

介绍:-
由于工作、学校和其他责任,对于我们大多数人来说,在规定的时间起床仍然是必须的。所以很自然地,许多人依靠闹钟开始新的一天。但是,它们真的是在帮我们一个忙,还是这种对闹钟的依赖是有害的?
每次迟到对我们大多数人来说都是一个大问题。每天早上醒来,你才发现自己睡过头了!那么今天我们要解决这个问题,方法是创建一个每天早上都会叫醒你的闹钟。
我想你们每个人都希望早上准时起床!
但有时由于闹钟的错误功能,您可能不得不面临迟到所需目的地的问题。
在职的:-
您不希望您的闹钟与众不同吗?Bolt IoT 闹钟来拯救我们,因为我们将使用蜂鸣器和名为 Integromat 的软件来构建它。
该系统可以在任何需要的时间为您设置闹钟,并可以通过帮助 Bolt IoT 模块和使用 Integromat 将您叫醒。
警报通过在 Integromat 上设置场景来工作,该场景会在一天中的所需时间激活连接到 Bolt WiFi 模块的蜂鸣器,因为 integromat 是最先进的在线自动化平台,可以很好地满足此类家庭自动化服务!
TLDR:-该系统通过在 Integromat 服务上设置一个场景来工作,该场景通过使用它的 API 密钥激活连接到您的 Bolt 设备的蜂鸣器,每天在设定的时间激活警报。
硬件连接:-

螺栓装置 --> 蜂鸣器
GND <--> -ve Pin(较短的一个)
Pin 1 <--> +ve Pin(较长的一个)
第1步:收集组件
第 2 步:连接组件
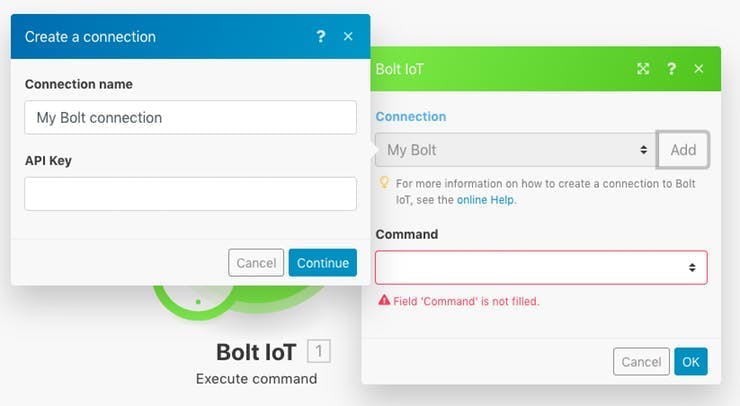
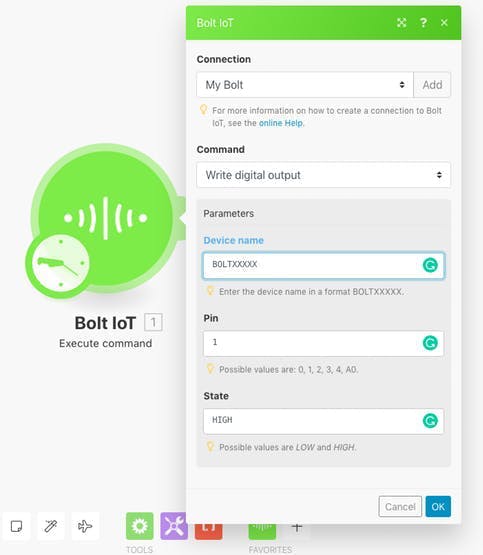
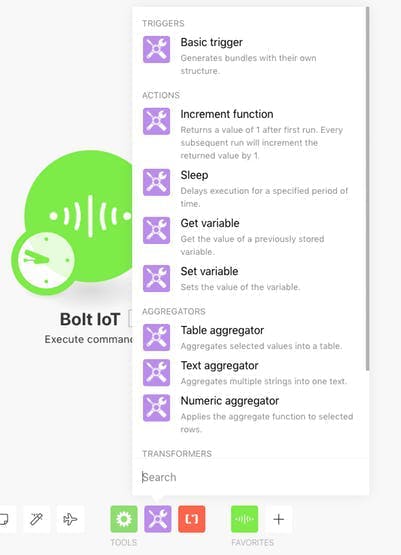
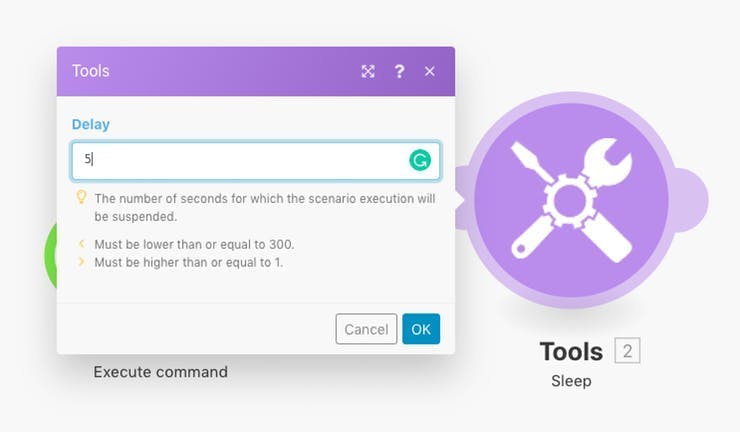
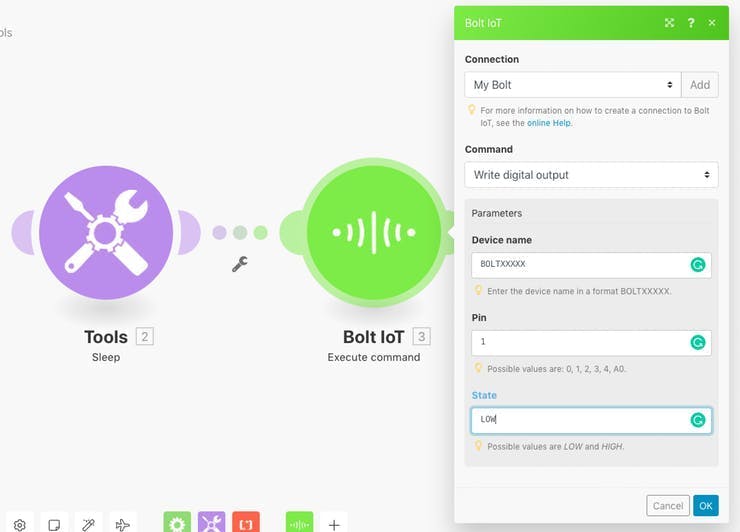
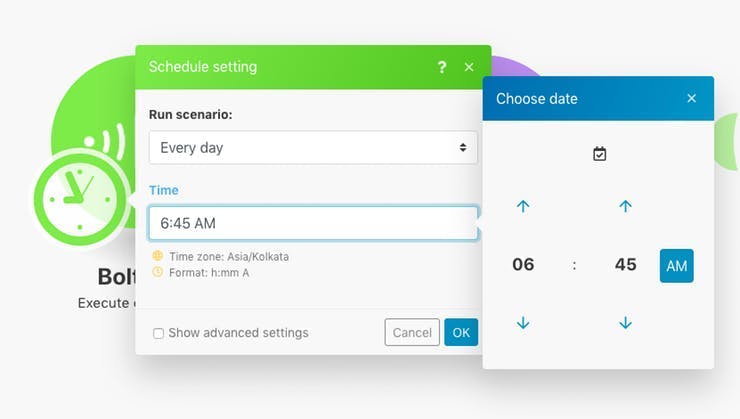
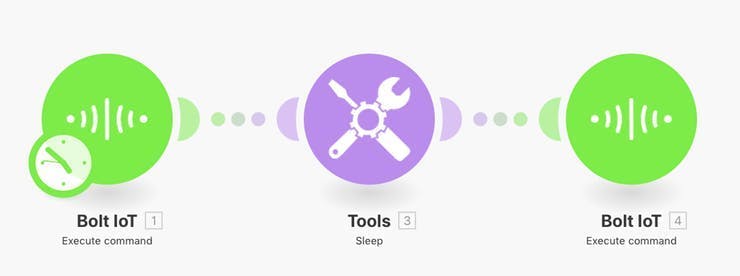
第 3 步:创建流程


将 BOLTXXXX 替换为您的 Bolt ID



将 BOLTXXXX 替换为您的 Bolt ID



所以通过这个你已经创建了你自己的支持物联网的智能闹钟,它永远不会让你失望,因为它会准时叫醒你,这样你就不会迟到你想要的目的地。
这可能会导致错过重要任务并浪费宝贵的时间。为了克服这个问题,提出了一种基于物联网的智能时钟来帮助人们按时起床。
现在,这应该足够响亮并且非常方便地唤醒您和您的家人,但请确保他们不会砸碎或破坏您的 Bolt IoT 闹钟,好吗?
至此,我的工作就结束了,现在轮到你们来享受这个创新的想法,并在您的日常工作中利用互联网了!
如果您对如何改进有任何想法,请随时与我联系。
学分:(SAMARTH CHUGH)
(Bharati vidyapeeth 工程学院的 ECE 学生)。
.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !