

我们已经构建了一个具有许多功能的科学计算器,例如
制作了一个arduino草图来实现这一点。精确计算至小数点后六位,显示至小数点后四位。

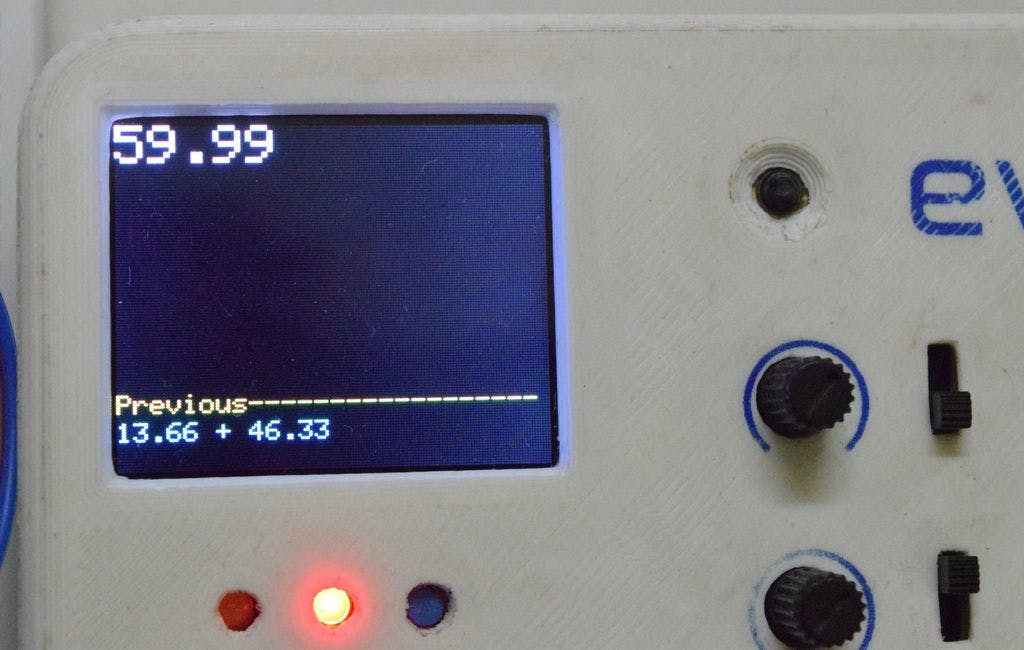
evive 的彩色显示屏使其领先于其他 arduino 计算器。
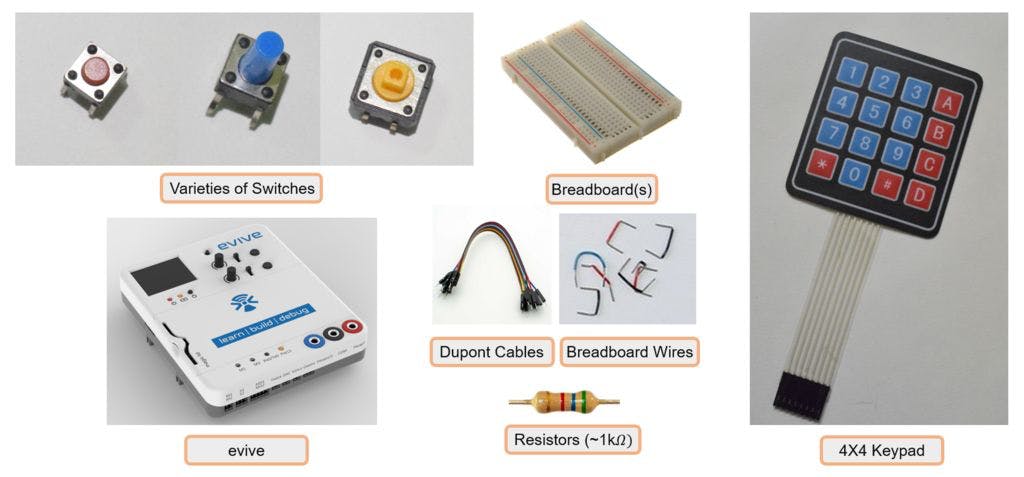
使用的组件:

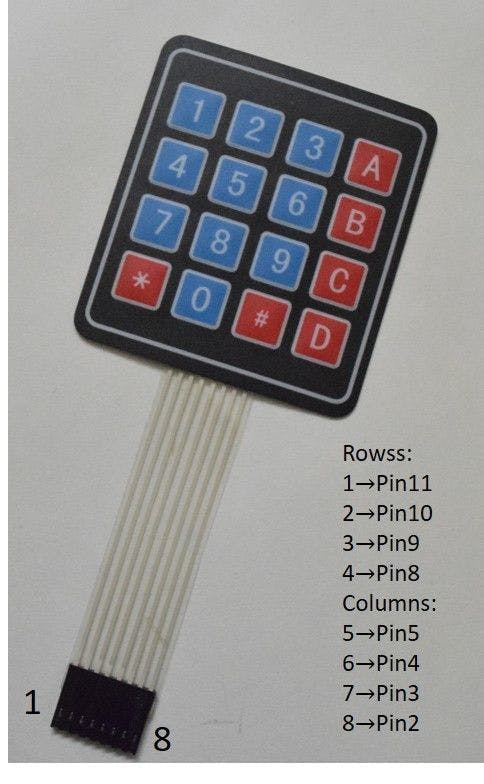
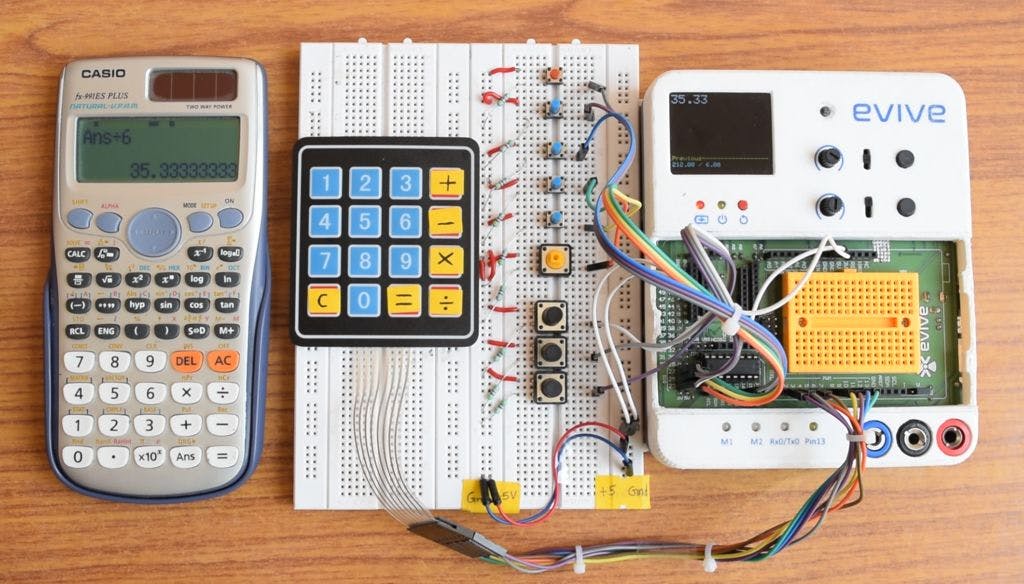
首先,我们将制作一个简单的计算器,可以执行加、减、乘、除等简单运算。以上操作我们分别使用了A、B、C、D键。对于“等于”操作,我们使用了“#”键,对于“清除屏幕”,我们使用了键盘中的“*”键。在附图中,提到了键盘的连接。
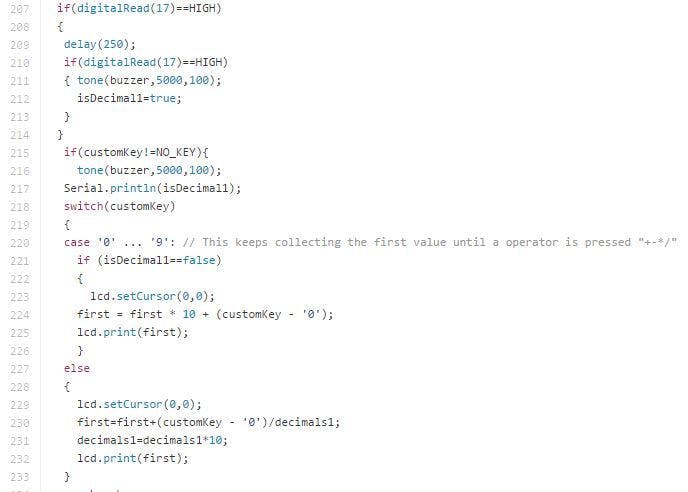
对于编码部分,我们从 arduino 站点上已经构建的代码中获得了帮助-
http://playground.arduino.cc/Main/KeypadCalculator...
其余只是通过更改引脚等调整它以运行。我们已经修改了 1.8" TFT (ST7735R) 的代码。
但这很简单!让我们继续

对于我们的两个输入数字,算法基本相同。
让第一个数字是一个名为“first”的双数。我们将其初始化为零。
我们创建一个布尔值“isDecimal”并将其初始化为 false。这意味着除非小数点作为输入给出,否则数字不是小数。
最后,声明一个 float 'decimals' 并将其设置为 10.0。我们将用它来保持我们在小数点后的位置的计数器。
现在,如果 isDecimal 为假,则表示该数字还不是小数。假设您将键盘输入的数字存储为密钥。
你只需要更新 first=first*10+key。
但如果 isDecimal 为真,则该数字为小数。您现在需要更新为
first=first+key/decimals,decimals=decimals*10。
我们不断重复上述步骤,直到检测到某些操作的输入。然后我们类似地检测第二个数字。使用调用操作的知识,我们对数字进行操作并在检测到“=”时打印结果。
请记住在完成数字检测后重述 decimals=10.0 和 isDecimal=false 的值。

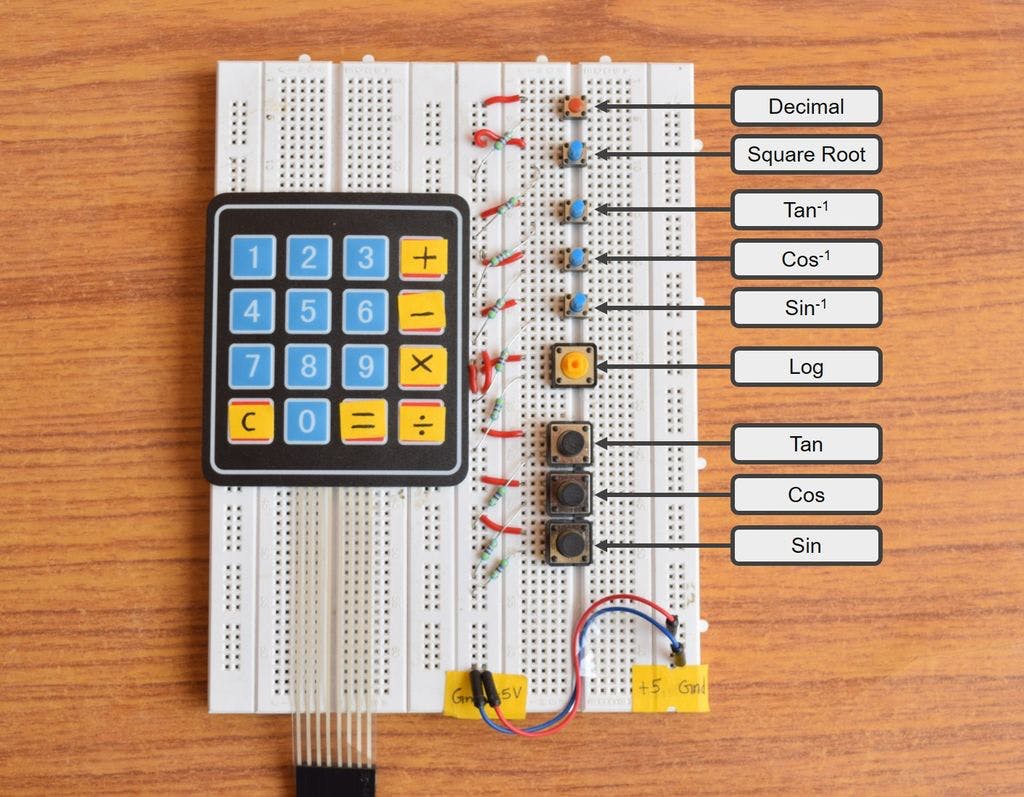
现在,我们必须为科学功能添加更多按钮。如图所示,我们使用了一些彩色按钮。现在相应地分配它们。注意将相似的按钮分配给相似的功能。
由于 evive 使用 Arduino Mega,我们使用了以下引脚:

我们还打印了计算日志。在屏幕底部,您只需记住上一次计算的第一个和第二个数字即可打印计算日志。

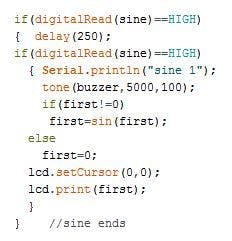
首先尝试使用 arduino ide 的内置函数“sin(val)”为任何一个函数(例如,正弦函数)编写代码。Arduino ide还预装了cos、tan、inverse sin、inverse cos、inverse tan、log、square root等函数。我们还为小数点添加了一个按钮。
您可以查看下图作为制作不同功能的参考。
所有代码都可以从GitHub下载。该代码有据可查且不言自明。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !