

LoRaWAN 协议通过The Things Network不断发展,在全球范围内创建了一个不断扩展的社区网络。WolkAbout 创建了一种将其WolkAbout IoT 平台与 The Things Network 集成的方法,提供了一种可视化设备数据和生成实时分析的方法。

我们使用了一些手边的硬件,并制作了一个将温度读数发布到 TTN 的示例。查看此GitHub 存储库中的源代码和说明。使用任何可用的硬件,重要的是您可以访问设备的设备 EUI。
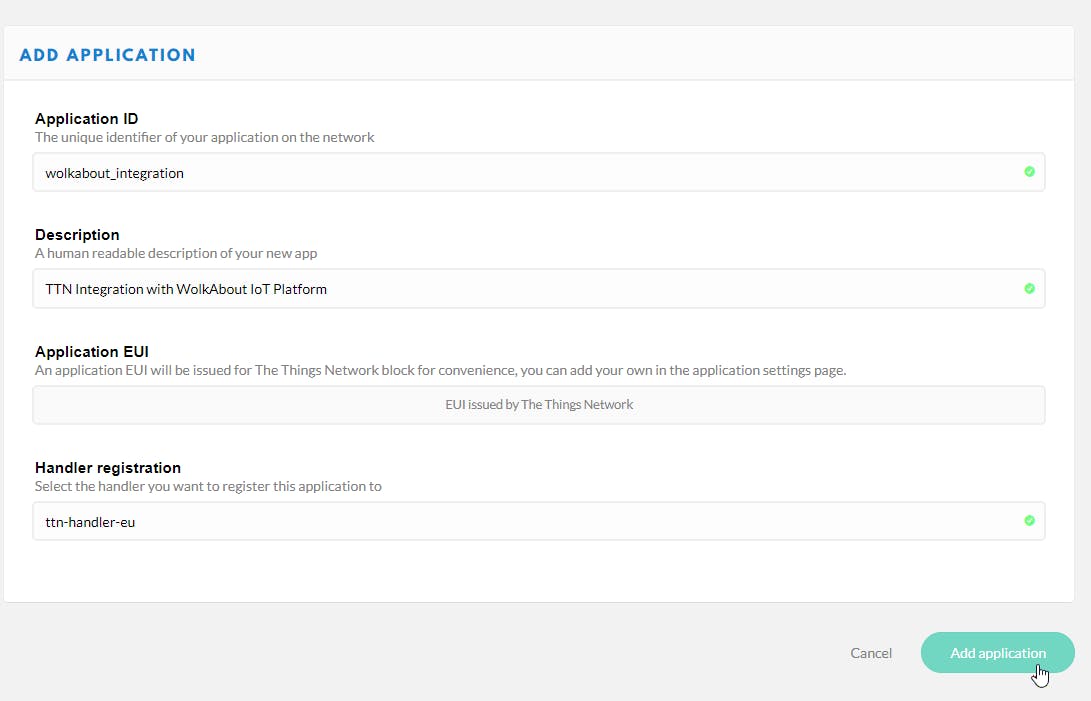
登录您的 TTN 帐户并打开控制台以添加新应用程序。输入应用程序的应用程序 ID和描述,然后单击添加应用程序。

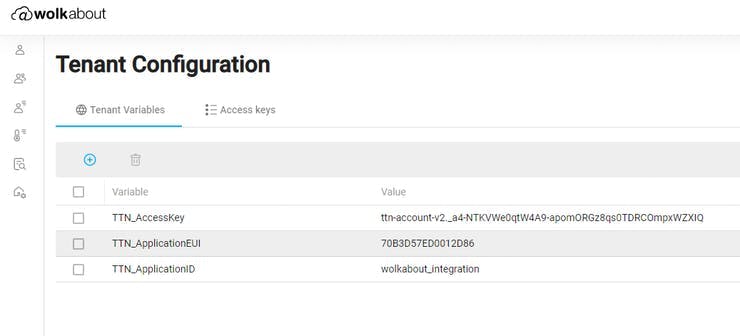
接下来,从应用程序菜单中选择管理,然后选择租户配置选项卡。
在这里,定义变量来识别集成:TTN_AccessKey, TTN_ApplicationEUI, TTN_ApplicationID.
根据您的 TTN 应用程序输入这些变量的值

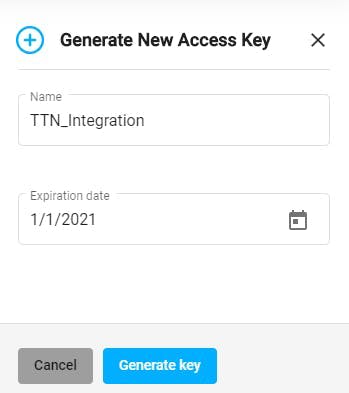
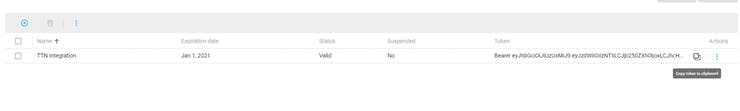
然后切换到“访问密钥”选项卡并添加一个带有到期日期的新访问密钥。

然后复制访问令牌并打开您的 TTN 应用程序。

导航到集成选项卡以添加 HTTP 集成。
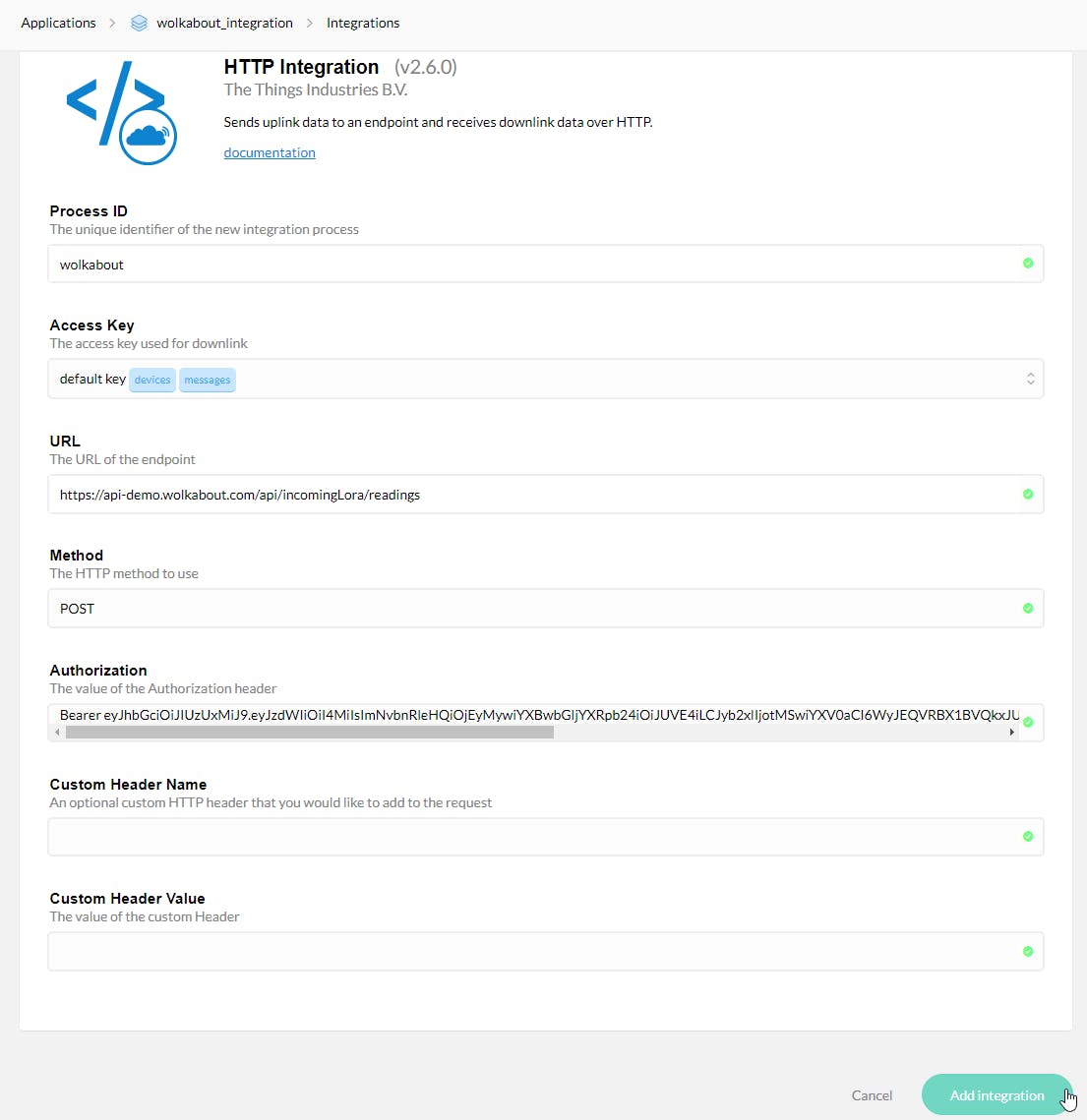
输入Process ID并选择Access Key ,对于URL使用:
https://api-demo.wolkabout.com/api/incomingLora
将访问令牌粘贴到授权字段中,然后单击添加集成。

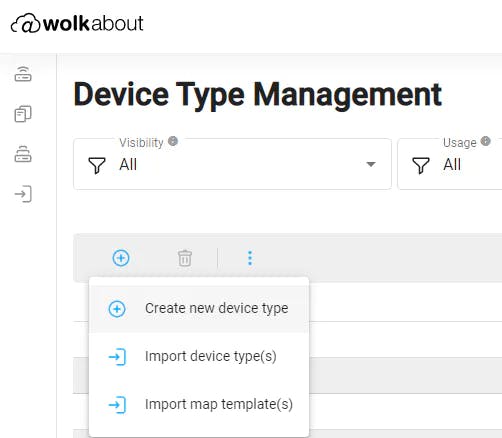
现在 TTN 和 WolkAbout IoT Platform 已经有了通信的方式,让我们通过 WolkAbout IoT Platform 在 TTN 上注册一个设备。从“应用程序”菜单的导航菜单中选择“设备管理”,然后切换到“设备类型管理”选项卡。单击 + 按钮并选择创建设备类型的选项。

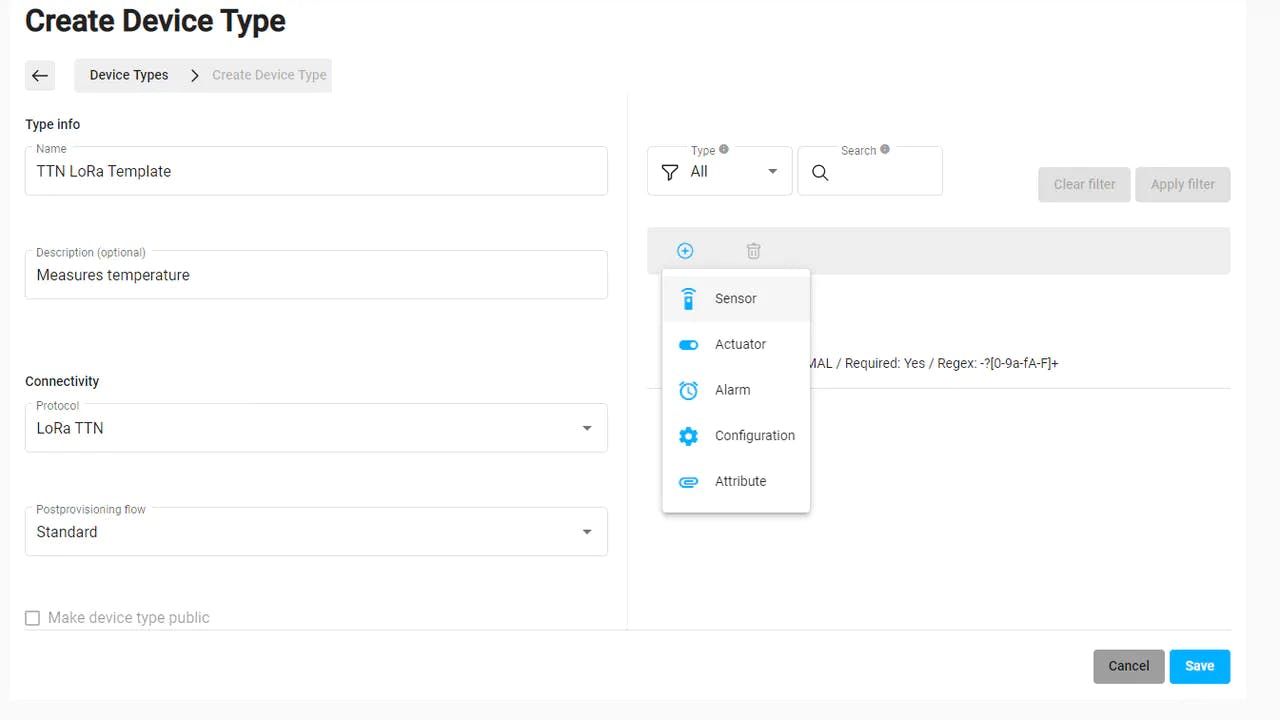
输入设备模板名称和可选的广告说明。将Provisioning flow保留为Standard ,对于Protocol选择LoRa TTN。

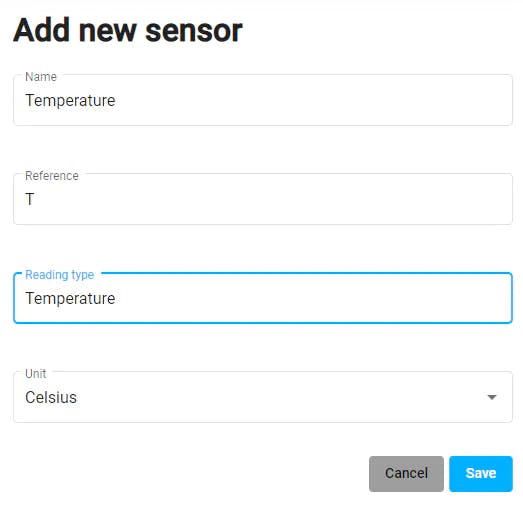
我们的示例有一个温度传感器,因此我们将在模板中像这样定义它

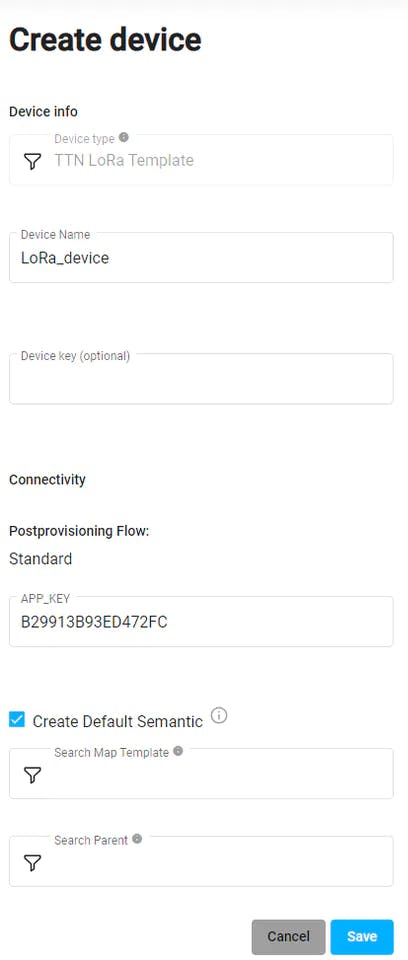
现在我们可以保存我们的模板并单击创建设备。在此处输入设备名称并插入您的APP_KEY(设备EUI)。选中Create Default Semantic复选框并单击Save 。

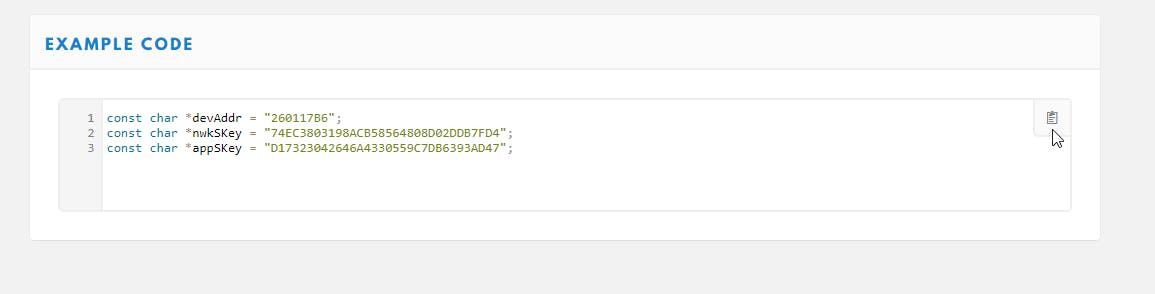
您将收到一条关于设备创建成功的消息,如果您切换到 TTN,您应该会看到一个新注册的设备,其设备ID是您选择的。在设备页面的底部有一个示例代码部分,其中包含用于在 TTN 上注册您的设备的凭据。

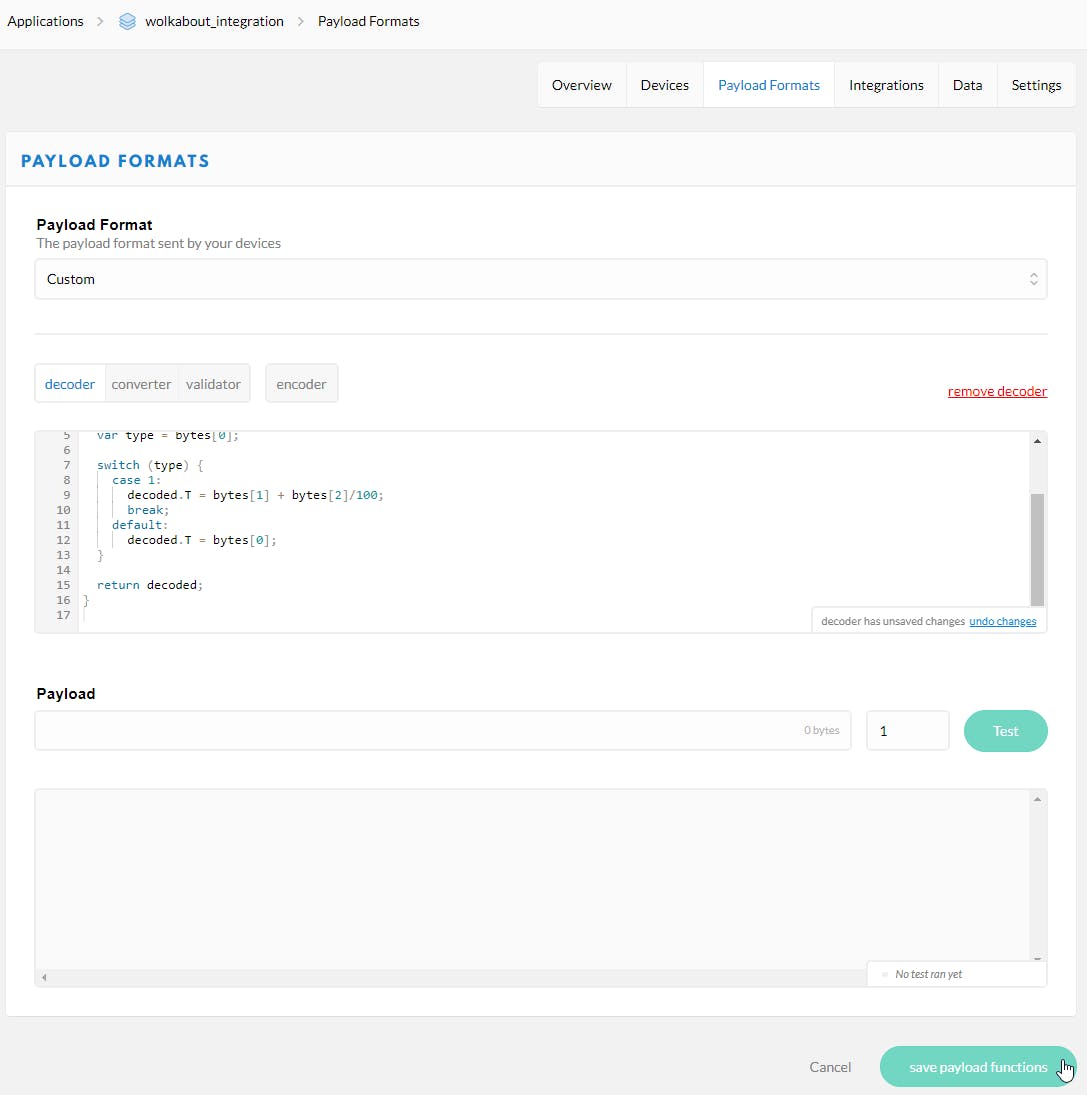
将它们复制到您的草图中并上传到您的设备。设备现在应该正在发送数据,但我们需要先通过设置有效负载格式来解释它。转到TTN 应用程序上的有效负载格式选项卡并输入以下代码段作为解码器:
function Decoder(bytes, port) {
// Decode an uplink message from a buffer
// (array) of bytes to an object of fields.
var decoded = {};
var type = bytes[0];
switch (type) {
case 1:
decoded.T = bytes[1] + bytes[2]/100;
break;
default:
decoded.T = bytes[0];
}
return decoded;
}
第一个字节决定了我们自定义的设备类型,用来区分不同的设备。第二个字节包含温度读数的整数,第三个字节包含温度值的小数部分。

通过输入 example 来测试负载01112B。输出将是
{
"T": 17.43
}
这正是 WolkAbout 物联网平台期望接收的格式。保存这些更改并切换到 WolkAbout 物联网平台,这样我们就可以创建一种方式来有意义地显示这些数据。从“应用程序”菜单中选择“可视化和监控”,然后单击“添加仪表板”并输入设备名称作为范围。
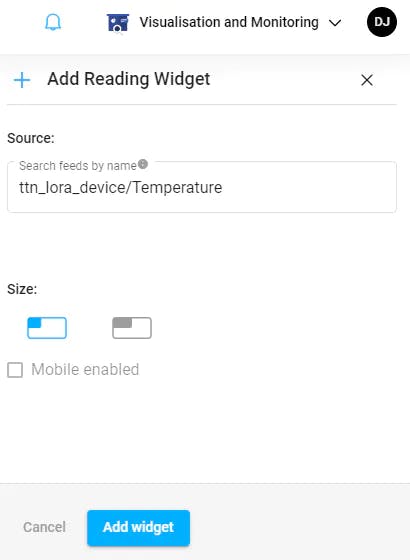
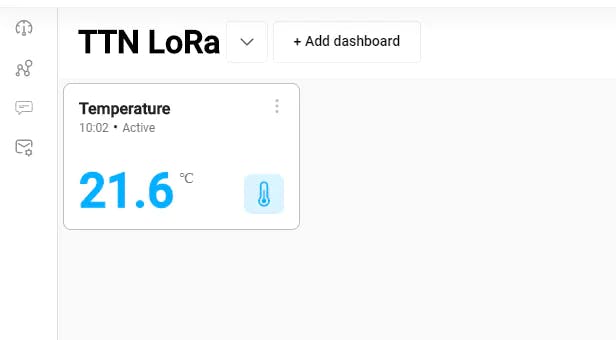
输入仪表板名称并单击保存。现在单击 +添加小部件并像这样添加一个新的阅读小部件

您现在正在显示通过 TTN 从您的设备发送的格式化数据。

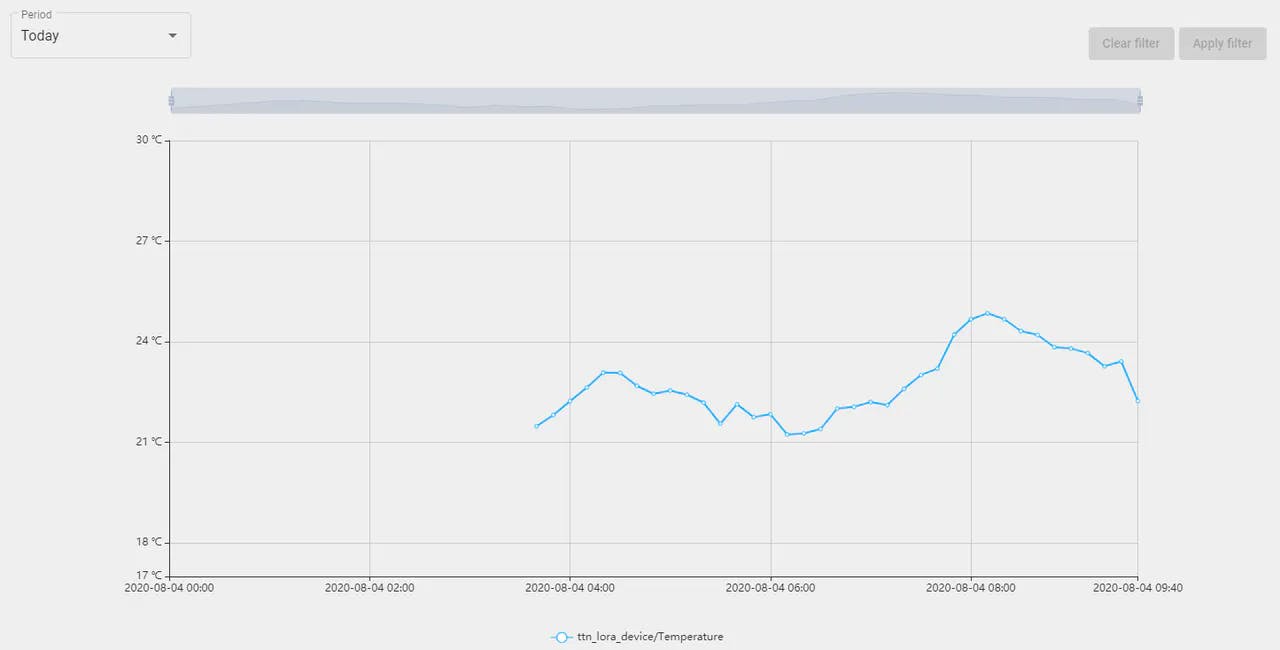
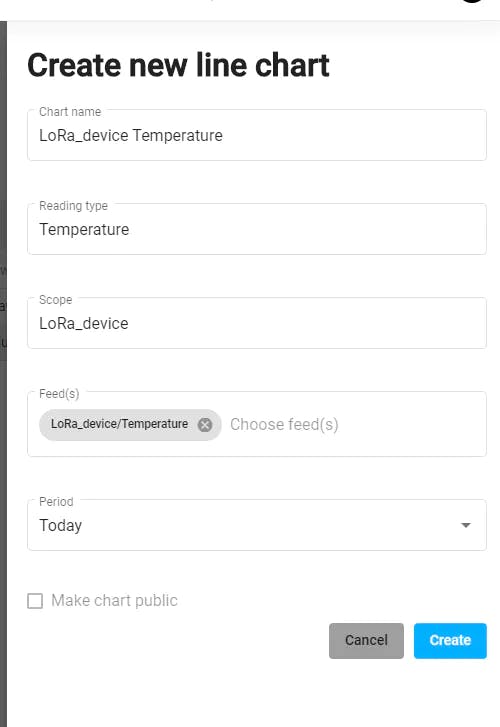
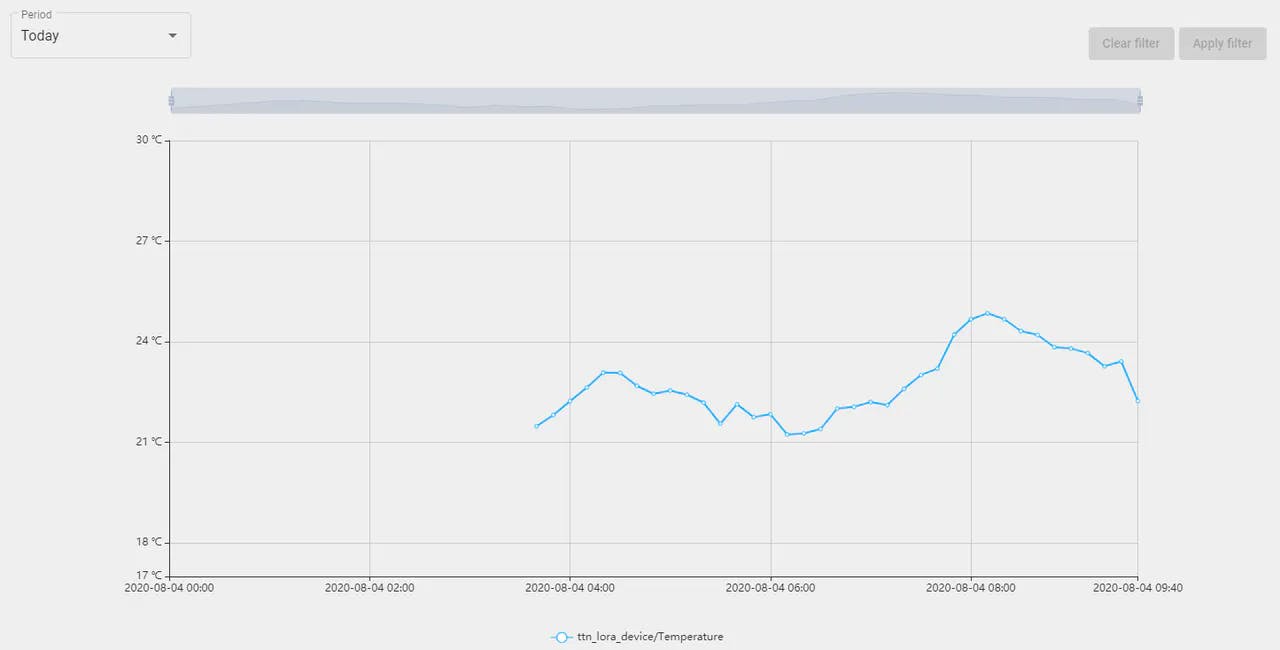
让我们更进一步,为我们的设备数据制作图表,单击导航菜单中的图表选项卡并添加一个新的折线图。输入报告的名称并选择温度作为类型,设备作为范围,选择温度源并单击创建。

您现在可以监控设备数据随时间的变化情况。

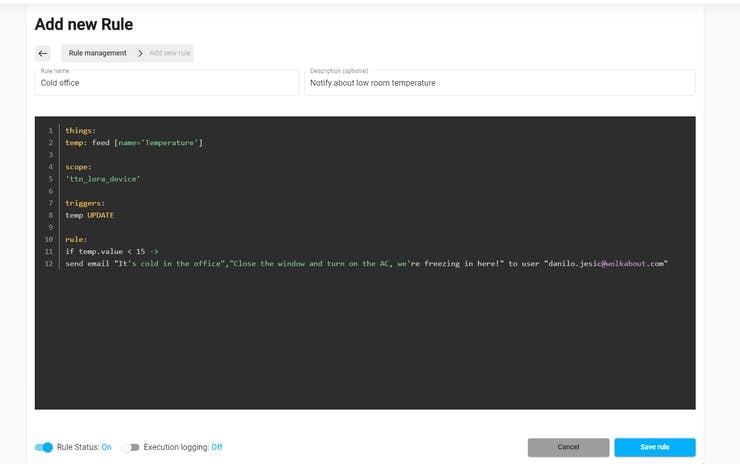
从应用程序菜单中选择规则引擎并添加一个新规则。
输入规则名称和描述并将规则状态更改为开启。
假设我们要检查值是否小于或等于静态值 15 ,如果是,我们要发送电子邮件。复制下面屏幕截图中的详细信息。

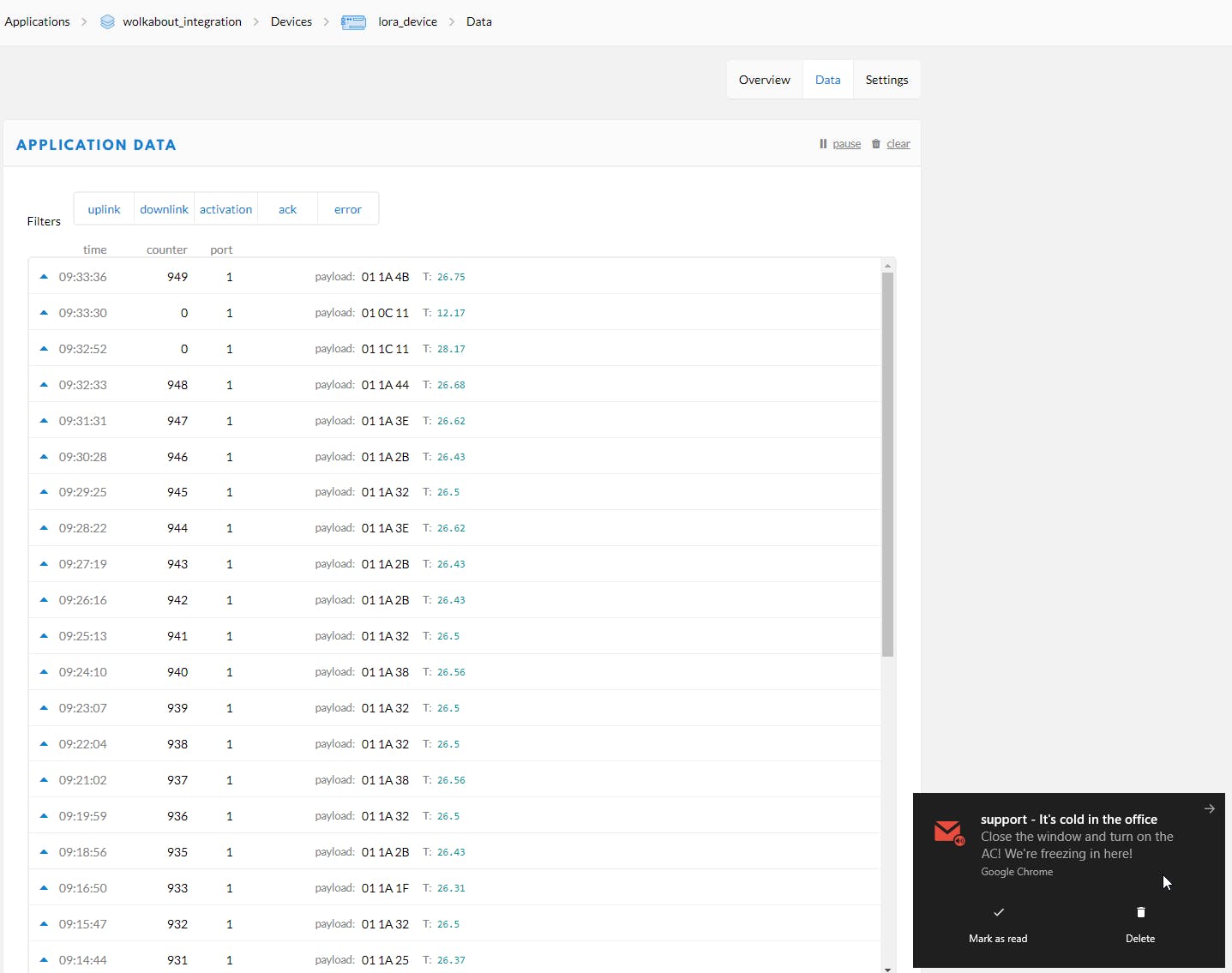
最后,单击“保存”,我们可以测试规则切换到 TTN 上的设备并模拟上行链路,其值如 010C11 应触发我们的规则并向我们发送电子邮件。

这是一个简单的教程,介绍如何使用 The Things Network 和 WolkAbout 物联网平台将您的 LoRa 设备轻松连接到云端。随意探索其他 WolkAbout 物联网平台功能,例如警报、配置等。您可以混合搭配最适合您用例的 WolkAbout 物联网平台功能。如需了解有关 WolkAbout 物联网平台及其功能的更多信息,请访问我们的网站。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !