

该设备使用摄像头和经过训练的神经网络模型来识别我何时坐在灯旁边并将其打开。
它可以识别模式,可以计算人数,还可以针对特定命令进行训练。此外,这可以节省我们不在场时的能量切换。
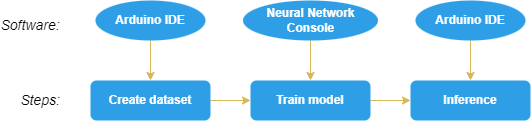
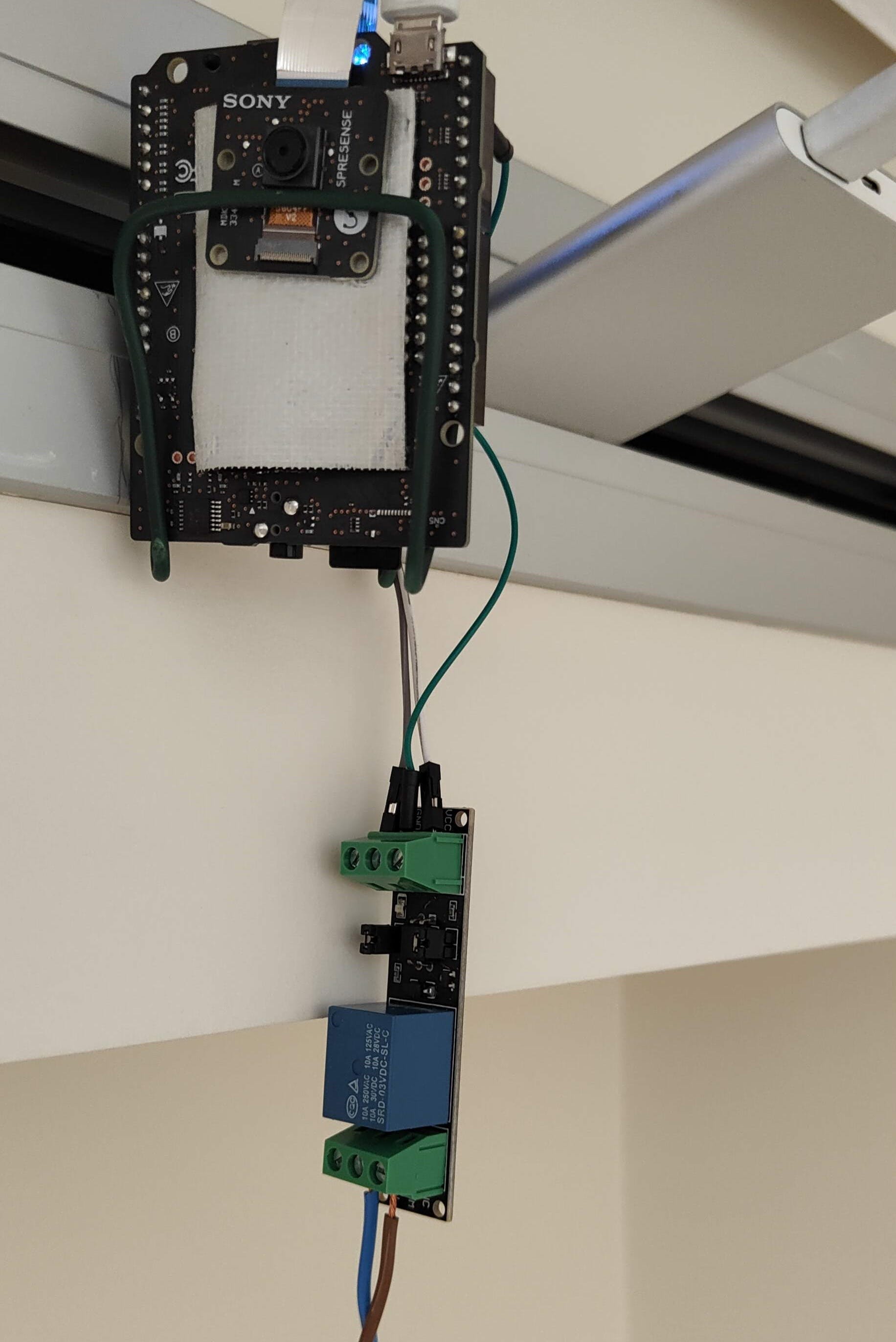
Spresense 主板使用摄像头和经过训练的模型来检测用户何时在场。通过将 Spresense 巧妙地放置在房间的角落,它可以在用户穿过房间时打开和关闭灯。为此,Spresense 连接到充当开关的继电器。这允许用户在不接触开关的情况下四处走动,并更好地利用能源。此应用需要 Spresense 主板 + Spresense 相机板。

创建数据集
首先我们需要选择兴趣区域。在这种情况下,应使用以下代码将 56x56 像素调整为 28x28。

然后我们需要记录至少 600 张照片,一半是有人坐着的,另一半只是沙发。用不同的光照条件记录它们。将create_dataset.ino修改为您感兴趣的区域。
img.clipAndResizeImageByHW(small, lefttop_x, lefttop_y,
rightbottom_x, rightbottom_y, out_height, out_width)
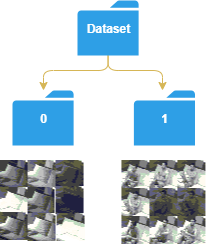
录制完成后,从 SD 卡中复制图像并将它们分类在两个文件夹中。

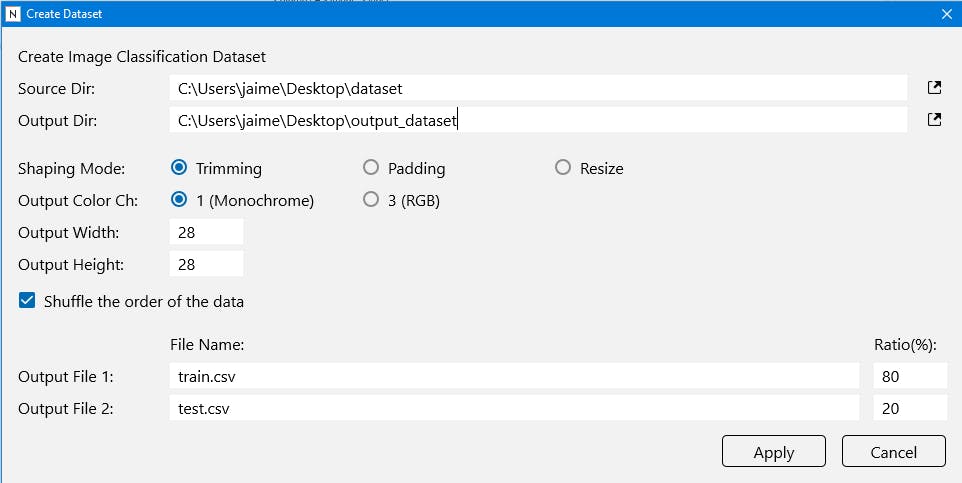
现在,在 Neural Network Console 中单击 DATASET > Create Dataset > Image Classification 并添加指定

训练模型
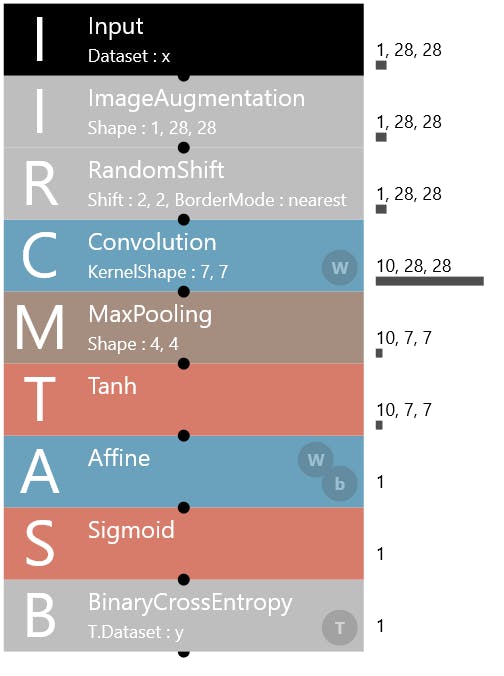
找到更适合您的问题的模型。这对我有用。

然后,运行训练,运行评估,导出 NNB 模型并粘贴到 SD 卡中。在我的例子中,模型小于 5 KB!
推理
使用您感兴趣的区域修改inference.ino上的以下行并运行它!
img.clipAndResizeImageByHW(small, lefttop_x, lefttop_y,
rightbottom_x, rightbottom_y, out_height, out_width)
如您在下一张照片中所见,我使用带光耦合器的 3.3V 继电器来切换灯。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !