

随着物联网的发展,我们看到越来越多的开发人员利用现成的电路板,其中包括从处理单元到无线连接模块的所有东西。
Arduino 最近发布的MKR GSM 1400就是这样一款开发板,它基于流行的Arduino MKR 系列。该板包括一个 Cortex-M0+ 32 位微控制器、用于开发和调试的 USB 串行端口,最重要的是一个与全球 2G 和 3G GSM 网络兼容的预集成蜂窝调制解调器。它还具有低功耗功能,使我们能够构建仅靠电池运行的解决方案。
让我们看看如何使用 MKR GSM 1400 通过蜂窝连接从电池供电的物联网传感器收集和可视化数据。
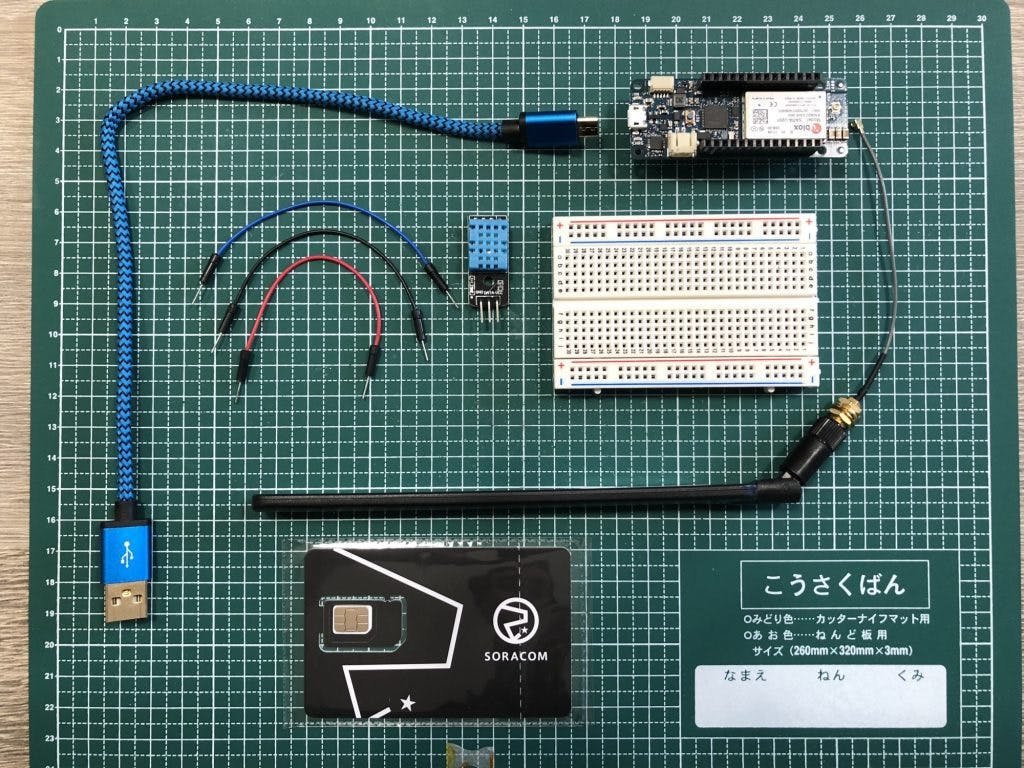
要构建此项目,您将需要以下项目:

我们将从激活 SIM 卡开始:
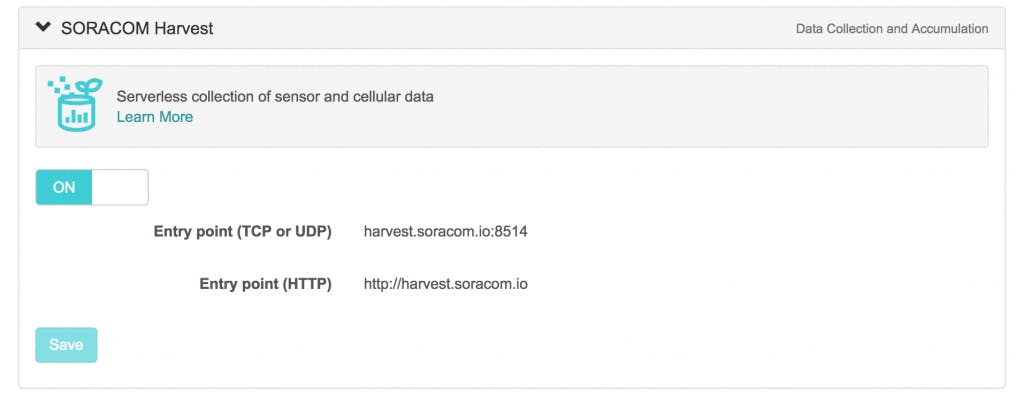
现在我们可以准备数据存储和分析环境了。首先,我们将创建一个组并将 SIM 附加到它。组允许您为特定 SIM 激活和配置特定服务。在这种情况下,我们将使用 SORACOM Harvest,它允许从连接的设备进行快速数据存储和可视化。

既然已经配置好了 Soracom 平台端,我们来组装传感器设备。

注意:小心 VCC 和 GROUND,因为它们经常在不同的 DHT11 制造商之间互换。
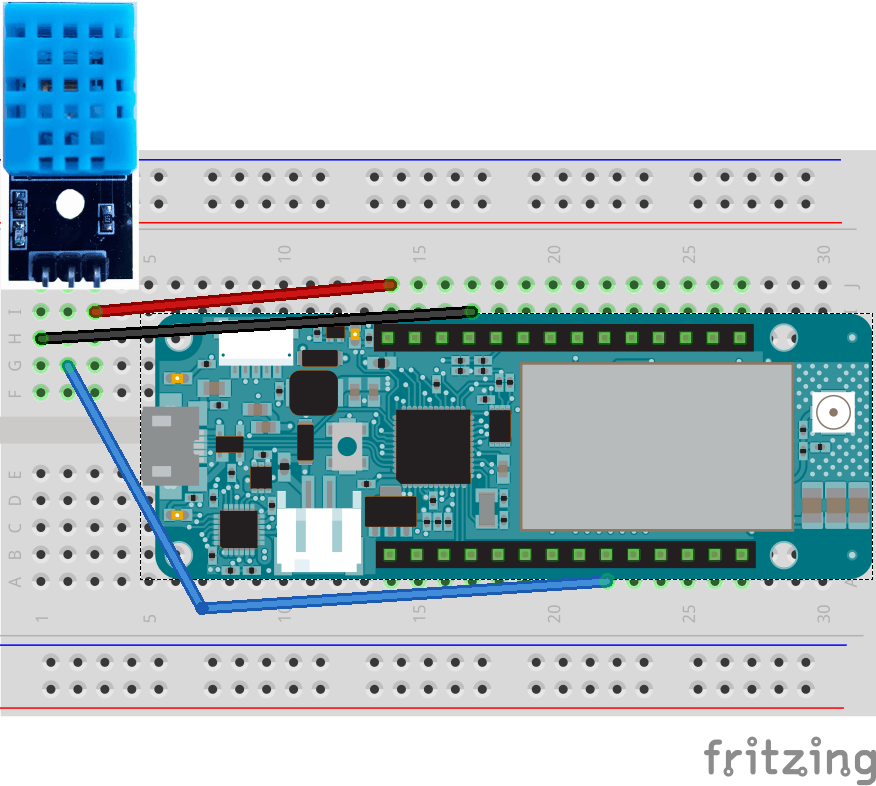
该项目接线如下(您可以在 MKR 板的侧面看到引脚名称/编号):
RED: MKR GSM 1400 VCC to DHT11 VCC
BLACK: MKR GSM 1400 GROUND to DHT11 GROUND
BLUE: MKR GSM 1400 pin 0 to DHT11 DATA
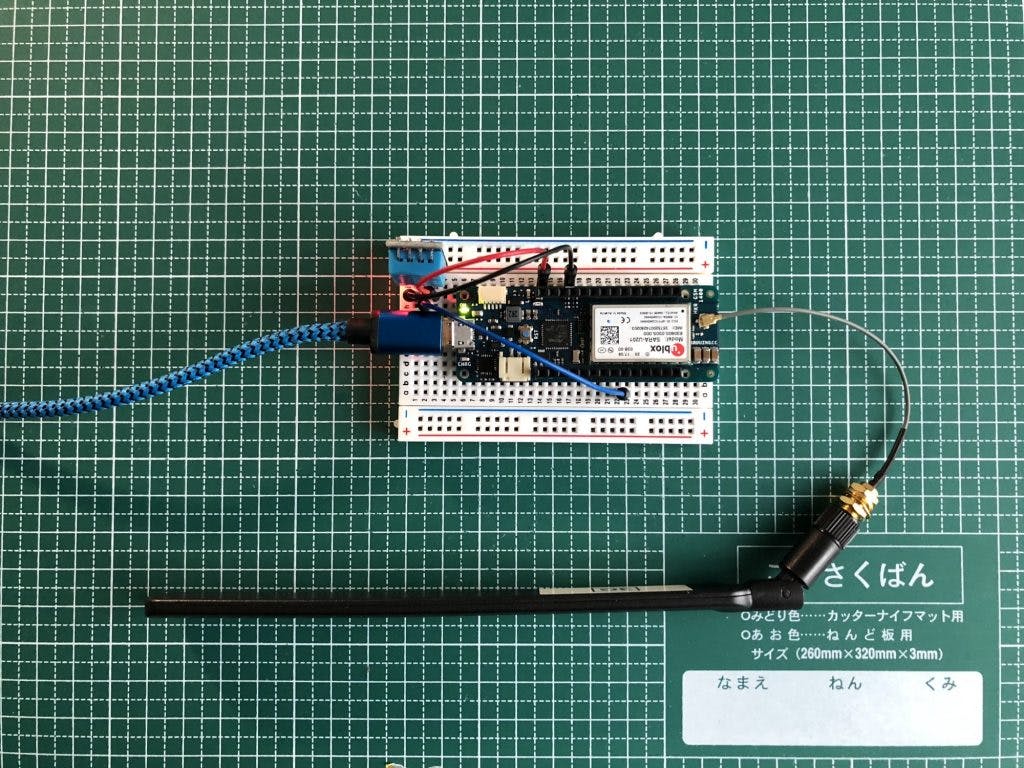
组装好 Arduino 和传感器后,将 Micro-USB 电缆连接到它和您的计算机。最终产品应如下所示:

现在我们的 SIM 卡和 Soracom 平台已经配置好并组装了 Arduino MKR GSM,我们将编写设备软件并将其上传到 Arduino 板。
在您的计算机上安装 Arduino IDE 后,您需要下载额外的板支持。启动 Arduino IDE 并从顶部菜单Tools > Board > Boards Manager安装它:
对于这个项目,我们还需要额外的库支持,您可以从顶部菜单Sketch > Include Library > Manage Libraries安装它们
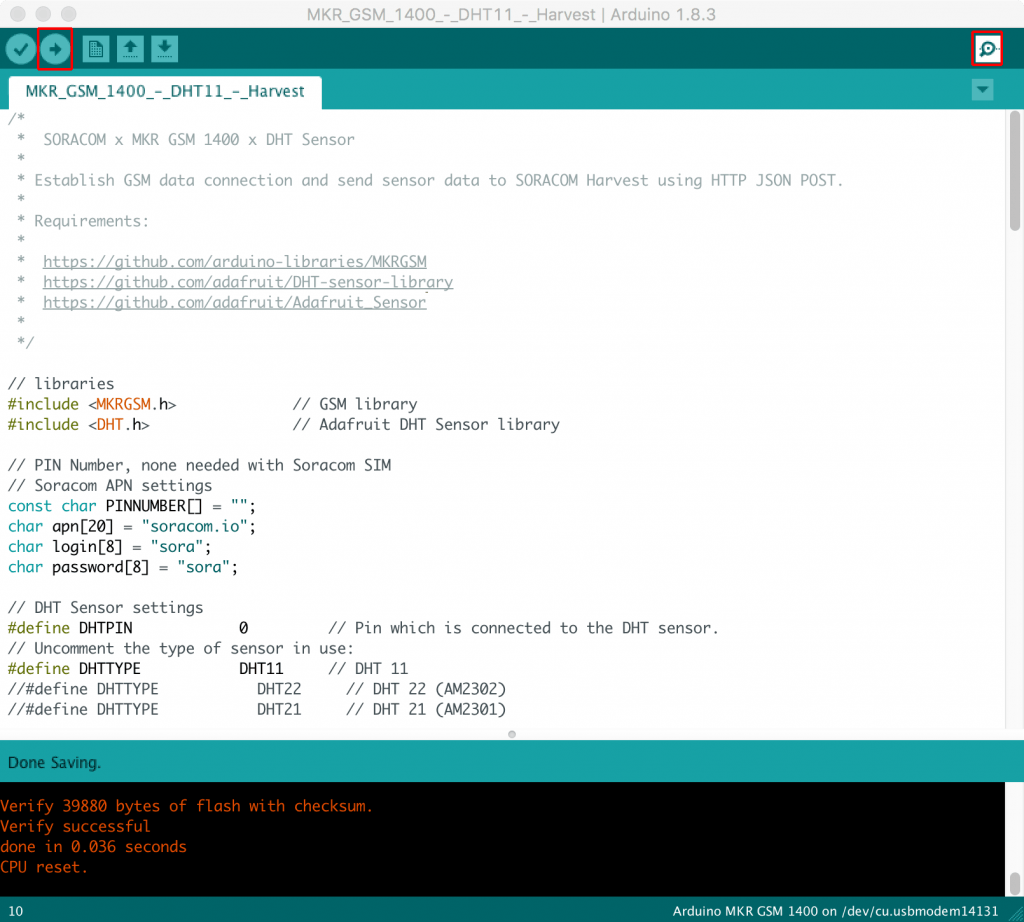
现在乐趣开始了。安装完所有库后,我们就可以编写 Arduino 板了。您可以在我们的 Github 项目中找到示例代码:https://github.com/alexissusset/soracom-mkrgsm1400

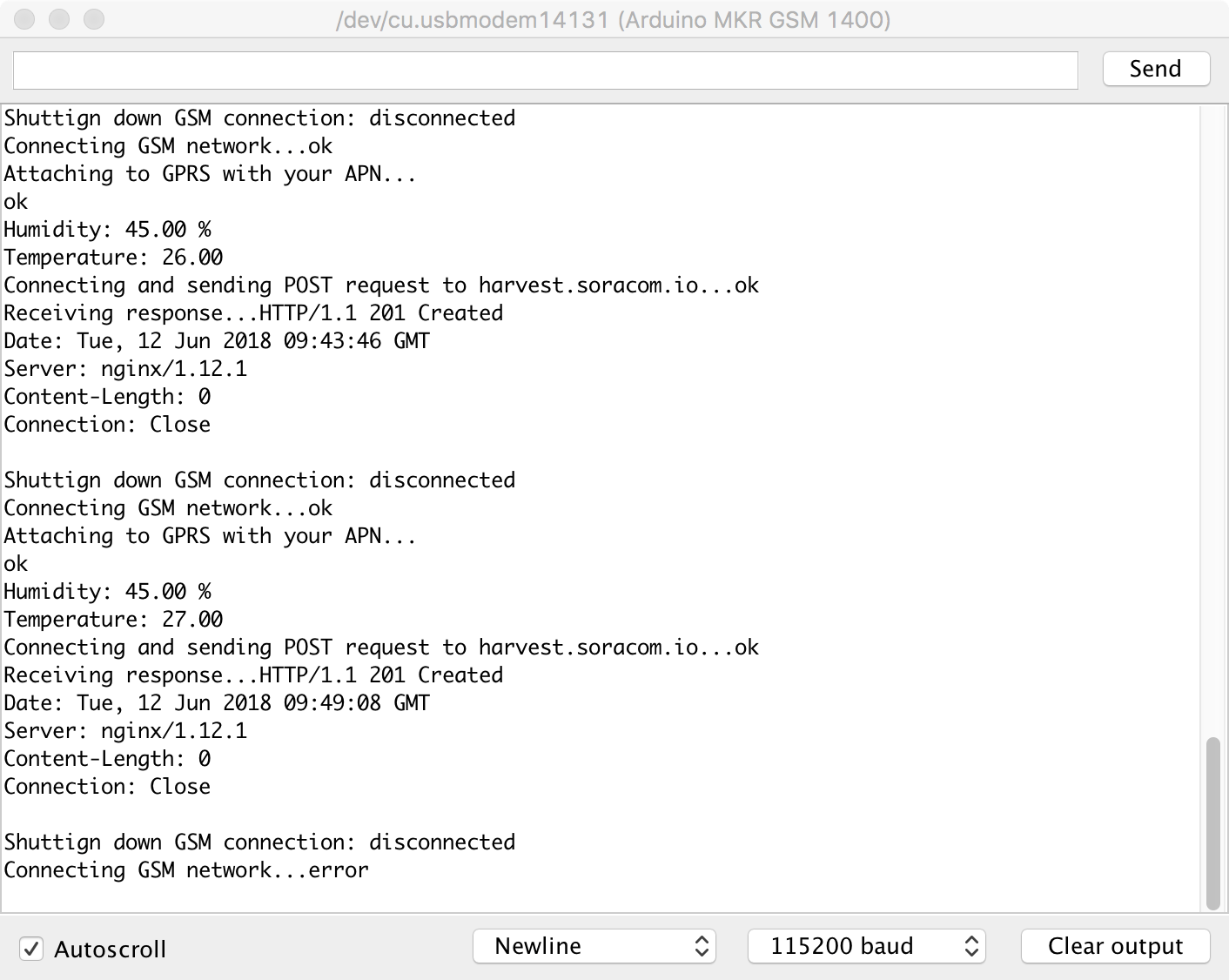
控制台将如下所示,并显示设备是否按预期工作:

正如您在上面的控制台中看到的,我们的 DHT11 传感器正在工作,我们能够将数据发送到 Soracom Harvest。
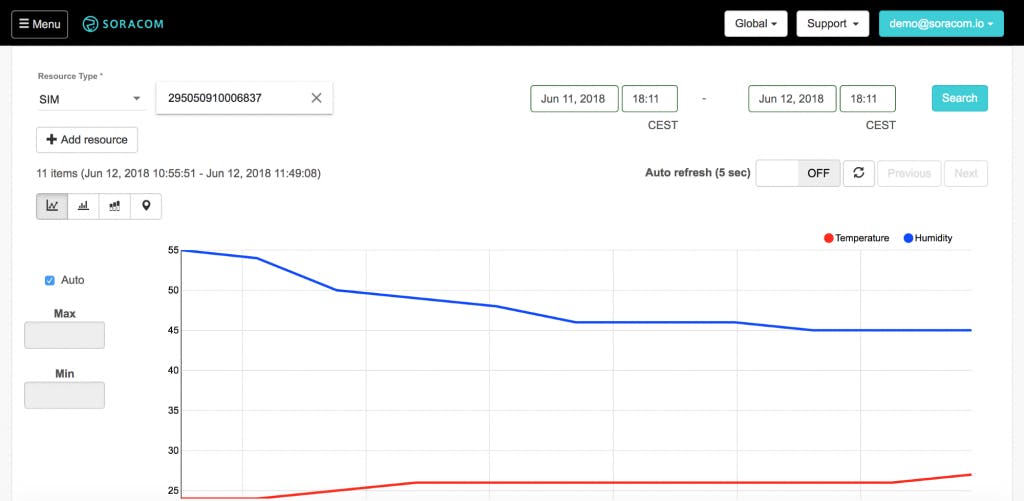
现在要可视化您的数据,请返回 Soracom 控制台,在列表中选择您的 SIM 卡,然后单击顶部菜单Actions > Harvest Data 。
您将看到一个图表,显示您的传感器数据以及收集的数据点的完整列表。

而已!您现在拥有一个蜂窝连接的 MKR GSM 1400 传感器,可以在您有覆盖范围的任何地方工作。如果您想独立于计算机运行该设备,您可以将其直接插入 USB 电源,例如手机充电器或 USB 电池。
除了在单个或多个设备上自动可视化您的数据外,Harvest 还允许您通过我们的 API 和 CLI 查询数据,以便您可以将其集成到您的应用程序和流程中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !