

您家中是否有一个按钮或开关总是令人讨厌(取消)激活?那么,Helping Finger 项目可能正是您问题的完美解决方案。
无论是您想从床上关掉的电灯开关、您想添加到早晨例程中的咖啡机、天花板上难以触及的投影仪,还是您想在回家前几分钟启动的电脑。无论是什么开关或按钮,Helping Finger 都可以随时随地关闭和打开您的设备。Helping Finger 可以通过 Android 应用程序、亚马逊 Alexa、Google Home、IFTTT、iOS 应用程序和三星的 Smart Things 进行控制。
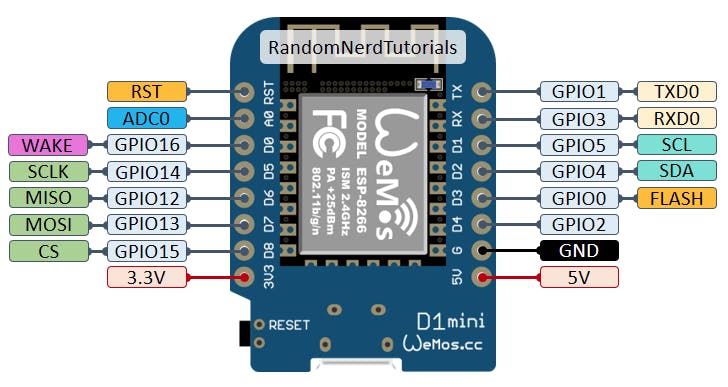
为此,我们需要在“事物”类别中列出一些事物。ESP8266 板将作为项目的核心,一切都将由它来控制。事实证明,选择的 WeMos D1 Mini 非常小,但在此过程中提供了足够的连接。这款 WeMos D1 Mini 有一个 WLAN 芯片,可以设置本地网络,也可以连接到 WLAN 路由器并连接到万维网。
ESP8266 描述了一种廉价的 WLAN 模块,可以控制输入和输出。ESP8266 模块有多种版本,该项目使用 ESP8266-12E NodeMCU Kit 版本和 WeMos D1 Mini 版本成功实现。以下说明重点介绍使用WeMos D1 Mini 的实现,以下简称D1 Mini。有关 ESP8266 的更多信息,请参见此处。
D1 Mini 的引脚用于操作伺服电机,该电机将在项目完成后启动您的开关或按钮。
重要的是要记住,持续供电的伺服电机具有很高的功耗并且不能移动。
因此,根据应用,可能值得包括一个继电器,这会在不使用时断开伺服电机的电源,使伺服电机可以移动。这尤其推荐用于电灯开关,否则可能无法再进行手动操作。
要构建 Helping Finger,必须执行以下步骤:1。让 D1 Mini 运行 2。代码3。连接伺服电机4。打印外壳5。组装所有零件
1. 让 D1 Mini 运行起来
该项目的第一部分是 ESP8266 板的编程。如果尚未安装,可能需要安装开发板的驱动程序。如果使用 D1 Mini 开发板,可在此处找到适用于 Windows 和 Mac 的驱动程序。
之后,您可以通过 micro-USB 数据线将 D1 Mini 连接到计算机。
然后您需要为 D1 Mini 准备 Arduino IDE。可以在这个链接下找到一个关于如何做到这一点的很好的教程。将 ESP8266-Kit 添加到 File>Preferences 中的 board-manager 很重要,之后您需要在 Tools>Board>Board Manager 中安装 ESP8266 包。
要将代码上传到您的开发板,您需要在工具>开发板>LOLIN(Wemos) D1 R2 & Mini 中选择 D1 Mini。您还需要在“工具”>“端口”中选择正确的端口。如果您不确定 D1 Mini 连接到哪个端口,请打开设备管理器并在端口类别中找到它。
在此之后,您可以将示例代码上传到您的 D1 Mini。为了进行测试,您可以尝试以下代码:
/*********
Jannis Kartenberg
Complete project details at:
https://www.hackster.io/jannis-kartenberg/helping-finger-b5047f
*********/
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
}
此代码应使电路板上的内置 LED 以 0、5Hz 的频率闪烁。如果发生这种情况,您就可以进行构建过程的第 2 步了。
2.代码
通过智能家居控制电路板的代码可以在这里下载。根据您要使用的智能家居设备,有不同版本的代码,Android App、Alexa、Google Home、IFTTT、iOS App 和 Samsung Smart Things 有一个代码版本,Apple Homekit 有一个代码版本执行。还有一个用于 Amazon Alexa 本地实现的代码版本,但在测试过程中发现了一些问题,使得实现有点困难。未来的目标是将两种代码变体合二为一。
Android App 、Alexa、Google Home、IFTTT、iOS App、Smart Things:
为了实现上面列出的控制您的设备的不同方式,使用服务“ Sinric Pro ”。
首先您需要通过http://portal.sinric.pro/register 创建一个 Sinric Pro 账户。然后您需要在 Sinric Pro 中创建您的设备。为此,您需要执行以下步骤:
1.登录您的 Sinric 帐户 2. 转到左侧的设备菜单 3. 单击左上角的添加设备按钮4。输入设备名称,您选择的描述 5。选择设备类型作为开关6. 选择设备所在的房间7。选择设备访问密钥。这将在后面的code.8中添加。点击保存
下一步,您可以连接要使用的应用程序。
将 Sinric Pro 加入您的智能家居后,我们需要将开发板连接到 Sinric Pro。对于此步骤,您需要从 Github 存储库下载“Sinric and Servo”文件夹。
下载后解压文件夹,即可打开“Sinric_und_Servo.ino”文件。在顶部,您会找到项目所需的库。在此下方,您将找到定义区域,您需要在其中包含由 Sinric Pro 提供的信息。要查找此信息,请执行以下步骤:
1.登录您的 Sinric 账户 2. 进入左侧的Credentials菜单 3. 将App Key和App Secret复制到 code4 中。转到左侧的“设备”菜单5。将设备 ID复制到代码中
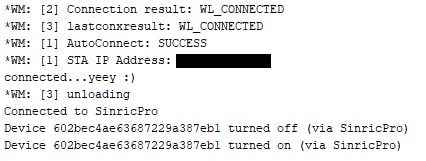
现在通过工具>串行监视器在 Arduino IDE 中打开串行监视器并将代码上传到您的电路板。如果您的上传成功,您可以尝试通过您选择的连接方法将其关闭和打开。一个成功的连接应该是这样的:

苹果家庭套件
不幸的是,Sinric Pro 还不支持 Apple Homekit,但还有另一种连接方式。由于我不拥有 Apple 产品,因此我的经验依赖于使用朋友手机测试以下代码的片刻。必要的代码可以在Github 存储库的“mein_schalter”文件夹中找到。可以在此处找到原始代码,包括有关如何将 D1 Mini 与 Apple Homekit 连接的说明。
3.连接伺服电机
使用标准 SG90 电机作为伺服电机。对我们来说重要的是电线颜色,可以在数据表中找到。

要将伺服电机与电路板连接,需要 D1 Mini 的引出线。

如果您想单独使用 Helping Finger 或按钮来控制开关,您可以将伺服电机直接连接到 D1 Mini。因此,您将橙色电缆连接到代码中给出的 Pin。在 D1 Mini 上,所有引脚都能够发出 PWM 信号。棕色电缆将连接到 D1 Mini 的 GND 引脚,红色电缆将连接到 D1 Mini 的 5V 引脚。如果您仍然想要为了能够手动控制您的开关,您需要在不需要时及时关闭伺服电机。在这种情况下,您必须在伺服电机的电源电路中添加一个继电器,因此可以在 5v 或 GND 连接中。
要测试连接,您可以使用链接的 github 中的“Servo”文件夹。
4.打印外壳
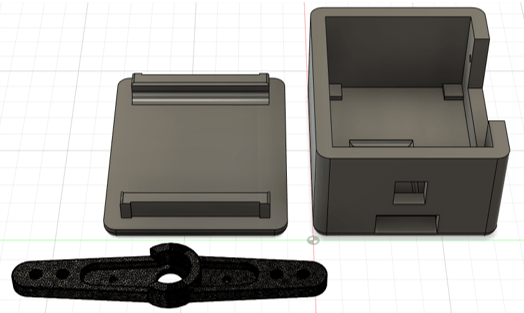
现在所有的东西都需要装箱。作为外壳,我决定使用 3D 打印的外壳,可以在本页的“定制部件和外壳”部分找到。根据您的位置,您可以根据自己的意愿修改 .stl 文件。

在 .stl 文件中还包括对伺服电机转子的扩展。
为了稍后安装外壳,我推荐使用双面胶带。但是,在正确调整所有内容之前,您不应该修复此问题。
5.所有零件的组装
现在所有零件都准备好了,我们可以组装所有东西了。
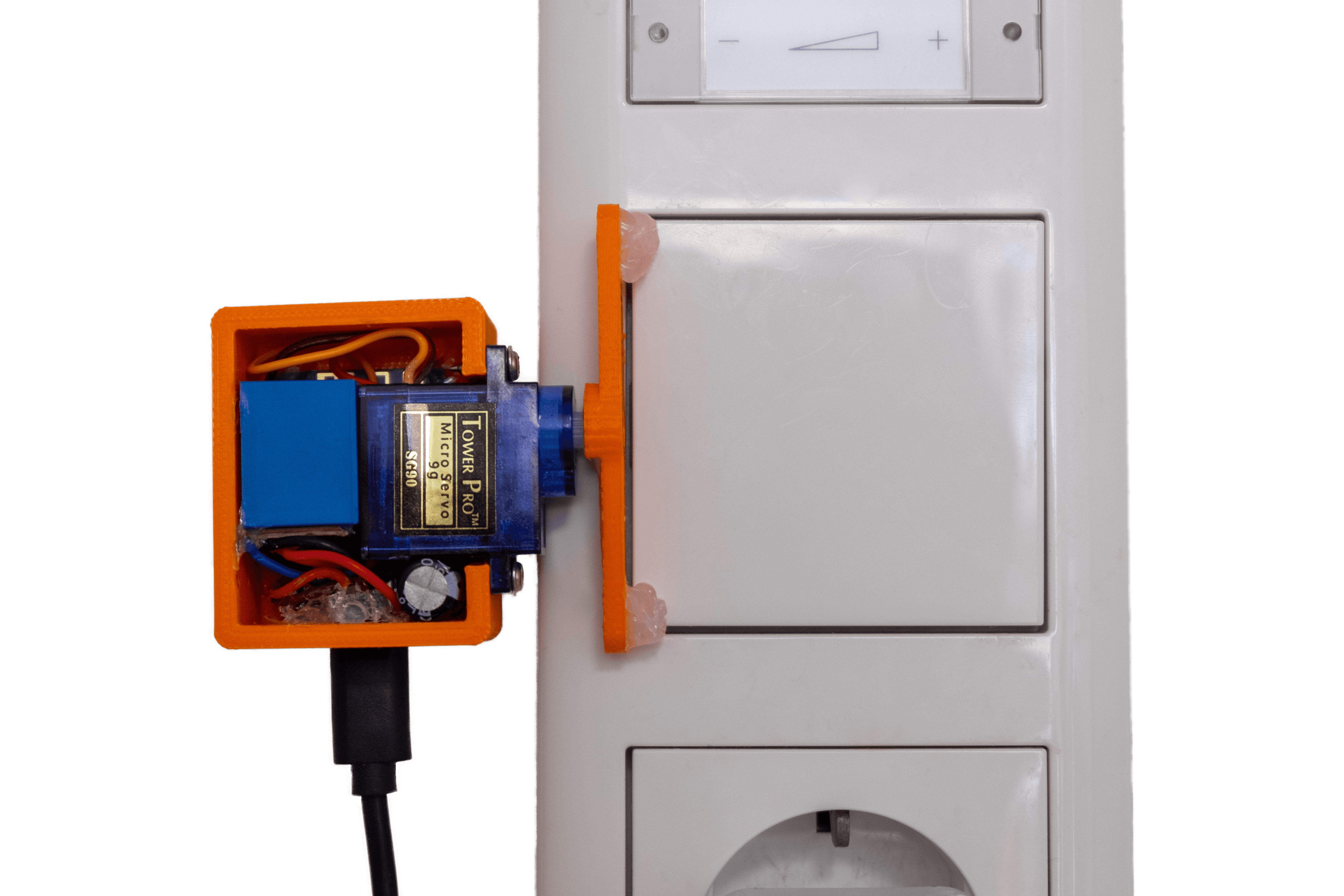
首先,您应该将伺服电机和可选继电器的电线焊接到 D1 Mini 板上。之后您可以将 D1 Mini 放在外壳底部。然后将电路板与整个 USB 电缆对齐。之后,您可以使用第二种胶水或热胶将电路板连接到外壳上。然后将继电器定位在套管中大孔的对面。最后一步,使用随附的螺钉将伺服电机安装到外壳上,并将带或不带延伸件的转子拧到伺服电机上。
它看起来像这样:

测试时出现闪退问题。
该项目的成本如下:
总计:~15-20€
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !