

电梯间距:
伤心?隔离让你情绪低落?购买我们的产品,它会有所帮助。
奶奶的养老金用完了高回报的投资?通缩环境让你失望?投资 Simar 超过 RAYnbow 的首要产品:“我爱色调”。
生活艰难。我们明白了。但是,为什么生活如此艰难?我们都有问题,我们对此无能为力。但是我们可以创建一个任意的 LED 项目,您可以查看并说“嘿,这很好”,然后您才想起您的问题。而那些“嘿,那很好”的转瞬即逝的时刻对我们来说是这段时间最重要的。

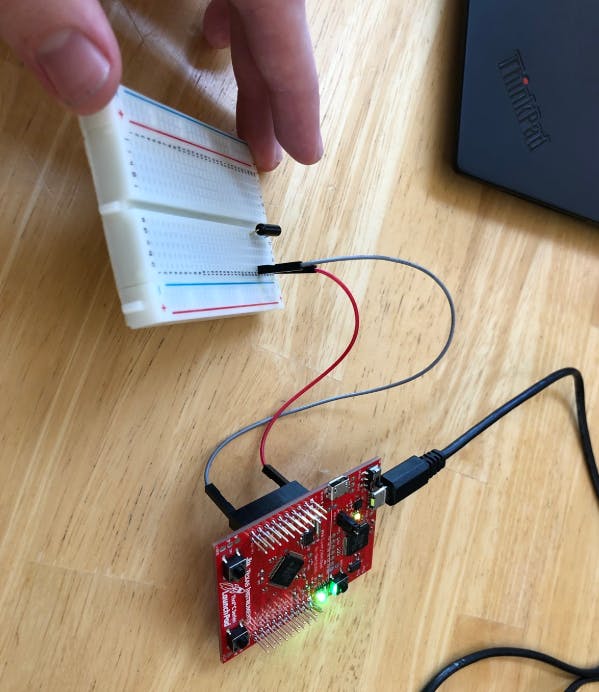
进入“I Love Hue” LED 系统。闪闪发光、充满活力、充满 RGB 优点,一旦 LED 系统启动,它就不会停止,直到您的心情像 RGB(255、255、255)一样明亮(或者您拔掉它,以先到者为准)。就个人而言,这个 LED 系统改变了我的生活。能够从疯狂地阅读我的作业和考试中休息一下,看到一些实际上可能会损害我的眼睛的令人难以置信的明亮灯光,但至少看起来很漂亮,这真是令人心旷神怡。值得庆幸的是,我们使用倾斜开关实现了紧急停止功能,如果倾斜开关被激活,它将阻止灯光改变颜色。
“‘有一次我在做作业,需要从任意 LED 项目中进行光疗。但是,直到打开它后,我才想起该产品未获得任何监管机构的许可。我立即倒在地板上,因为之前发生的与外星人绑架有关的明亮灯光事件的闪回,但幸运的是紧急倾斜开关救了我的命。现在我迫切需要治疗,我负担不起,而且我的医疗保险拒绝承保,但我看到了一些非常漂亮的光。我非常感谢添加倾斜开关的深思熟虑的开发人员。谢谢,“我爱色调”LED!——诺亚·罗西”——格兰特·帕拉朱利
“你错过了 100% 的未拍照片。” ——韦恩·格雷茨基——迈克尔·斯科特
“你可能认为代码很难阅读,但那只是因为 C 是一种垃圾语言。” ——伊恩·拉姆齐
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !