

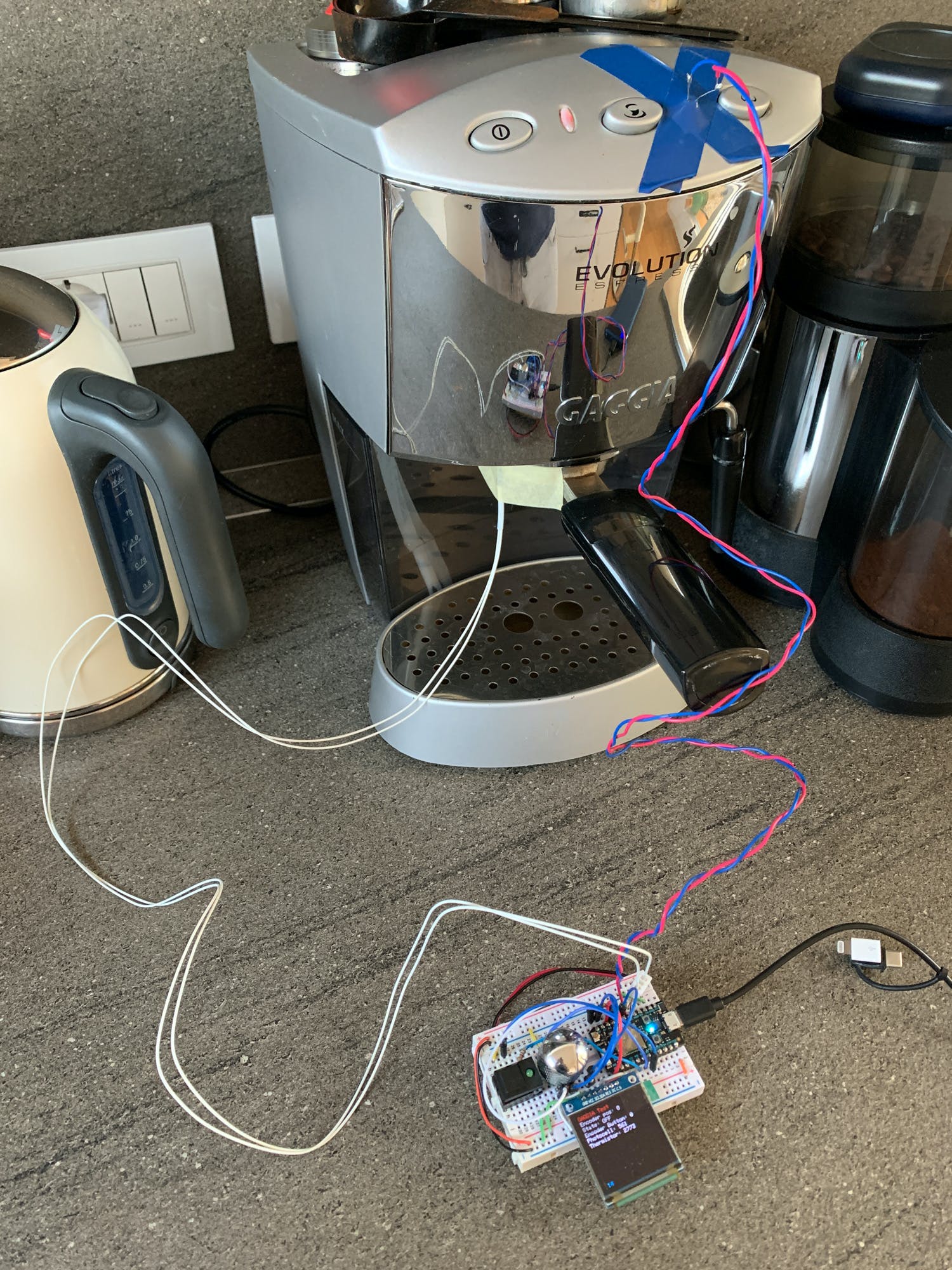
我首先测量了库存机器的温度控制性能。我将 Particle Photon 用作数据记录器,每秒读取一次热敏电阻温度并将数据推送到 Google 表格。我还记录了加热器的开/关状态,这样我就可以绘制温度曲线和加热器状态的叠加图。我从测量外部温度开始,但很快意识到我需要将热敏电阻放在锅炉体内。数据显示,备用恒温器在咖啡的 105 到 126 摄氏度之间有一个大约 21 摄氏度的死区。

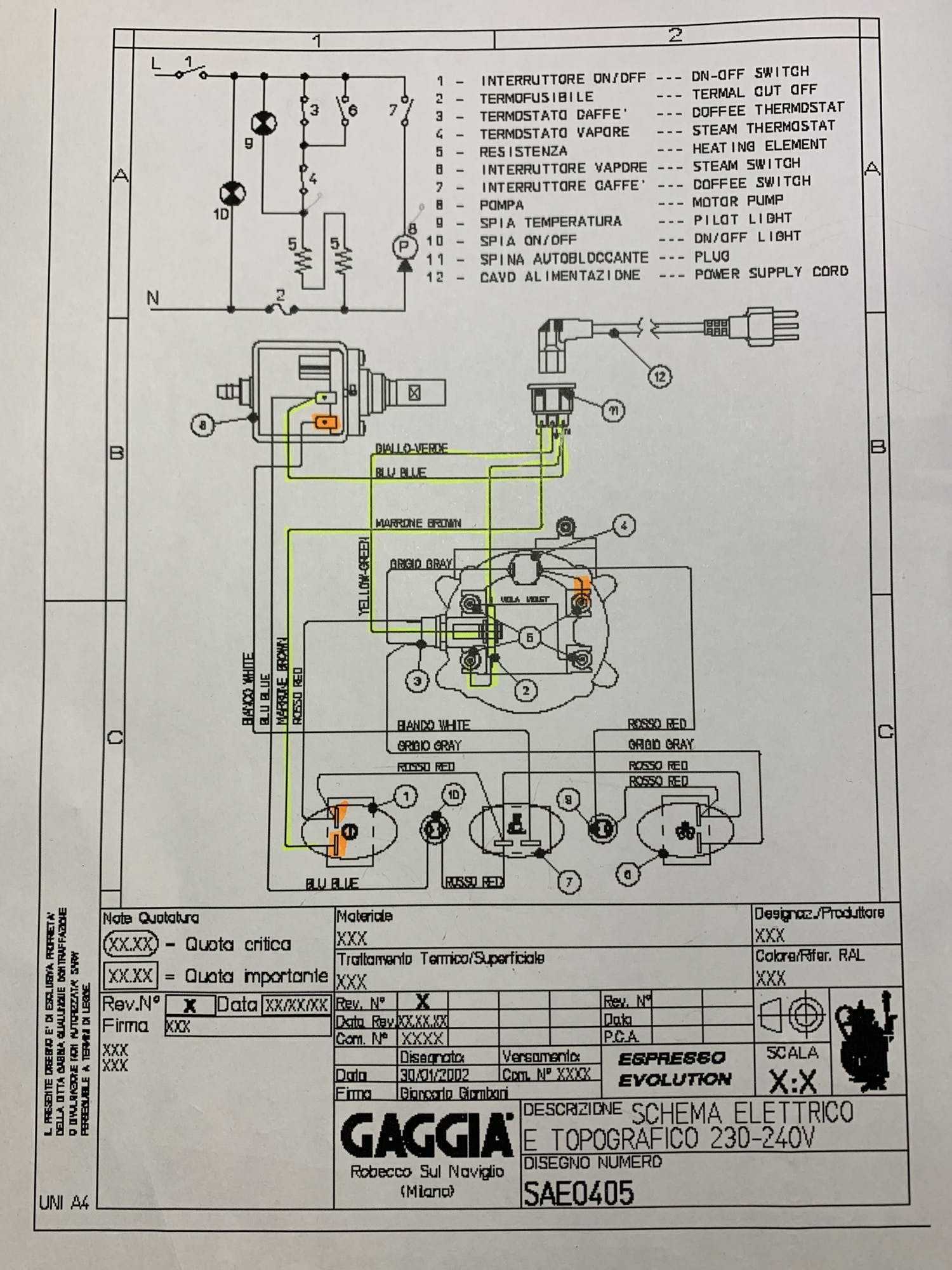
我撕掉了现有的接线和开关,只保留中性线(在电路图中突出显示)。最初我使用继电器来切换加热器和泵,但很快转向固态继电器,因为它们在声学和电气方面更安静。温度控制算法非常简单(即不是 PID),但在将死区减少到 4 摄氏度方面做得不错,用户可配置设定温度:加热器打开直到达到设定温度,然后它会脉冲持续一段时间持续时间与设定点的温度下降成正比。在冲泡过程中,加热器会提前打开以补偿冷水涌入锅炉,从而避免了典型的库存行为温度下降。

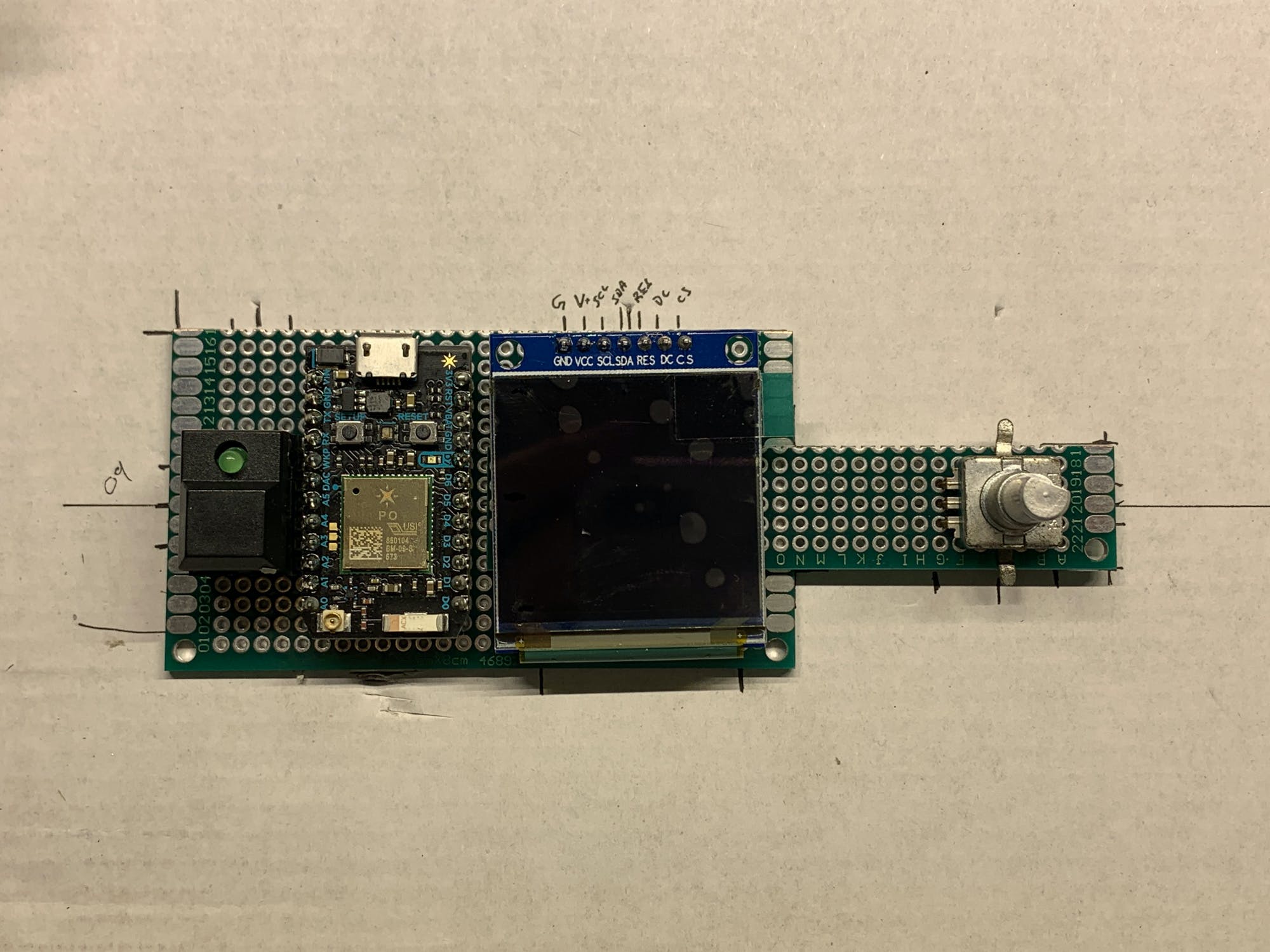
一切正常后,我将组件安装在 PCB 上,在顶部外壳上开出新开口,将 PCB 安装到外壳上,并在正面喷涂黑色以隐藏磨损痕迹。

这是它的样子:

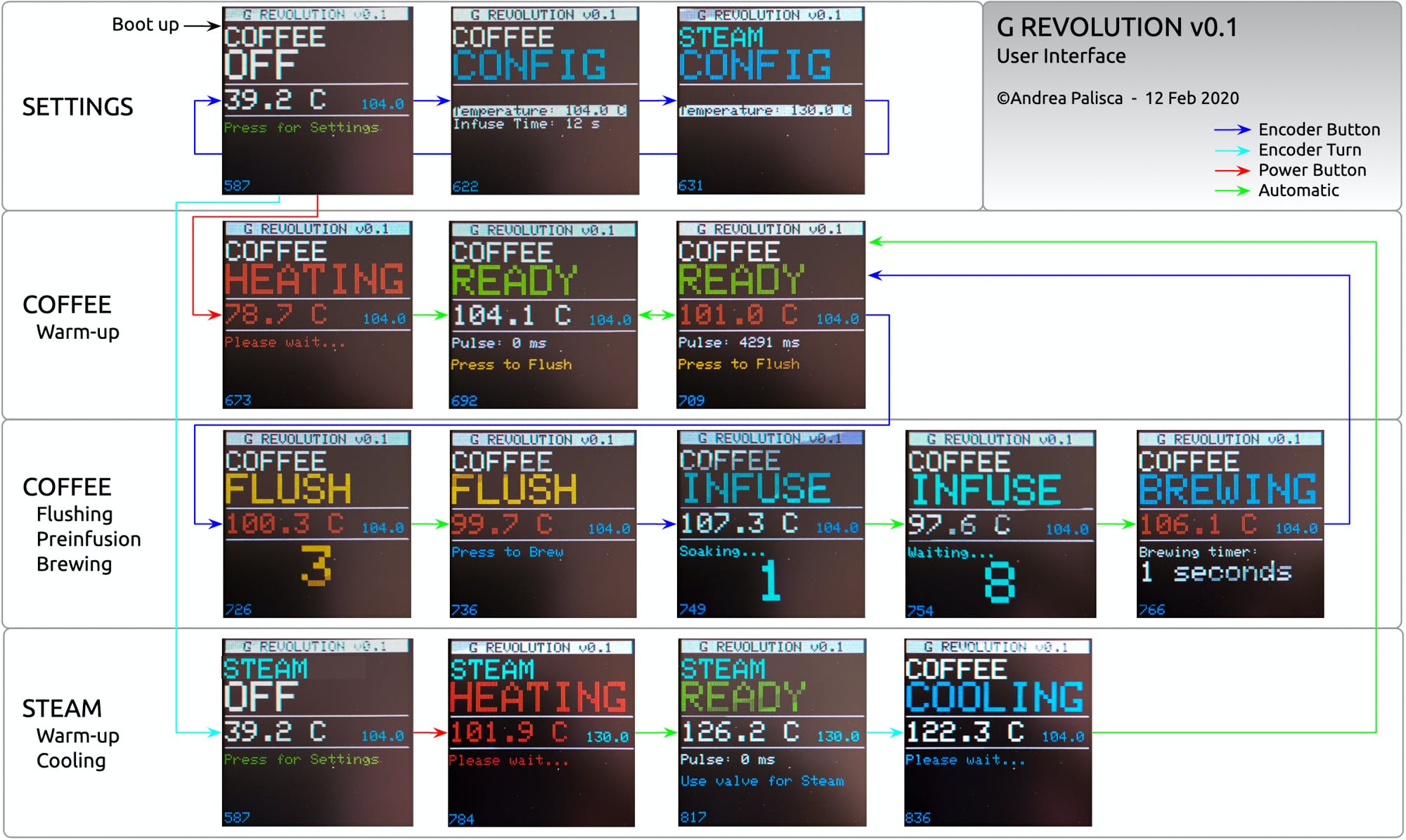
和用户界面:

该机器有两种模式:“咖啡”和“蒸汽”,每种模式都有其温度设定点。在 OFF 模式下,用户可以转动编码器在模式之间切换。在 CONFIG 模式下,编码器用于更改温度设定点和输液计时器。电源按钮打开和关闭加热器。编码器按钮用于在配置页面和冲泡步骤中前进。
咖啡有进步!但是还有很多实验要做......
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !