

没有人忘记被世界卫生组织称为 COVID 19 的冠状病毒大流行,它在全球范围内造成了严重破坏。我们正在经历一个生死攸关的不稳定阶段。因此,保护自己的安全和保持身体健康变得至关重要。限制冠状病毒传播的一种方法是保持社交距离。我们必须注意那些出现流感、咳嗽等症状的人,并避免与他们接触。
这个项目的想法是受到持续危机的启发。它旨在检测站在门口的人是否发烧,并通知房屋成员是否应允许他进入房屋。
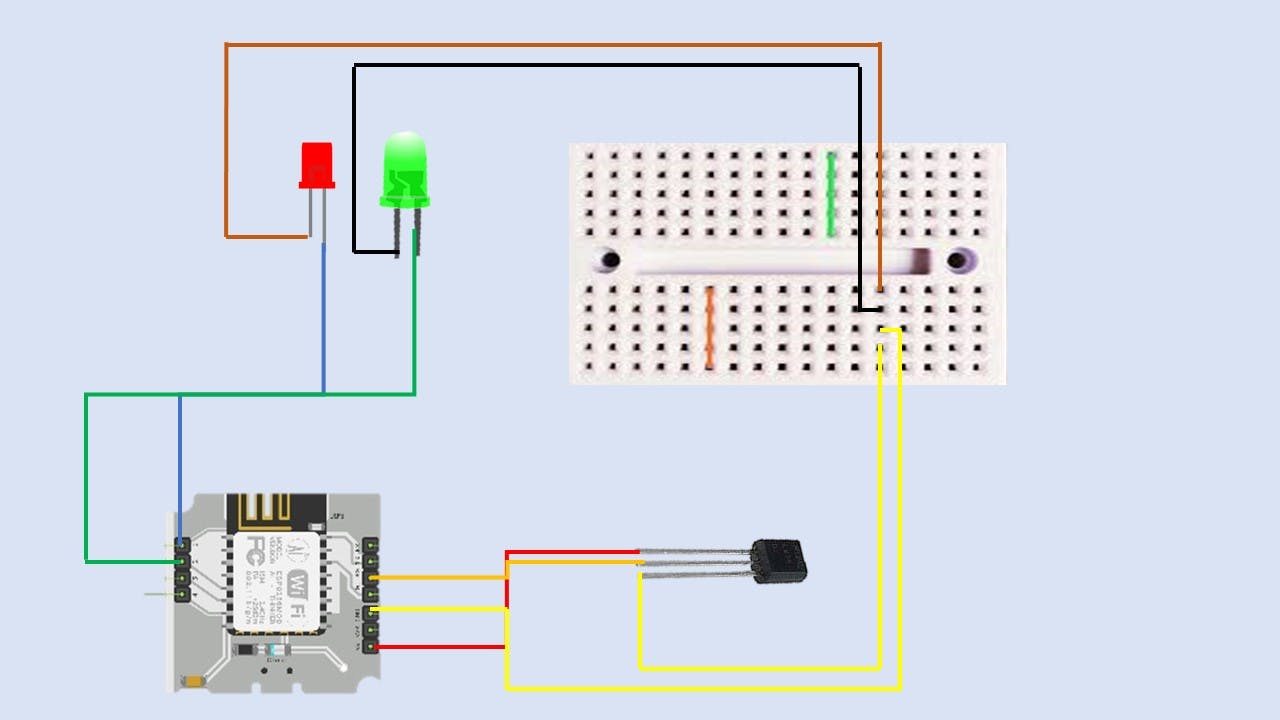
然后将两个 LED 的正极分别连接到 Bolt WiFi 模块的数字引脚 1 和 2,负极连接到 GND。
最后,将 Bolt Wifi 模块与移动电源或充电器连接,并使用 Bolt-Mobile App 将其与 WiFi 连接。
(请确保正确连接,因为任何错误的连接都可能在您给模块供电时损坏部件)

螺栓云:- https://cloud.boltiot.com/register/
Twilio 短信服务:- https://www.twilio.com/try-twilio
(如果您在创建这些帐户时发现任何问题,请参阅 Bolt IoT 课程;购买 Bolt WiFi 模块后,您将可以访问该课程)
链接:- https://trainings.boltiot.com/p/iotandml
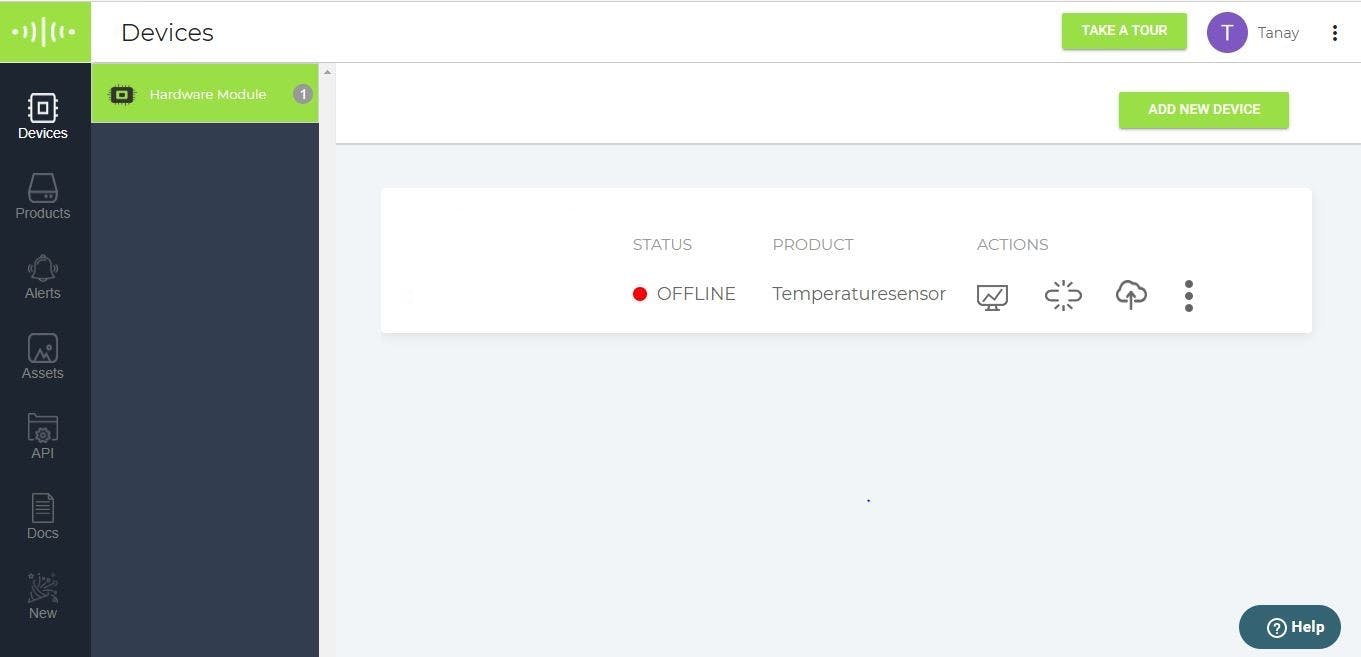
创建两个帐户后,您将获得如下图所示的凭据:-

现在让我们从项目的工作开始
当循环开始时,绿色和红色 LED 将闪烁 0.5 秒,这将通知用户将温度传感器放在手臂之间以检查是否发烧。然后阅读时间将开始 15 秒。15 秒后,传感器值与阈值 380 进行比较(等于 37 °C,人体温度为 37 °C)
(将传感器值转换为°C 的公式 = sensor_value*100/1024)
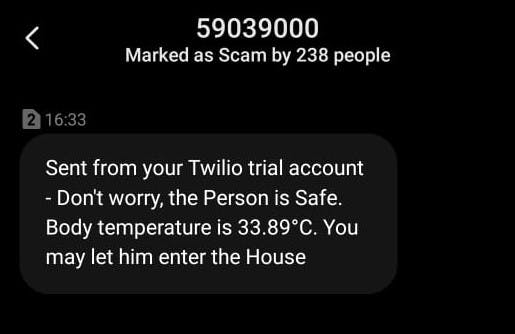
如果发现传感器值低于 380 即 37 °C,则表示此人是安全的。他将通过绿色 LED 的闪烁来了解情况,并且房屋成员将收到 Twilio 消息的通知,如下所示:

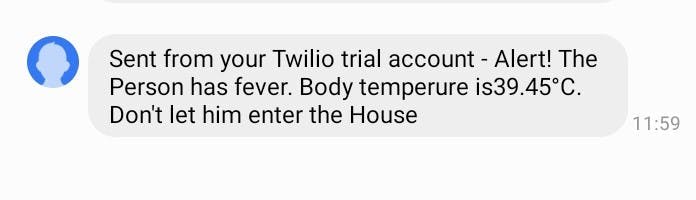
但如果传感器值结果大于 380 即 37 °C,则表示此人发烧。他也可能受到冠状病毒的影响。在这种情况下,红色 LED 将发光,并且房屋成员将收到 Twilio 消息通知,如下所示:

。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !