

让您的照片不是由朋友或家人点击和发布,而是通过一个简单而有趣的组装组件,包括几个继电器、一个超声波距离传感器和您的好朋友 evive - 最酷的一体式原型制作平台永远不会遇到!但是如何让它做你想让它做的事呢?简单的!通过在 PictoBlox 中编写相同的代码,学习编码的有趣方式!
那么,你准备好了吗?让我们马上开始吧!
硬件
软件
我们将使用硬币和继电器的组合来产生触摸。
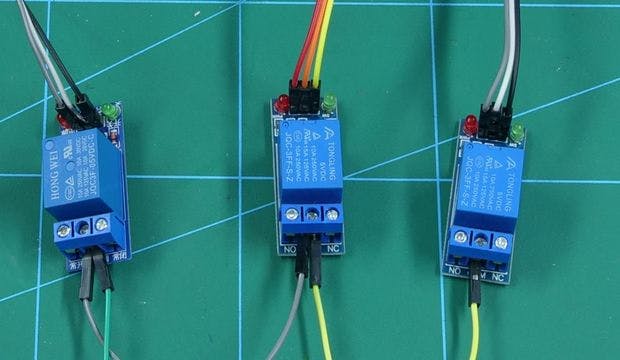
众所周知,继电器用作开关。我们将需要三个继电器。
拥有所有三个继电器后,将所有继电器的 GND 连接在一起。

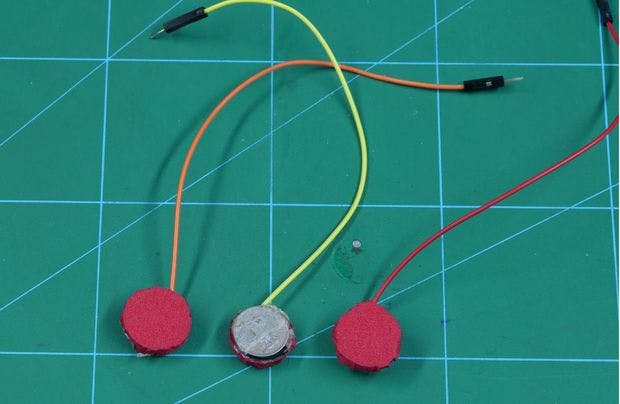
我们需要硬币将它们附加到我们的智能手机屏幕上,我们需要将硬币附加到屏幕上。
如图所示,拿起硬币并使用焊接连接跨接电缆。如果你愿意,你也可以装饰它。

将这些硬币连接到它们各自的继电器,如图所示。


我们将使用超声波传感器来触发整个事件。
拿超声波支架和超声波传感器。
使用螺钉将超声波传感器固定到超声波支架上。

使用双面胶将硬币粘在屏幕上。并将超声波传感器布置在需要检测运动的位置。
固定在屏幕上的硬币用于在您的智能手机上产生触摸。触摸屏背后的逻辑是,一旦你触摸屏幕,你身体的电荷就会转移,然后完成电路。在这里,我们使用附在继电器上的硬币来完成电路。
超声波传感器用于触发整个事件。我们已将硬币放置在需要生成触摸的位置。
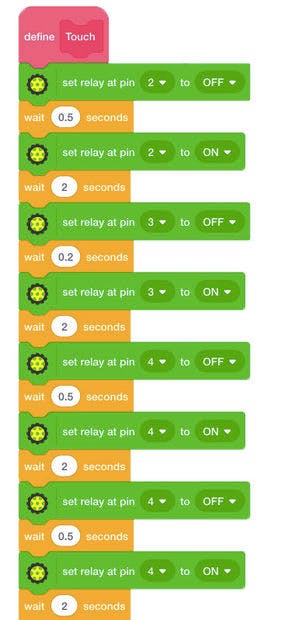
1. 用于打开相机 2. 用于拍摄照片 3. 用于在 Instagram 上发布照片
因此,一旦通过超声波发送信号,就会开始拍摄照片并将其发布到 Instagram 上。连接到特定触摸的继电器将设置为高电平以完成电路,从而产生触摸。
您可以使用此方法做更多事情,而不仅仅是 Instagram 上的照片。您可以玩应用类似逻辑的游戏。
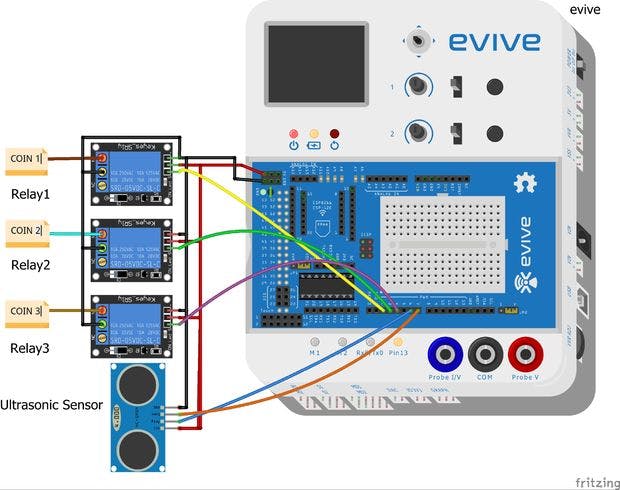
如下所示进行连接:
连接超声波传感器的管脚:
如下图所示连接它:

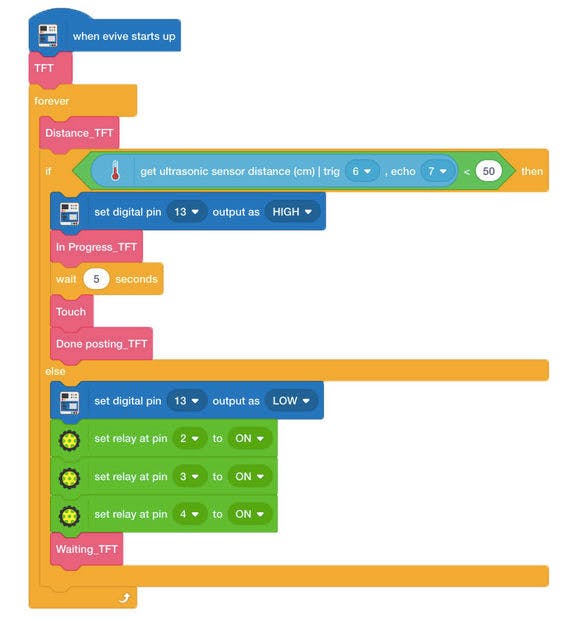
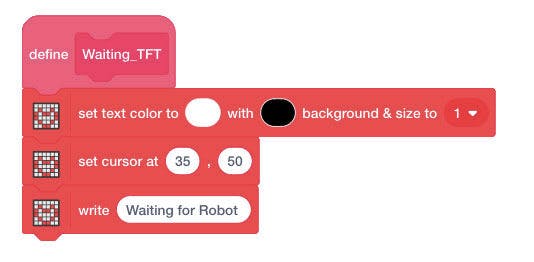
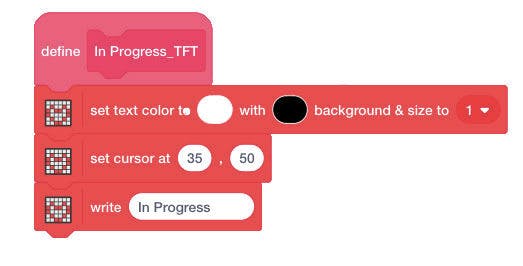
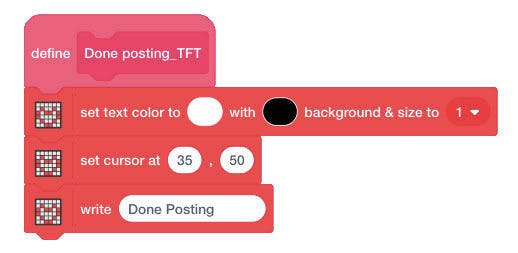
如下图编写脚本并上传到evive:







有了这个,程序集就可以为您点击照片并将它们上传到 Instagram!
附言。您是否知道我们已经筹集了超过 150% 的固定竞选目标?是不是很酷?!如果您还没有查看我们的活动,那么您最好快点,因为还有不到两周的时间!访问这里看看并表达一些爱!;)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !