

RGB LED 广泛用于 Arduino 平台的许多项目中。他们致力于任何色调的基本颜色组合的基本概念,即红色、绿色和蓝色。所有颜色都包含这些基本颜色成分。因此,我们可以使用 RGB LED 制作任何我们想要的颜色。
在市场上,有两种类型的 RGB LED——共阴极和共阳极 LED。人们(尤其是初学者)经常感到困惑,因为共阴极很容易使用,但共阳极的表现不同,即使它们来自同一品牌并且在同一张 Arduino 草图上看起来相同。
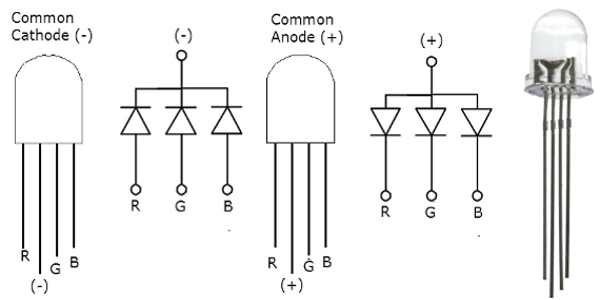
这些 LED 具有三个微型 LED,具有 3 种原色(红色、绿色和蓝色),其中一个端子对所有 LED 都是通用的。有些具有公共正极端子(阳极),有些具有公共负极端子(阴极)。当不同的电压施加到不同的 LED 时,它们会混合并产生数千种颜色。

CC 和 CA RGB LED 的电路图。
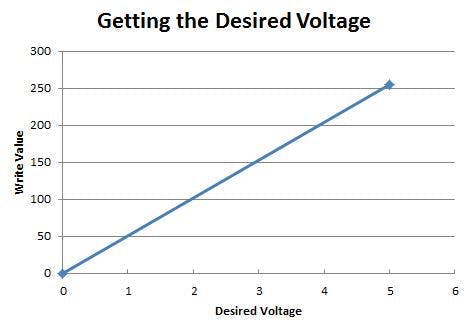
对于从 0 V 到 5V 的模拟电压,值 (0 - 255) 作为数字值输入。
这是通过遵守公式和关系来完成的:

该公式可以使用图上两点的直线方程来计算。
数字值= 51 x模拟电压
例如,如果需要 2 V 的模拟电压,则要输入的数字值为 2 乘以 51,即等于 102。
设置电路:
连接组件很容易。
上传草图并打开串行监视器以输入值。
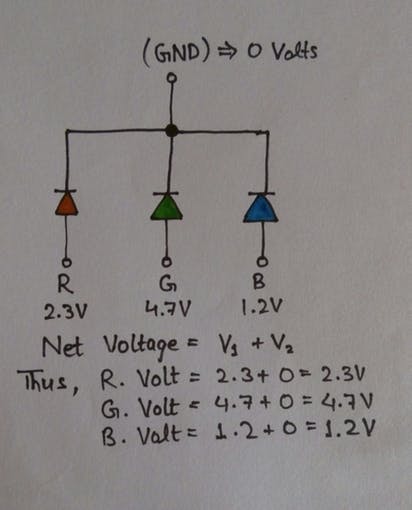
共阴极电路很容易玩,编码也很简单。值越大,相应颜色的强度就越大。这称为电流源。
CC RGB LED 的工作:

while(Serial.available()==0){
}
redBrightness = Serial.parseInt(); //Stores value in variable
Serial.println(redBrightness); //prints value on serial monitor
analogWrite(red, redBrightness); //sends analog signals to red LED
设置电路:
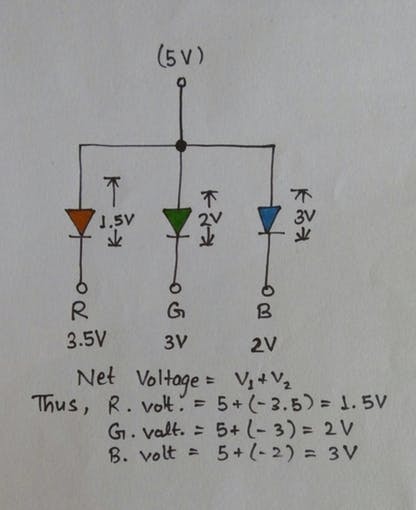
为此,代码不会做值越大,相应颜色的强度就越大。这些 LED 的工作原理是电流吸收。
CC RGB LED 的工作:

while(Serial.available()==0){
}
blueBrightness = 255 - Serial.parseInt();
/**
Here, the value is taken and the difference between value and 255(peak value) is stored in the variable.
**/
Serial.println(blueBrightness); //Prints value on the serial monitor
Serial.println(" ");
analogWrite(blue, blueBrightness); //sends analog signals to blue LED
例如:我们要为蓝色 LED 提供 3 V 电压。使用公式,3 x 51 = 153!
因此,最后,所提供的净电压为 3 V,符合要求。
自 1/2010 起,数据表中的引脚已正确标记。引脚 3 为绿色,引脚 4 为蓝色。之前购买的那些将在 Pin 3 上显示蓝色,在 Pin 4 上显示绿色。
祝你好运,试试这个!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !