

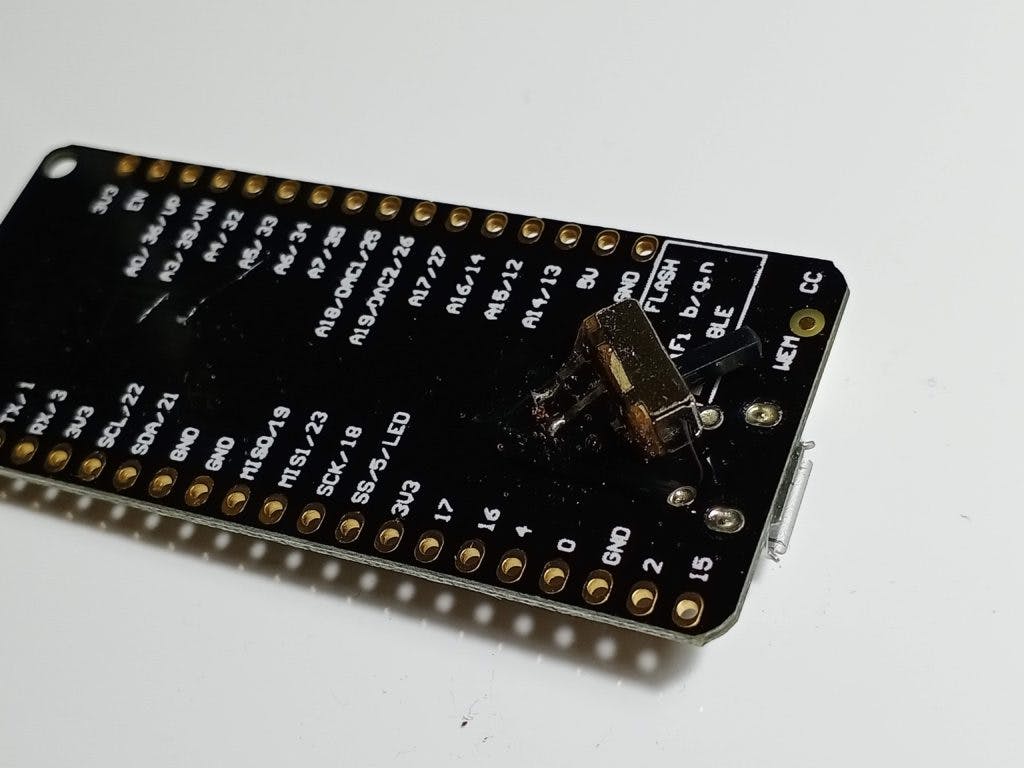
Lolin32 是一款易于使用的开发板,适用于需要 ESP32 的快速原型和小批量生产运行。他们应该是 (Wemos) Lolin32,但在 wemos 网站上找不到任何提及!所以它看起来像是 D32 上廉价的量产克隆。
该板的好处是它有大量 GPIO 引脚,所有引脚都整齐排列,并插入了足够多的接地引脚!
另一个好处是内置的 LiPo 充电器电路使添加电池变得容易。
它的一个巨大缺点是其 USB 转串行芯片(CP2012?)似乎连接到 ME6211 LDO 的 3.3V 输出,该输出也为 ESP Wroom32 SoC 供电。(它也可以由 USB VBus 供电,但事实并非如此!)
CP2012在没有连接 SUSPEND 引脚的情况下消耗大约 25mA(这可以将消耗减少到大约 330uA)。板上似乎没有使用挂起引脚(看起来像 NC)。
因此,即使 ESP Wroom32 进入深度睡眠,整个电路板似乎也会消耗大约 25mA 的电流!没有机会使用该电流消耗来运行电池供电的设备。
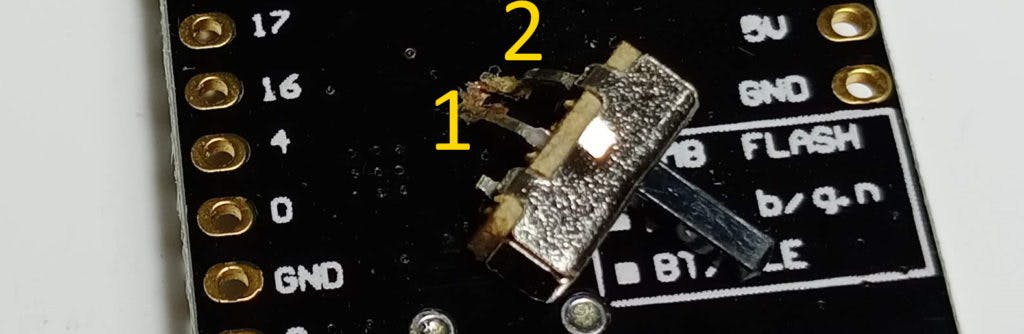
解决方案?唯一的解决方案似乎是某种微型手术,如果打算在手术后保留 USB 串行功能,则还需要一个微型滑动开关假肢。
脚步:

然而,在我们的过程中,USB 转串口适配器已被浪费掉。要开始使用它,让我们添加滑动开关假体:

完毕!现在,当您需要对电路板进行编程时,滑动开关以完成跟踪,然后在生产中将其关闭。
由于开关需要牢固固定在电路板上,因此使用热熔胶等将其粘在上面,这样它就不会脱落(或者更糟糕的是,在尝试切换时拉出铜线!)
这是完成所有操作后的样子。恭喜,您现在可以通过代码使用深度睡眠/ULP,并且仍然使用锂聚合物充电器和标准 JST-PH 连接器添加锂聚合物电池为电路板供电!


PS:我们使用LowPowerLabs 的 CurrentRanger 进行低电流测量。它是任何低功耗物联网工作台的必备(但价格适中)工具!您可以使用其他类似的替代方法,例如 uCurrent Gold 或 Nordic Power Profiler 来测量普通万用表可能无法测量的低电流消耗。
(最初发布在这里)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !