

在我们的最终项目中,我们的团队正试图让四旋翼飞行器围绕一个中心点进行自我平衡,类似于其前轮上的 segbot 平衡。为此,我们将实施与 segbot 类似的过滤器,其中 MPU 将为我们提供加速度和陀螺仪数据,而电机将使用这些数据来校正俯仰和偏航。使用陀螺仪数据和罗盘读数的免费过滤器用于查找偏航角。由于 F28027芯片的处理限制,滚动和俯仰的状态估计是使用轻量级 Madgwick 算法而不是更传统的卡尔曼滤波器选择生成的。然后使用这些角度读数来控制四轴飞行器的三个旋转轴,然后转换为电机功率指令。我们还将使用 Raspberry Pi 和 OpenCV 提供两个彩色斑点的角度跟踪,然后将其作为俯仰和偏航的角度命令发送到四旋翼飞行器。最后,我们还将尝试让 Raspberry Pi 无线工作。这将使用 ESP8266 芯片完成。该芯片应使用 Wi-Fi 与 F28027 板进行无线通信。这将有助于校准,因为我们可以移除一些发送和接收线。尽管这不是很有用,因为四旋翼飞行器不会移动,但这将是一个很好的实践,并且可以更简单地设置 Raspberry Pi。
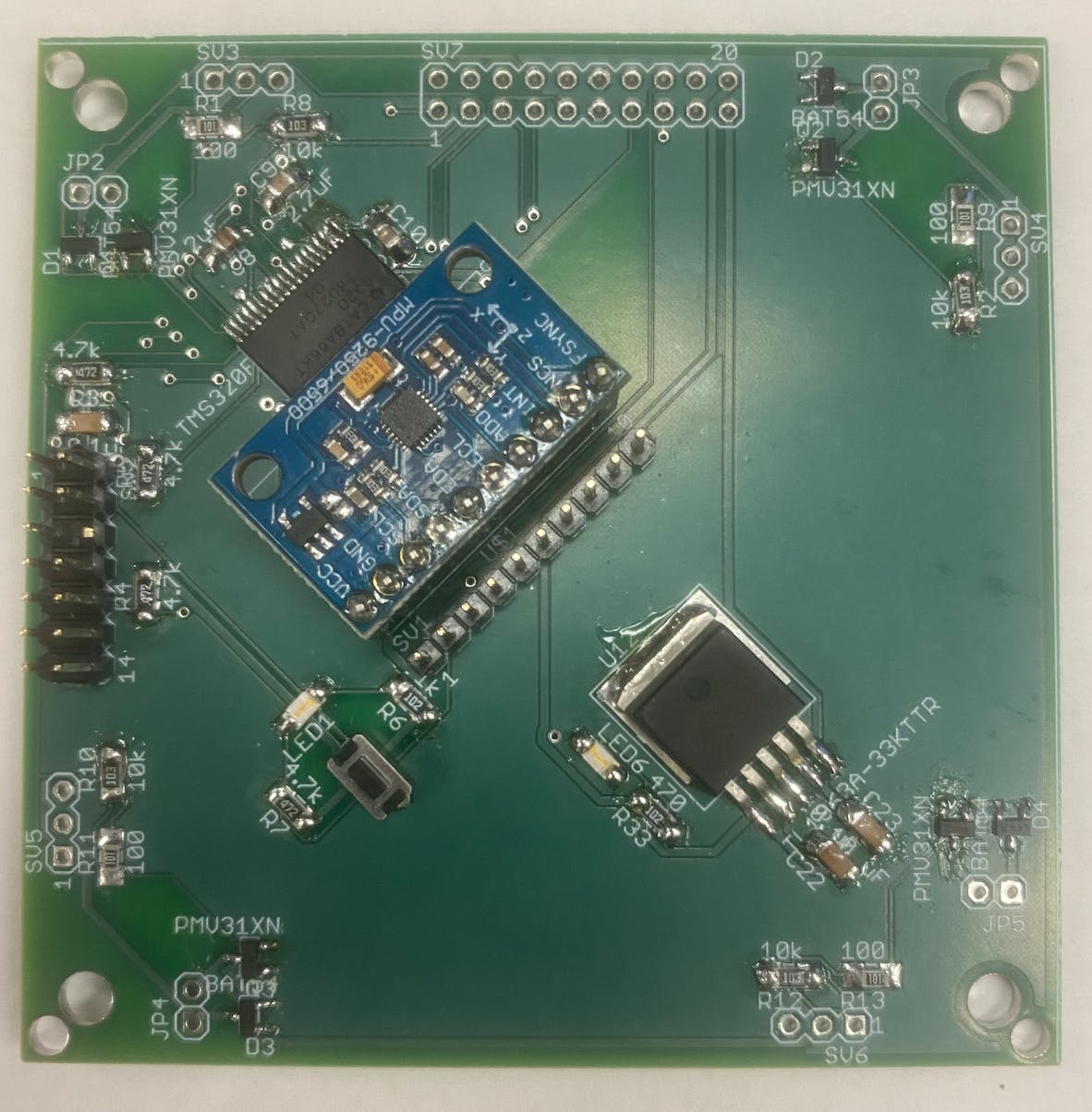
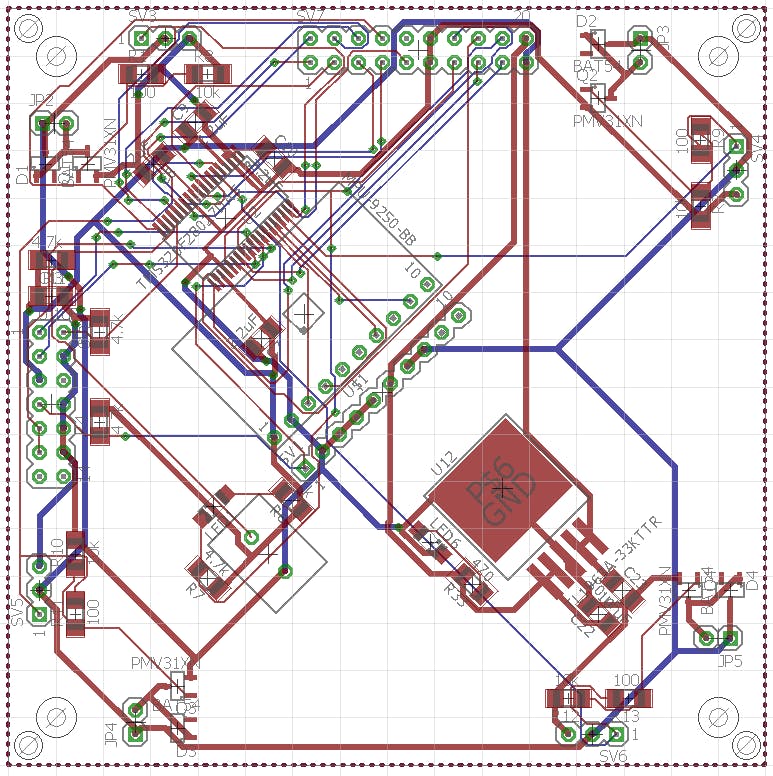
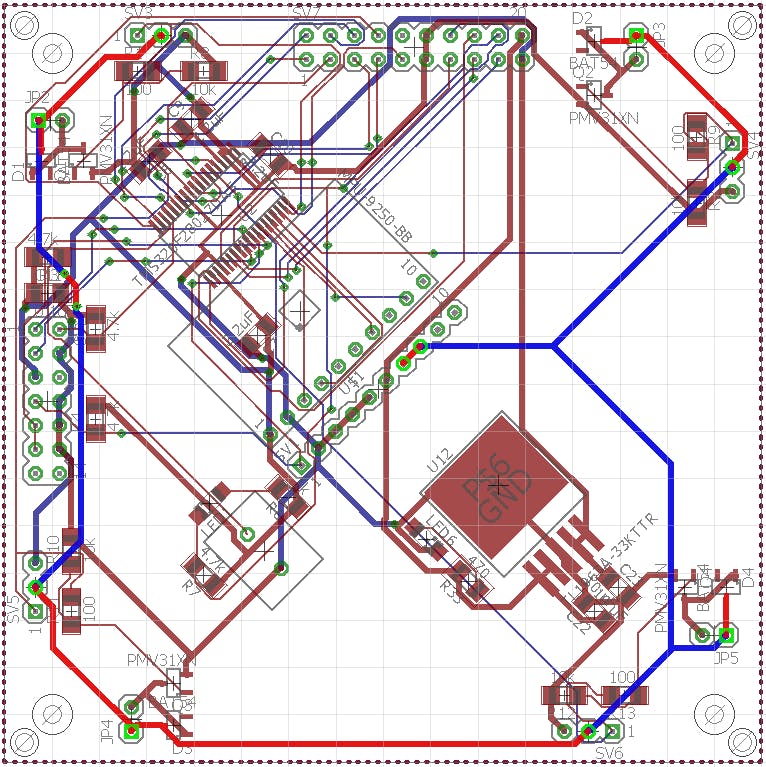
电路板
该项目的物理构成将基于项目 2 的原理图构建。基本电路由一个 USB COM 端口电路组成,该电路可以将 UART 读取到 USB 以用于我们的控制输入。这与我们之前涉及机器人汽车和 seg-bot 的实验室的协议类似。通过此端口,我们可以将 C 语言的机器代码从计算机的编译器上传到 TMS320F28027 处理器。请注意,该处理器配备了 C2800 处理器中最低的速度和内存,并将决定我们实现三轴控制的过程。
该板还包含公头和母头引脚,以允许连接到外部表面贴装芯片。在我们的案例中,我们将其设计为包含一个 Raspberry Pi。我们曾计划可能将激光雷达用于距离反馈,将 ESP8266 用于无线通信的可能性。
转子电路由 4 个连接到 EPWM 引脚的 RC 伺服系统组成,每个都包含一个相应的 MOSFET 以驱动电流到每个电机。将有一个轻质塑料螺钉和螺母将每个伺服器直接固定到印刷电路板上。电路板每个角上的通孔都包含在 PCB 制造中,因此将被使用。手臂将从中间部分的每个角向边缘延伸 45 度。
树莓派和OpenCV
Raspberry Pi 的目的是运行 OpenCV 程序并将值发送到四轴飞行器。Raspberry Pi 的第一步只是简单地更新它并确保目录全部设置在板上。设置完成后,使用 OpenCV 和摄像头实施了斑点跟踪程序。摄像头拍摄前面的基本图像,然后OpenCV软件进行图像过滤,只取一定的HSV值。HSV 是色调、饱和度和值,它定义了给定环境的颜色和照明。通过定义特定的 HSV 值,相机可以只看到经过图像过滤的颜色,然后可以看到对应于不同颜色纸片的两个斑点,其中可以找到斑点的大小和中心。
有了这两个角度值,就可以将它们发送到四轴飞行器,这样四轴飞行器就会对相机所看到的做出反应。为了与四轴飞行器通信,使用了 UART。这允许串行端口发送两个角度值,然后在需要时接收回值。事实证明,Raspberry Pi 非常有用,因为它可以减轻相对较小的四轴飞行器处理器的一些处理重量,该处理器已经加载了 Madgwick 过滤器。
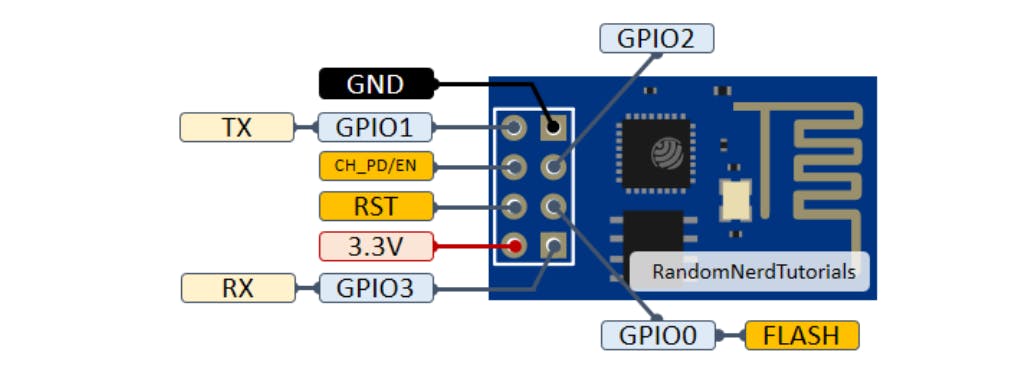
ESP8266芯片
ESP8266 芯片的目标是减少四旋翼飞行器所需的电线。该芯片将使四旋翼飞行器能够通过 Wi-Fi 网络与计算机通信。这将使四边形具有更少的电缆并且是无线的。让四旋翼飞行器是无线的将使平衡更容易,而不是将其连接到多条电线上。
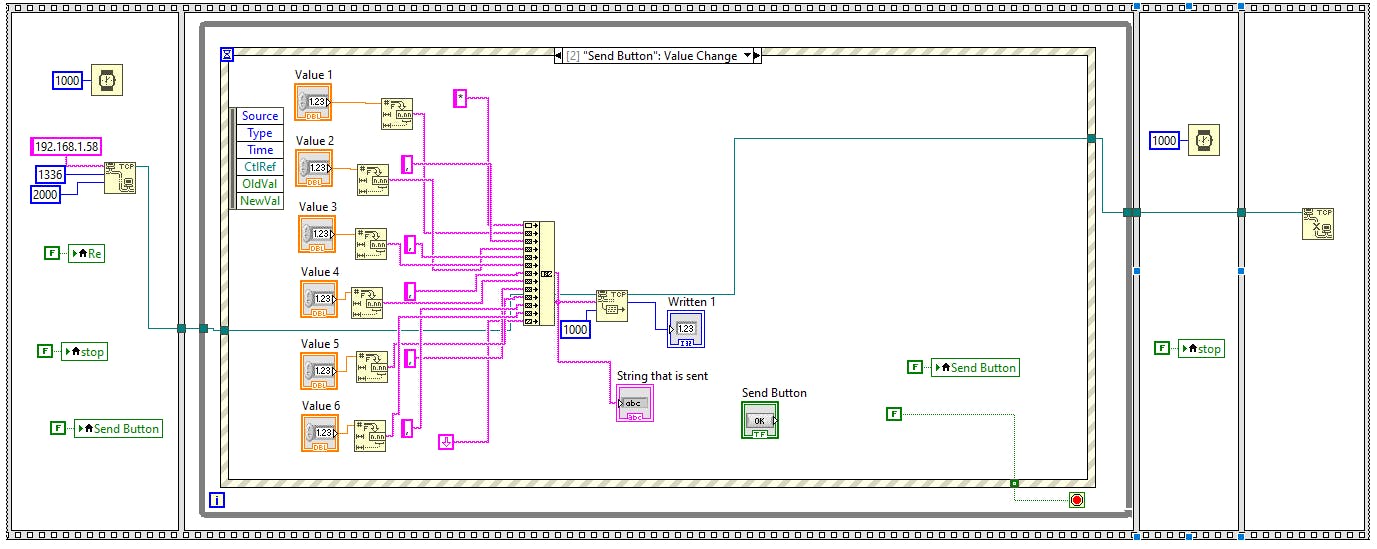
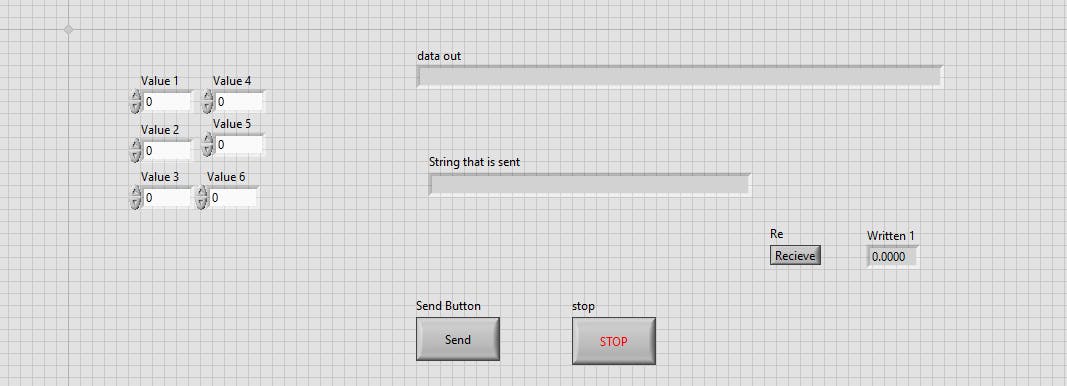
首先,使用了学期初提供给我们的 LaunchXL-F28379D 板和绿色扩展板。该代码使用了许多 ESP 命令来连接 Wi-Fi 网络、IP 地址和芯片。给定的命令在 LaunchXL-F28379D 板上完美运行。然后使用 LabView 程序发送和接收给定数据。这可以在 Terra Term 中打印出来,以确保数据被正确发送。这在绿板上运行良好,能够 ping 通 IP 地址。
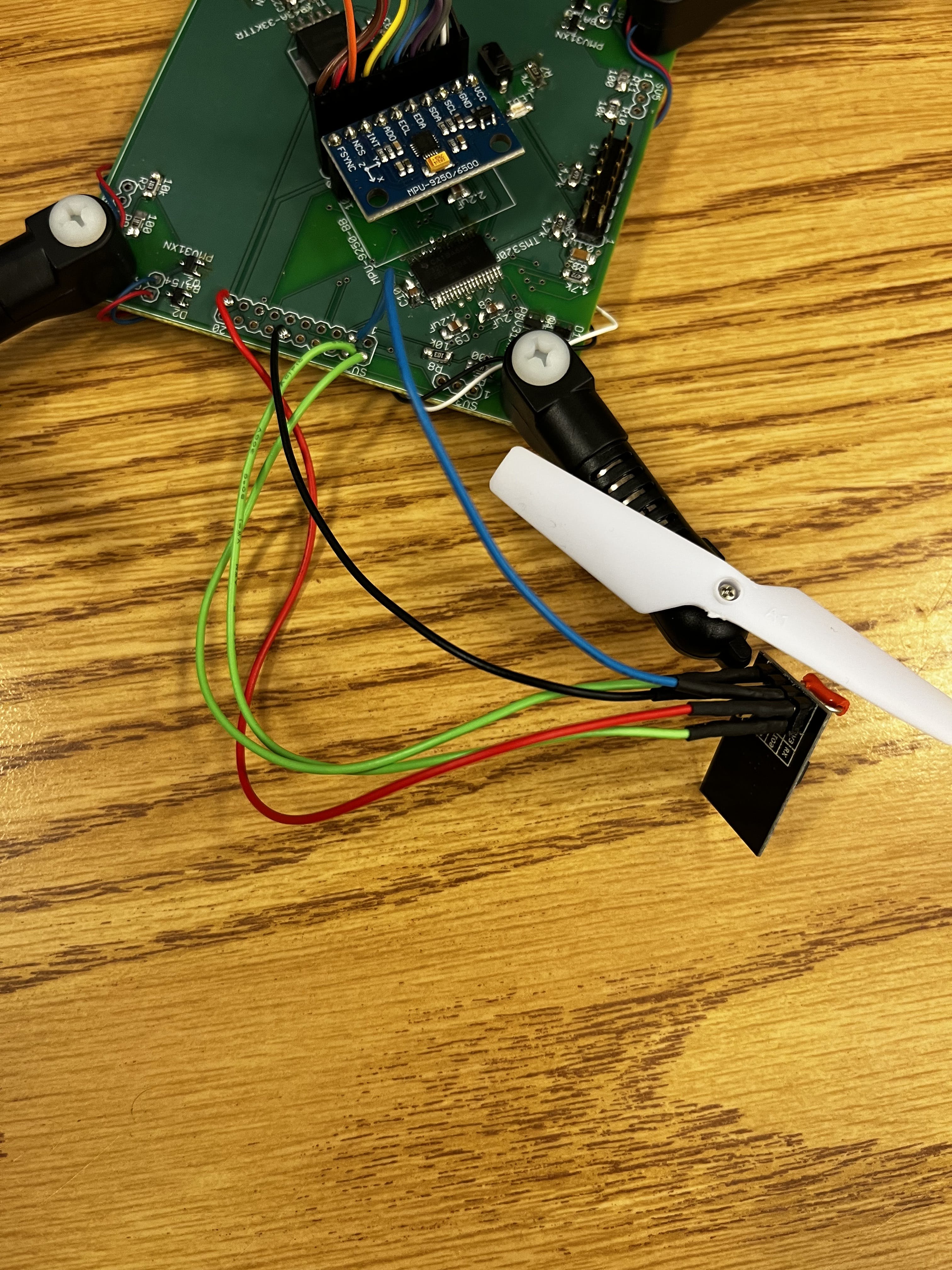
然后,创建了一个新的四旋翼来测试 ESP8266。必须添加几根电线并将 ESP 焊接到四边形。这是因为 quad 板没有一组用于 ESP 的引脚。使用 ESP 芯片上的母头线和公头,将 ESP 连接到四板上。然后更改了 LaunchXL-F28379D 板 ESP 代码,用于四板和 ESP 芯片之间的通信。这是遇到问题的地方,在问题部分有更多解释。由于通信问题,ESP 最终没有在四板上工作。
过滤
每次重新启动代码时,quad 都必须定义其状态。当 Madgwick 滤波器在初始校准期间使用重力矢量计算陀螺仪偏移时,就会发生这种情况。在此期间,重要的是四边形保持水平并朝向所需的方向。校准过程中的不一致会导致偏移计算不正确,从而导致滤波器产生偏移读数。
Madgwick 滤波器使用由陀螺仪读数的反正切值定义的四元数。该定义在超过 90 度的某些方向上失效,但对于我们的项目,所有角度都应低于 45 度,因此该限制不被视为问题。
最初尝试使用免费过滤器,但这会在高旋转率后产生极高的漂移。即使对稳态测量 - 加速度计 z 非常信任,该滤波器在仅一分钟的强烈感应振荡后产生超过 30 度的横摇和俯仰漂移。这导致使用 Madgwick 过滤器,这是一种计算量更大的算法。然而,通过最大限度地在 Raspberry Pi 上进行其他计算的离线计算,开发了一个可以由 F28027 芯片运行的轻量级过滤和控制循环。
控制系统
控制是围绕 3 个四轴飞行器机身框架轴独立执行的:x(向前)、y(侧向)和 z(向上)。这些轴对应于俯仰角 theta、横滚角 phi 和偏航角 psi。默认控制设计对每个角度使用 0 的设定值。该控制器确保四边形在稳定、水平、悬停方面的稳定性。四边形关于 x 轴和 y 轴近似对称,因此对这些轴的控制几乎相同。在实验后,代表总向上推力的稳态 z 状态被选择为大约 quad 全功率的 75%,这代表第四个控制输入。首先为 3 个旋转轴实施 PID 控制器。持续尝试增益调整导致可用的控制器具有较慢的稳定时间,但是尝试提高控制器的响应能力会导致振荡行为。鉴于陀螺仪数据本身是一个相对较低的方差测量值,可以将双导数项添加到控制回路中,以减少倾斜加速度。这个双微分项与相对较小的增益一起使用,允许一个非常灵敏的控制器,它几乎瞬间返回到俯仰和滚动的零角度。偏航的控制有点受限。这在很大程度上是因为偏航与横滚和俯仰具有动态耦合:如果任一角度不精确为 0,则尝试纠正偏航也会影响横滚/俯仰。这意味着横滚/俯仰和偏航的刚性控制器设计可能会产生不稳定,偏航响应导致俯仰/滚动,而俯仰/滚动响应导致进一步偏航。此外,四轴飞行器围绕偏航轴具有较大的惯性矩,并且由于与螺旋桨推力不对齐而导致驱动能力较低,从而导致控制响应较慢。出于这个原因,选择了较慢但更稳定的偏航响应,具有适度的比例增益和低微分增益项。偏航在几秒钟内恢复平衡,经过几次轻微的振荡,这被认为是可接受的性能。
通过计算每个旋转轴的扭矩,这些扭矩被转换为 0-3000 之间的电机命令,并发送到 PWM 1 和 2。每个电机的稳态推力为 2300 - 两对平行螺旋桨之间的力差导致俯仰,垂直集之间的差异作用于滚动。最后,由于四边形的反向旋转特性导致相反的空气动力扭矩,偏航可以通过改变对角螺旋桨对之间的电机命令来影响。扭矩和电机命令之间的关系是通过将电机推力和扭矩以及四极惯量缩放到 PWM 输入范围 (0-3000) 来估算的。然后对其进行调整以提供良好的响应。一旦 Raspberry Pi 配置为计算跟踪器的偏航和俯仰,这些设定点被发送到 F28027 芯片以代替平衡设定点。这允许通过 OpenCV 相机对四轴飞行器方向进行物理控制。
ESP8266
问题之一是 ESP8266 芯片无法与四核板正确通信。代码符合要求,但与芯片通信时出现问题。这清楚地显示在 LabView 程序中。LabView 在到达 TCP 时一直超时,这意味着没有正确的通信。代码经过多次修改,确保所有部分都能正常工作。通过调试,可以ping通IP地址。这意味着有一些交流。但是,由于板子和芯片不兼容,所以好像无法通信。
四转子电路板和原理图



ESP8266




声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !