

每天早上为了早起,我们使用闹钟或手机来执行闹钟的任务。假设我们没有闹钟或手机,那我们怎么办呢?
这个项目是我们的解决方案。在这个项目中,我们正在制作一个基于物联网 (IOT) 的闹钟,我们在其中使用了 bolt wifi 模块。
第 1 步:软件连接。
#。在 bolt cloud 上注册你的 bolt wifi 模块。
#。要使用 integromat 的在线服务,我们必须在 integromat 上创建帐户。
第 2 步:硬件连接。
#。识别蜂鸣器的正负引脚。为此请记住,蜂鸣器的较长引脚是正极,较短的引脚是负极。
#。在公对母线的帮助下,将蜂鸣器的正极连接到任一 GPIO 引脚,即 -0、1、2、3、4。如果蜂鸣器连接到引脚“0”,我将正极连接到引脚“0”。
#.在公对母线的帮助下将蜂鸣器的负极引脚连接到引脚“GND”。
#。要为螺栓设备供电,请将其连接到连接到合适电源适配器的微型 USB 电缆。

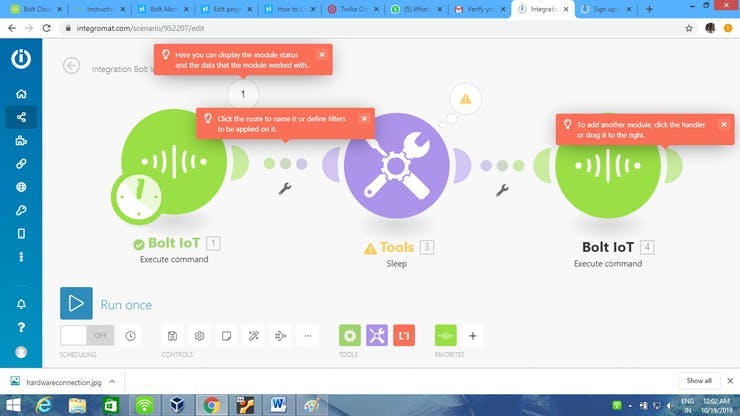
第 3 步:在 integromat 上设置时间。
#.在https://www.integromat.com上免费创建 integromat 帐户
#。验证帐户后登录。
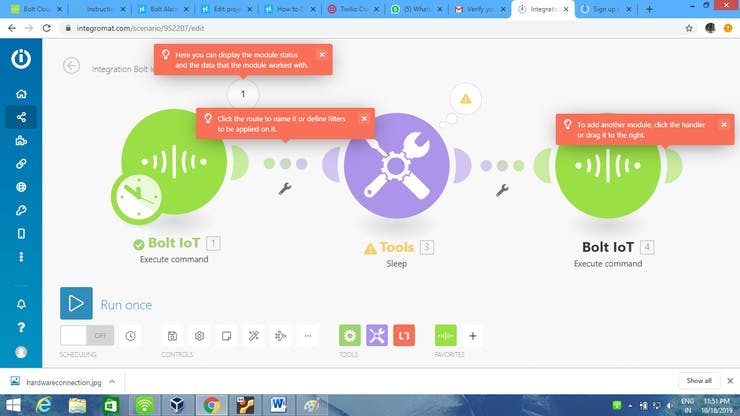
#。单击图标“创建新场景”。
#.在搜索栏中搜索“boltiot”并选择它。
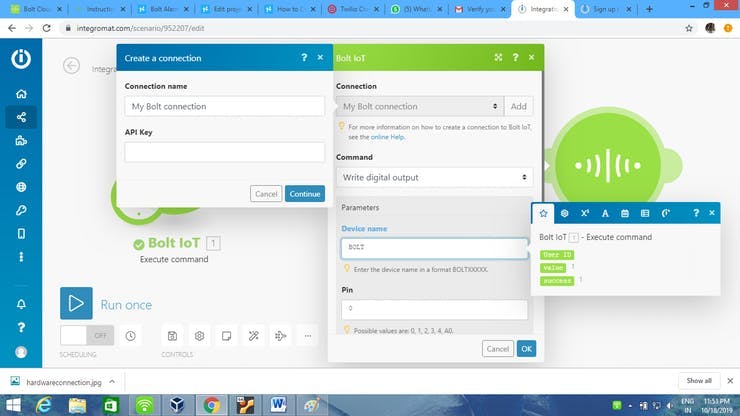
#。单击添加按钮。
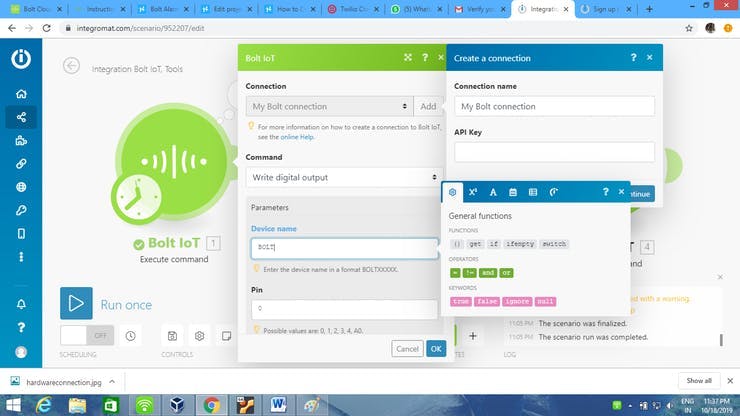
#。在我的连接中选择我的螺栓,
#, 输入api密钥。你可以在你的螺栓云仪表板上找到 api 密钥。

#。点击继续。
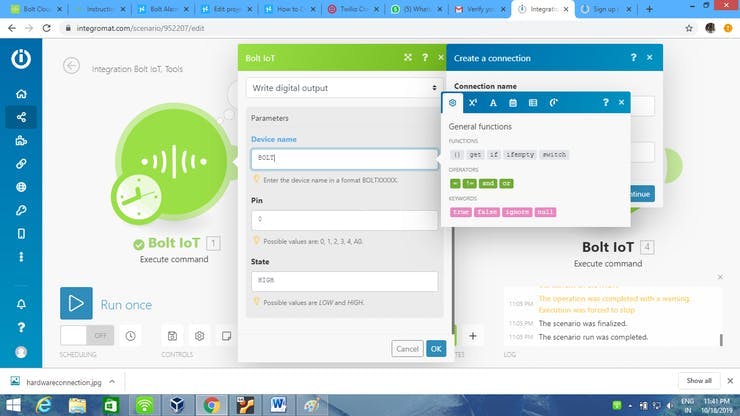
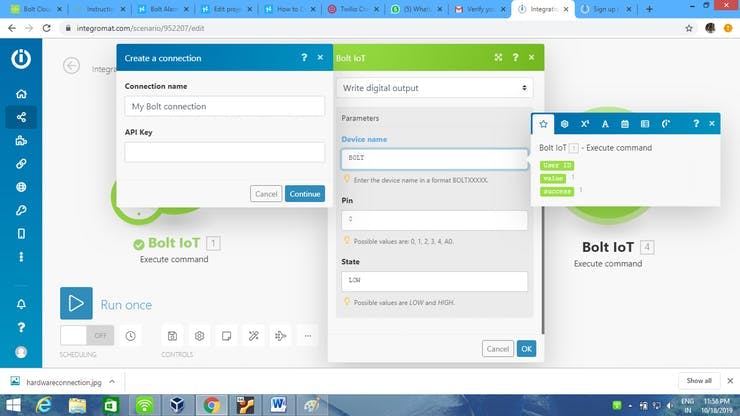
#.Select 命令写入数字输出。
#。在设备名称中写入您的 bolt wifi 模块 ID,您可以在您的 bolt 云仪表板上以“BOLTXXXXXXX”的形式找到它。
#Select pin 并在其中写入“0”,因为我们在 pin 0 中获取输出,以便打开蜂鸣器。
#.Write状态低。

#.点击确定。
#。我们希望我们的蜂鸣器在关闭之前发出几秒钟的蜂鸣声。
我们需要添加延迟,以便我们的蜂鸣器在特定时间响起。
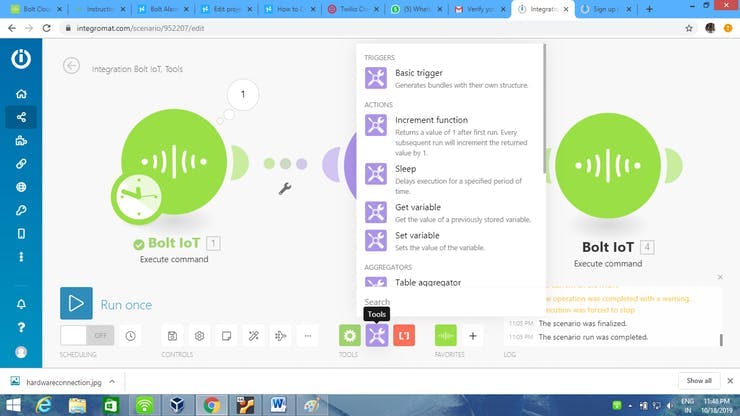
#.为此选择工具图标。
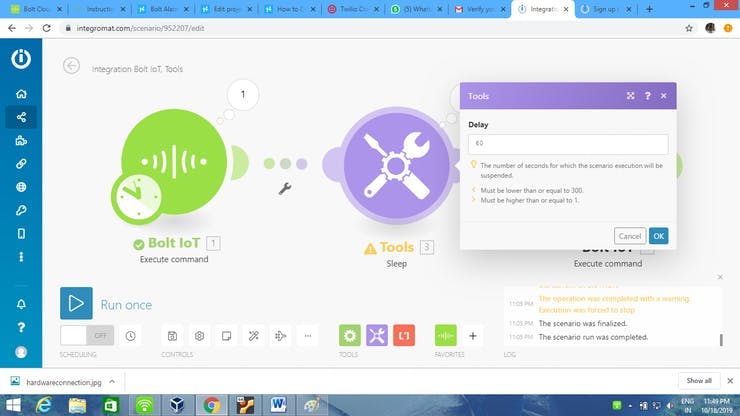
#。在这个选择睡眠

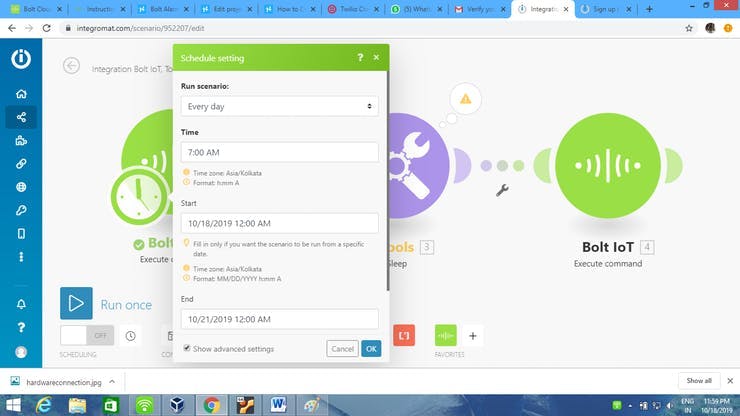
# 在点击睡眠后写下我们想要让蜂鸣器响起的秒数,即设置延迟时间。我将延迟时间设置为 60 秒

#。单击添加新模块并再次选择 Bolt IoT。现在,在这个模块中,我们将通过向蜂鸣器发送低电平来关闭蜂鸣器。

#。选择这个新模块并选择 My bolt 作为连接。
#。输入 api 密钥。您可以在螺栓云仪表板中获取您的 api 密钥。

#。选择命令写入数字输出。
#。在设备名称中填写您的bolt设备id。您可以在bolt云仪表盘上以“BOLTXXXXXXX”的形式对您的bolt设备id进行罚款。
#。IN引脚部分写0。
#。在state中,写LOW因为我们要关闭蜂鸣器。

#.至此,我们已经设置了响起蜂鸣器的场景。现在,我们将以响铃时间的形式给它一些背景信息。
#.单击初始 Bolt 模块上的小时钟图标。这是调度选项。选择您希望闹钟响起的时间,然后单击“确定”。

#.就是这样,你已经成功地设置了你的报警场景。不要忘记保存您的场景。
#.要测试蜂鸣器是否真正工作,请单击“运行一次”按钮。蜂鸣器应响起 5 秒钟,然后关闭。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !