

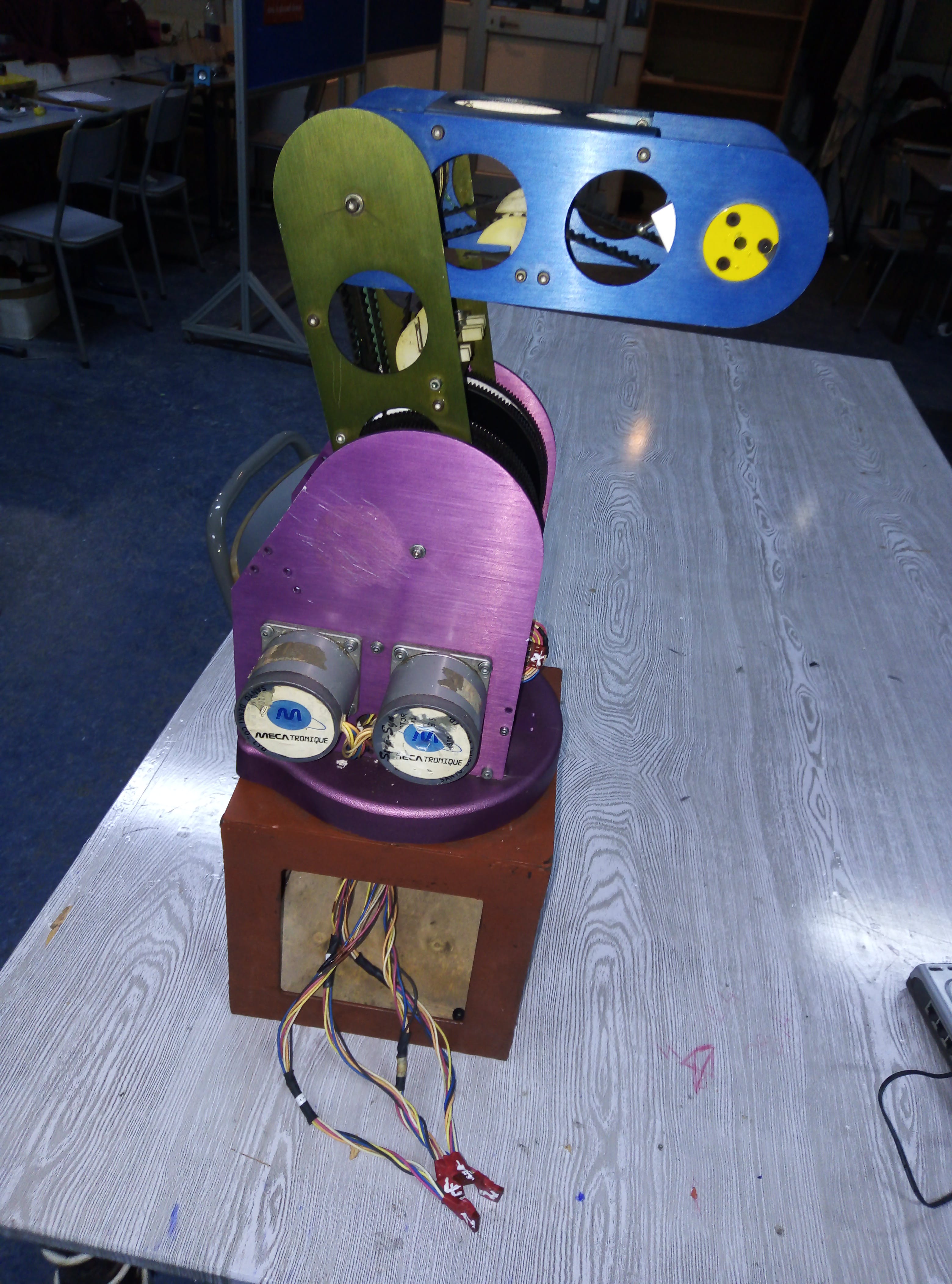
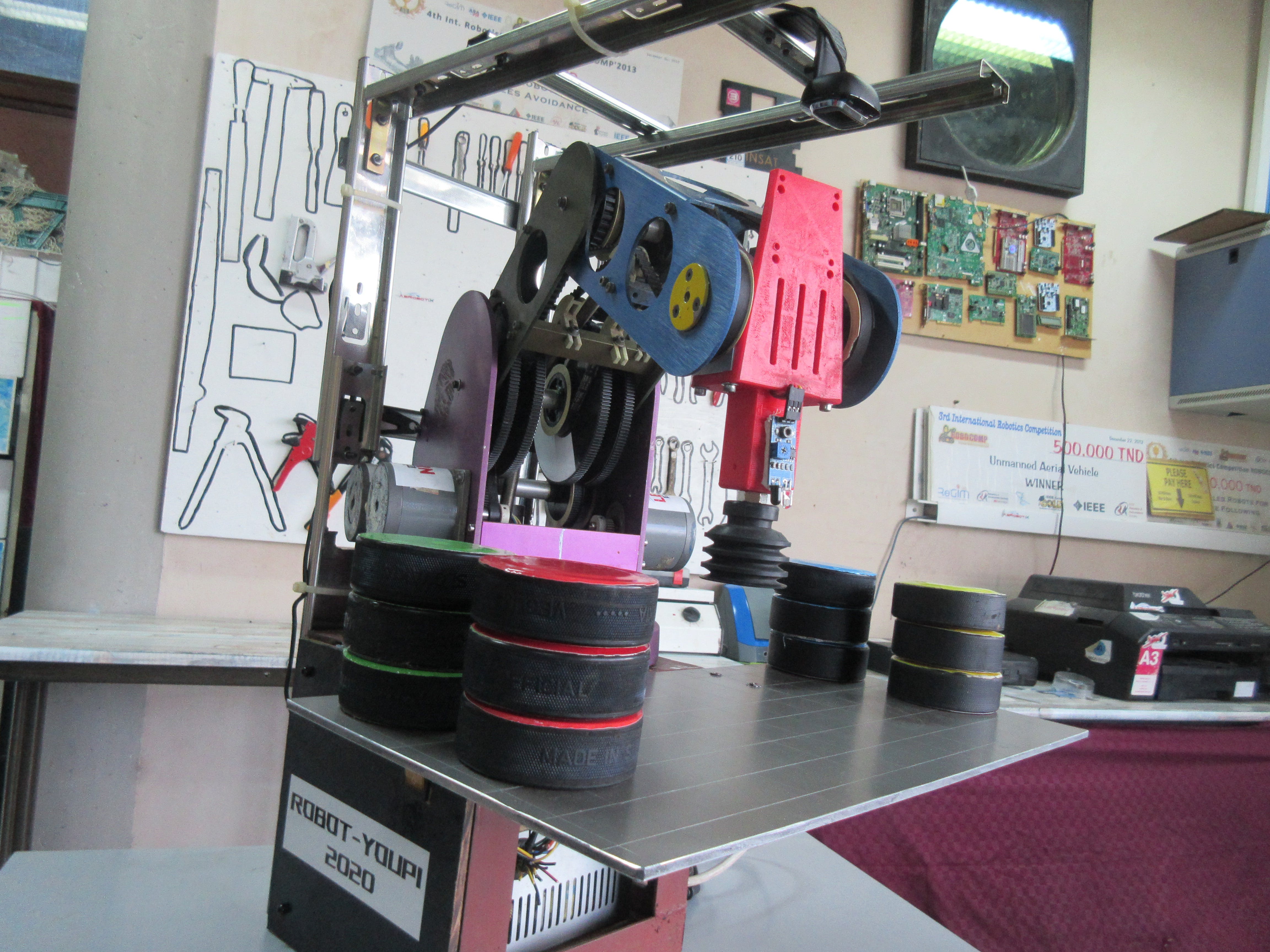
当我在我们的机器人俱乐部AeRobotix INSAT中发现一个旧机械臂时,这个项目的想法就开始了。它的情况不是很好,因为它已经闲置多年,被遗弃了。这个机器人的名字叫优比机器人。
该项目的主要思想是构建一个自动机械臂来分类彩色物体。它会将它们放置在每种颜色的预定义区域中。该手臂将基于实时操作系统FreeRTOS 运行。 在实际工业应用中,机械臂可用于焊接、物料搬运、热喷涂、喷漆和钻孔等多种用途。
在项目开始时,一些部件损坏严重。这就是为什么我更换了一些部件,例如损坏的齿轮和阻塞的步进电机。然后,我引入了一些润滑液,以改善一些传动装置和机械连接。不幸的是,效应器的状况也很糟糕,不得不更换。

为了给这个机械臂供电,我使用了 ATX 电源,因为它可以为步进电机产生 24V 直流电,为真空泵产生 12V 直流电,因此足以满足此应用的需求。此外,它体积小,非常适合固定在手臂下。

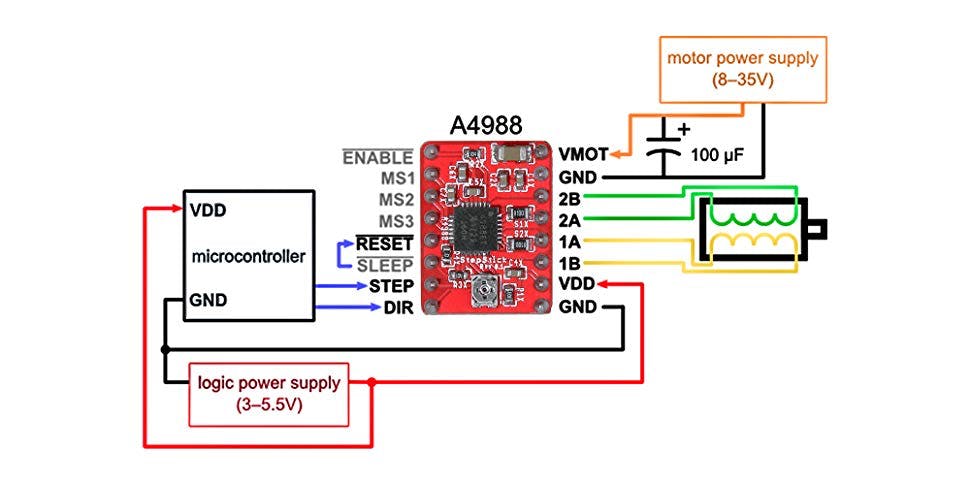
同时,在我对合适的步进驱动器的研究中,A4988 步进驱动器考虑到它的小尺寸和便宜的价格是一个不错的选择。另外,为了减少电路的拥堵,我使用了CNC shield V3。

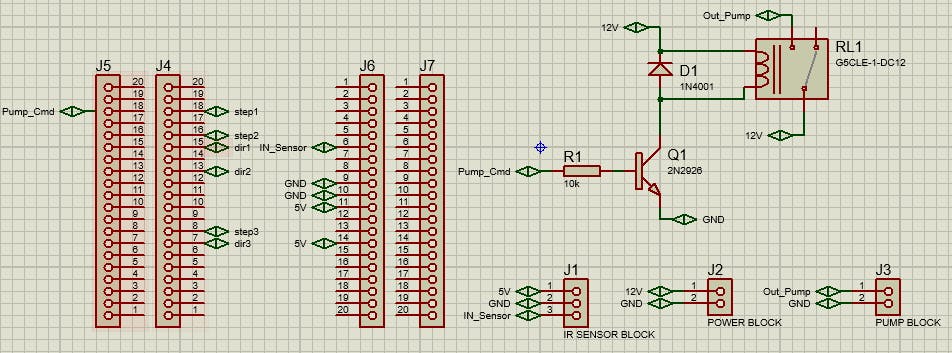
为了减少布线并使项目更有条理,我使用ISIS Proteus 设计了一个简单的电路。 它包含一个为真空泵提供必要电流的继电器驱动电路和一个检查有色物体是否存在的红外物体传感器。此外,步进电机连接直接与 CNC shield V3 建立。
电路原理图:

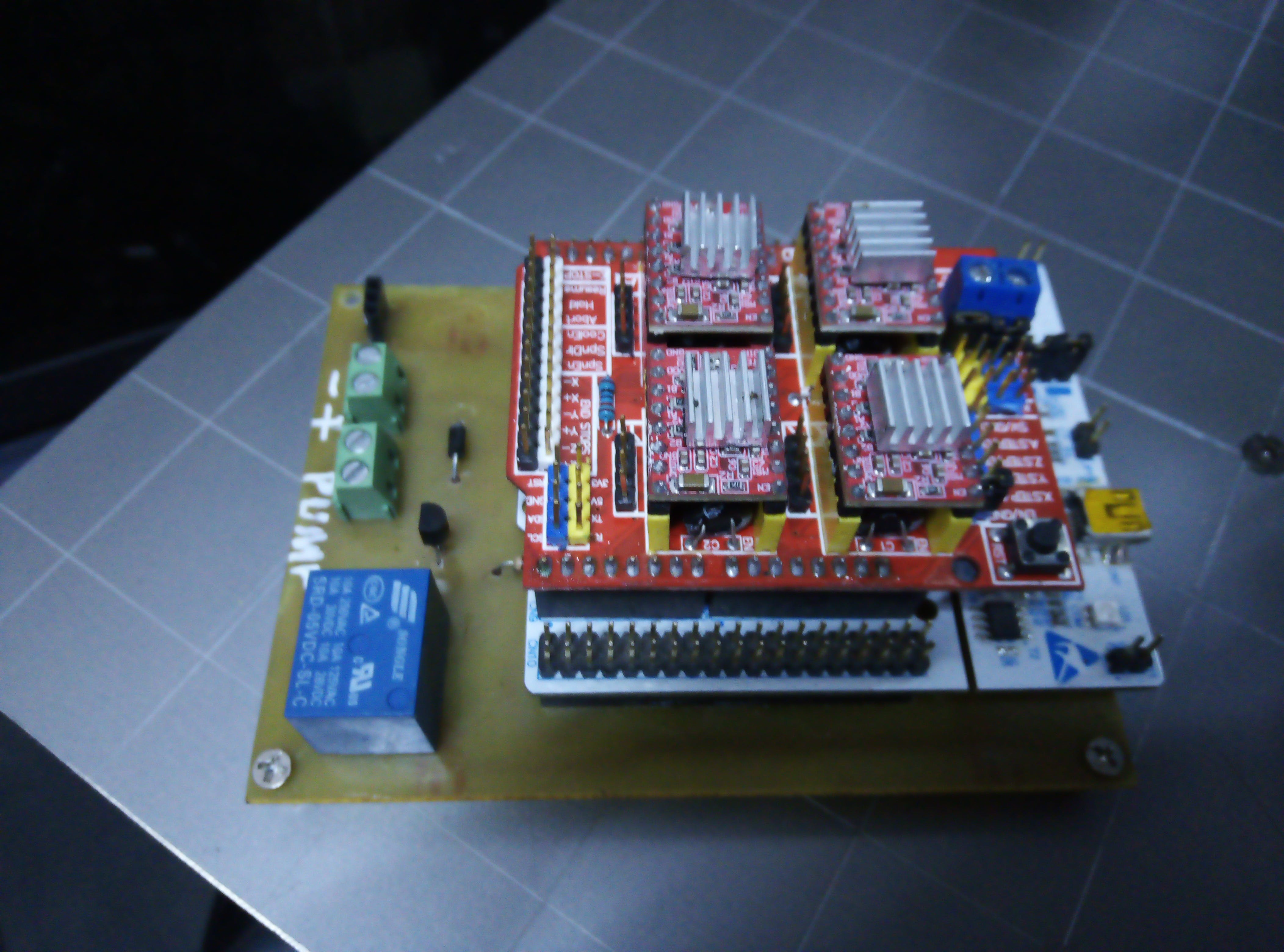
打印设计、焊接组件并测试全部功能后:

不幸的是,原来的机器人效应器严重受损。因此,我决定使用Solidworks创建自己的效应器。它使用带有真空泵和适当排气装置的气动能量。

在这部分项目中,我使用了计算机视觉库 Open -CV来检测彩色物体并确定它们的坐标。该程序将在我的电脑上运行,并从网络摄像头(摄像头固定在手臂顶部)获取数据帧。然后,它将分析这些帧并检查定义半径内的对象。优先顺序是(从前到后):

当检测到物体时,它只需将其坐标和颜色发送到 STM32 微控制器。然后,手臂的主程序会将这些坐标转换到机器人的真实坐标系中。
您可以Object_Sorting.py在下面的代码部分或我的 GitHub 存储库中找到该程序:https ://github.com/AlaHammouda/Robotic-Arm-Project 。
我使用库中的范围检测器脚本imutils 来修复 HSV 颜色空间中的下边界和上边界。
测试演示:
在金字塔的顶端,我使用STM32F410RB NUCLEO 板对手臂进行了编程。关于同时控制步进电机的必要性,我发现实时操作系统不仅效率更高,而且可以让您将复杂的问题分解成更简单的部分。因此,您可以专注于每个任务的开发,而不是在事情运行时进行调度。FreeRTOS是一个免费的实时嵌入式操作系统。它是专业开发的,严格的质量控制,强大和支持。它也可用于许多流行的微控制器,包括STM32 。
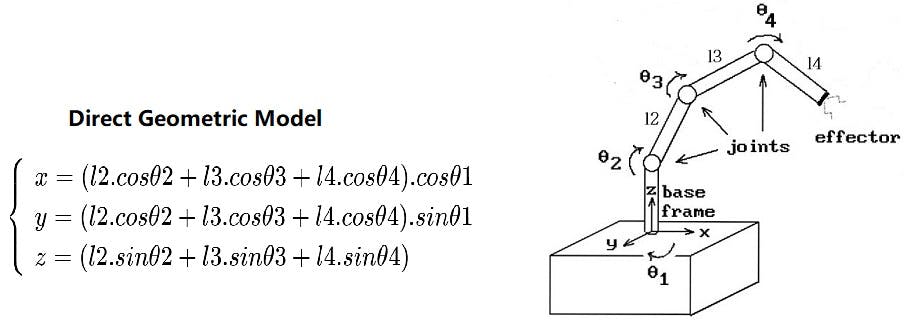
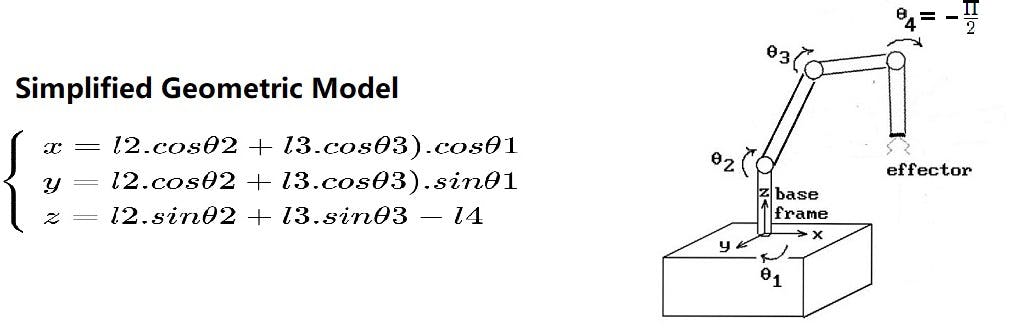
为了确定效应器任意(x,y,z)坐标的具体关节角度(θ1,θ2,θ3,θ4),因为它基本上是程序中必不可少的操作,所以我画了一个简化的方案:

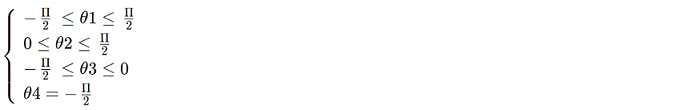
这个方程组的求解非常复杂,会导致我们找到无数个解。因此,我决定通过固定角度 θ4= -π/2 rad 来简化它们:

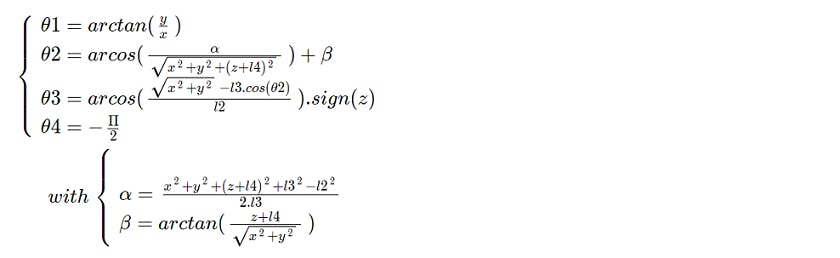
现在,系统的分辨率会给我们两种解决方案。我选择了其中 (θ2>θ3) 的那个,因为它更适合手臂,也更方便:

此解决方案仅通过以下方式确定和测试:

在STM32CubeMx中修复微控制器的配置并在Keil uVision IDE中生成设置代码后,代码的实现是唯一剩下的事情。
该程序的总体思路非常简单,它只是在FreeRTOS 中运行四个任务:其中三个是管理步进电机,第四个是处理手臂每种状态下的特定操作。
为了确保与对象的实时交互,与我的计算机的通信是使用 UART 中断建立的。
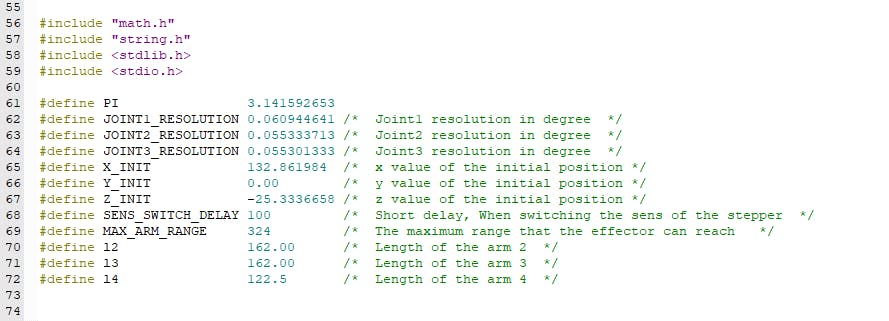
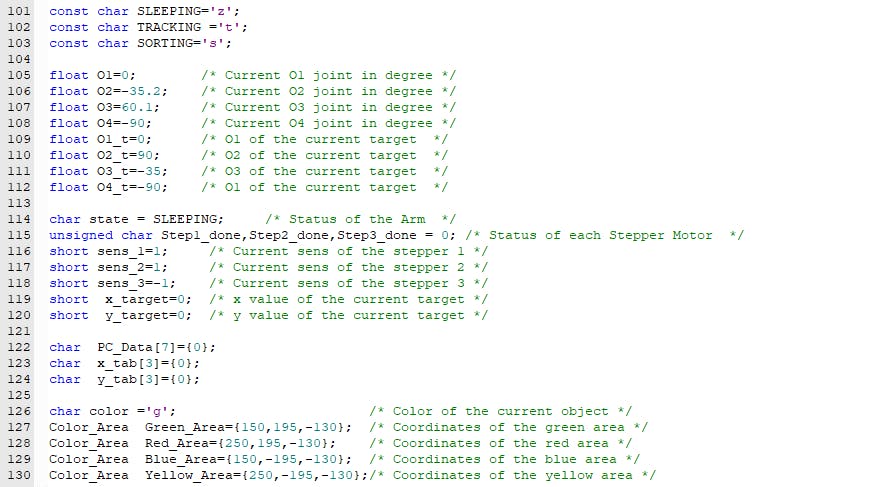
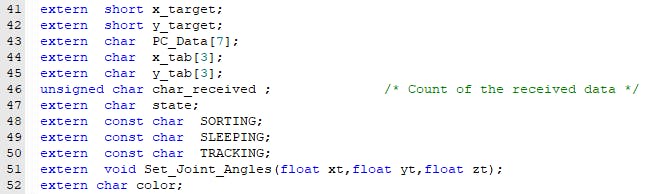
包括库和声明变量: main.c(56)


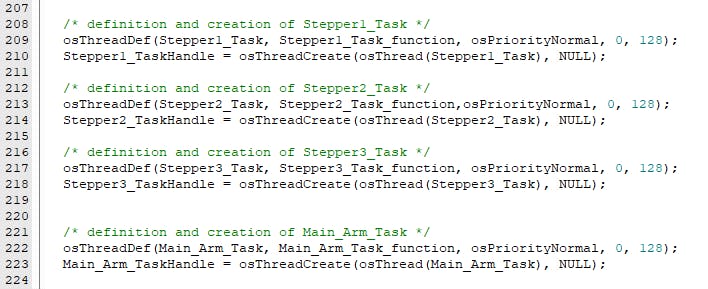
任务的定义和创建: main.c(208)

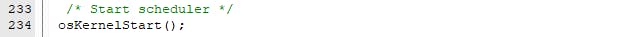
启动 RTOS 调度程序:main.c(233)

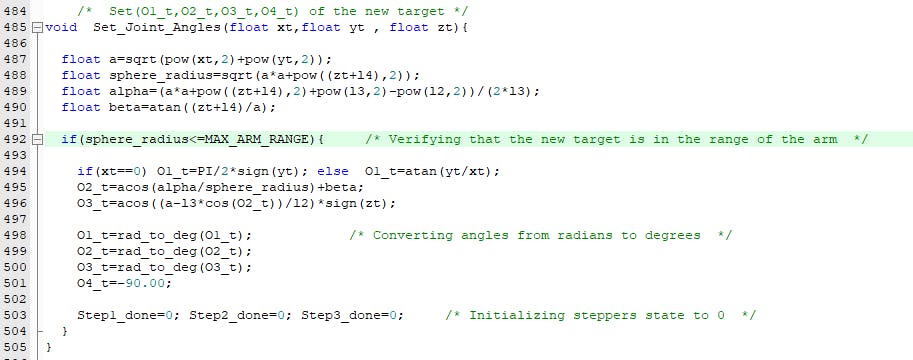
实施 Set_Joint_Angles():此函数会将 (x, y, z) 命令坐标转换为 (θ1, θ2, θ3, θ4) 关节角度,正如我们在上一节中解释的那样:main.c(485)

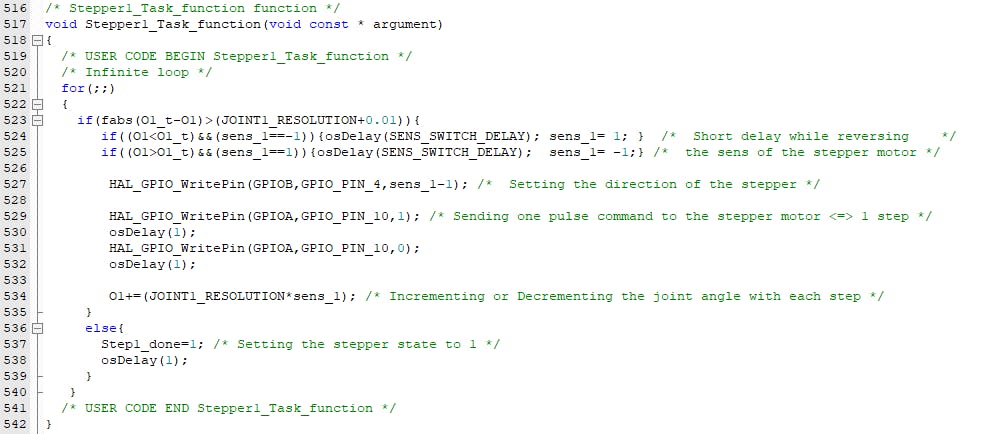
实施 Stepper1_Task_function():此函数将处理 Joint1 的旋转。Stepper2_Task_function( ) 和 Stepper3_Task_function( ) 中的代码相同main.c(516)

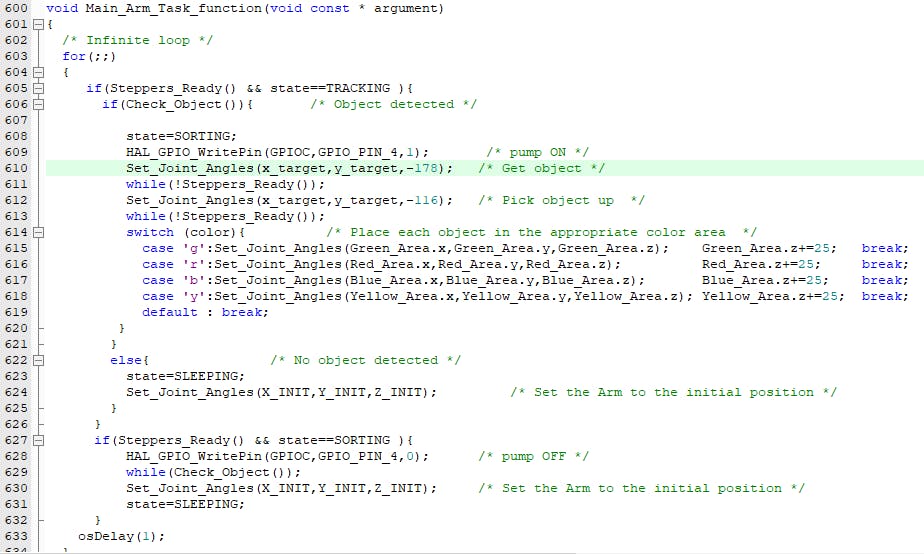
实施 Main_Arm_Task_function():此函数将处理手臂的状态和每种情况下的适当操作:main.c(600)

在中声明变量stm32f4xx_it.c(41):

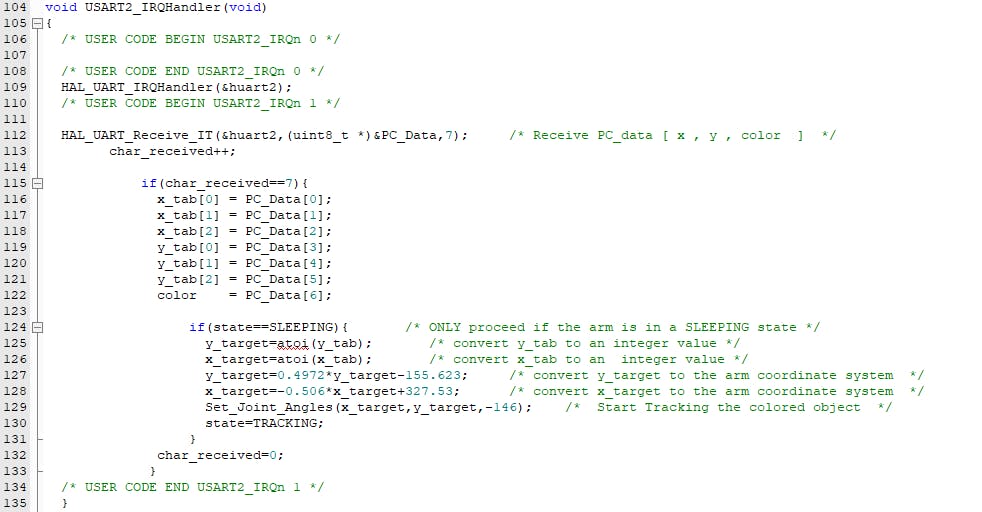
接收和处理 UART 中断的数据:stm32f4xx_it.c(104)

您可以在下面的代码部分找到这些文件(main.c、stm32f4xx_it.c) 。完整的程序项目(Keil µVision + STM32cubeMX 文件)可在我的 GitHub 存储库中找到:https ://github.com/AlaHammouda/Robotic-Arm-Project 。
测试主程序:
在完成我的工程研究之前,这个项目是一次很棒的经历。我应用了我在学习期间或课外活动中获得的大量知识。我还学到了很多新技能,尤其是在计算机视觉和嵌入式系统编程方面。
最后,我要感谢并感谢我的好家人AeRobotix INSAT ,感谢我从中学到的一切以及对这个项目的支持。
如果您需要更多信息,请随时与我联系:hammouda.alaaeddine@gmail.com

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !