

该项目研究使用太阳能或风能为传感器供电,并将其价值传输到云服务,采用部署后不用管的方法。
它遵循Liquid Electricity项目中提出的想法,使用 Blues Wireless 的 WiFi Notecard 将数据传感器、电池和电源数据传输到Adafruit.io云服务。
以下是收集传感器数据并通过Notehub.io传输到云服务的核心系统材料

核心系统分为两个主要任务:电源/传感器监控和数据传输到云端。
我们使用 Adafruit FeatherWing Doubler 将 ESP32 V2 微控制器(主机)连接到 Adafruit FeatherWing INA219 以监控发电。它还通过 I2C 连接到 Adafruit LC709203F 以监控电池状态,最后通过 I2C 连接到 OLED 显示器以更新状态。
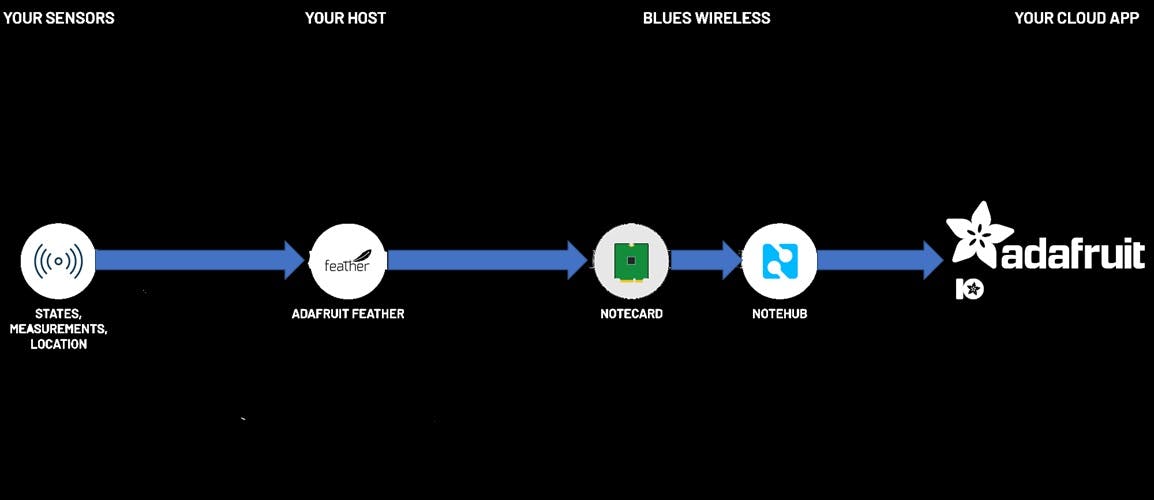
数据流如此镜像所显示。

传感器和监控数据由 ESP32 主机获取并格式化,然后传输到记事卡 WiFi,后者将其发送到Notehub.io ,并从那里路由到其目的地Adafruit.io。
系统每 10 秒采样一次数据并将其发送到 Notehub.io。每分钟都会通过 MQTT 路由将示例数据发送到Adafruit.io 。
有效负载经过 JSON 编码并通过 JSONATA 进行转换以传送到云服务;有关更多信息,请参阅使用 JSONATA 进行路由和数据格式化部分。
将数据发送到 Notehub 是一件轻而易举的事情。
有效负载包含三组数据。灯的亮度,电池和电源组。
明亮的亮度...
电池组包含电池百分比、温度和电压,来自 LC709203 电池监控器。
电源组由总线电压、电流、负载、分流和功率数据组成,来自 INA219 器件。
太阳能基地系统具有以下有效载荷。
//Light data.
lightRead(&lightDataRecord);
J *light = JCreateObject();
JAddNumberToObject(light, "lum", lightDataRecord.lum);
JAddNumberToObject(light, "ir", lightDataRecord.ir);
JAddNumberToObject(light, "full", lightDataRecord.full);
JAddNumberToObject(light, "visible", lightDataRecord.visible);
JAddNumberToObject(light, "lux", lightDataRecord.lux);
JAddItemToObject(body, "light", light);
//Battery monitor data
J *battery = JCreateObject();
readBattery(batteryStatus, bufTemp, battery);
JAddItemToObject(body, "battery", battery);
//Water turbine power data
J *power = JCreateObject();
readPower(inPowerStatus, power);
JAddItemToObject(body, "power", power);
JAddItemToObject(req, "body", body);
The风电基地系统具有以下有效载荷。
//Air sensor data
readAirFlow(&airDataRecord);
J *air = JCreateObject();
JAddNumberToObject(air, "raw", airDataRecord.raw);
JAddNumberToObject(air, "mtspersec", airDataRecord.mtspersec);
JAddNumberToObject(air, "mph", airDataRecord.mph);
JAddItemToObject(body, "air", air);
//Battery monitor data
J *battery = JCreateObject();
readBattery(batteryStatus, bufTemp, battery);
JAddItemToObject(body, "battery", battery);
//Wind turbine power data
J *power = JCreateObject();
readPower(inPowerStatus, power);
JAddItemToObject(body, "power", power);
JAddItemToObject(req, "body", body);有效负载每 10 秒发送一次到 Notehub.io,并通过 MQTT 路由器每分钟发送一次到Adafruit.io 。
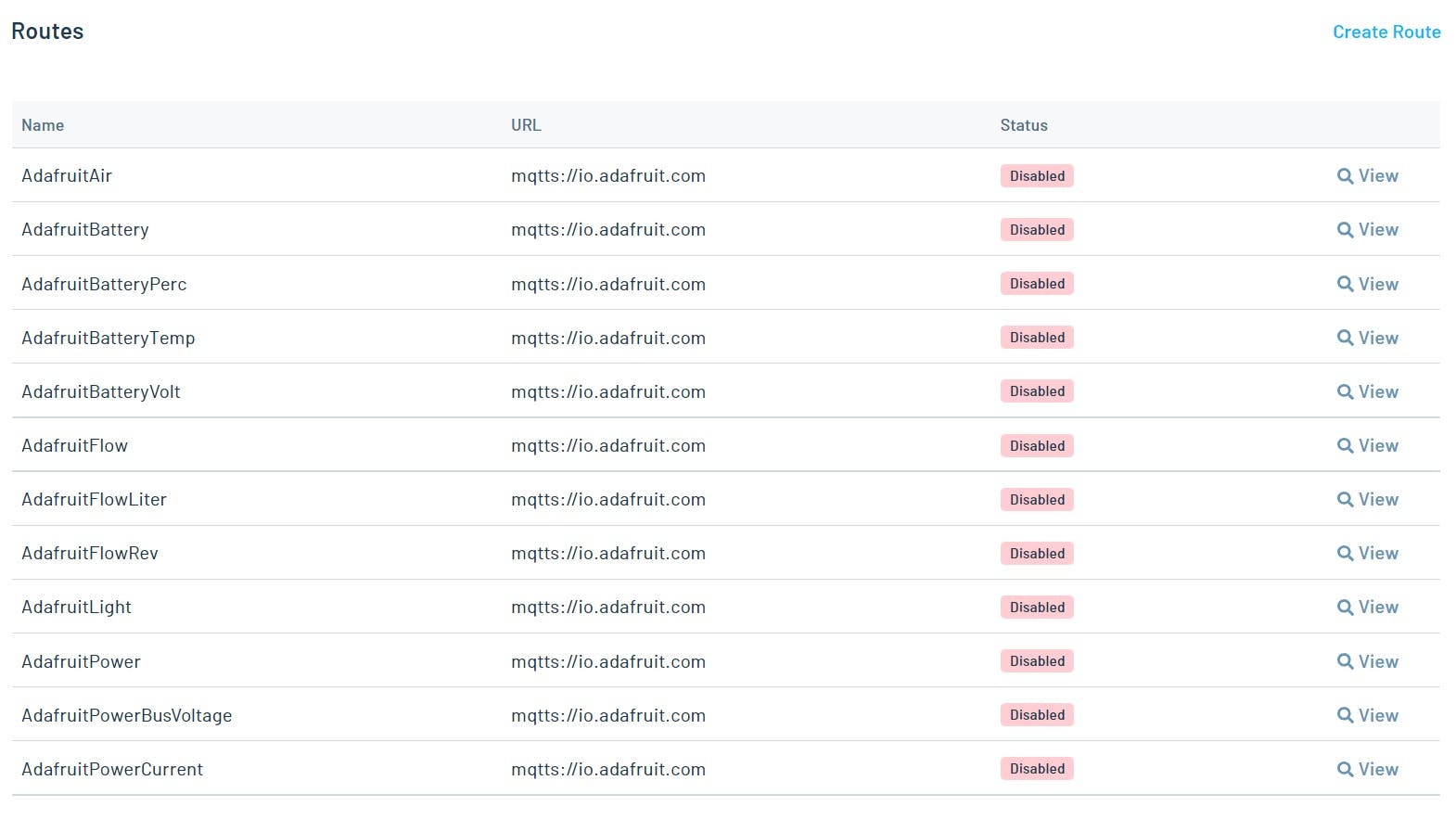
一开始,我为负载中的每个数据组件创建了一个路由(如下所示),但这是Adafruit.io服务的过载。
然后,我了解到Adafruit.io可以处理作为 JSON 对象传递的数据组。使用这种格式,我能够将路由数量减少到 3 条,并将有效负载中传递的组数据保持在一起。

需要使用 JSONATA 格式化数据,下面是每个路由的 JSONATA 代码:分别是 AdafruitFlow、AdafruitPower 和 AdafruitBattery。
太阳能有效载荷如下:
LIGHT
{ "feeds":{
"light.lum": body.light.lum,
"light.ir": body.light.ir,
"light.full": body.light.full,
"light.lux": body.light.lux,
"light.visible": body.light.visible},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
POWER
{ "feeds":{
"power.busvoltage": body.power.Bus,
"power.current": body.power.Current,
"power.load": body.power.Load,
"power.shunt": body.power.Shunt,
"power.power": body.power.Power},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
BATTERY
{ "feeds":{
"battery.batterypercentage": body.battery.Percent,
"battery.batterytemperature": body.battery.Temp,
"battery.batteryvoltage": body.battery.Voltage},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
The风电有效载荷如下:
WIND
{ "feeds":{
"air.raw": body.air.raw,
"air.mps": body.air.mtspersec,
"air.mph": body.air.mph},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
POWER
{ "feeds":{
"power.busvoltage": body.power.Bus,
"power.current": body.power.Current,
"power.load": body.power.Load,
"power.shunt": body.power.Shunt,
"power.power": body.power.Power},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
BATTERY
{ "feeds":{
"battery.batterypercentage": body.battery.Percent,
"battery.batterytemperature": body.battery.Temp,
"battery.batteryvoltage": body.battery.Voltage},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}请注意,为了使其成为Adafruit.io 的有效组,添加了没有数据的位置字段。
我的第一个尝试是使用两个并联的太阳能电池板,在晴朗的天气产生大约 120 毫安的电流。
这不足以维持系统和为电池充电。我又增加了两个并联面板,导致在晴天时电流增加到 250 毫安。
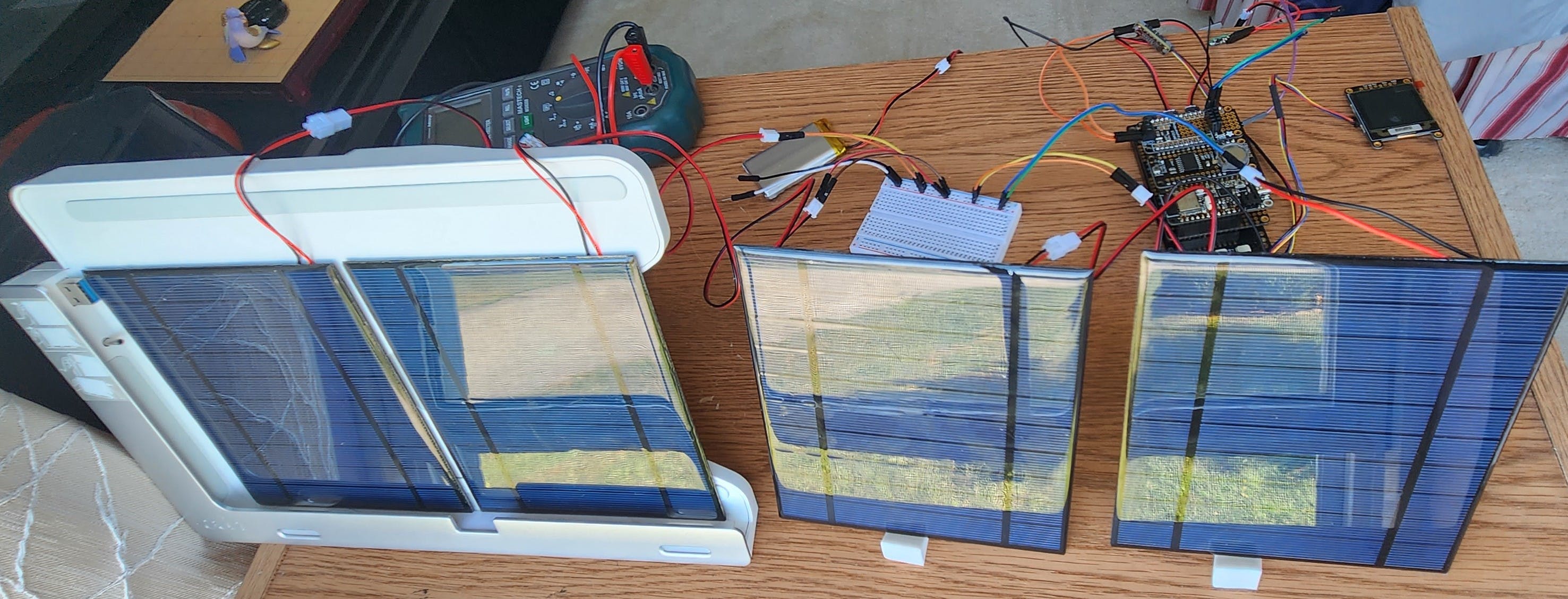
下面是带有四个太阳能电池板和一个光强度传感器的系统快照,用于测量达到所需电流所需的光强度。

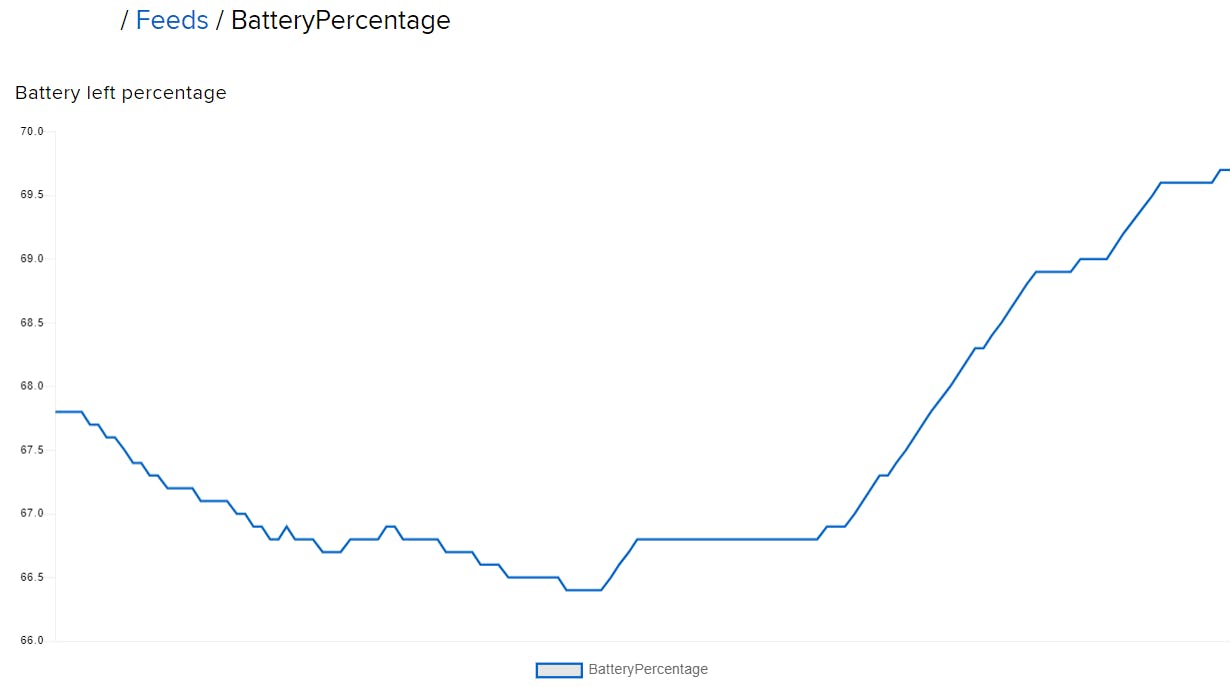
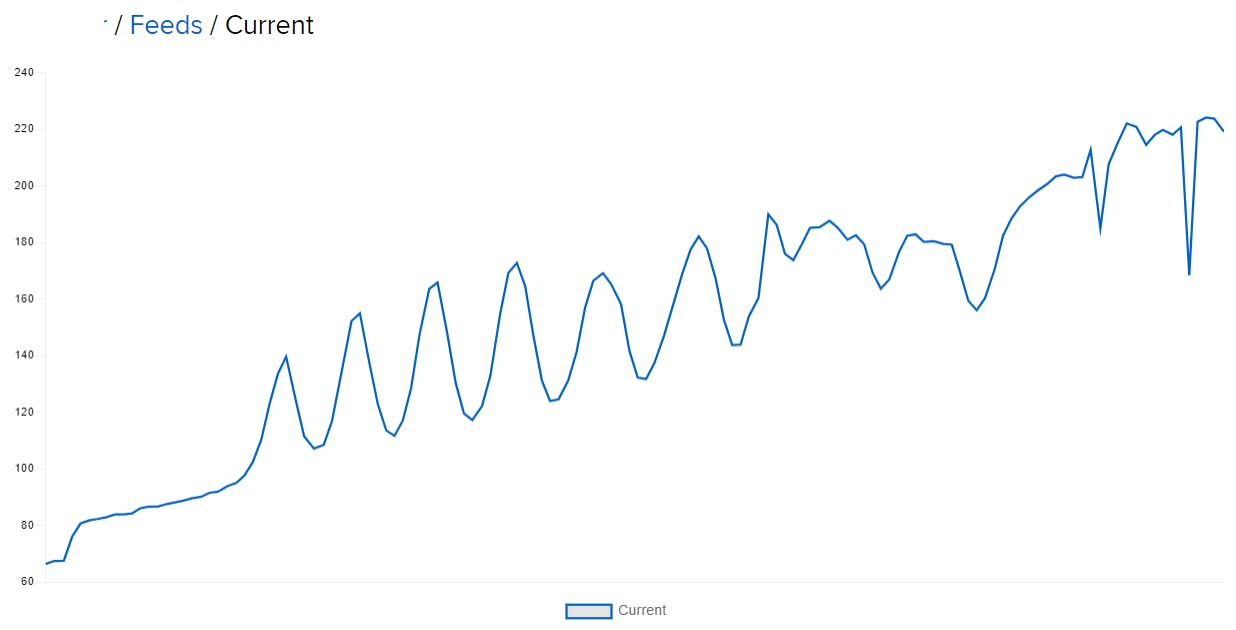
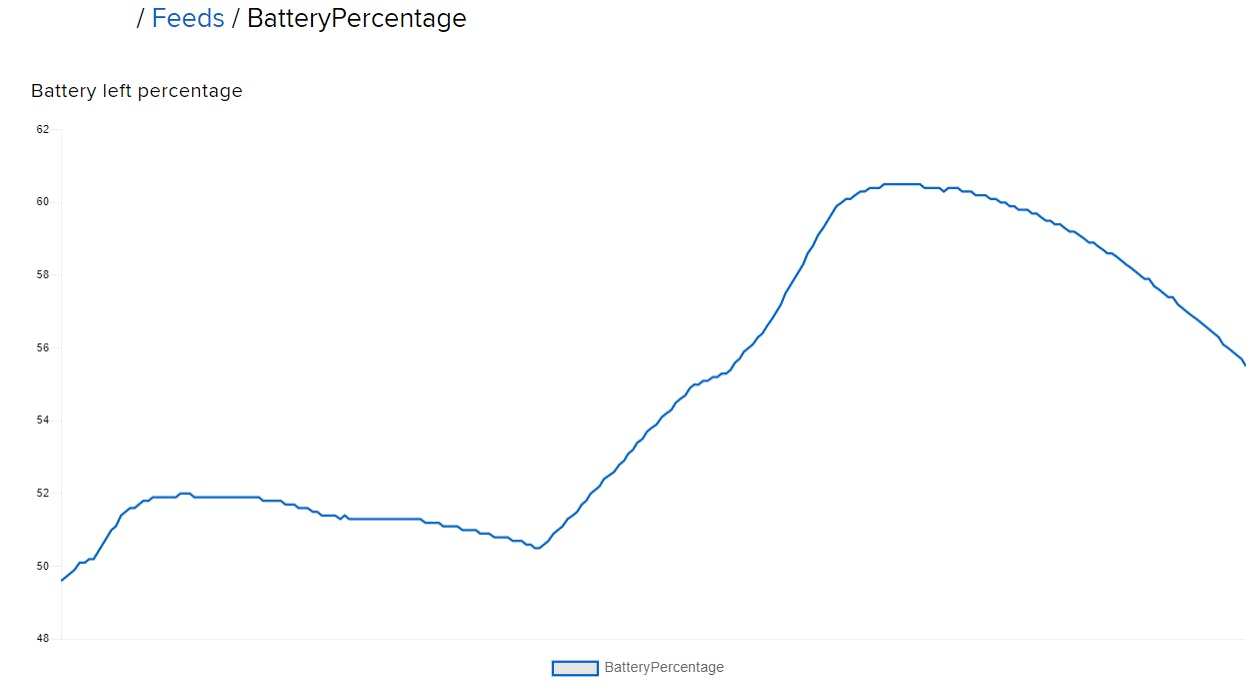
下图显示了白天记录的电流和电池百分比。

请注意,一旦电流达到 180 mA 及以上的阈值,电池就会充电。

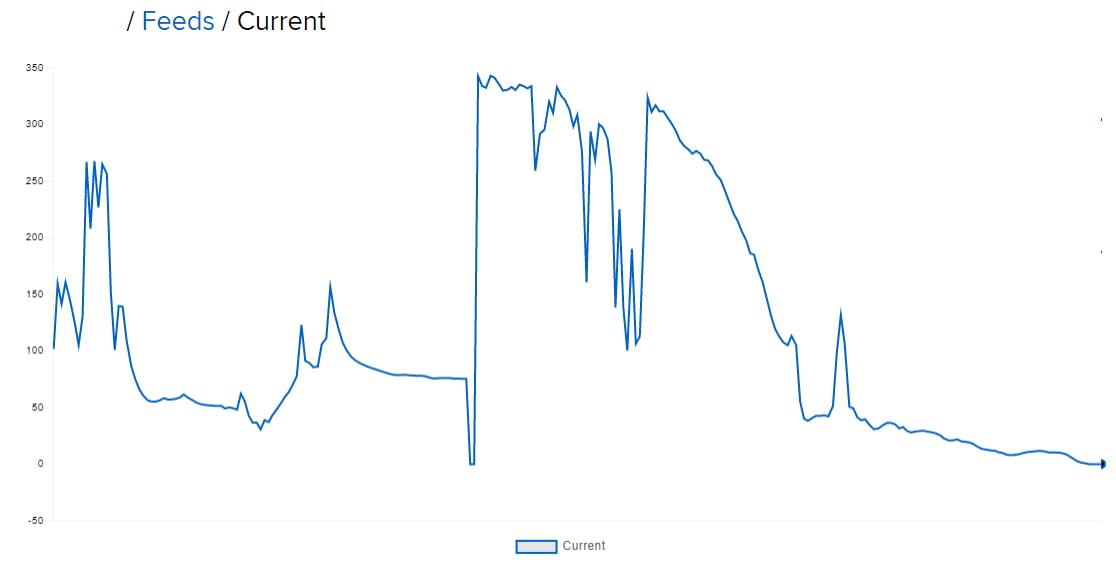
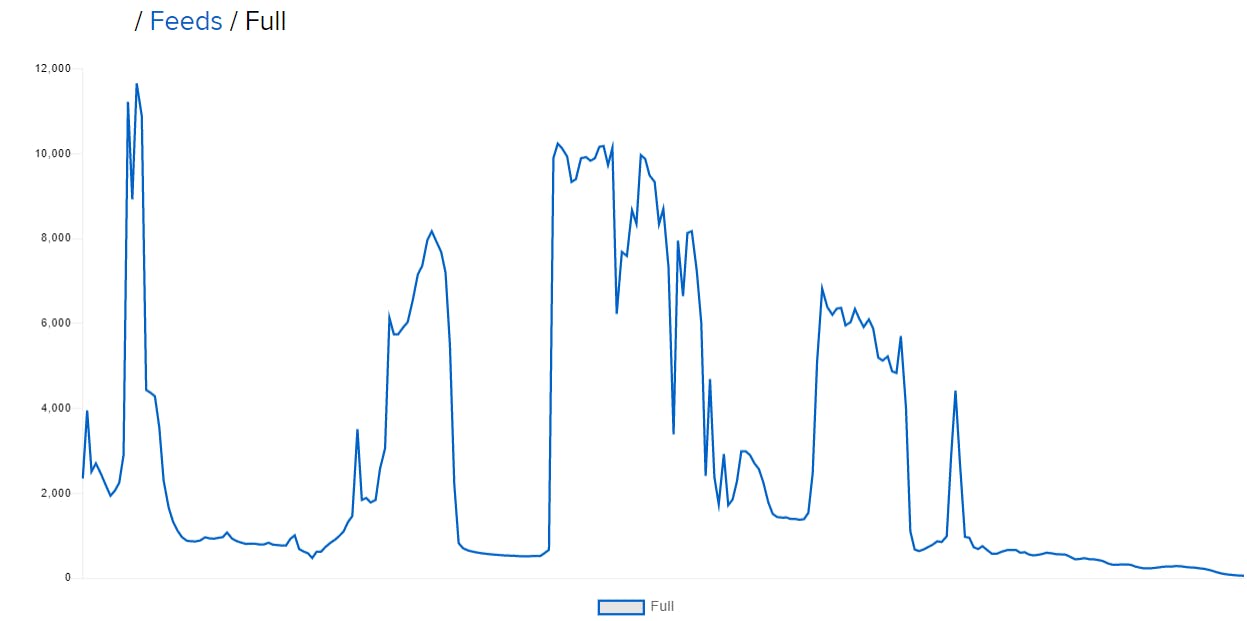
在另一天,我们得到了这个数据快照。

目前是

光传感器返回完整值是

我们可以注意到,太阳能电池板对白天的光量反应足够,随着日落的临近而减弱。
该系统响应可靠的太阳能。
我使用Adafruit.io仪表板创建小部件创建了以下仪表板。该小部件显示光特性(Lux、IR、Visible、Full 和 Lum)、电池状态(电压和百分比)和太阳能生成的数据(总线电压、电流和负载)作为仪表。

仪表板每分钟刷新一次。
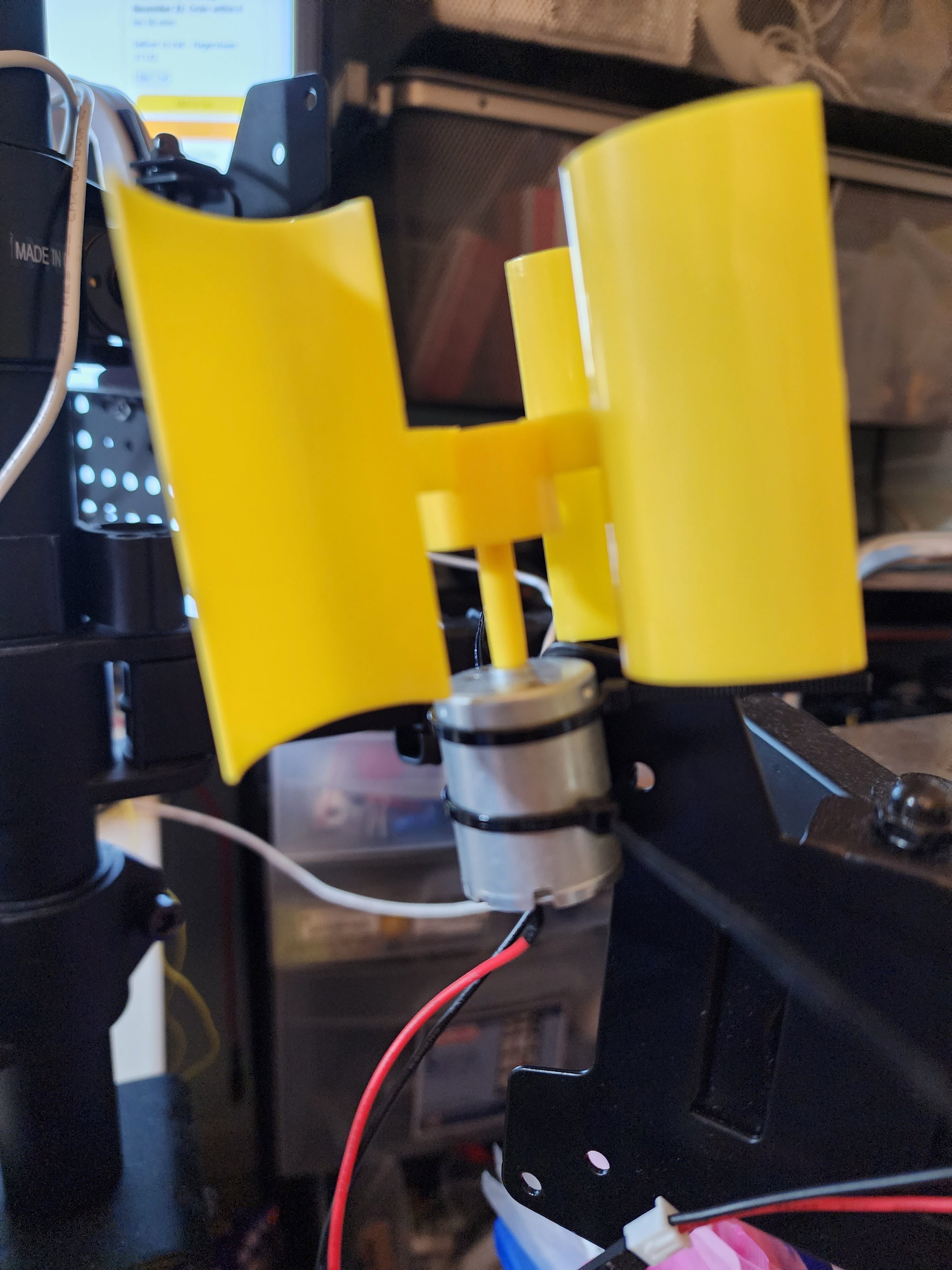
风力发电系统由两台直流0.1V-5.5V 100-6000RPM微型垂直风力涡轮机组成。

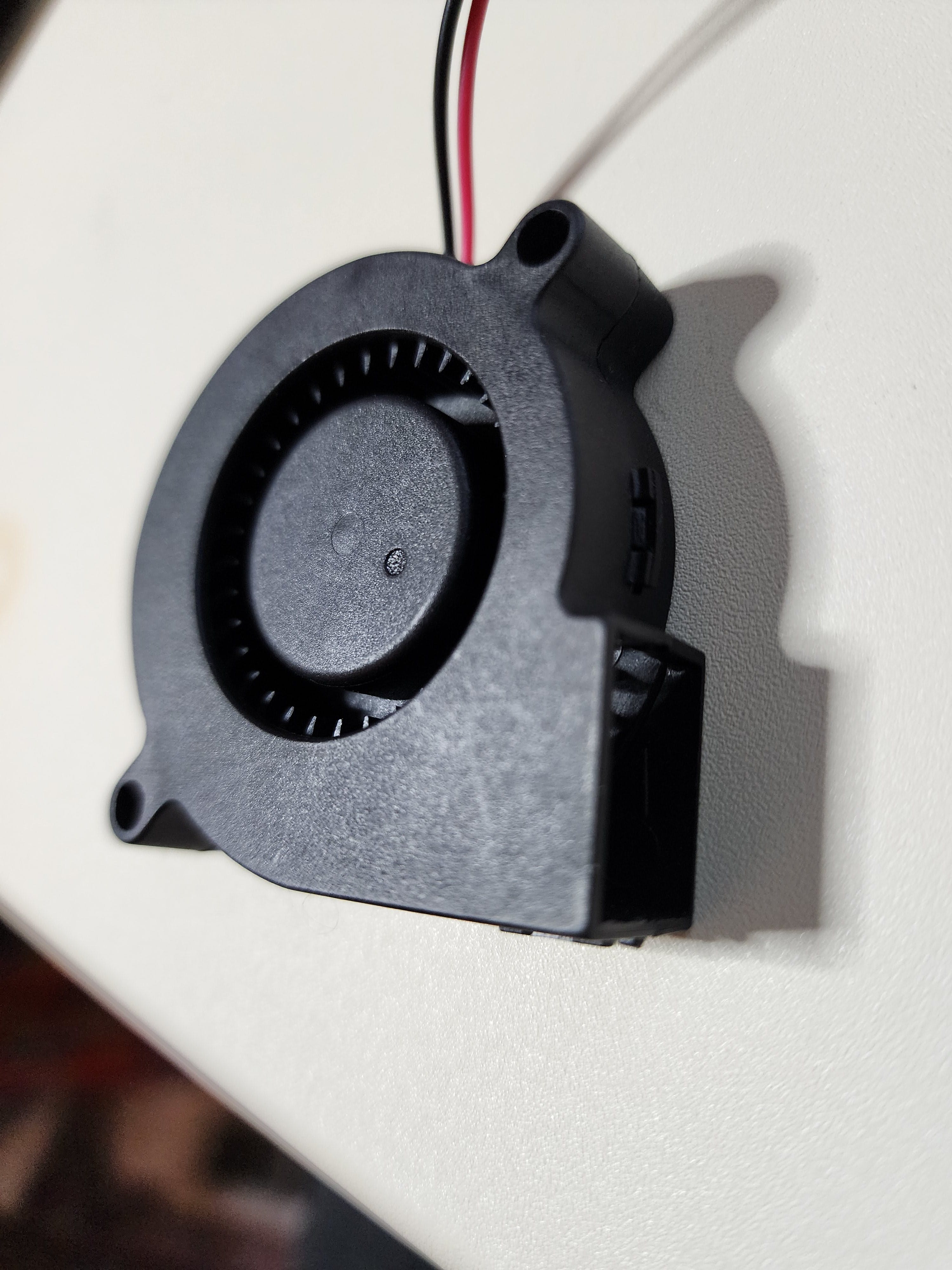
该系统提供约 65 至 80 毫安的并联电流;用两个气垫泵吹风。
系统无法用如此大的电流充电或自我维持。需要更多并联的涡轮机,或者更大的风力涡轮机。
考虑到鼓风机泵送的空气速度高于 7.23 m/s 的传感器限制。这种风在正常天气的日子是无法获得的,因此很难将任何一天的地面自然风视为良好的能源来源。至少与我使用的涡轮机有关。
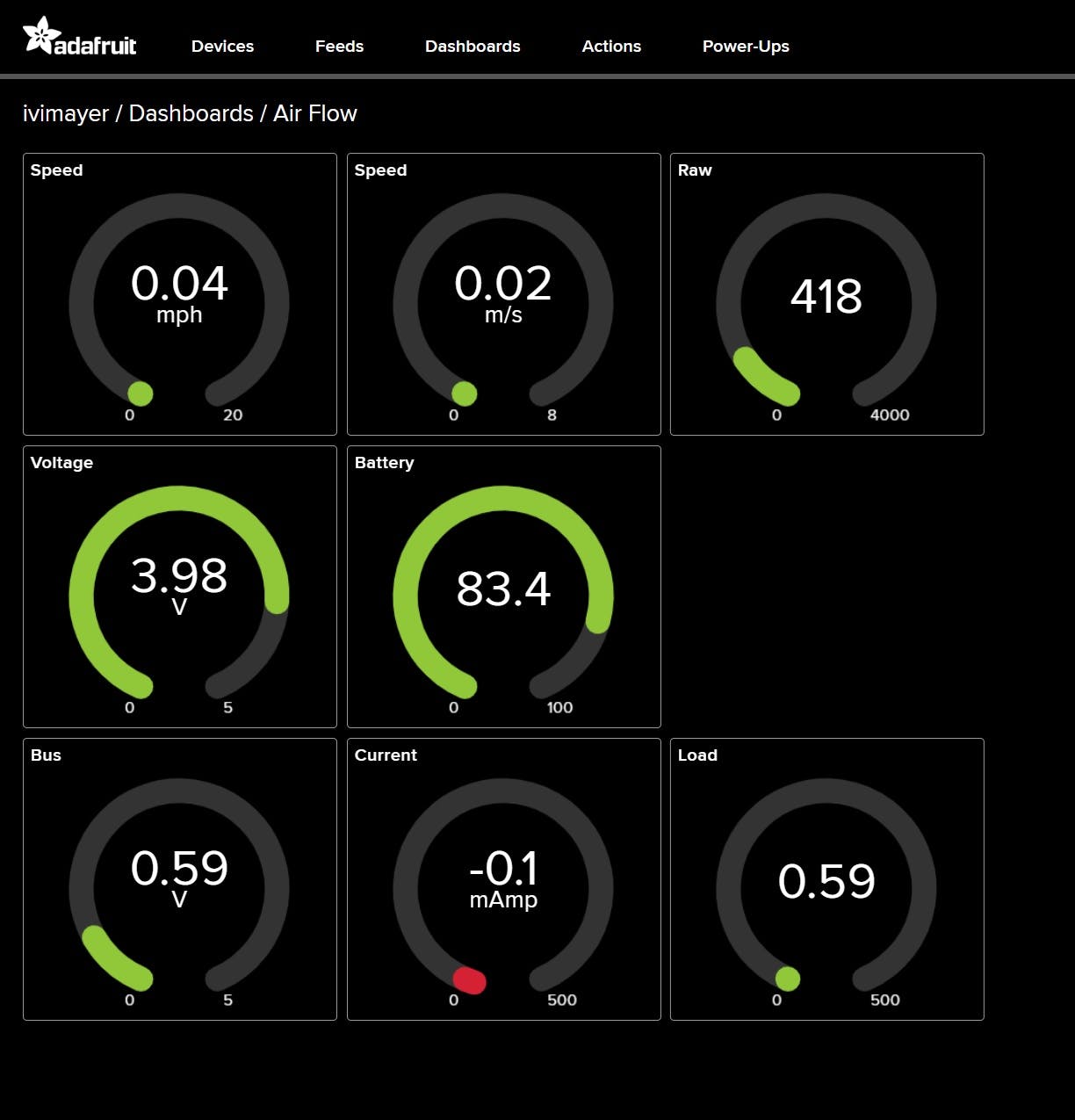
在Adafruit.io上创建仪表板既简单又快速。一旦创建了有效载荷组,就可以快速可靠地链接到以下仪表。
此仪表板显示空气(以 mph 为单位的速度、以 m/s 为单位的速度和原始速度)、电池状态(电压和百分比)以及空气风力涡轮机产生的功率(总线电压、电流和负载)。

使用连接到地面的风力涡轮机不能提供足够的能量来维持所提供的核心系统。但是,如果我们改变视角并考虑移动系统而不是静态系统,会怎样呢?

使用穿过车窗的手持式 5V 鼓风机,并连接到万用表,我能够在 65 mph 的速度下测量大约 40-48 毫安的电流。
考虑一下,原则上在我们汽车的侧面、顶部或底部安装一个类似的风扇以收集风能,并为 GPS 系统供电,该系统可以提供在我们的高速公路上行驶的车辆的位置。在未来的项目中需要更详细地探索一些东西。
•太阳能依赖于天气,但统计上更频繁地发生,因为我们可以有更多的晴天。在晴天达到发电要求。
•风能是不确定的,因为我们依赖大自然来度过大风天。发电也需要相当大的风速。
Adafruit.io允许对有效负载中发送的数据进行分组。你可以在这里阅读更多。
使用组减少了对我的数据的请求数量并使其响应更快。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !