

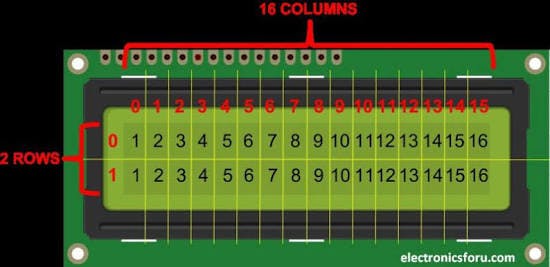
为了在人类世界和机器世界之间建立良好的沟通,显示单元扮演着重要的角色。因此它们是嵌入式系统的重要组成部分。显示单元——无论大小,都遵循相同的基本原理。除了图形显示器和 3D 显示器等复杂显示单元外,您还必须知道使用 16x1 和 16x2 单元等简单显示器。16x1 显示单元将有 16 个字符并且排在一行中。16x2 LCD 总共有 32 个字符,第 1 行有 16 个字符,第 2 行有 16 个字符。这里必须了解每个字符有 5x10=50 个像素,因此要显示一个字符,所有 50 个像素必须一起工作。但我们不必担心,因为显示单元中还有另一个控制器 (HD44780) 负责控制像素。

与普通开发板不同,将 LCD 连接到 ARDUINO 非常容易。在这里我们不用担心数据的发送和接收。我们只需定义引脚号,它就可以在 LCD 上显示数据。与普通开发板不同,将 LCD 连接到 ARDUINO 非常容易。在这里我们不用担心数据的发送和接收。我们只需要定义引脚号,就可以在 LCD 上显示数据了。
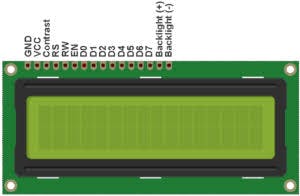
在 16x2 LCD 中,如果有背光,则总共有 16 个引脚,如果没有背光,则有 14 个引脚。可以为背光灯引脚供电或留下。现在在 14 个引脚中有 8 个数据引脚(7-14 或 D0-D7),2 个电源引脚(1&2 或 VSS&VDD 或 GND&+5v),第 3 个用于对比度控制的引脚(VEE 控制字符应显示的厚度) 和 3 个控制引脚 (RS&RW&E)。

在电路中,您可以观察到我只使用了两个控制引脚,这提供了灵活性。对比位和 READ/WRITE 不经常使用,因此可以将它们短接到地。这会将 LCD 置于最高对比度和读取模式。我们只需要控制 ENABLE 和 RS 引脚来相应地发送字符和数据。
在 16x2 LCD 中,如果有背光,则总共有 16 个引脚,如果没有背光,则有 14 个引脚。可以为背光灯引脚供电或留下。现在在 14 个引脚中有 8 个数据引脚(7-14 或 D0-D7),2 个电源引脚(1&2 或 VSS&VDD 或 GND&+5v),第 3 个用于对比度控制的引脚(VEE 控制字符应显示的厚度) 和 3 个控制引脚 (RS&RW&E)。
在电路中,您可以观察到我只使用了两个控制引脚,这提供了灵活性。对比位和 READ/WRITE 不经常使用,因此可以将它们短接到地。这会将 LCD 置于最高对比度和读取模式。我们只需要控制 ENABLE 和 RS 引脚以相应地发送字符和数据。在电路中,您可以观察到我只使用了两个控制引脚,这提供了灵活性。对比位和 READ/WRITE 不经常使用,因此可以将它们短接到地。这会将 LCD 置于最高对比度和读取模式。我们只需要控制 ENABLE 和 RS 引脚来相应地发送字符和数据。
下面给出了为 LCD 完成的连接:
ARDUINO IDE 允许用户在 4 位模式下使用 LCD。这种类型的通信使用户能够减少 ARDUINO 上的引脚使用,与其他 ARDUINO 不同,ARDUINO 无需单独编程即可在 4 位模式下使用它,因为默认情况下 ARDUINO 设置为在 4 位模式下通信。在电路中您可以看到我们使用了 4 位通信(D4-D7)。
要将 LCD 连接到 ARDUINO UNO,我们需要了解一些事情。
#include
lcd.begin(16, 2);
LiquidCrystal lcd(
lcd.print("hello, world!");
我们只需要查看这四行即可在 ARDUINO 和 LCD 之间建立通信。
首先我们需要启用头文件('#include '),这个头文件中写有指令,使用户能够以 4 位模式将 LCD 连接到 UNO,而不会出现任何模糊。有了这个头文件,我们就不需要一点一点地向LCD发送数据,这一切都会被处理好,我们不必编写一个向LCD一点一点地发送数据或命令的程序。
其次,我们需要告诉电路板我们在这里使用的是哪种类型的 LCD。因为我们有这么多不同类型的 LCD(如 20x4、16x2、16x1 等)。在这里,我们将一个 16x2 LCD 连接到 UNO,因此我们得到“lcd.begin(16, 2);”。对于 16x1,我们得到“lcd.begin(16, 1);”。
在本说明中,我们将告诉电路板我们连接引脚的位置。连接的引脚需要依次表示为“RS、En、D4、D5、D6、D7”。这些引脚要正确表示。由于我们已将 RS 连接到 PIN0 等,如电路图中所示,我们将板的引脚号表示为“LiquidCrystal lcd(13, 12, 5, 4, 3, 2);”。需要在LCD上显示的数据应该写成“lcd.print("hello, world!");”。使用此命令,LCD 会显示“hello, world!”。
如您所见,我们无需担心任何其他事情,只需进行初始化,UNO 就可以显示数据了。我们不必在这里编写一个程序循环来逐个字节地发送数据。
试试这个,如果你觉得它有用,请尊重!
如果您在项目中遇到任何问题,请发表评论并告诉我!我通常会在 24 小时内回复。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !