

在本教程中,我将介绍如何将 16x2 LCD 与 Raspberry pi4 连接的步骤。
今天我把这个项目分成了几个步骤。如果你和我一起完成这些步骤,我希望你能完成这个项目。
我们走吧
下面列出了本 Raspberry Pi 4LCD 教程所需的设备。
每当您遇到看起来有 16 个连接器的 LCD 时,它很可能使用的是 HD44780 控制器。这些器件提供相同的引脚排列,使其相对易于使用。LCD 使用并行接口,这意味着我们需要树莓派 pi4 的许多引脚来控制它。在本教程中,我们将使用 4 个数据引脚(4 位模式)和两个控制引脚。
数据引脚很简单。他们正在向显示器发送数据(切换高/低)。我们将只使用写入模式而不读取任何数据。
寄存器选择引脚有两种用途。当拉低时,它可以向 LCD 发送命令(例如移动到的位置或清除屏幕)。这称为写入指令或命令寄存器。当以另一种方式切换时 (1) 寄存器选择引脚进入数据模式并将用于将数据发送到屏幕。
读/写引脚将被拉低(只写),因为我们只想根据此设置写入 LCD。
启用引脚将被切换以将数据写入寄存器。
接地
VCC - 5v 不是 3.3v
电位器的对比度调整 (VO)
寄存器选择 (RS)。RS=0:命令,RS=1:数据
读/写(R/W)。R/W=0:写入,R/W=1:读取(我们不会使用此引脚)
时钟(启用)。下降沿触发
Bit 0(不用于 4 位操作)
Bit 1(不用于 4 位操作)
Bit 2(不用于 4 位操作)
Bit 3(不用于 4 位操作)
Bit 4
Bit 5
位 6
位 7
背光 LED 阳极 (+)
背光 LED 阴极 (-) 在接线之前,请检查您的 LCD 是否有 LED 背光,而不是 EL 背光。LED背光使用10-40mA的功率,EL背光使用200+ma!EL 背光灯通常很便宜,但无法使用,请确保不要使用,否则会使 Pi 过载。一些具有 LED 背光的廉价 LCD 在 LCD 模块上不包括用于背光的电阻,如果您不确定,请在引脚 15 和 5V 之间连接一个 1Kohm 电阻,而不是直接连接。所有 Adafruit LCD 都具有内置电阻的 LED 背光,因此您不需要额外的电阻!

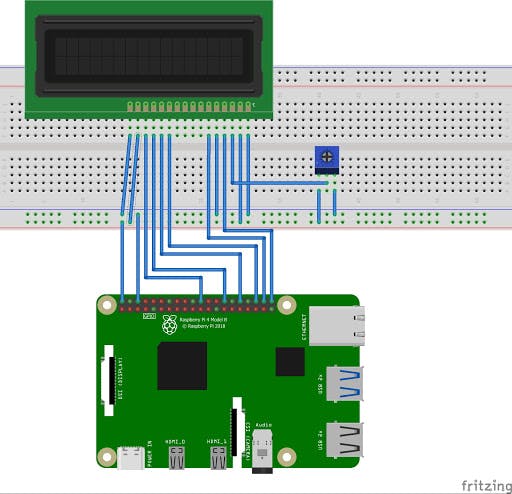
首先,将 Cobbler 电源引脚连接到面包板电源导轨。鞋匠的 +5.0V 连接到红色条纹导轨(红线),鞋匠的 GND 连接到蓝色条纹导轨(黑线)
为了向 LCD 发送数据,我们将按如下
方式连接 LCD 的 Pin #1 接地 LCD 的
Pin #2 到 +5V
Pin #3 (Vo) 连接到电位器的中间
Pin #4 (RS) 连接到 Cobbler #21
Pin #5 (RW) 接地
Pin #6 (EN) 连接到 Cobbler #20
跳过 LCD Pins #7、#8、#9 和 #10
Pin #11 ( D4) 连接到 cobbler #16
Pin #12 (D5) 连接到 Cobbler #12
Pin #13 (D6) 连接到 Cobber #1
Pin #14 (D7) 连接到 Cobber #25
Pin #15 (LED +) 连接到 + 5V(红线)
引脚#16(LED -)接地(黑线)
然后接电位器,左脚接地(黑线),右脚接+5V(红线)
在这个例子中,我将安装和使用来自 Adafruit 的库。它专为 Adafruit LCD 板设计,但也适用于其他品牌。如果您的显示板使用 HD44780 控制器,那么它应该完全没有问题。
首先,通过运行以下命令将所需的 git 目录克隆到 Raspberry Pi4。
git clone https://github.com/adafruit/Adafruit_Python_CharLCD.git
接下来进入我们刚刚克隆的目录并运行安装文件。
cd ./Adafruit_Python_CharLCD
sudo python setup.py install
P 上一个项目 Raspberry pi4
使用 Raspberry Pi4 的 PIR 运动传感器 | 接口教程
Raspberry pi4 Workshop PIR Sensor - 使用 IFTTT 的电子邮件发送运动检测器
如何使用 Raspberry Pi4 摄像头和 PIR 传感器发送电子邮件
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !