

大家好,
在本文中,我将逐步引导您使用 BBC micro:bit 创建远程防盗报警器。我希望您先阅读以下文章,以便您了解微比特通信的基本概念以及我将在本文中做什么,因为我将结合这两篇文章。
所以在本文中,我们将让两个 micro:bits 通过无线电信号进行通信,我们将使用两个 micro:bits,一个用于通知,一个用于感知我们应该感知的事件,在我们的例子中是光。一个 micro:bit 将感应光线水平并通知另一个打开警报。所以让我们看看。
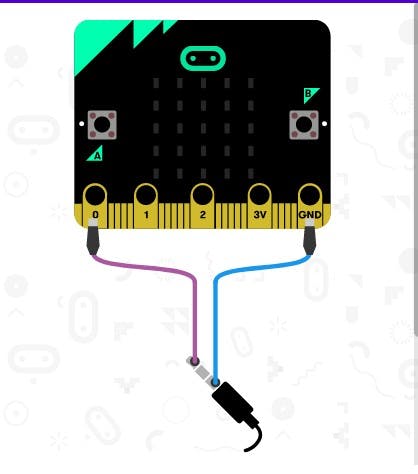
我们只需要将压电蜂鸣器连接到 micro:bit。如果您仔细阅读列出的文章,您将知道如何操作。
这就是我们如何将蜂鸣器连接到 micro:bit。

Buzzer micro:bit Red PIN0 Black GND所以现在让我们进行远程报警。我们将把教程分为两部分,
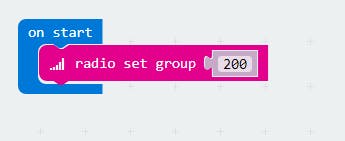
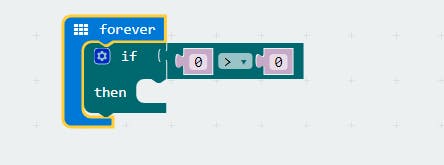
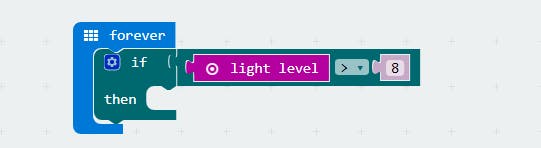
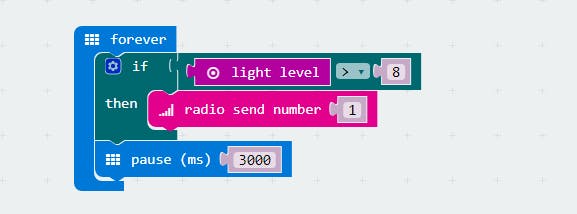
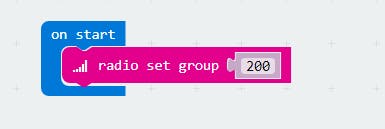
在本节中,我们将使用我们的一个 micro:bit 作为警报传感器,它会感应光线水平,我将通知另一个 micro:bit 设置警报。因此,让我们为传感器编写代码。在这里,我们将创建一个通信通道,以便我们的两个 micro:bits 只能使用该通道相互通信。所以按照步骤为传感器编码,




这就是传感器部分的全部内容。现在下载代码并将代码上传到 micro:bit one。
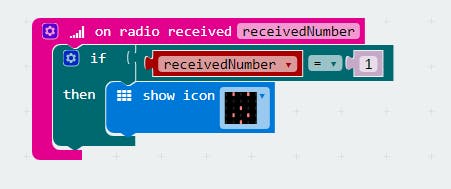
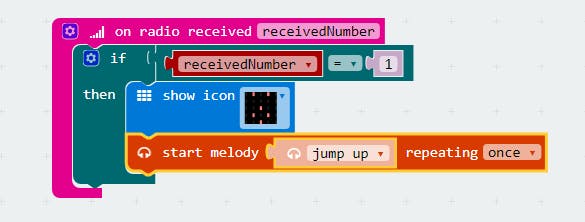
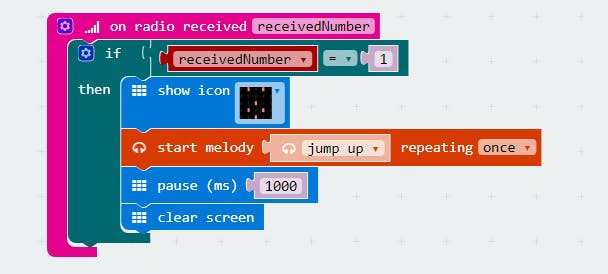
现在让我们为警报通知程序编写代码。
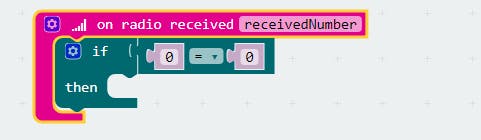
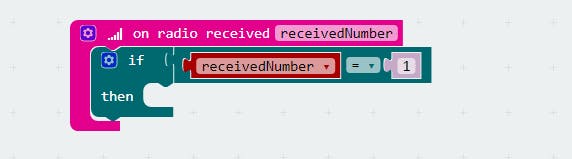
在本节中,我们将让我们的 micro:bit 接收来自另一个 micro:bit 的信号,以便我们可以在这里设置警报。






现在下载代码并将其上传到第二个 micro:bit。现在将传感器 micro:bit 放在光源附近,并将通知器 micro:bit 放在其他任何地方。请记住,范围要小得多,因此请按照该范围进行。现在关闭灯并打开灯,第二个 micro:bit 应该播放旋律,您将能够通过蜂鸣器收听。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !