

作为日夜不知疲倦地工作的大学生,BD(c)E 想要创造一种制作起来和使用起来一样有趣的产品。团队坐下来,列出了我们可以使用的设备,并开始集思广益。我们的计划会议立即将游戏作为一种有趣的产品类别来创建和使用。我们最初的想法实际上是红灯绿灯,但在试用了超声波传感器(这在设计中至关重要)之后,我们意识到它只能在我们不喜欢的太短的范围内检测到人类。然后我们有了一个巧妙的想法:如果我们利用传感器的短距离优势呢?
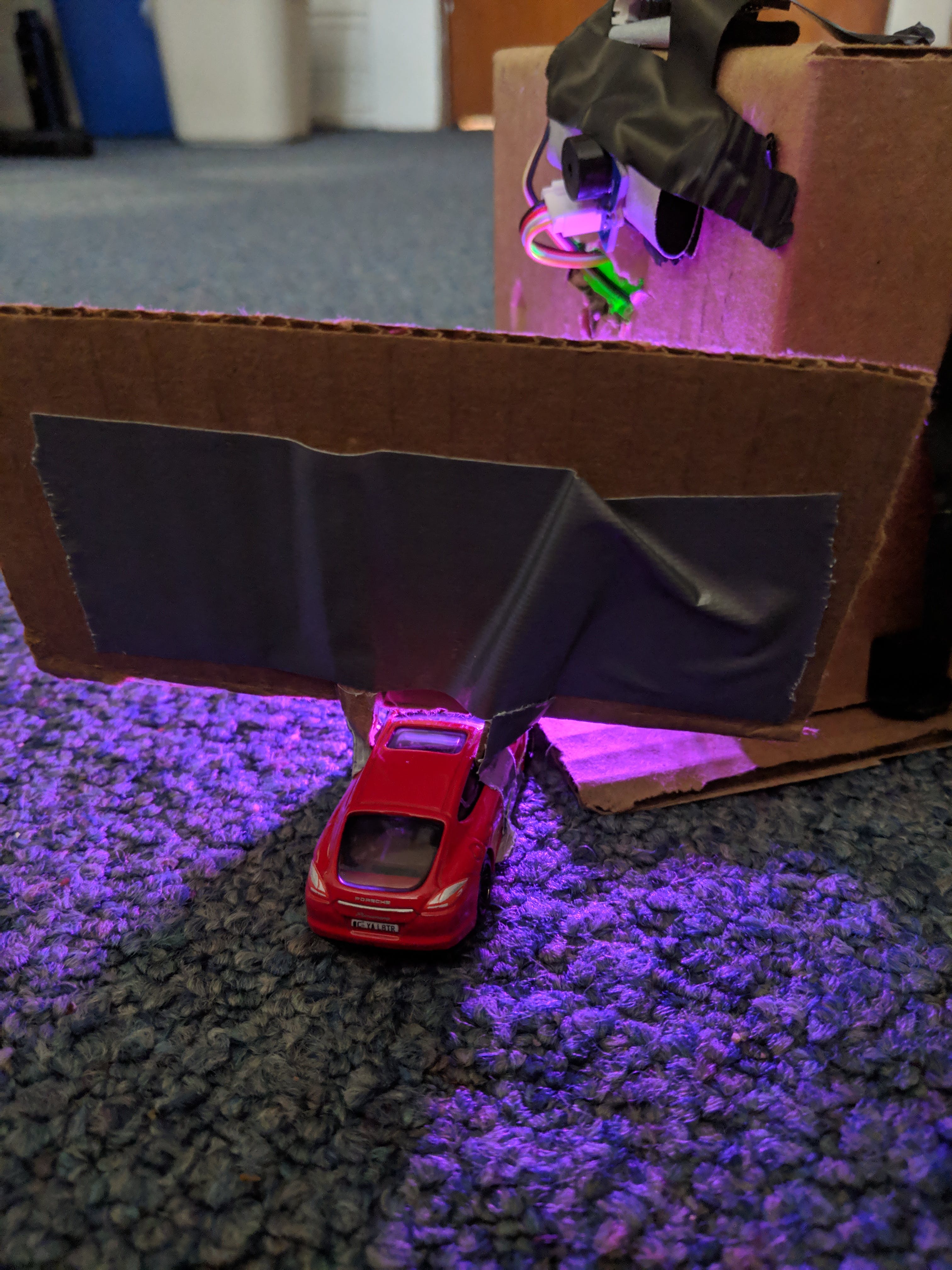
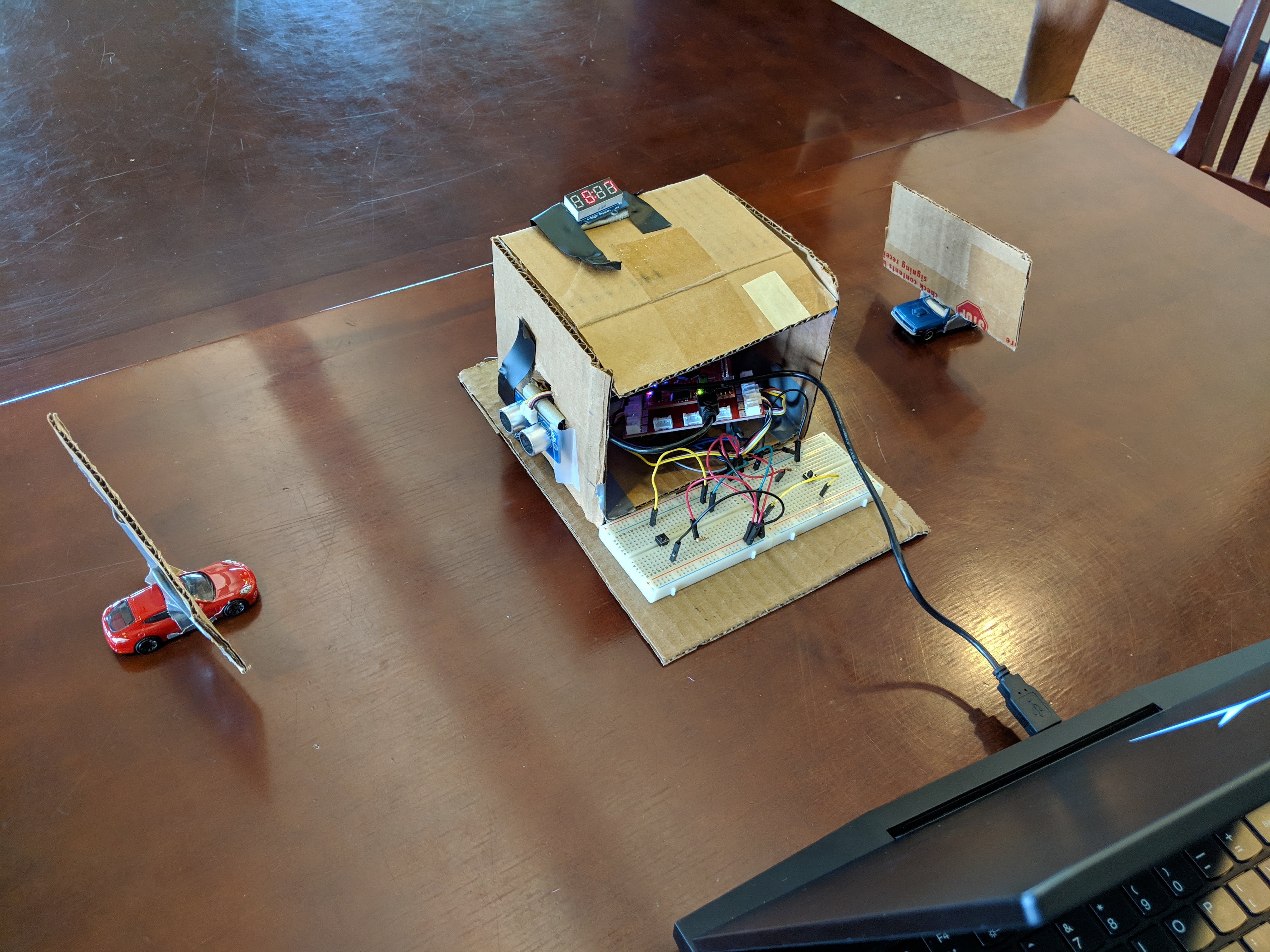
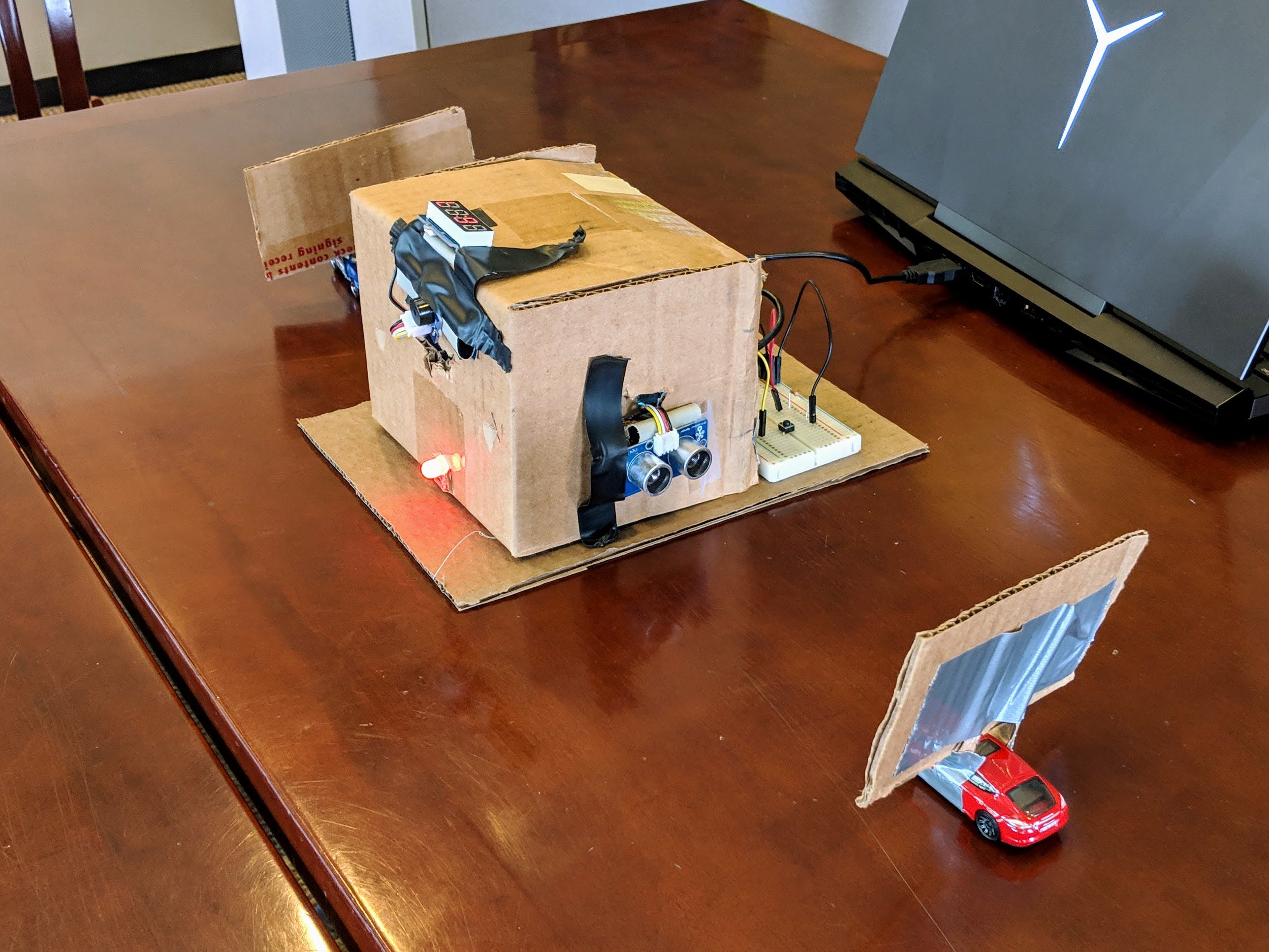
经过进一步的考虑,我们决定创建一个游戏,该游戏涉及靠近传感器获得一分并与第二名玩家竞争以首先达到 15 分。Hot Wheels 是我们其中一位团队成员的童年痴迷,它让我们能够轻松地将物体靠近传感器以记录一个点,从而成为我们游戏的关键元素。在注意到汽车可能太低而传感器无法检测到之后,我们创建了一个安装在每辆汽车上的电路板,以便更容易检测。这些电路板很快不仅可以作为传感器的补偿,而且还可以作为一种让汽车首先到达传感器的方法。这些木板类似于人们在船上看到的帆,我们立即利用这一观察结果,最终将我们所有的想法融合在一起。

除了吹汽车的挑战之外,我们还决定要保留红灯绿灯最初想法中的随机性元素,以使我们的新游戏更有趣且不那么单调。这是通过加入奖励点 LED 来实现的——每当灯随机切换为红色时,第一个按下按钮的玩家将获得额外的两分。

在制定概念后,创建游戏本身就面临着挑战。我们在 Oshman Engineering Design Kitchen 花了几个小时设计电路、调试代码,并为 LED、传感器和面包板电路创建一个集线器。在几百行代码和游戏原型之后,我们的产品——Super Smash Blows——诞生了。Super Smash Blows 是各种想法、辛勤工作和纯粹大学生创造力的产物,从单纯的想法变成了现实。正如我们在构思之前就计划好的那样,该项目的设计和使用确实一样有趣。对我们来说,这是最大的成功。

1. 双方玩家都按下他们的按钮来初始化游戏。除非按下两个按钮并且汽车与各自传感器的距离正确(至少 2 英尺),否则游戏不会开始。
2. 玩家将他们的汽车吹向他们的传感器。当汽车足够接近时,玩家获得 1 分!蜂鸣器会响起,他们的分数计数器会增加。获得分数后,玩家必须将汽车重置到起始位置才能再次得分。
3. 每隔一段时间,LED 会改变颜色,对应不同的蜂鸣音。发生这种情况时,首先按下按钮的玩家将获得 2 分!
4.当一名玩家超过15分时,他们获胜!LED 和数字显示屏将开始闪烁,蜂鸣器会播放一首有趣的小胜利曲调。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !