

我的宿舍套房公共休息室的墙壁周围有几个 LED 灯带,每当我们举办聚会和派对时,我们都会打开它们。它们可以从一种颜色过渡到另一种颜色,但这就是它们所能做的。我想,为了提高未来派对的质量,我会编写一个 LED 灯条来响应音乐!搬出去后,我还想把这个反应式 LED 灯条放在我的桌面显示器背面,为我的房间增添灯光秀!
该项目分为四个部分:录制/播放音频、分析音频以获取可用数据、将 Pocketbeagle 连接到 LED 灯带,以及让 Pocketbeagle 触发 LED 灯带以响应音频数据。所有软件说明都在GitHub中,每个部分都有进一步的描述。
构建说明
袖珍猎犬焊接
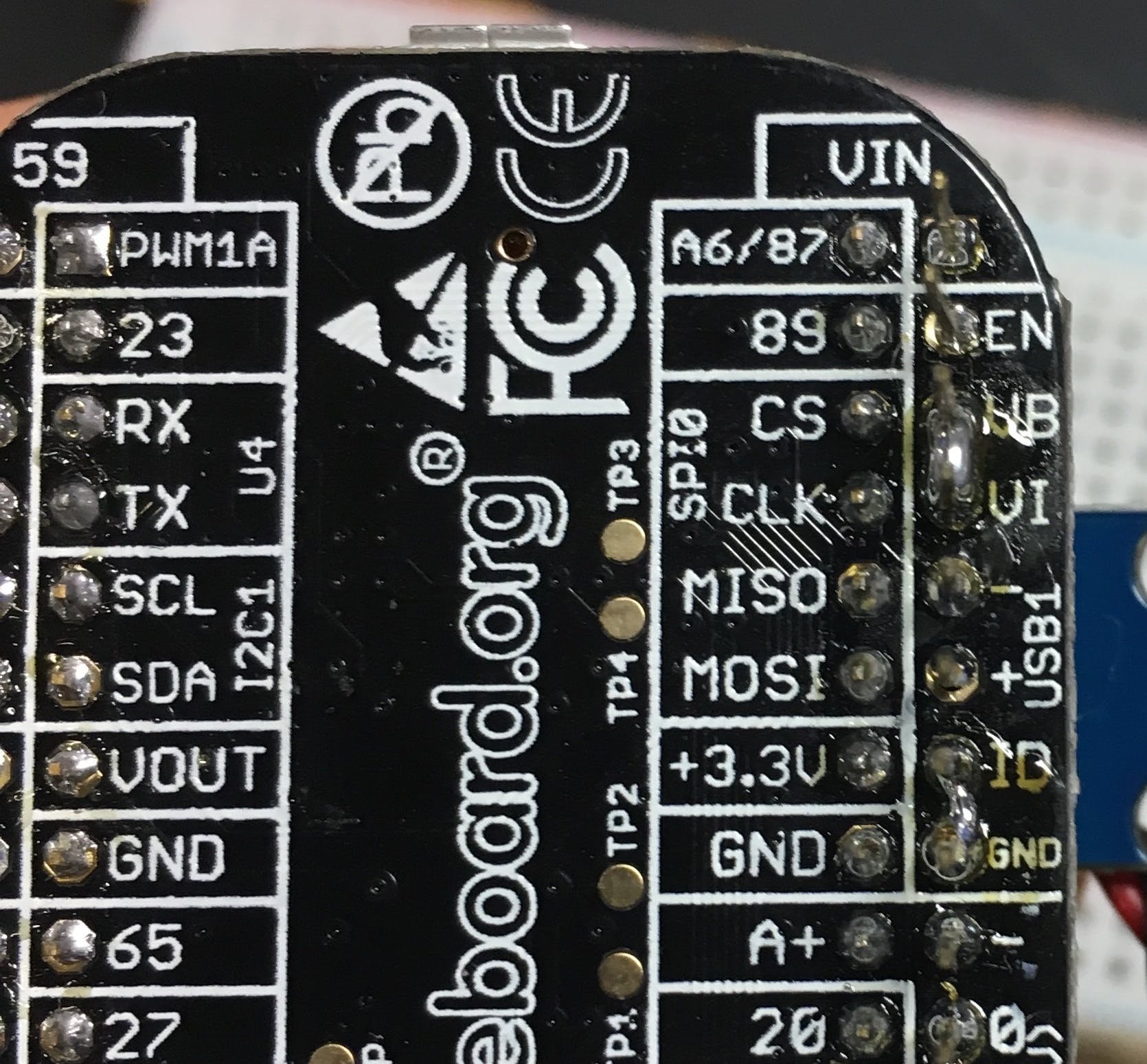
要使用 microUSB 分线板,我需要先将一些引脚焊接在一起(P1.05 和 P1.07,P.13 和 P.15)。

木箱_
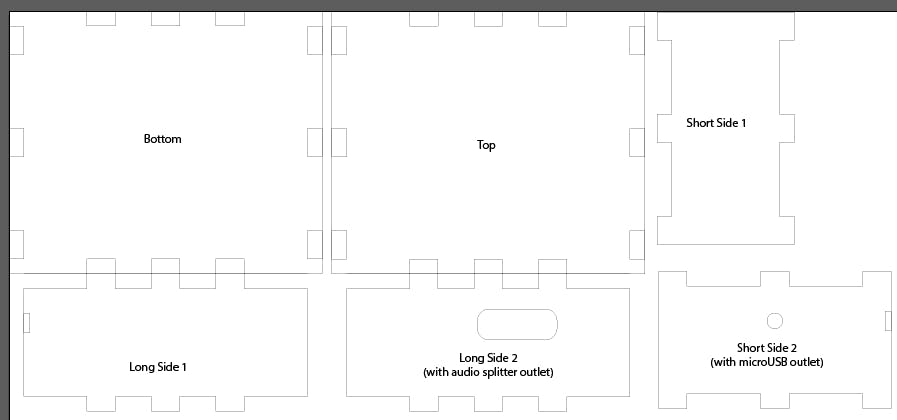
为了在 Pocketbeagle 周围构建盒子,我激光切割了一块 1/4" 英寸的胶合板,并附有此页面上的 .ai 文件。

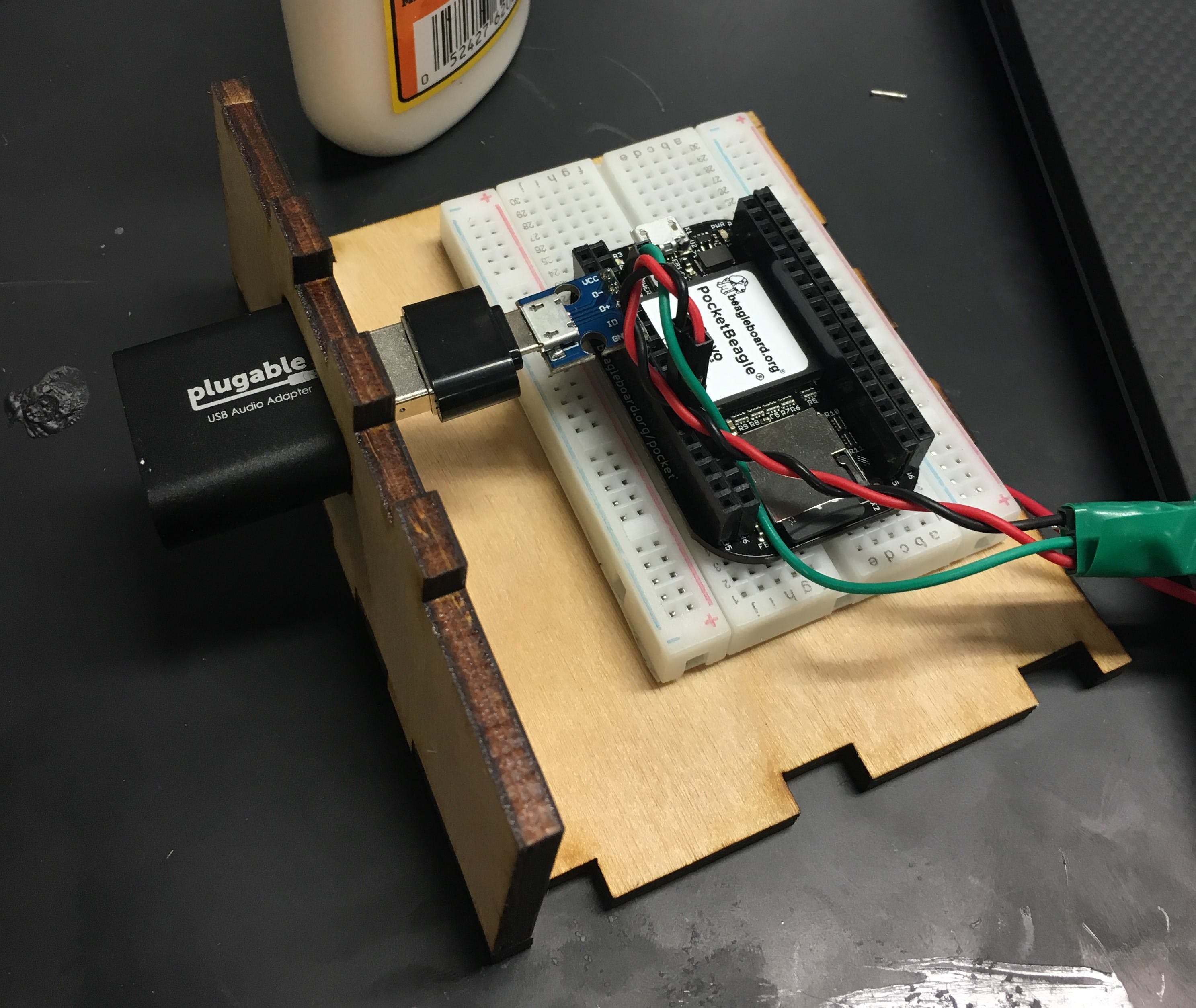
按照上图中的注释将盒子放在一起很简单。我会先将带有插座(长边 1、长边 2 和短边 2)的部分放在其他位置之前。这可确保插座在其他部件之前安装(或不安装,请参见下面的注释)。

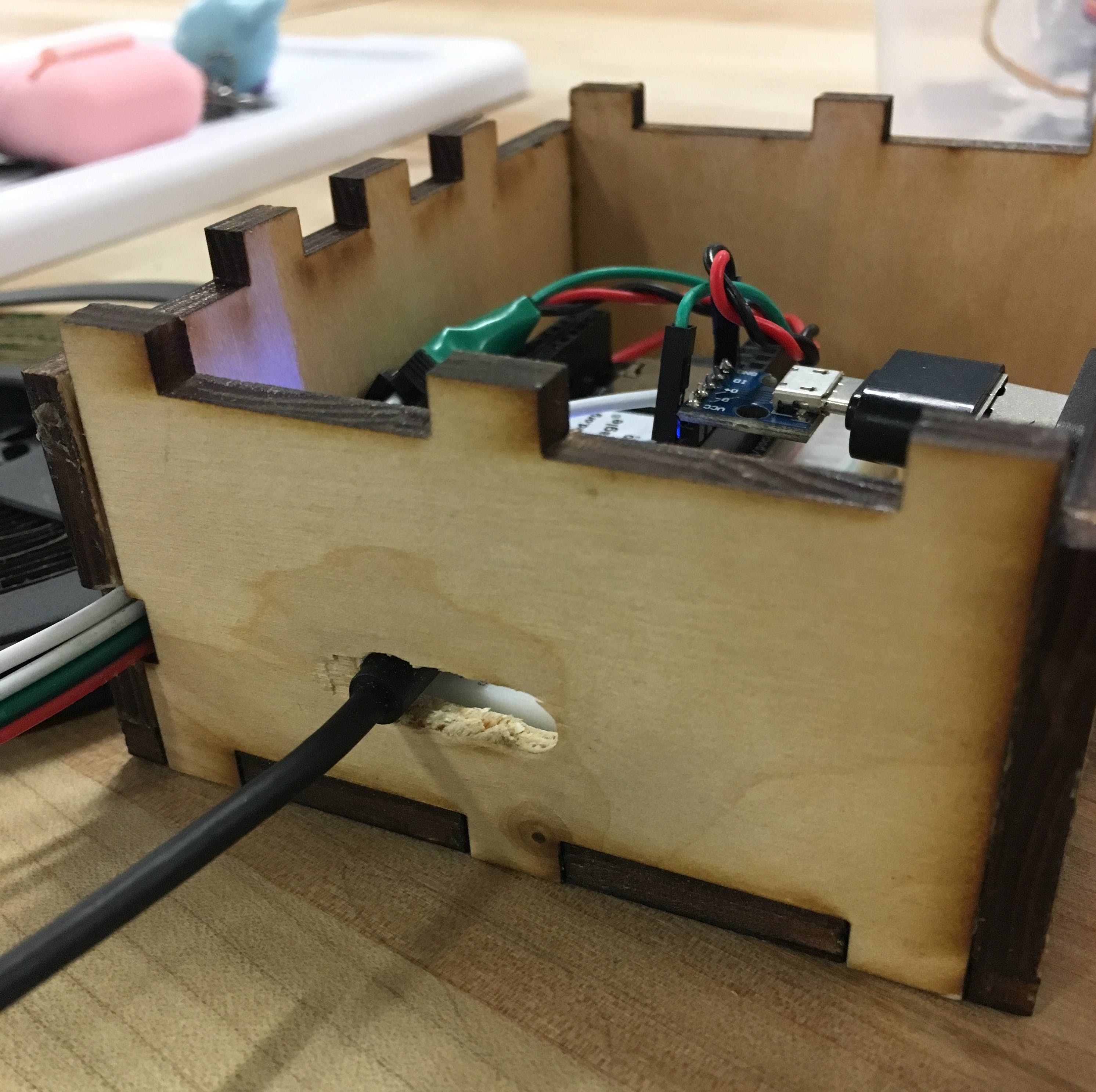
安装这些部件时,我意识到我在 Short Side 2 中切割的 microUSB 插座太小了 - 我只考虑了集线器的小圆形部分,而不是实际尺寸限制的大矩形集线器。为了修复这个错误,我使用电钻和 6mm 钻头使圆更接近椭圆形。这使得矩形轮毂能够穿过。

LED 线的插座也有类似的问题。我把原来的激光切割开得太窄了,因为我忘了考虑两根额外的电线。我用锉刀和锉刀增加了开口的大小。

操作说明
要创建可视化工具,首先将 Pocketbeagle 的必要引脚焊接在一起以用于 microUSB 分线板。按照fritzing图连接组件,并将Pocketbeagle通过microUSB插入计算机。按照 GitHub 上的软件说明录制 WAV 文件,然后随着 LED 灯光秀及时播放该 WAV 文件!
未来的改进
我最初的目标是流式传输音乐并让音乐对流做出反应。录制WAV文件并阅读是一种临时解决方案;因为我害怕用信息淹没 Pocketbeagle,所以我选择了录音和播放方法,而不是响应轻快的现场音乐播放。最终,我想实现我最初的目标,即让 AUX 线播放音乐,同时让灯光直接对输入音频作出反应。此外,对于木箱,我会更改 microUSB 和 LED 线出口的大小和形状以适应组件的大小。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !