

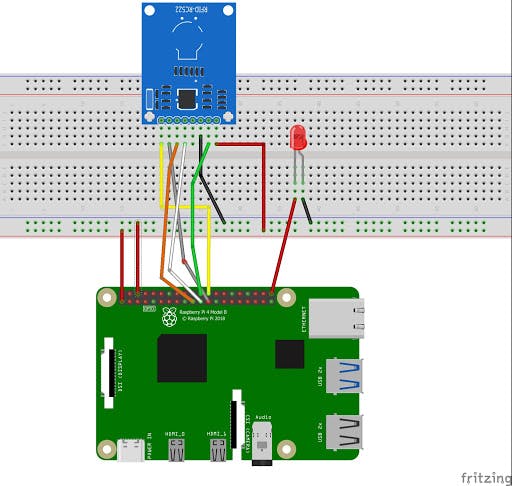
在本教程中,我将向您展示如何通过一些简单的步骤将 RFID-RC522 与 Raspberry Pi4 连接,
确保您为 RFID RC522 购买的标签在 13.56MHz 频率下运行,否则我们将无法读取它们
我将本教程分为几个部分。我相信,如果您继续与我合作,您将能够创建项目。
我们走吧
首先,您需要收集该项目所需的所有材料或组件,并对这个组件有所了解,我将在这里简要讨论一些

您需要更改一些默认配置才能将其连接到 Raspberry Pi,默认情况下,Raspberry Pi 禁用了 SPI(串行外设接口),这有点问题,因为我们的 RFID 读取器电路就是这样运行的。所以你必须改变这个。
. l. 让我们去你的 Raspberry Pi 终端并编写 sudo raspi-config
sudo raspi-config
流此以更改您的设置
一些默认设置更改
2.现在你需要重启你的系统
sudo reboot
3. Raspberry Pi 完成重启后,我们现在可以检查以确保它实际上已启用。最简单的方法是运行以下命令来查看是否列出了 spi_bcm2835。
lsmod | grep spi
第4步
在我们开始编程之前,我们首先需要更新我们的 Raspberry Pi 以确保它运行所有软件的最新版本。在您的 Raspberry Pi 上运行以下两个命令来更新它
并流此表扬
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install python3-dev python3-pip
sudo pip3 install spidev
现在是时候安装流动这个推荐的RFID-RC522库了
sudo pip3 install mfrc522
第 5 步
代码
我之前的教程
使用 Raspberry Pi4 的 PIR 运动传感器 | 接口教程
Raspberry pi4 Workshop PIR Sensor - 使用 IFTTT 的电子邮件发送运动检测器
如何使用 Raspberry Pi4 摄像头和 PIR 传感器发送电子邮件
使用 JSN-SR04T 的 Raspberry Pi4 距离传感器
如何将 16x2 LCD 与 Raspberry pi4 连接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !