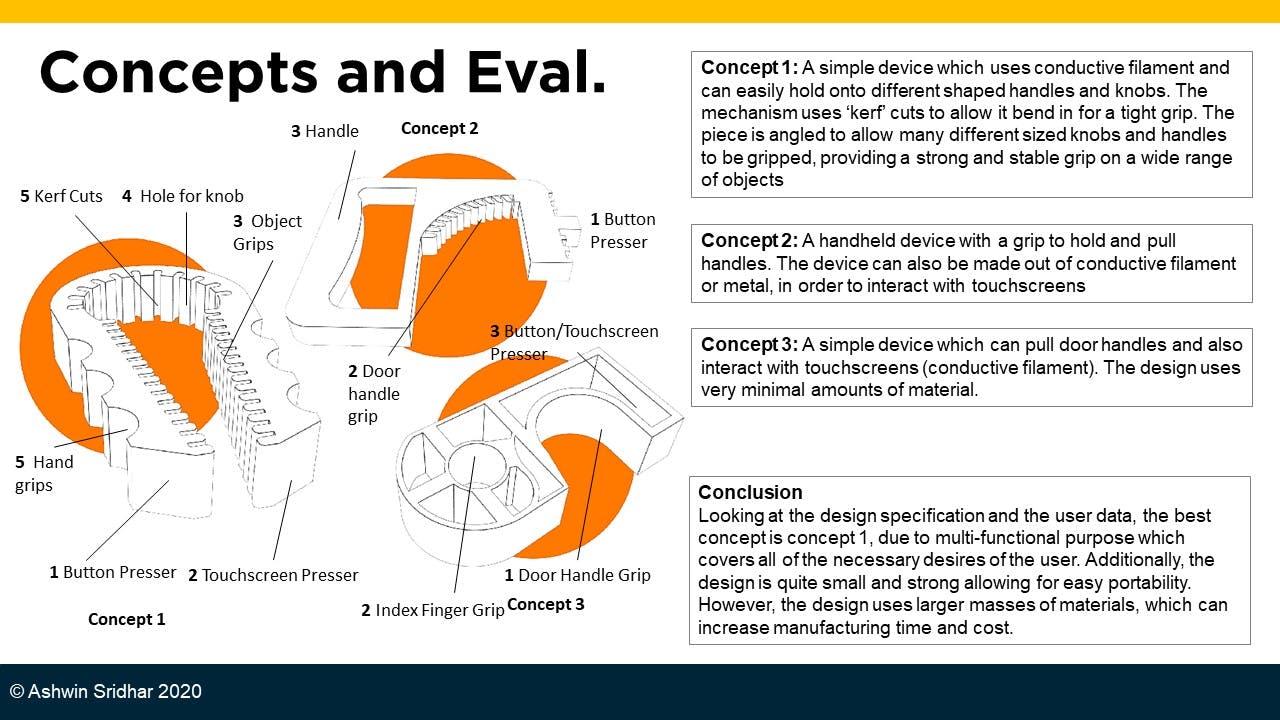
完成所有设计约束和整体数据后,下一阶段是设计概念。蓝天思维是在根据预定因素将想法提炼成概念之前进行头脑风暴的有效方式。我创建并勾勒出 3 个概念,每个概念都有一个小概述。

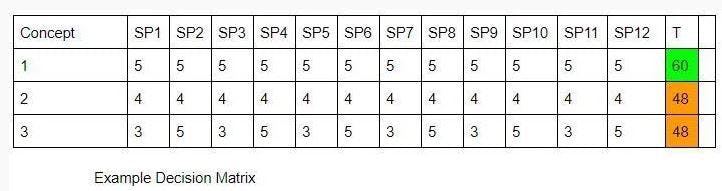
概念设计的评估过程是您项目的重要组成部分,最好的分析方法之一是基于设计规范,使用决策矩阵。决策矩阵以数字方式比较每个想法的规范点(通常为 5 个),并且通常根据相关重要性进行加权。然后对分数进行总计,应选择得分最高的设计。我已经发布了一个示例(不适用于该项目),它表明了一个基本的决策矩阵。
选择我的设计后,接下来的步骤是使用 CAD 软件创建我的模型。我是 Fusion 360 的新手,但由于更多人可以访问它,我决定最好使用它。这些步骤与许多其他 CAD 软件非常相似,并且可以与其他流行软件一起使用。
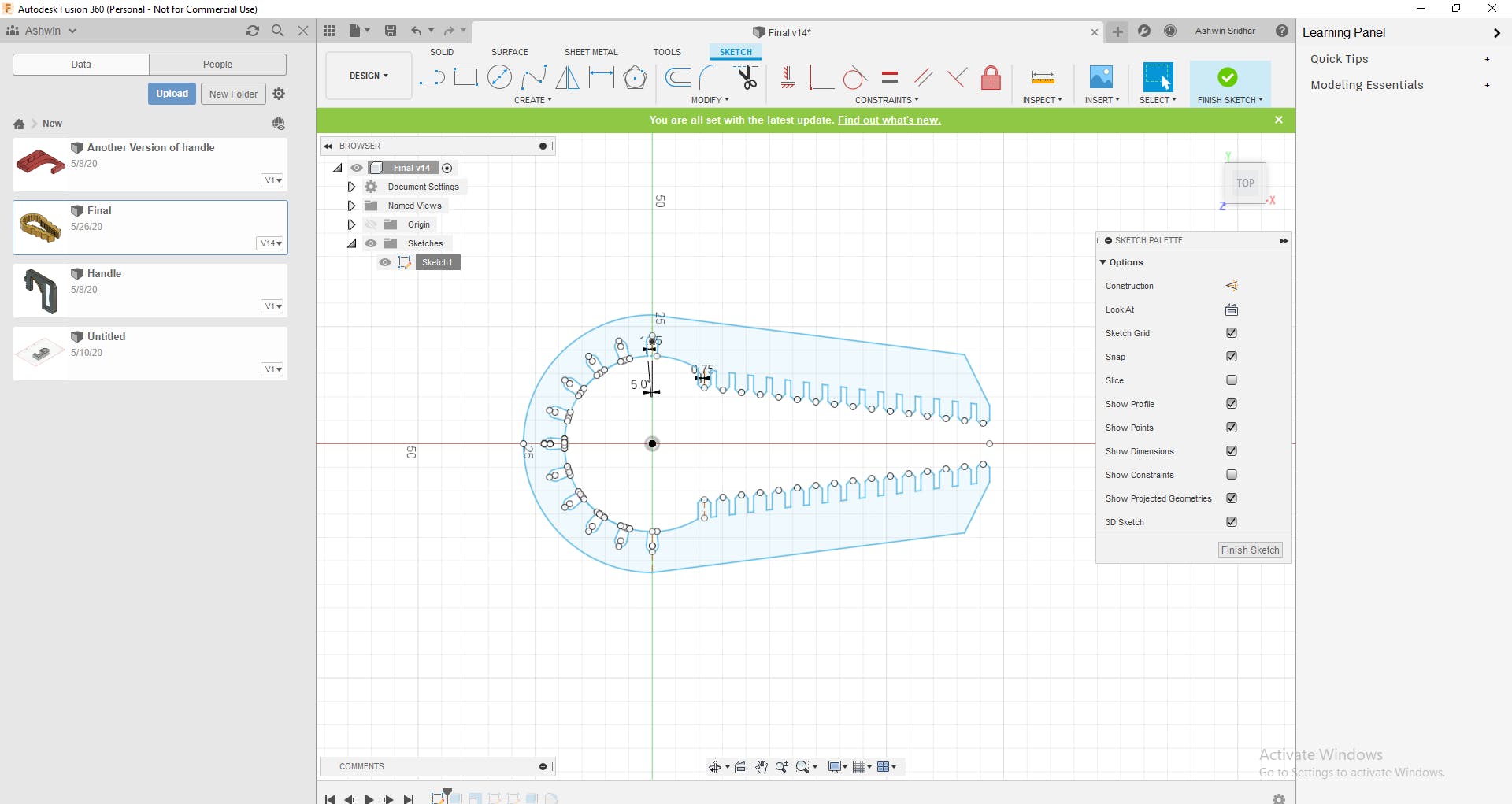
我首先使用较大孔内径的旋钮尺寸数据创建设计的基本轮廓。
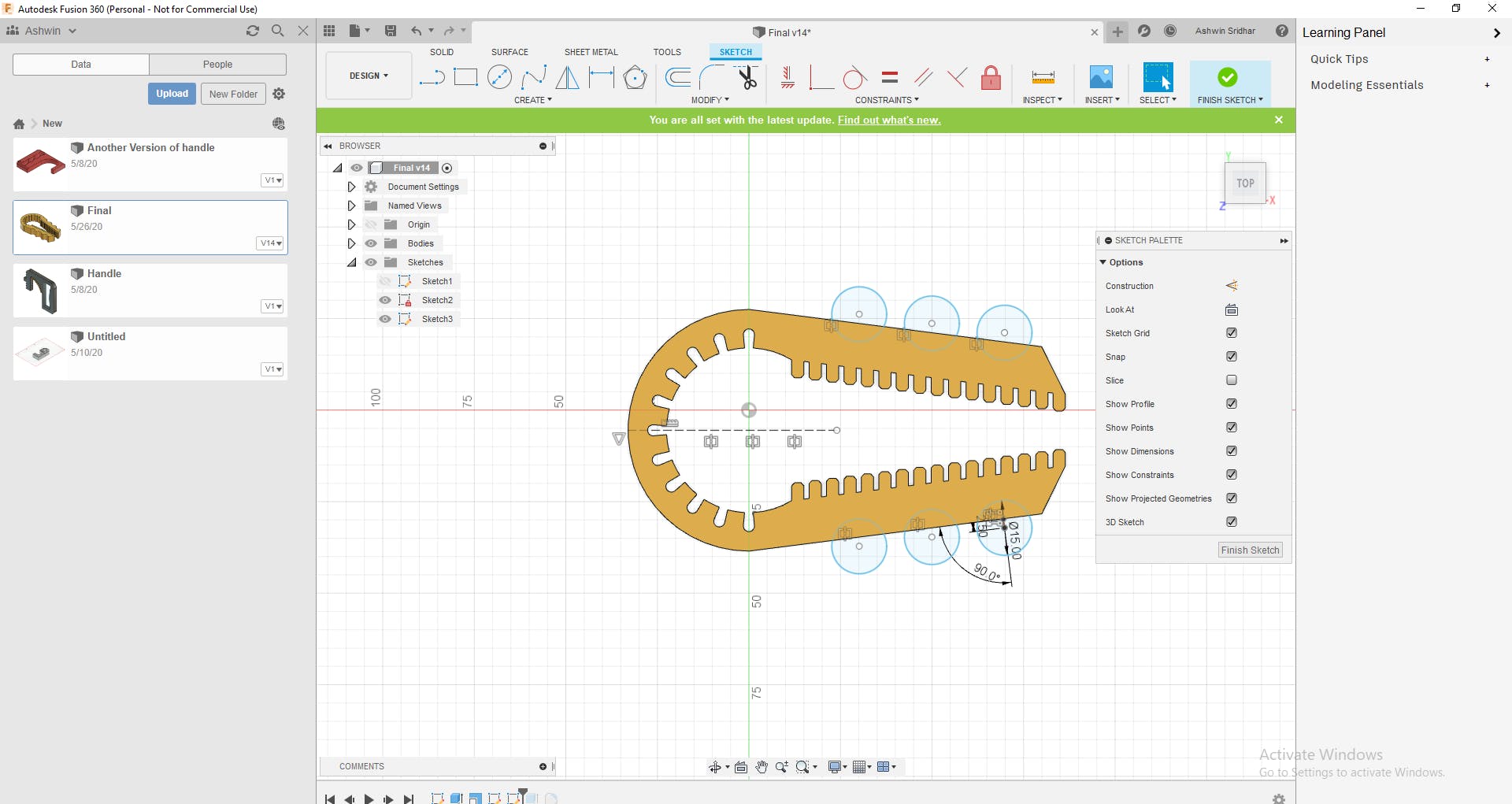
对于握把图案,我使用了矩形图案。对于切口切口,我使用圆形图案来轻松制作切口。然后我将它挤压到 15 毫米的高度,以提供最小的舒适抓地力。在意识到设计需要稍微大一点后,我决定添加 1.2 的比例以更好地调整设计以适应预期用途。

为了更符合人体工程学的抓握,我决定添加一些手指握持。这些指套的直径为 15 毫米,我发现它最适合各种人群。但是,如果您喜欢不同的握把,您可以自行更改。

为确保产品可持续使用,使用 LCA(生命周期分析)来确定某些产品对市场的影响。从摇篮到大门是 LCA 的一种常用方法,它融合了各个方面
设置功能单元并添加系统边界和产品系统。对于这个项目,功能单元将在一年之后创建一个参考概念。
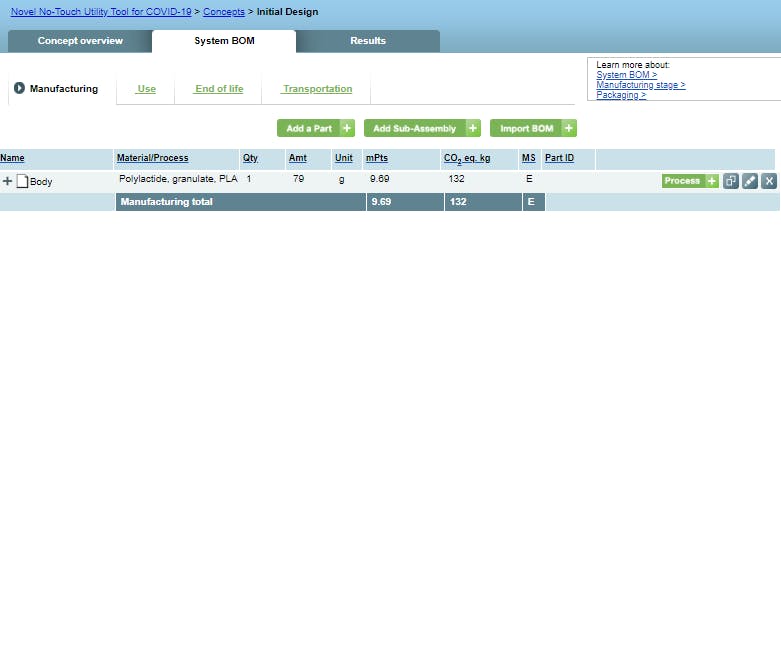
对于我的初始设计,Fusion 360 估计将使用约 75g 的 PLA。我将制造设置为挤压,在垃圾填埋场结束生命,从打印机到用户有一些旅行。您可以在项目的“编码”部分下载 tsv SBOM 文件。

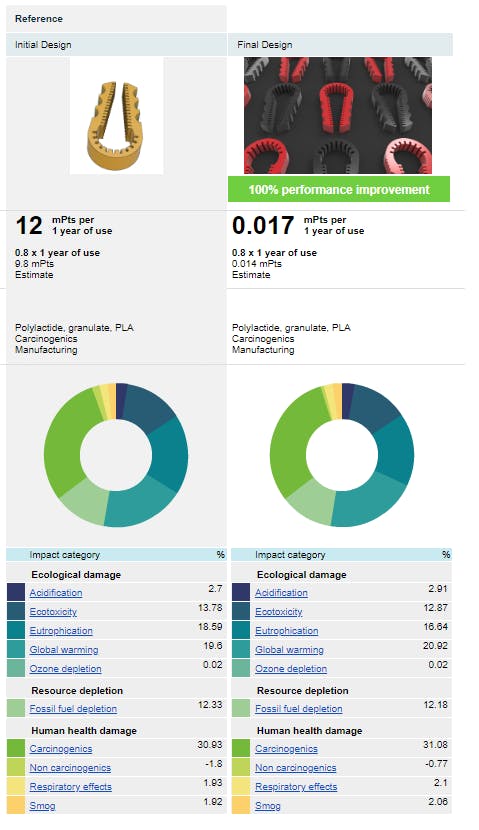
我改变了设计的尺寸并减少了 Fusion 360 中的质量部分。结果显示,由于质量的减少,改进了 100%。


在开始之前,重要的是要注意此建模存在限制。PLA 的行为(大部分)不是线性的,使用 FDM 3D 打印,材料最终会表现出各向异性


在我们继续减少质量之前,重要的是我们移除任何结构不良且容易断裂的区域。最好的方法是应力分析。对于这个项目,我们将使用静态应力分析。
首先将物理材料添加到您的模型中。这可以通过导航项目树、右键单击主体并选择物理材料部分来实现。对于这个项目,我们可以使用聚苯乙烯(由于性质相似),但建议您使用自定义数据表为您的灯丝创建自己的材料。
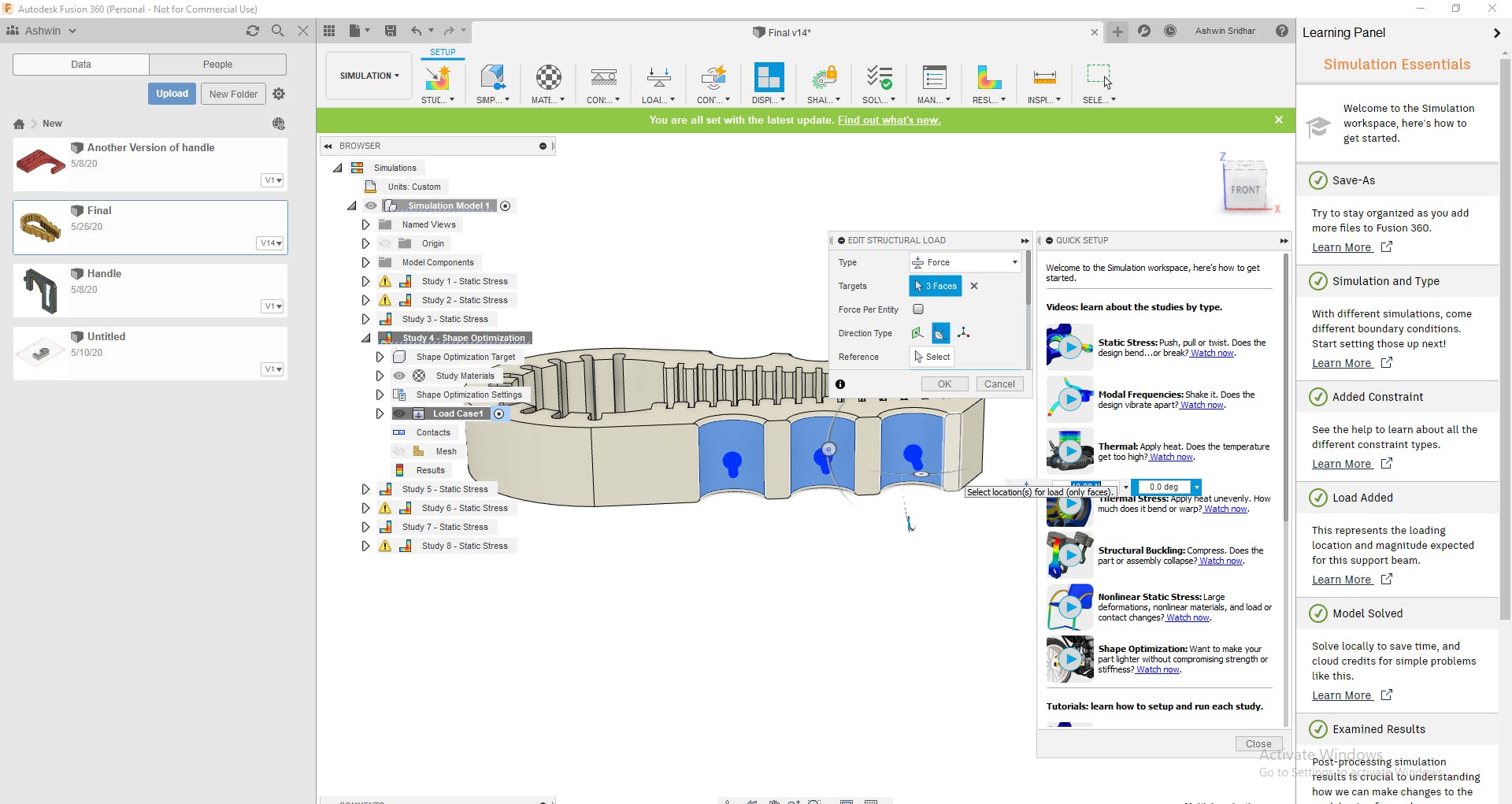
导航到模拟选项卡并选择静态应力分析。首先将力添加为结构载荷。记住要想象力的来源,在这种情况下,主要是用手指抓握。确保方向正确,选择力的大小。记住力是一个向量,所以大小和方向很重要
添加约束,考虑设计的哪些部分在施加力时不应移动。我决定对外部曲线施加约束。
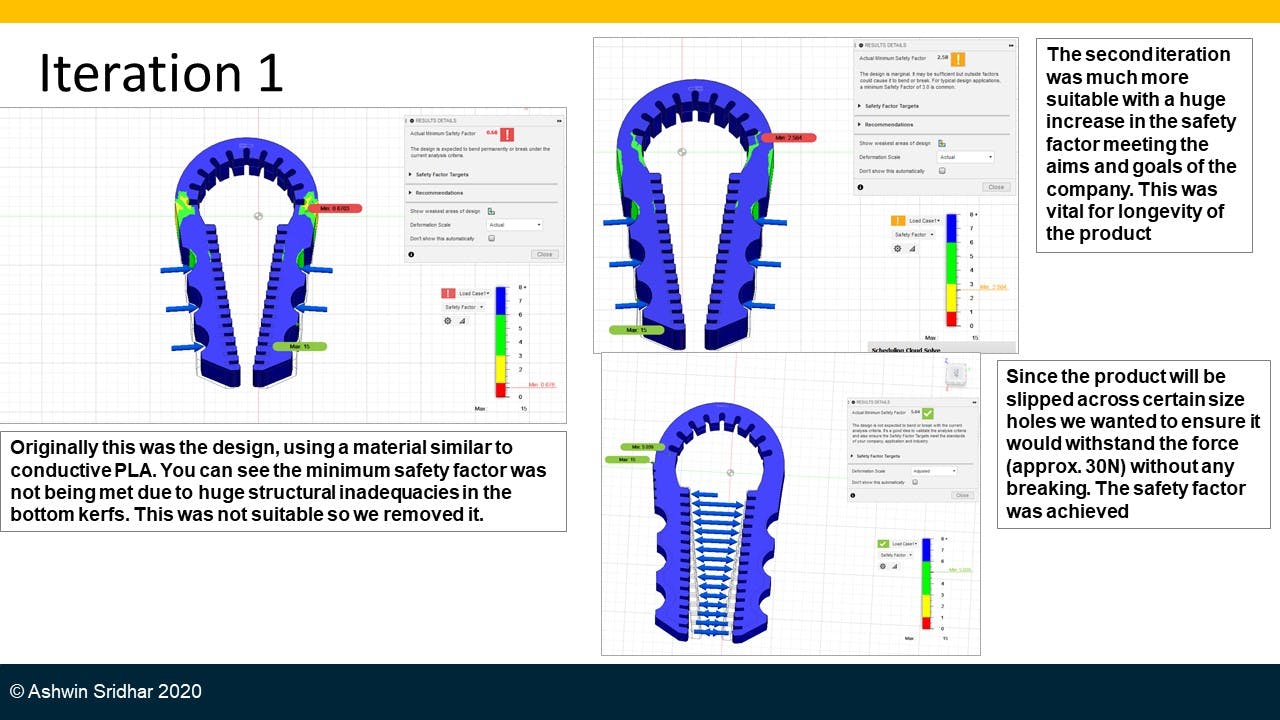
解决您的整体设计,看看您设计中的弱点。在上图中,您可以看到我设计的早期迭代,设计的两端都有切口,这造成了麻烦,因此我删除了该部分。
我还测试了内部应力,以确保在较大直径上滑动时不会损坏设计。

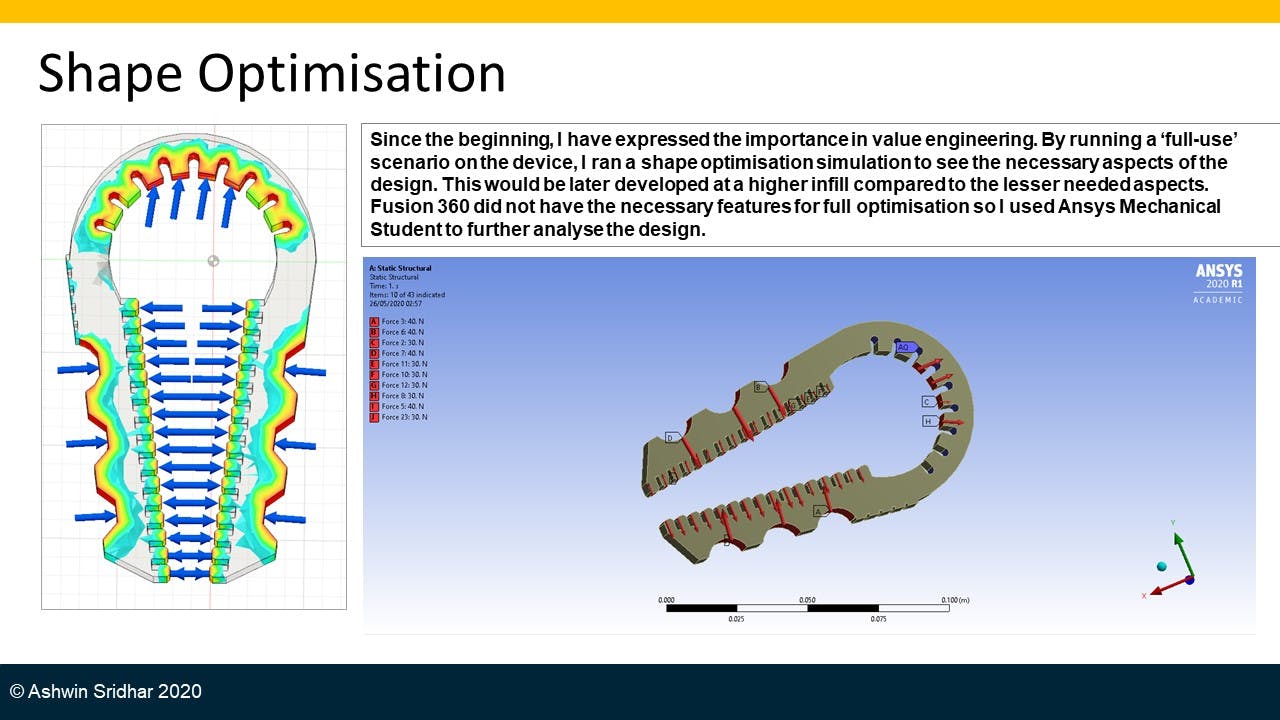
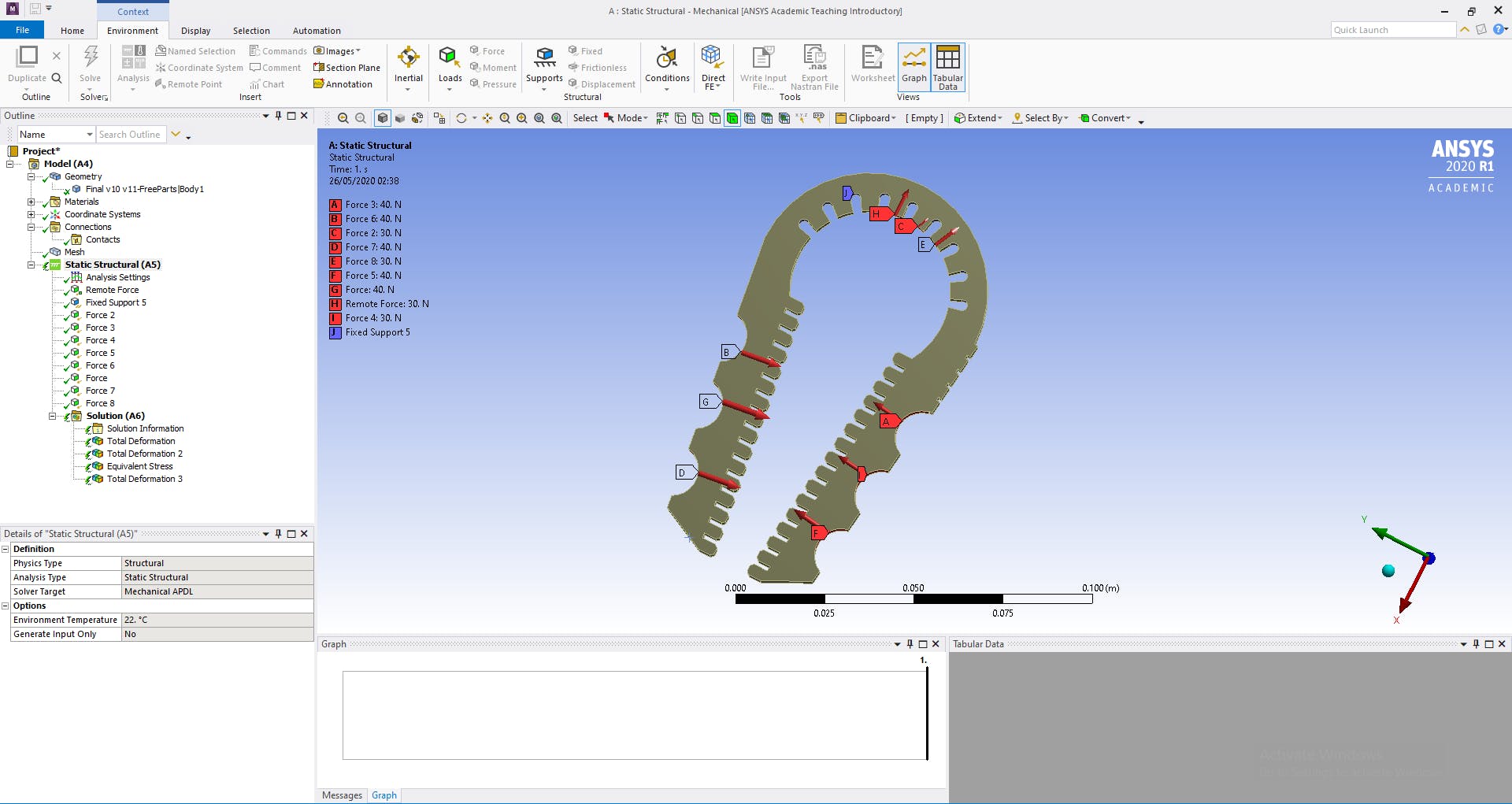
这是质量减少的第一部分,将与 ANSYS 软件结合使用。

这是用于减少质量的 3D 打印,为此您只需要下载第 1 部分和第 2 部分。选择了减少质量的 3D 打印,以减少质量并改善大规模制造。
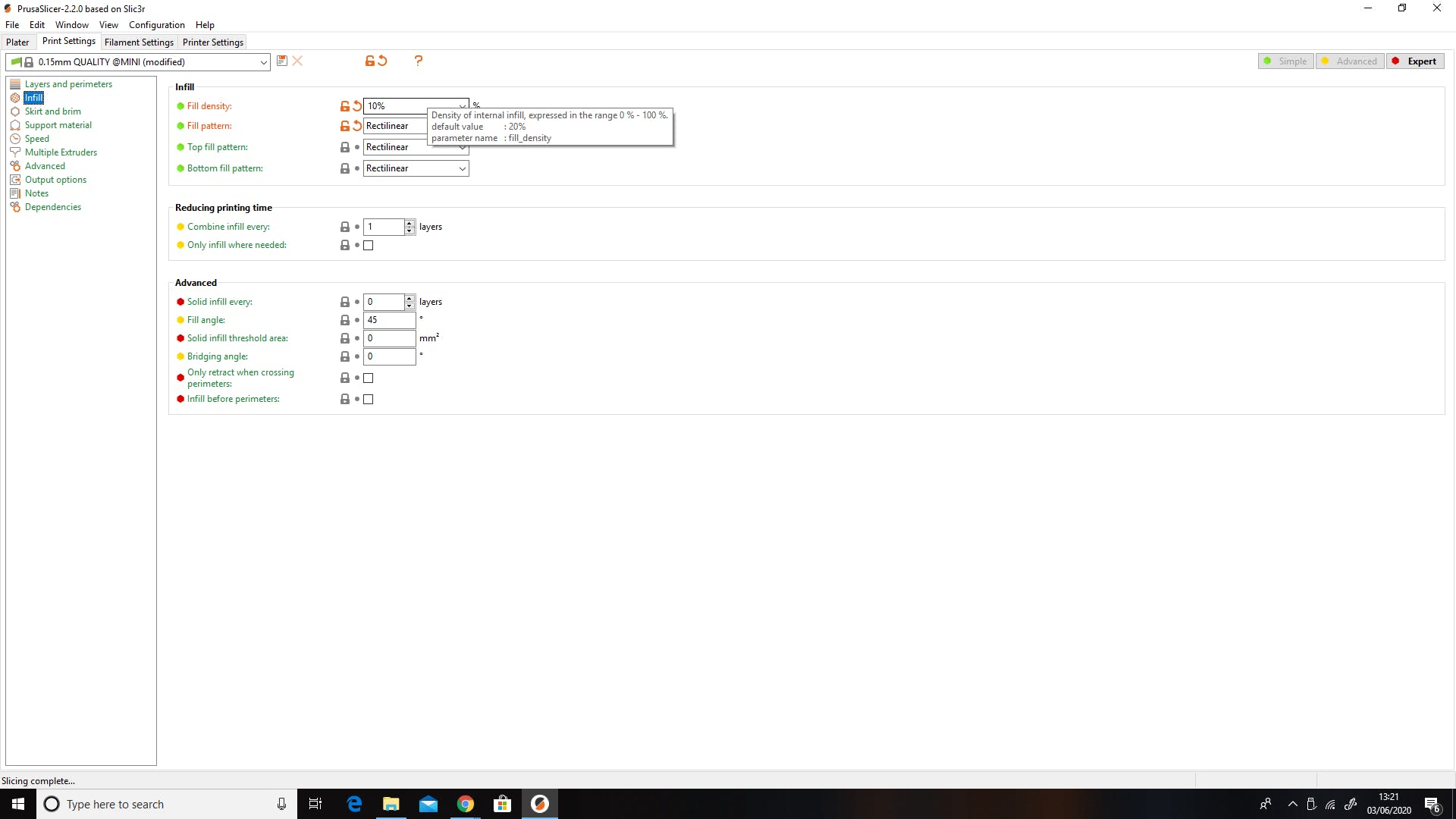
导航到打印设置选项卡并确保填充类型为直线和 10 % 填充密度。此打印的最强层高为 0.15mm,材料为 PLA,但为 0.2

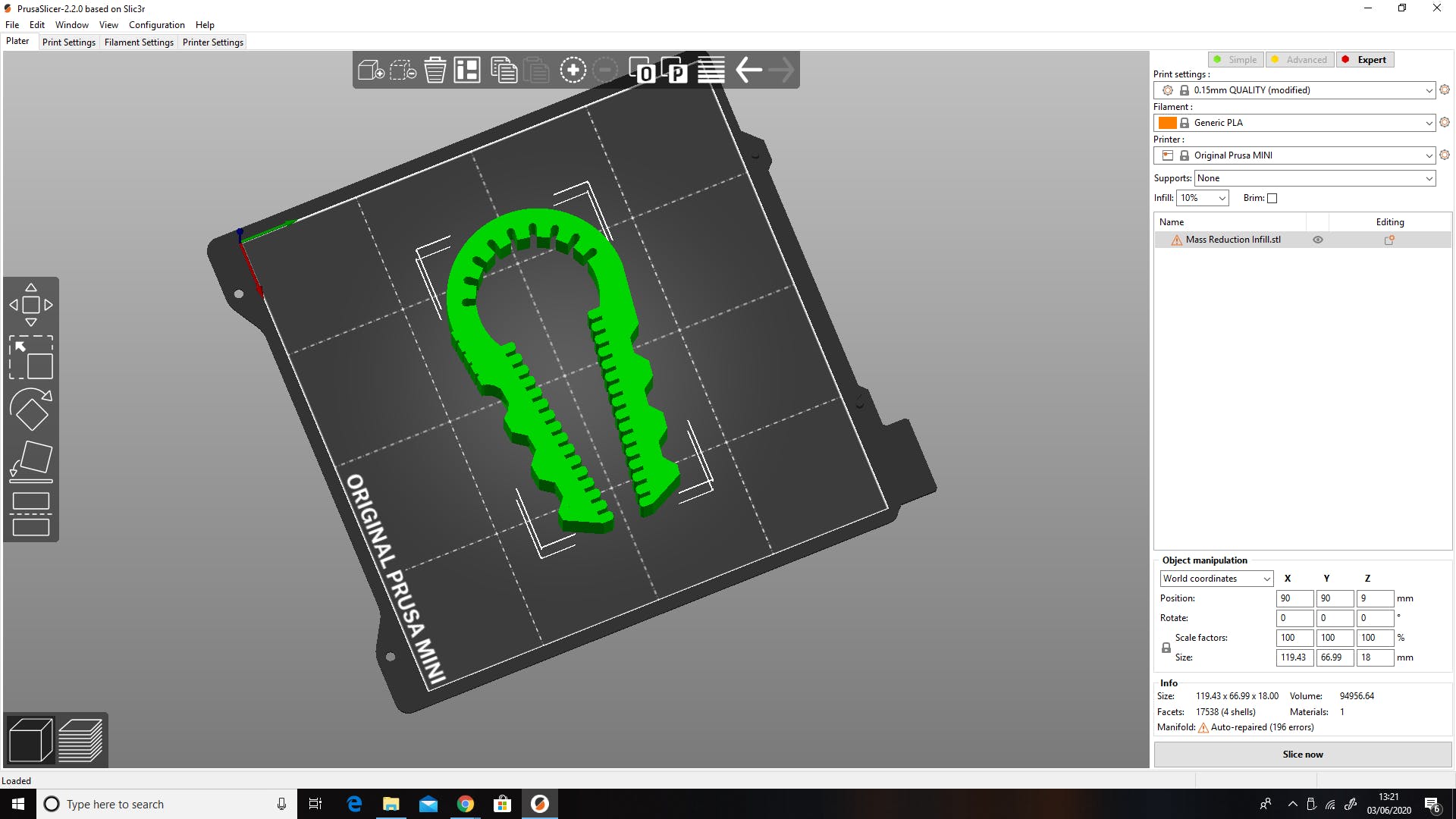
通过拖放文件将名为“Mass Reduction Infill”的文件导入工作区。如果您在导入时没有看到任何内容,请确保您处于 3D 视图而不是图层视图中。您可以更改左下角的视图

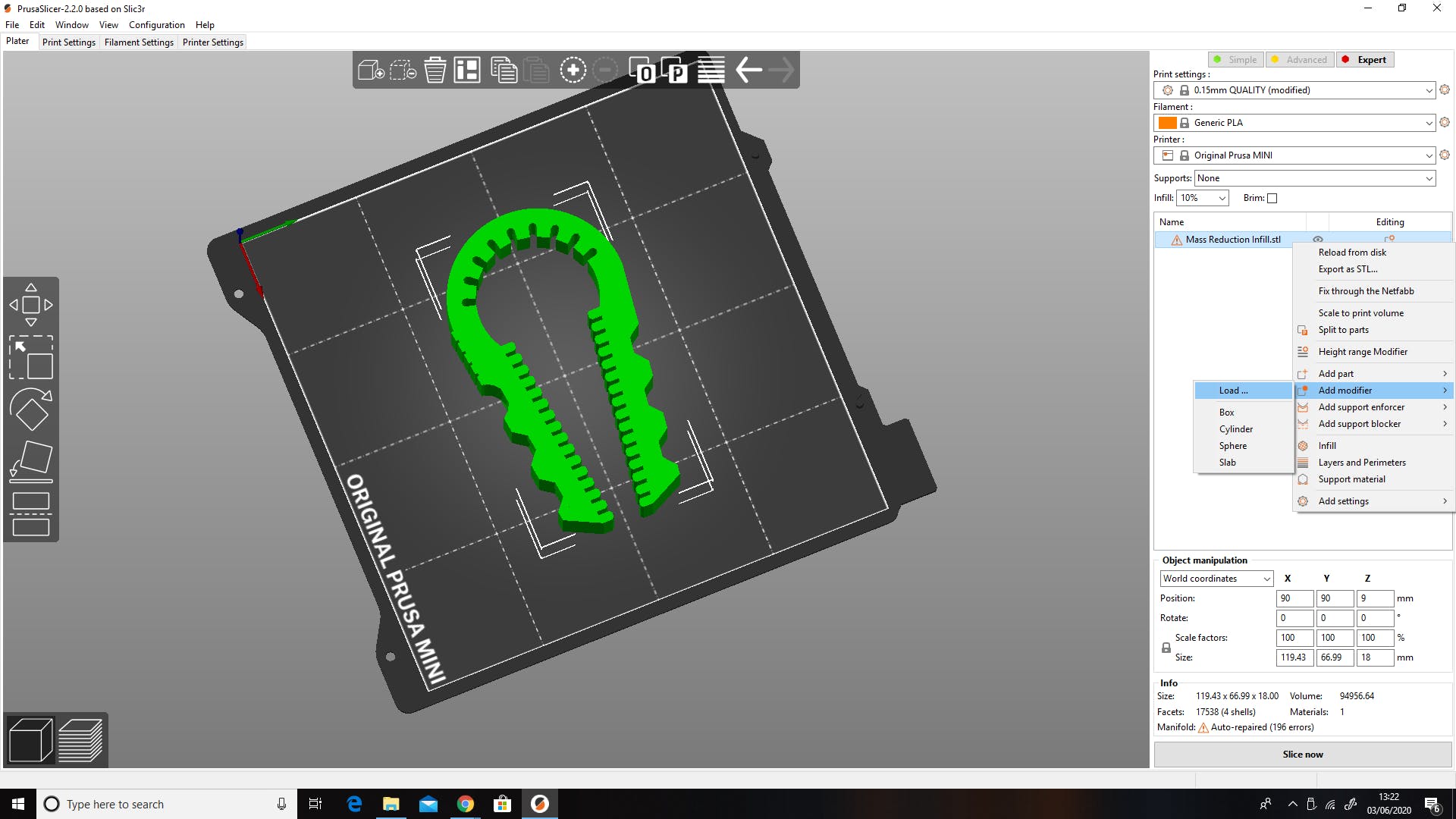
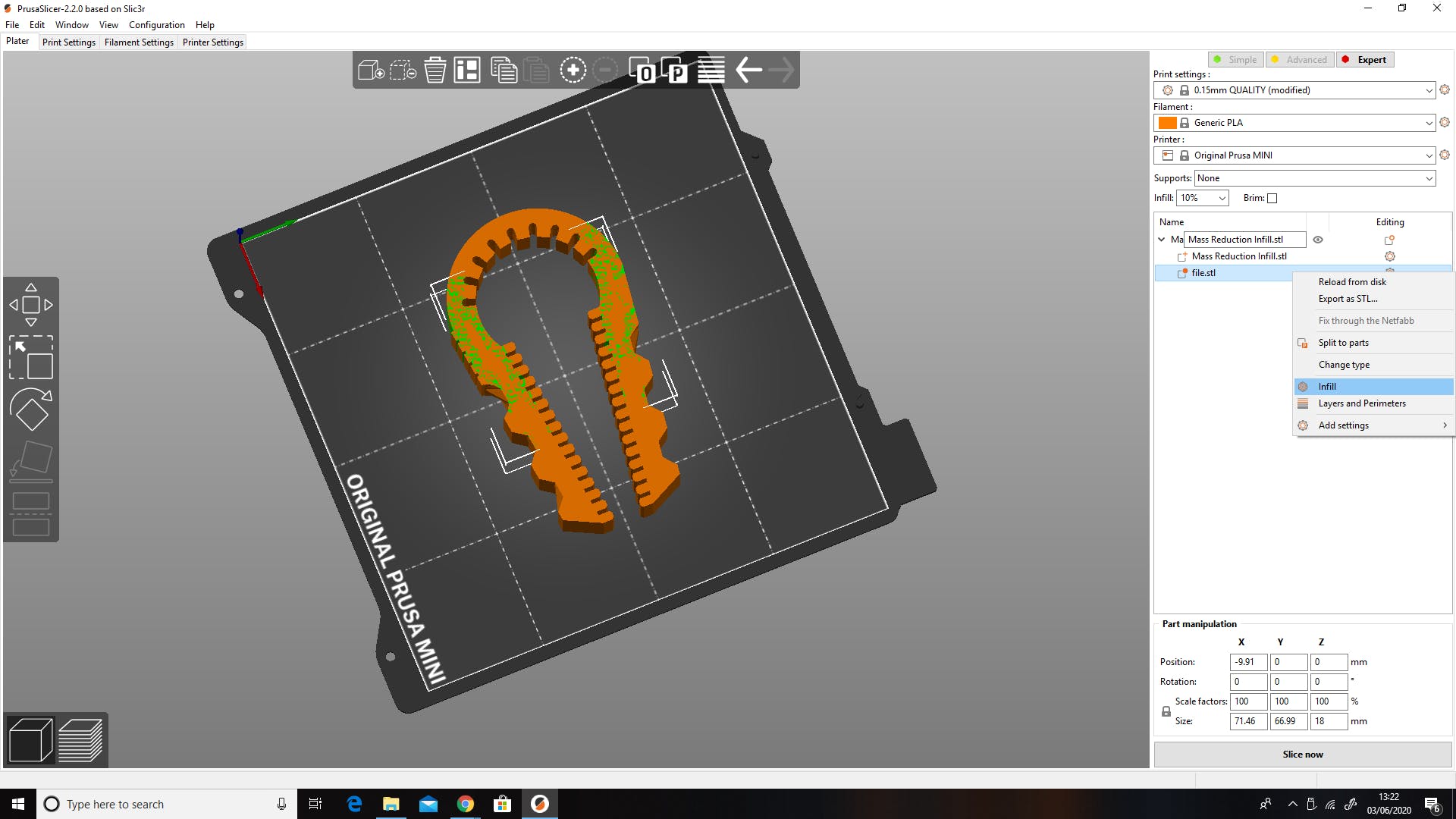
确保您处于专家模式,导航到屏幕右侧的层次结构。在第一个文件上导航到编辑图标按钮,该按钮位于模型旁边的“编辑”文本下方。单击添加修改器,然后单击“加载”。然后选择名为“File.stl”的第二个文件

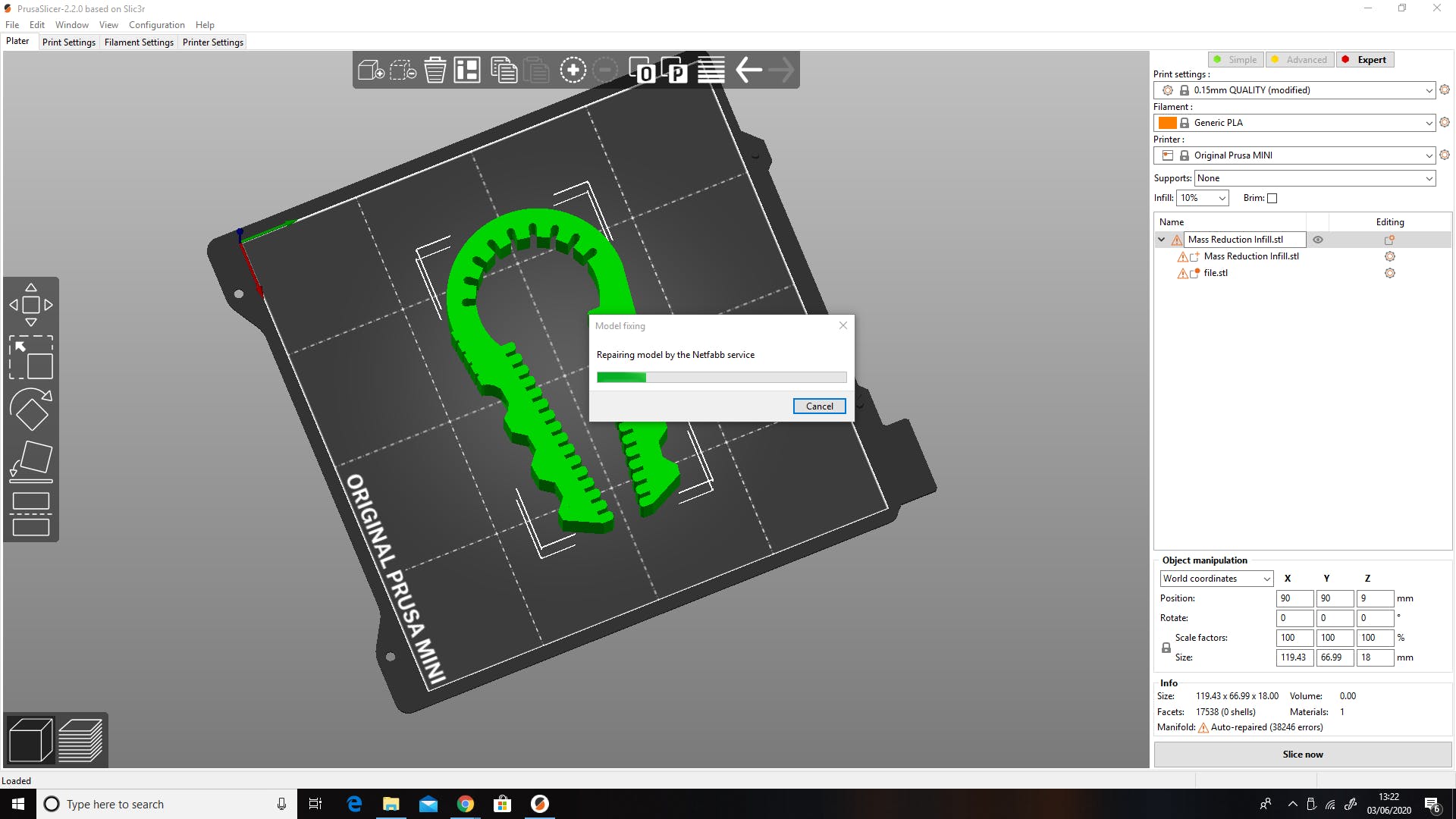
使用 netfabb 服务,通过右键单击警告三角形,您应该能够自动修复模型的任何问题

单击负载修改器编辑部分下的设置齿轮图标,然后选择填充并为获得最佳效果选择 100 % 填充密度作为直线类型。

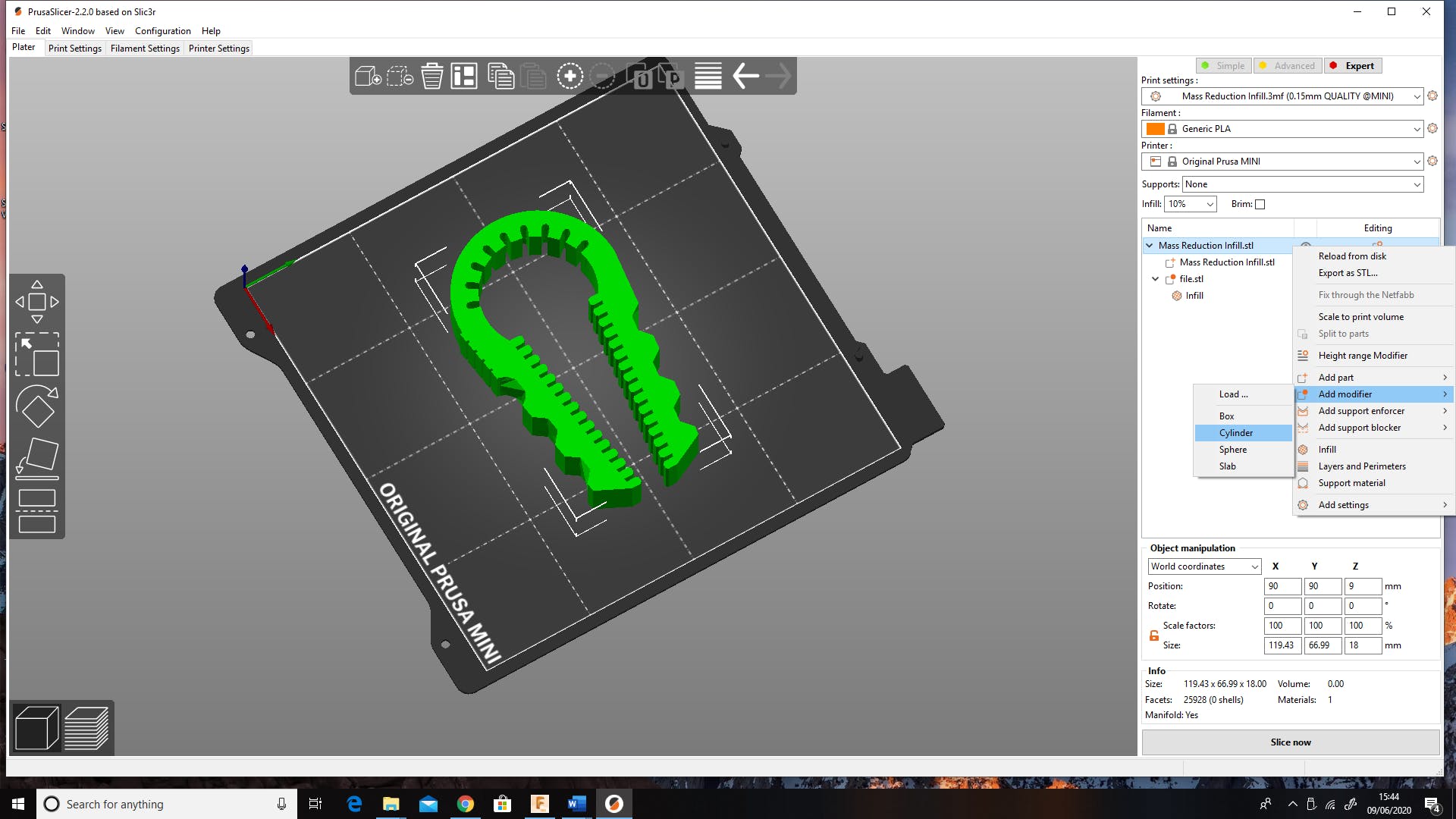
为了更好地使用方便,您还可以添加一个钥匙圈孔。首先将圆柱修改器添加到整个对象(层次结构中最高)。
将尺寸修改为合适的直径并为便于使用,将圆柱体的高度创建为高于对象的厚度,这应该有助于查看孔的位置。
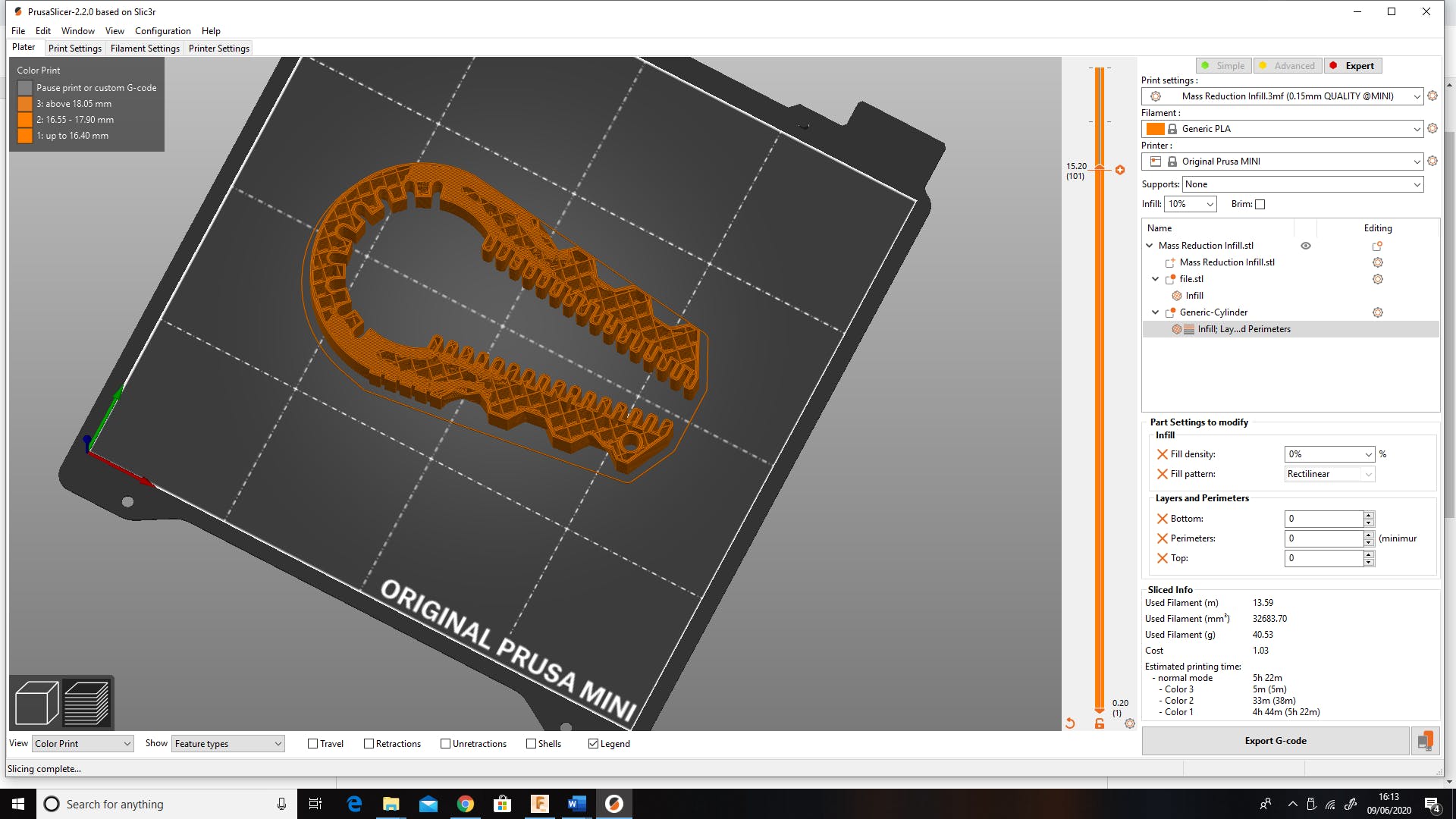
要创建孔,请单击圆柱体的设置(屏幕右侧编辑部分下方的齿轮图标),然后添加“图层和周长”并将底部、周长和顶部设置设置为 0。最后,添加填充设置并将其设置为 0。

一切准备就绪后,点击切片按钮并将文件导出为 g 代码。然后可以将其传输到您的 3D 打印机!

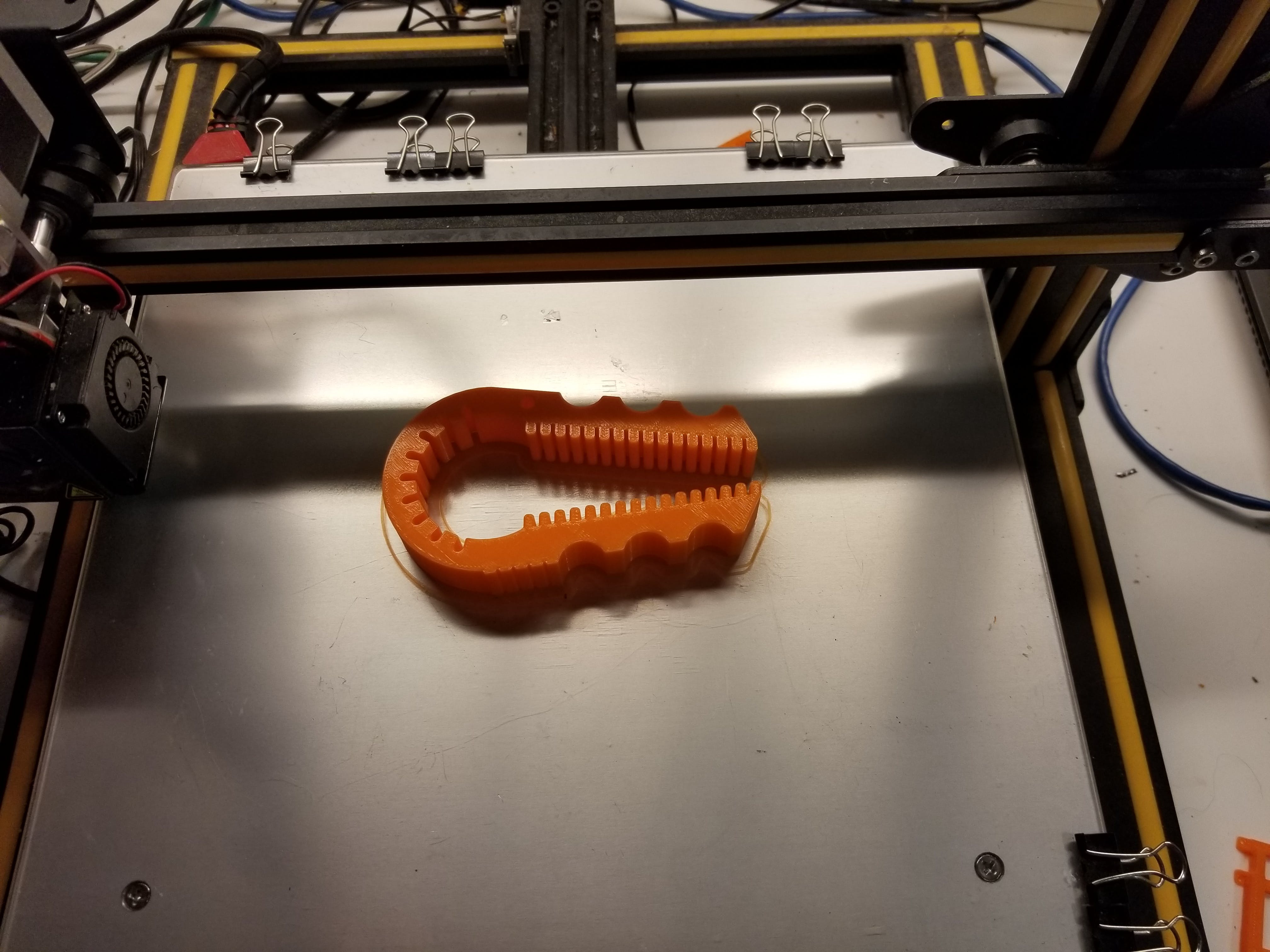
非常感谢 3D 打印设计的社区成员!总的来说,打印出来的效果很好,两张都是用 PLA 打印的。但是,建议使用 PET-G,因为它更坚固、更灵活,所以如果您能接触到材料,请使用它!



声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !