

韩流粉丝喜欢通过他们在韩流音乐会期间自豪地举起的 LED 灯显示屏(如下图所示)来表达对他们最喜欢的团体和成员的支持。对于一些粉丝来说,这意味着为他们支持的每个团体制作不同的 LED 显示屏。但是,如果只需按一下按钮,LED 显示屏就可以更改为显示对不同群体的支持,那会怎样呢?
作为一个顽固的 kpop 粉丝,我对这些灯光展示有着复杂的感受。我是否必须为我支持的每个组创建一个新的显示?作为一个站着 10 个以上不同的 kpop 团体的人,这不太可行。演唱会结束后的灯光秀怎么办?在完成创建其中一个显示器所需的所有工作后,我希望重新调整它的用途,以免它只是浪费在灰尘中。在设计一种新型光显示器时,我有动力解决这些问题。这种全新改进的 Kpop 风扇灯显示不仅可以让用户轻松地在不同组的灯显示之间切换,而且组的最佳热门歌曲也会与相应的灯显示一起播放!粉丝们可以即兴演奏他们团体的最佳歌曲,同时欣赏显示他们最喜欢的团体名称、徽标、和会员姓名。这款展示不仅是音乐会的完美配件,而且还可以作为装饰,将任何房间变成“点亮”即兴表演!
显示屏将配备 5 个按钮,颜色编码与特定的 kpop 组相对应。当按下一个按钮时,该组的名称、徽标和成员名称将在显示屏上滚动,同时该组的歌曲将在后台连续播放。让派对开始吧!
将接头焊接到 PocketBeagle
所需零件:
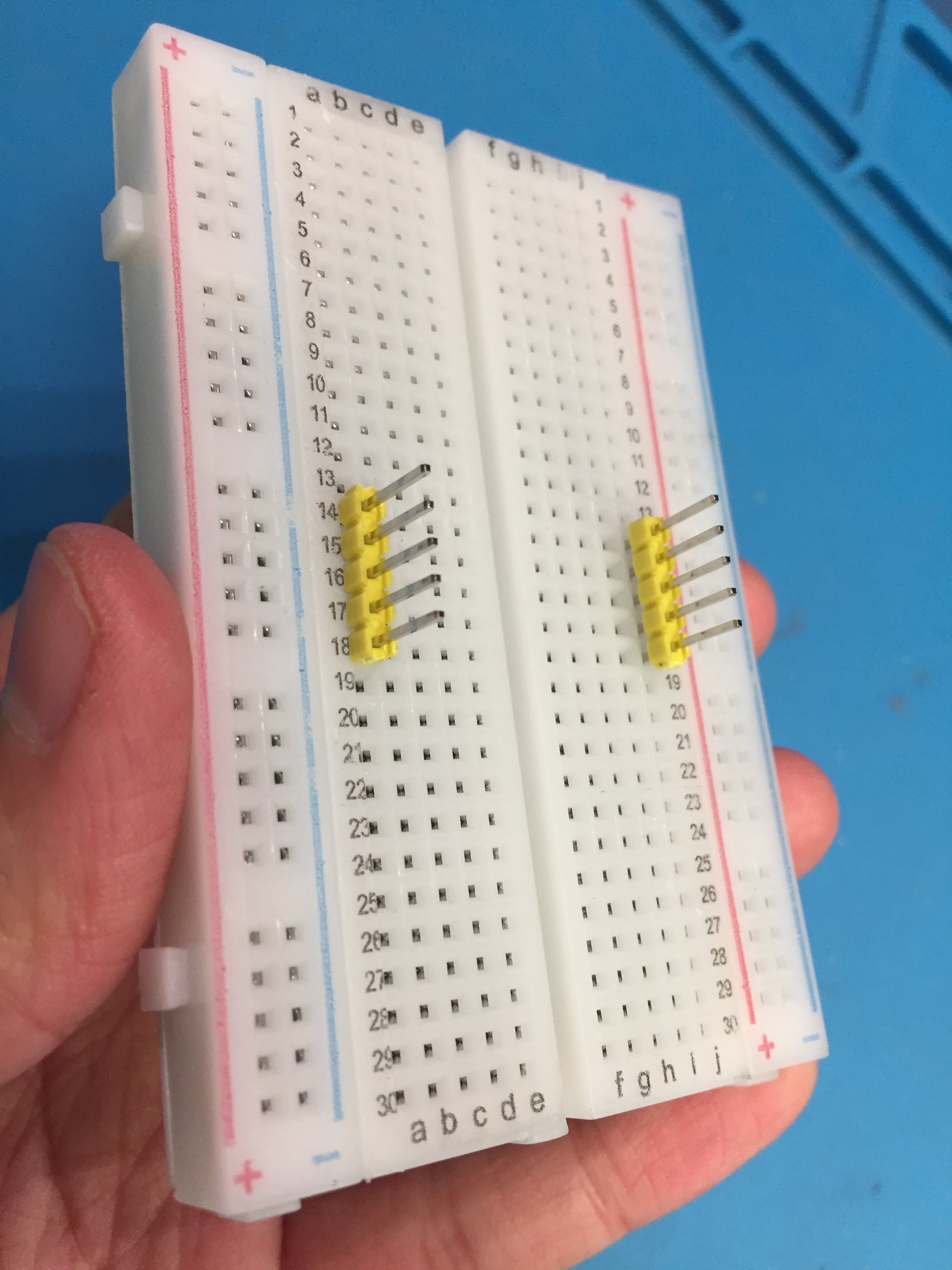
1. 使用双公头创建一个夹具。标题应该是面包板上 PocketBeagle 的宽度。

2. 使用尖嘴钳,将中间的四个引脚从母头(长引线和短引线)中拉出。这应该在间隙的两侧留下 18 个引线。
3. 使用剪线钳将集管分成两半。这应该会产生四个接头,每个接头有 18 个引脚:2 个短引线和 2 个长引线。
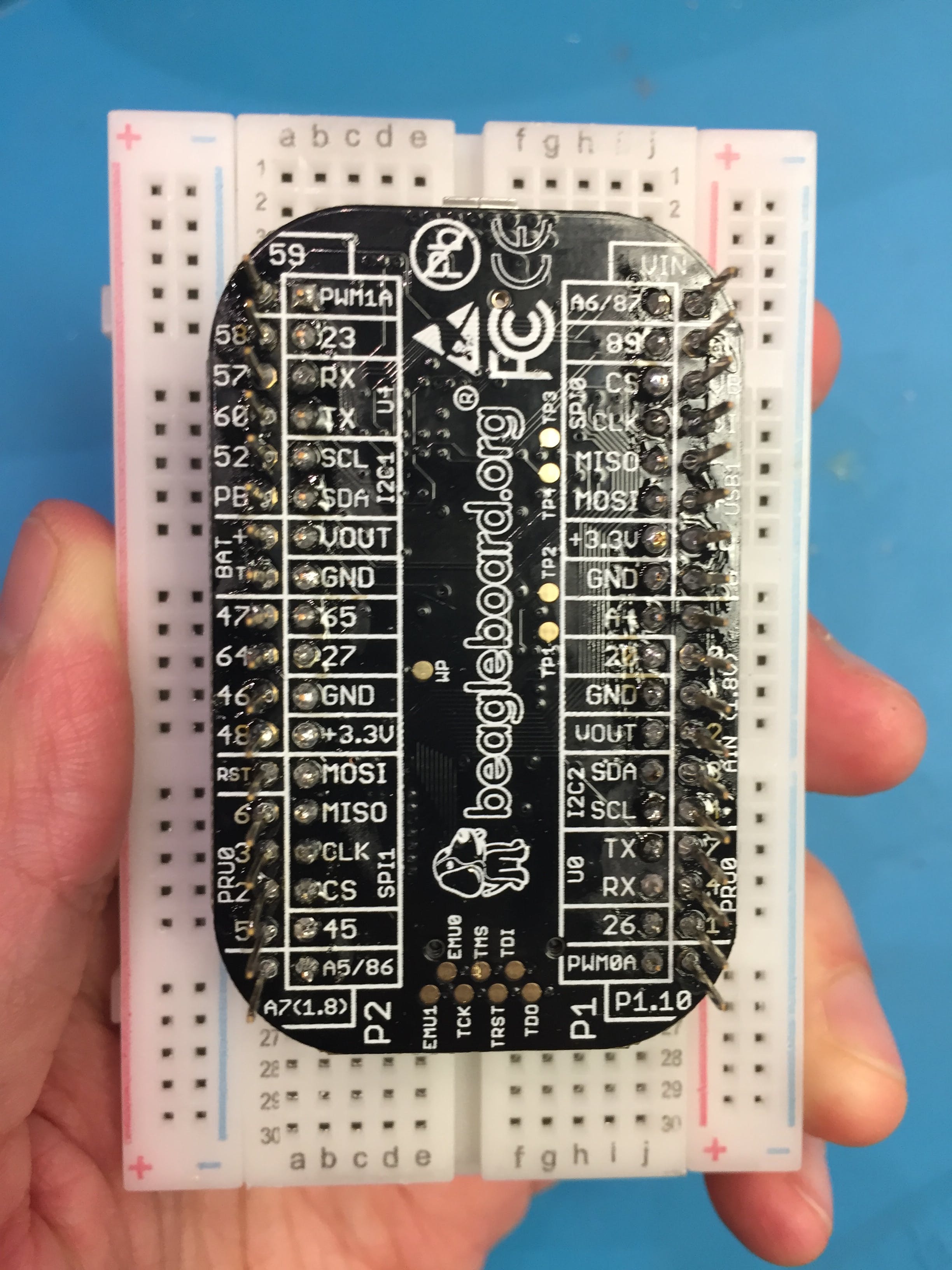
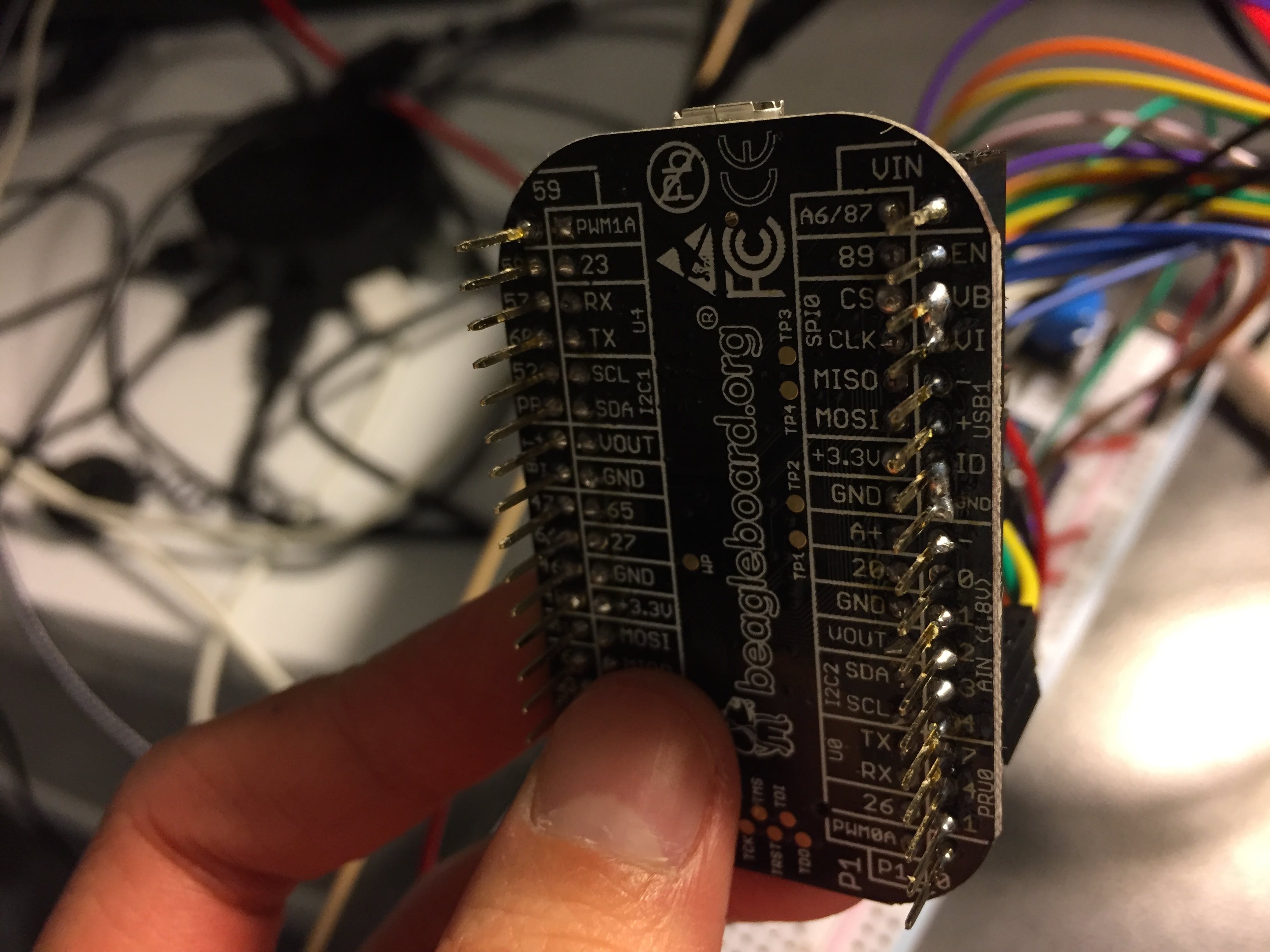
4. 将接头穿过 PocketBeagle 孔。确保引线位于 PocketBeagle 上带有引脚标签的一侧。

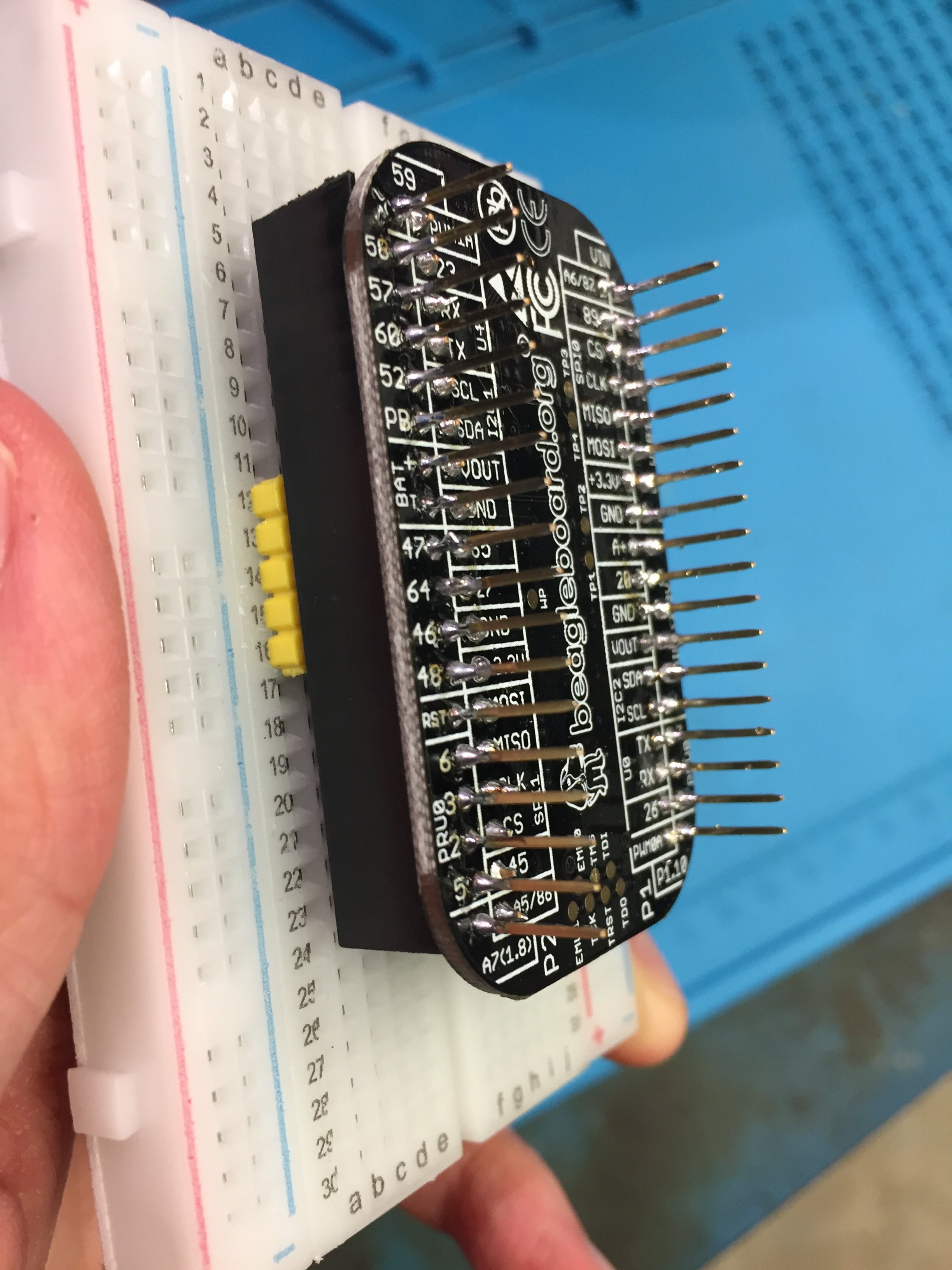
5. 将 PocketBeagle 放在夹具上,使导线朝上,接头排成一条直线,不要弯曲。

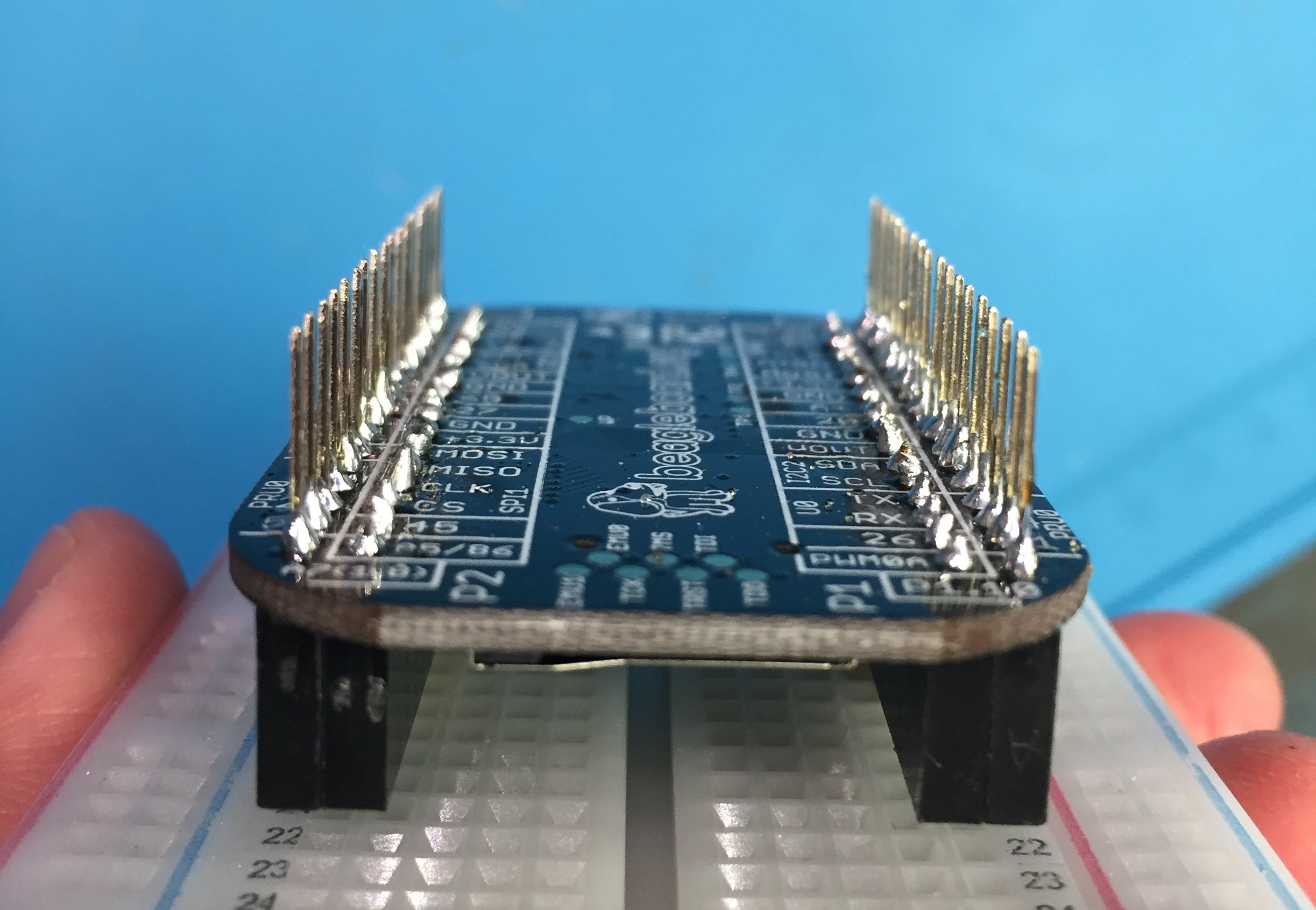
6. 仔细焊接每根引线。

7. 现在可以从夹具上取下 PocketBeagle 并准备使用。
音频硬件构建
所需零件:
脚步:
1. 将 V_BUS 和 V_IN 引脚(P1.5 和 P1.7)焊接在一起。
2. 将 ID 和 GND 引脚(P1.13 和 P1.15)焊接在一起。

3. 将母头转 USB A 型适配器的引脚插入 PocketBeagle 接头。引出线如下:
适配器-------------------- PocketBeagle
V_cc ------------------ V_BUS/V_IN (P1.7)
D--------------------- DN (P1.9)
D+ ---------------------- DP (P1.11)
ID ---------------------- ID (P1.13)
GND ------------------ GND (P1.15)
4. 将 USB 外部立体声适配器插入 USB 集线器,USB 集线器连接到母转 USB A 型适配器的 USB 端。
5. 将所选扬声器插入立体声适配器的绿色输出端口。
控制硬件构建
所需零件:
脚步:
1.将按钮放在面包板的中间,使左右引脚之间没有连接。
2. 将按钮的右下脚接地。
3. 将左上脚连接到 1.5 kOhm 电阻器和 3.3 V 电源。
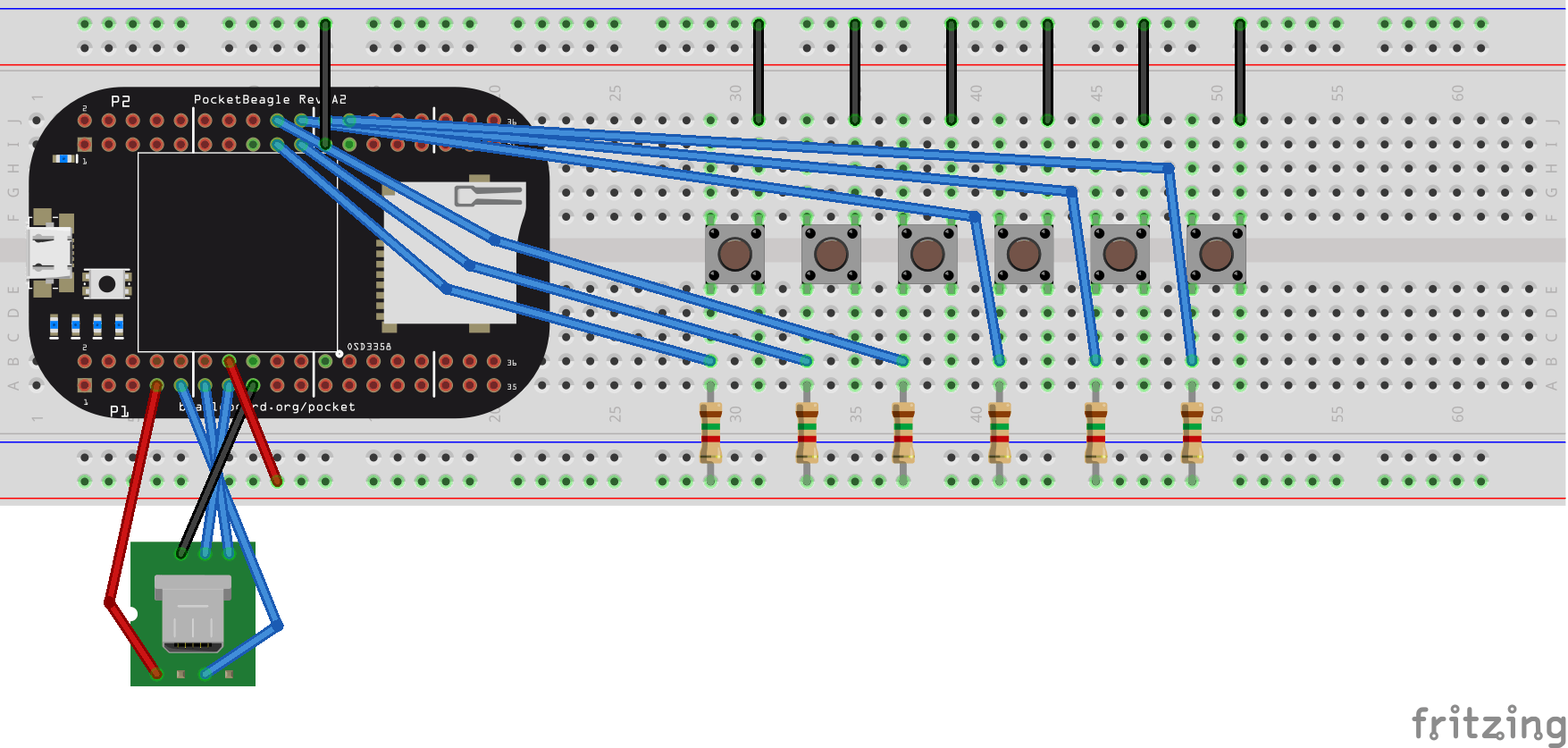
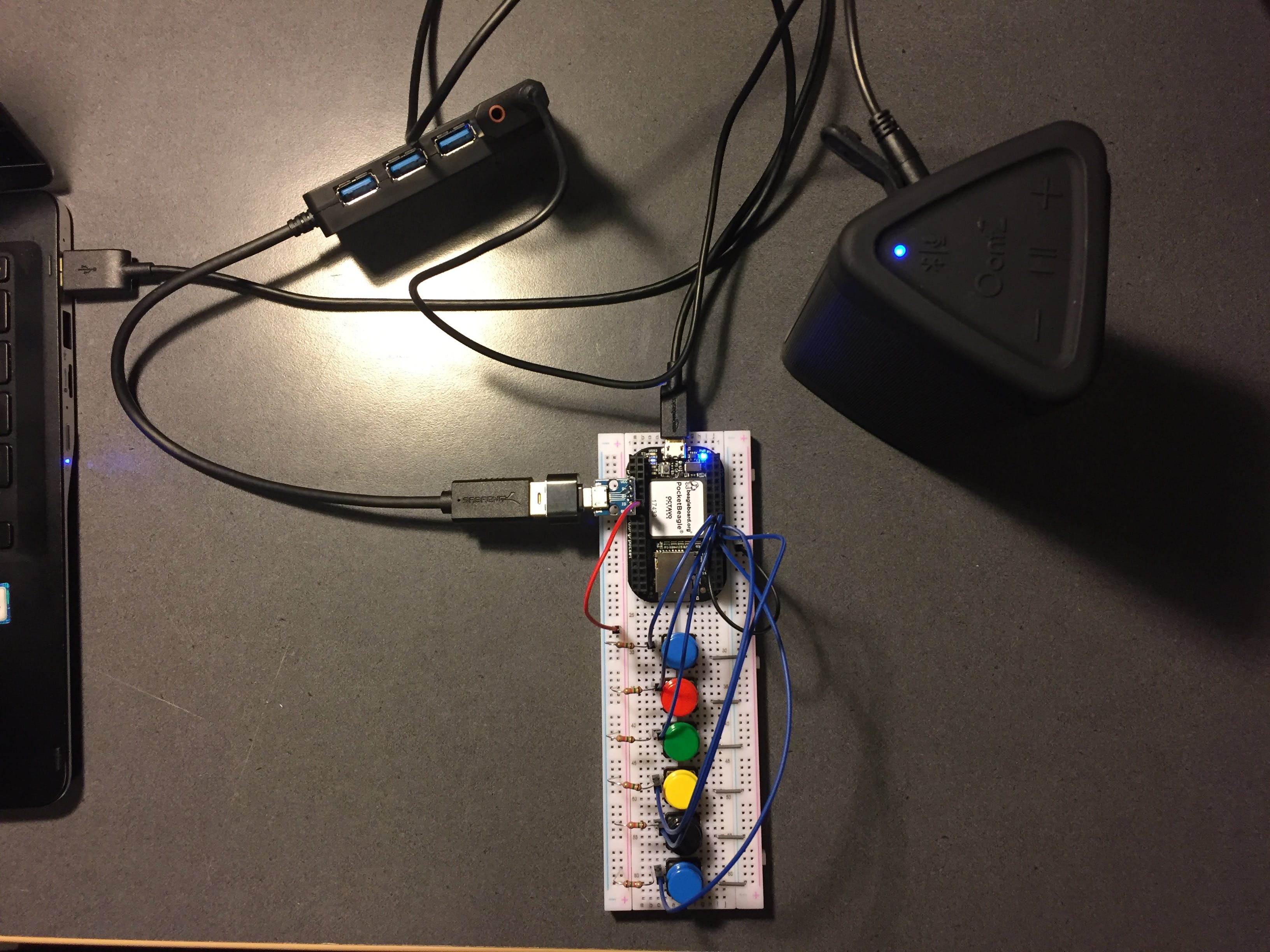
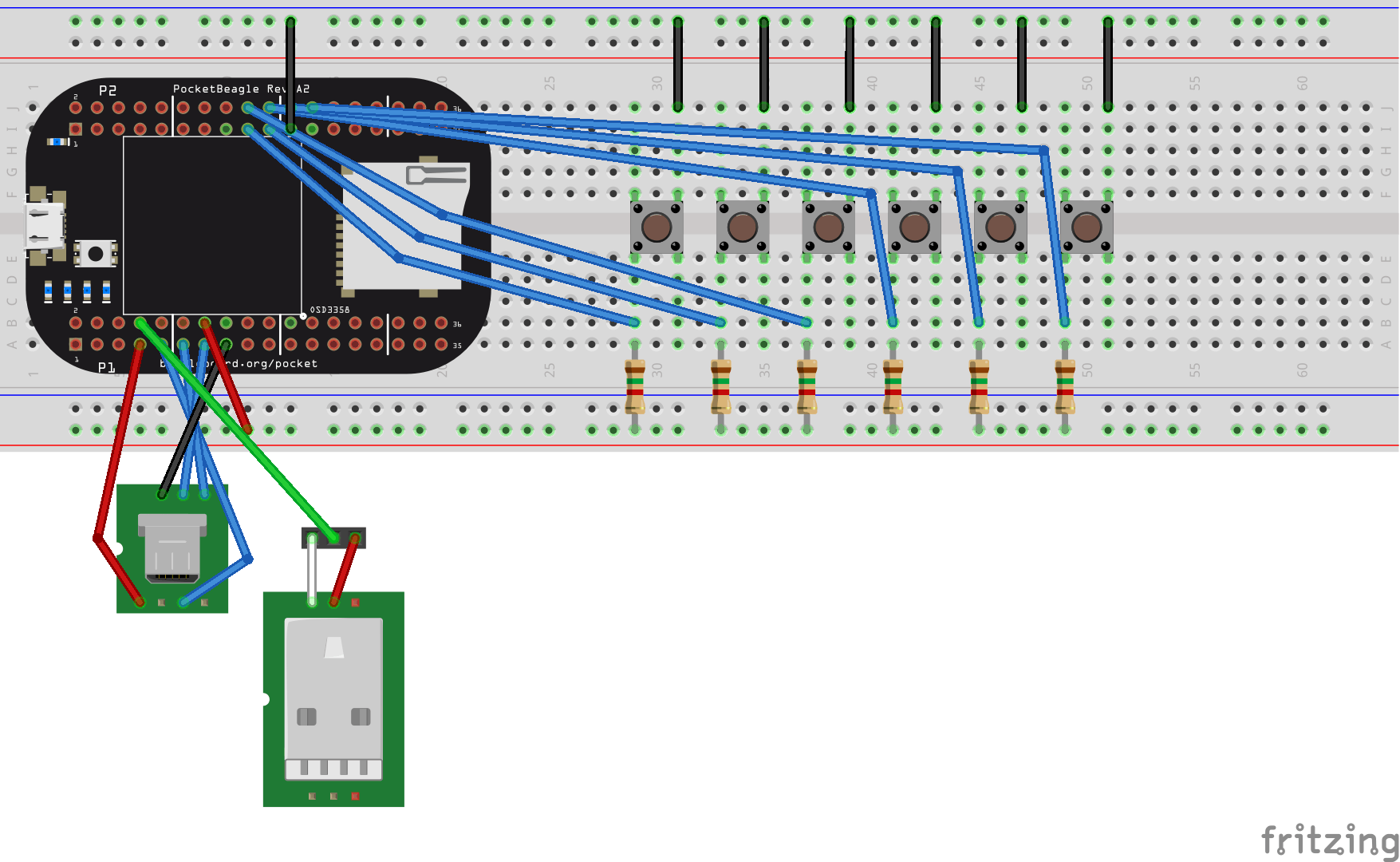
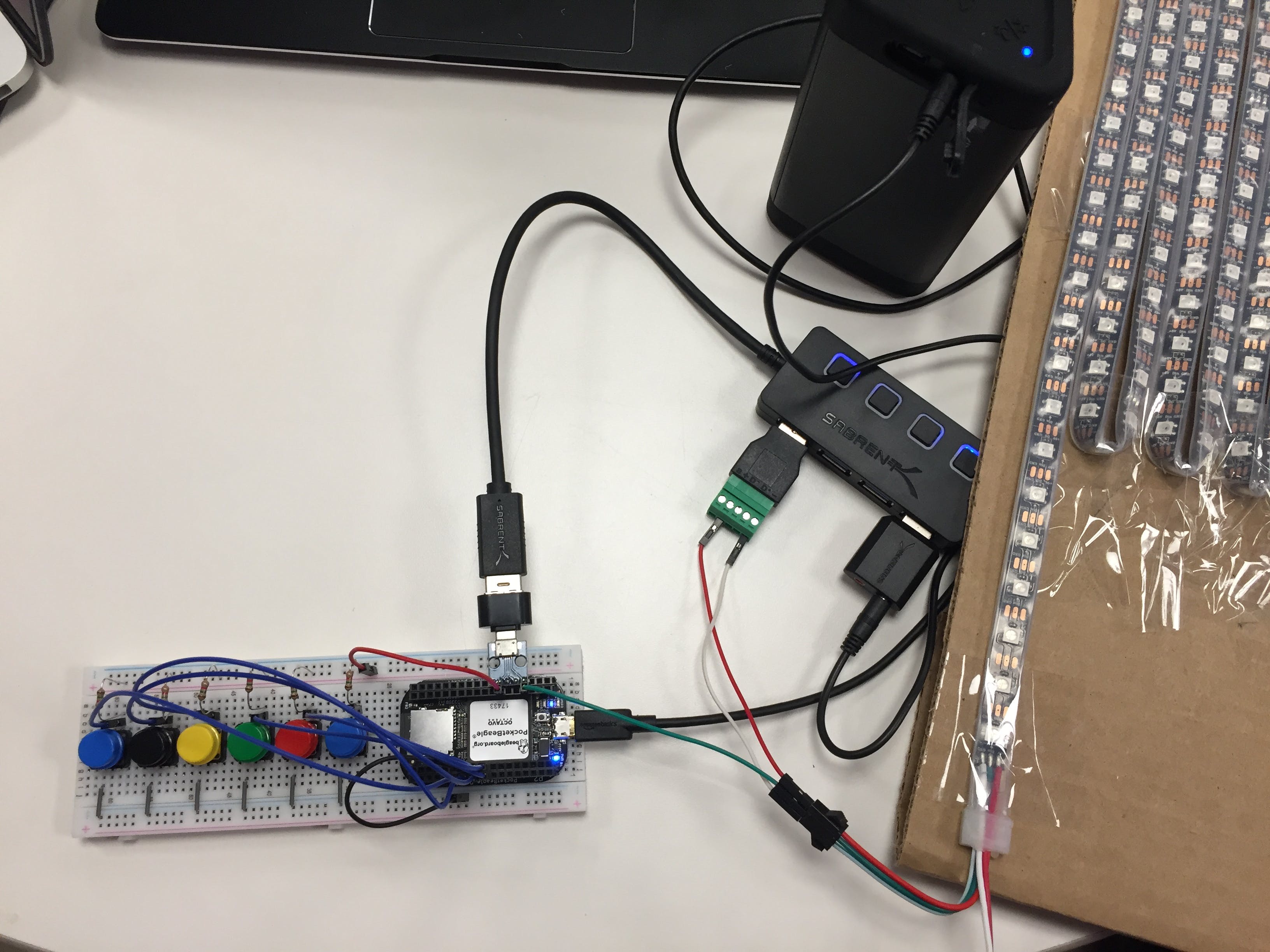
4. 还将左上腿连接到 PocketBeagle 上的 GPIO 引脚。该项目中使用了以下引脚(参见下面的完整音频和控制构建的 Fritzing 图和图片):
按钮 -------------- 引脚
蓝色 -------------- P2.17
红 -------------- P2.19
绿色 -------------- P2.18
黄色---------------- P2.20
黑色---------------- P2.22
控制---------------- P2.24


音频和控制代码
sudo apt-get 安装 mpg123
sudo apt-get 安装 pulseaudio
LED 串灯矩阵硬件构建
所需零件:
1. 将 LED 灯串沿着一块坚固的硬纸板蜿蜒而下,创建一个 25x9 LED 矩阵。末端可以用透明胶带粘住。在每一行的末尾,都会有一个灯不会在矩阵中使用,因为它位于灯串的弯曲处。

2. 使用以下引脚分配将母引脚连接到 PocketBeagle 和 USB 集线器(用于供电):
电线-------------- 引脚
红色(Vout) -------------- USB正极
绿色(输入)---------------- P1.8
白色(GND) -------------- USB负极

3. 最终构建应类似于下图。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !