

欢迎大家
今天,我们正在为一个简单的滑块构建电子设备,而不使用步进驱动器芯片或分线板。

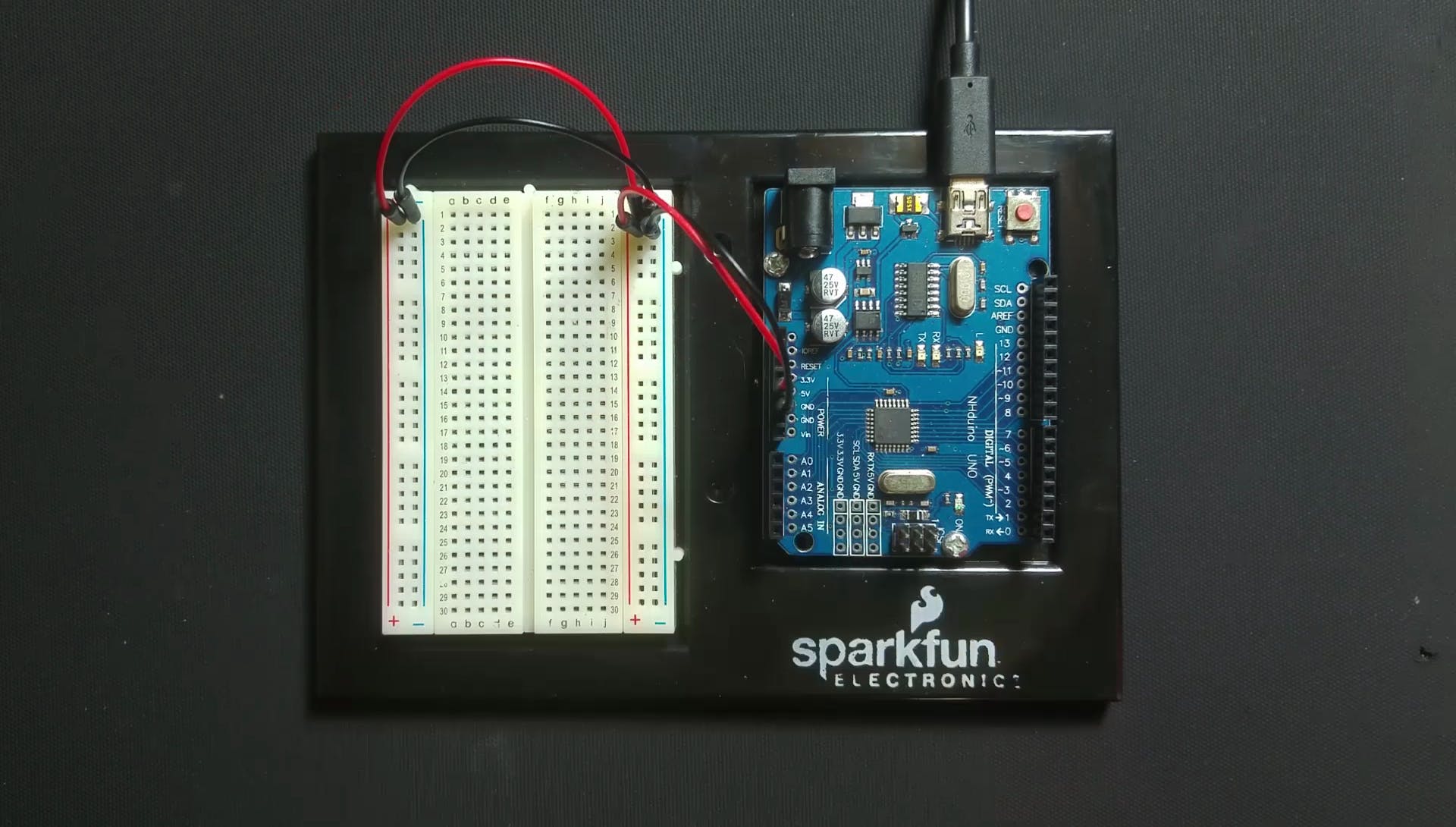
将面包板的 2 个负轨连接到 Arduino 的接地引脚,然后将面包板的 2 个正轨连接到 Arduino 的 5v 引脚。

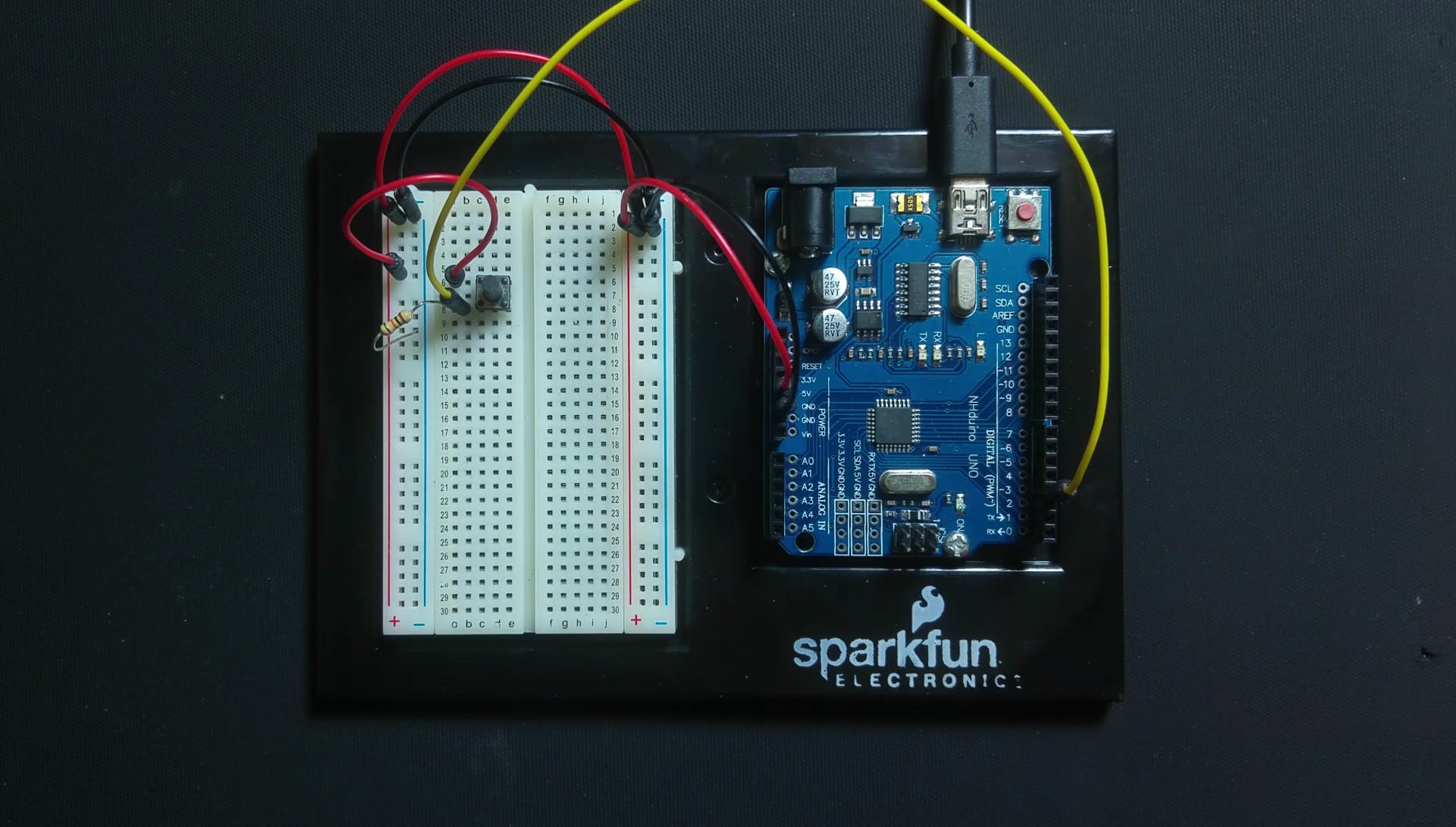
将按钮放在面包板上(在最后一个滑块中,有 2 个接触点将在滑动单元到达任一端后关闭)。将按钮的一端连接到正轨。使用 10K 电阻将按钮的另一端接地。将 Arduino 的引脚 3 连接到按钮和电阻的交叉点。

(这里需要注意的是,晶体管必须能够处理步进电机的最大电流消耗,您可以在数据表上找到此信息)。
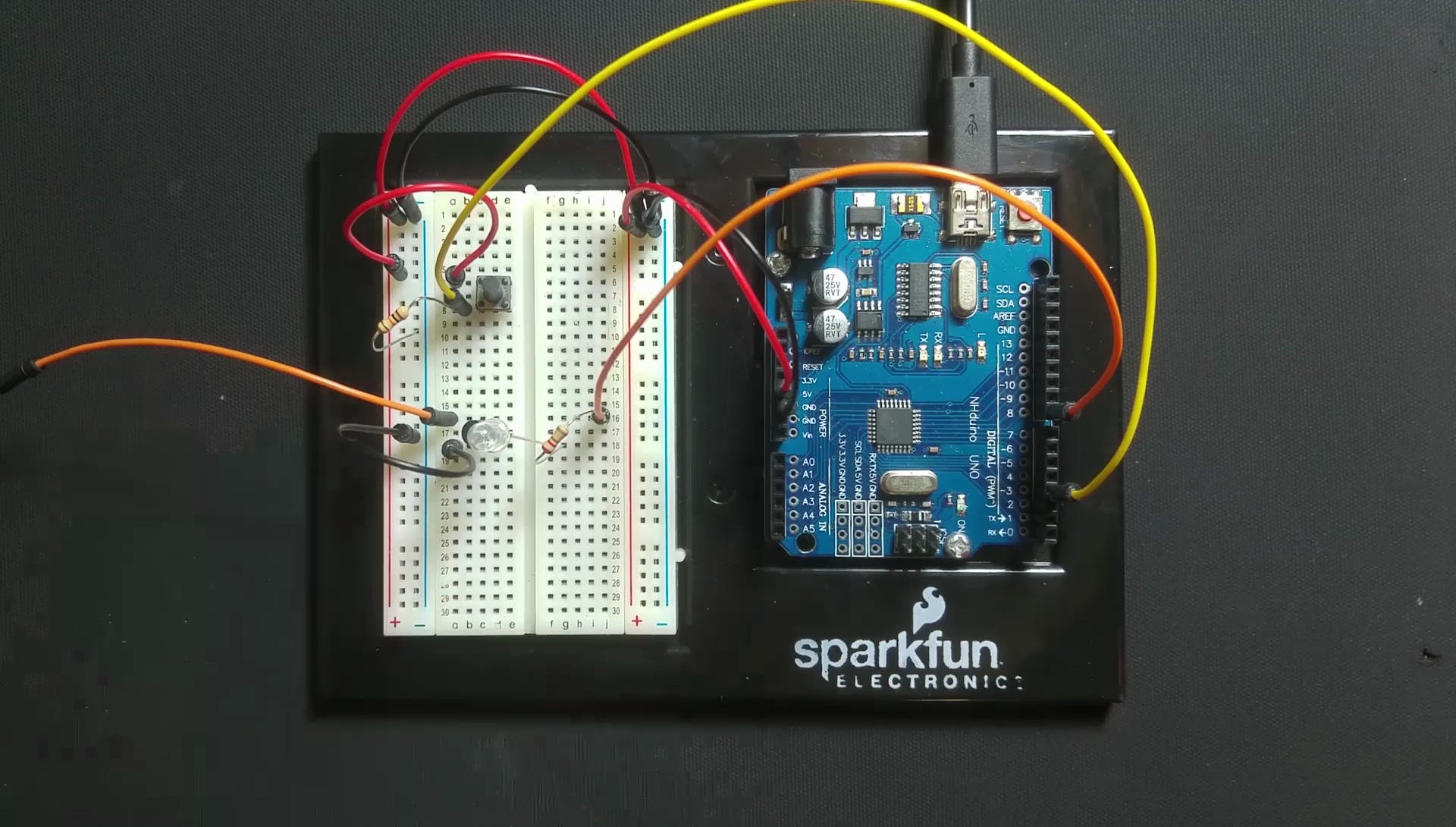
在面包板上放置一个晶体管
对于 pn2222 晶体管,第一个引脚是发射极,将发射极引脚连接到地轨。集电极是 pn2222 的第 3 个引脚,将一根导线连接到晶体管的集电极并让它悬空(稍后我们将用它来连接步进电机)。
中间的引脚是基极,将一个 LED 连接到晶体管的基极和另一个端子排。将 220 欧姆电阻之一连接到 LED 和另一个端子排。在电阻器和 Arduino 之间连接一根导线。

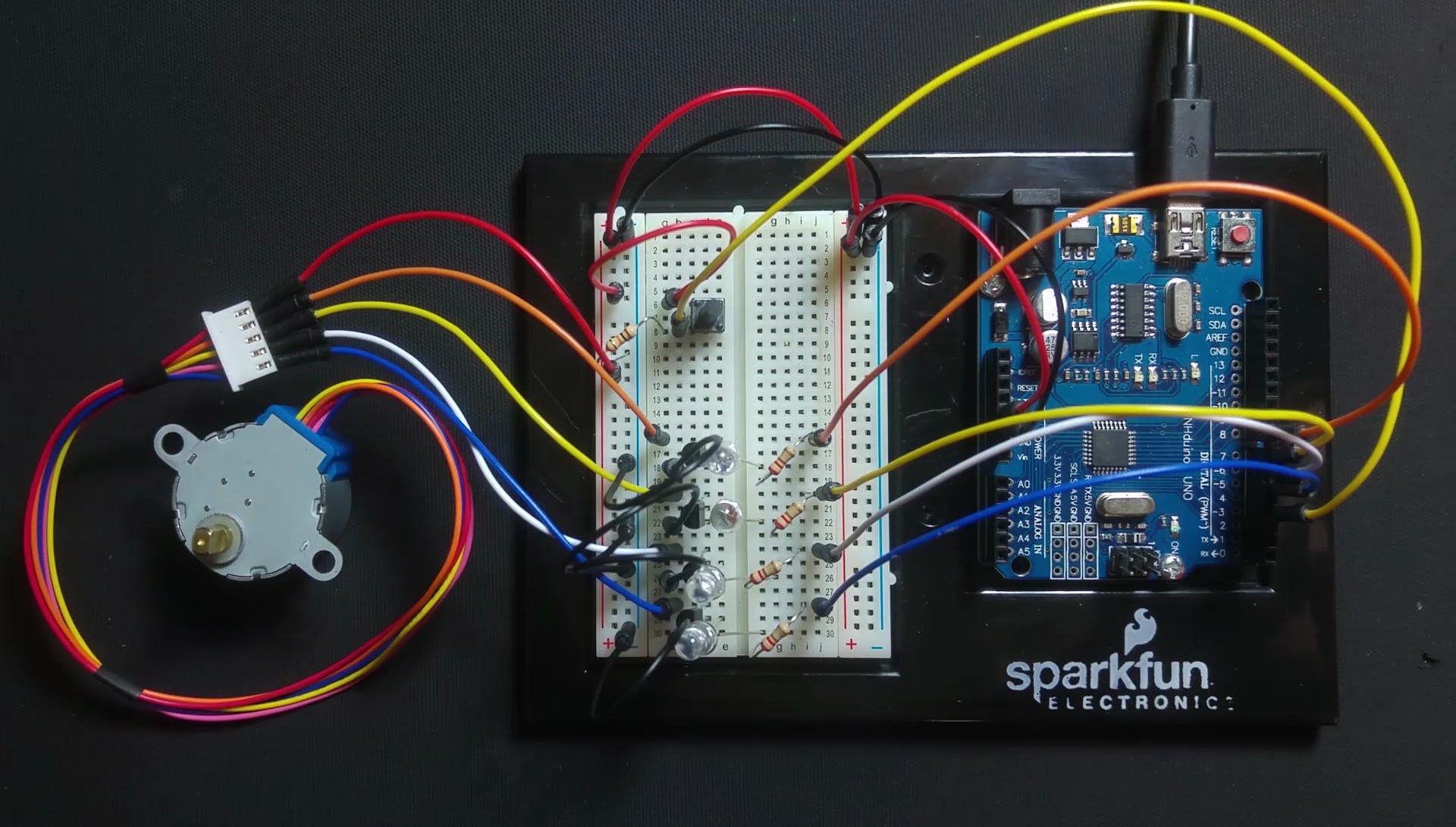
重复此过程,直到将这些“电子开关”中的 4 个连接到引脚 5、6、7 和 8。
在步进电机的正轨和正极之间连接一根引线。将悬挂在微风中的导线连接到步进电机。确保使用步进电机数据表中的顺序连接引线。

我们都完成了电路让我们转到编程解释。该程序运行步进电机并决定按下按钮时要做什么。

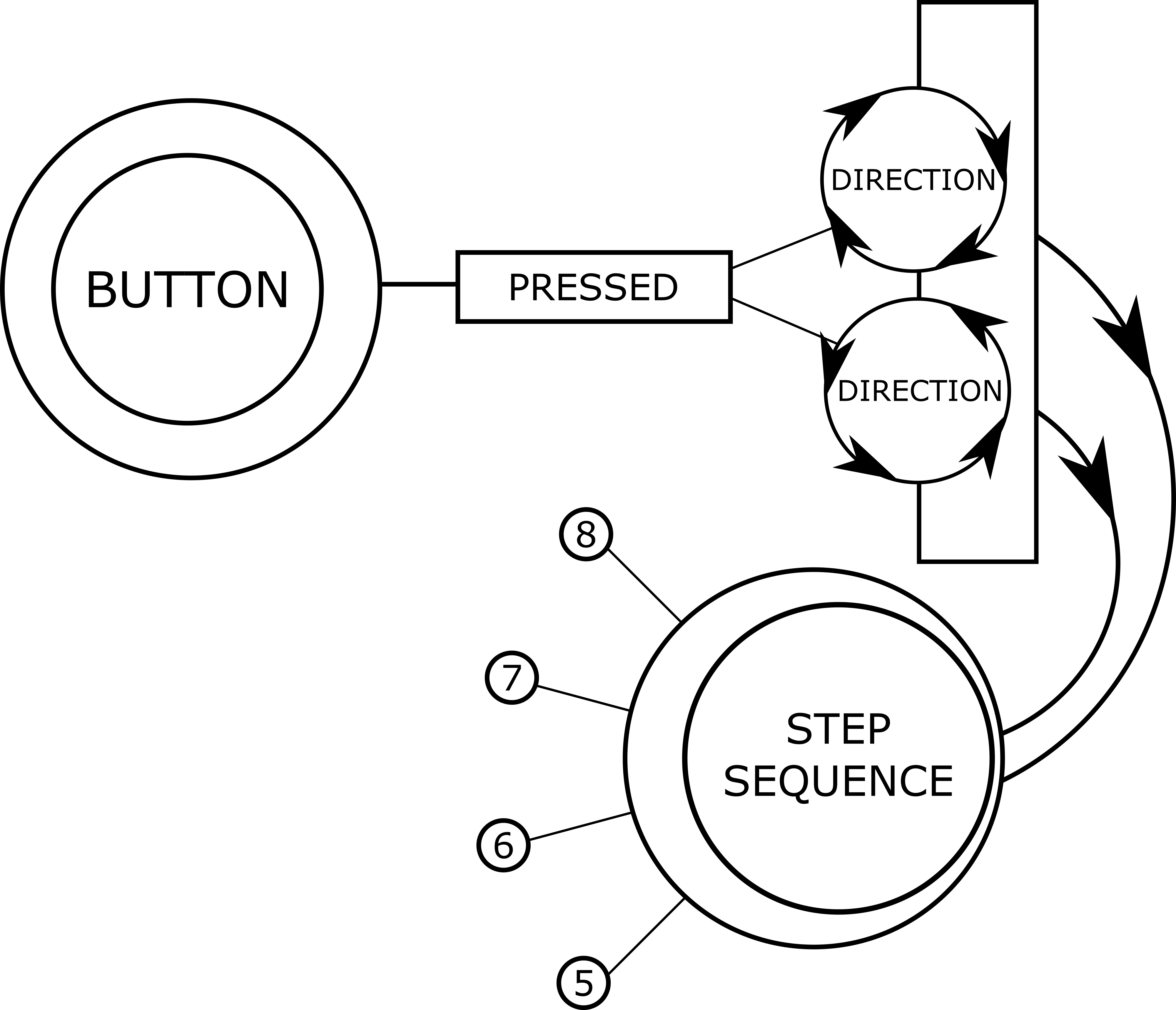
程序不断检查按钮是否被按下。电机朝一个方向前进,直到按下按钮,然后电机将反转其方向并继续朝该方向前进,即使在释放按钮时也是如此。如果再次按下按钮,它将再次反转其方向。
在程序的电机控制部分。它遵循向 arduino 上的引脚发送信号的序列,然后依次打开和关闭 LED 和晶体管,以使电机步进到该序列。
我在设计这个电路和程序时考虑了一个名为 ATtiny85 的芯片,因此它是一个如此简单和紧凑的程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !