

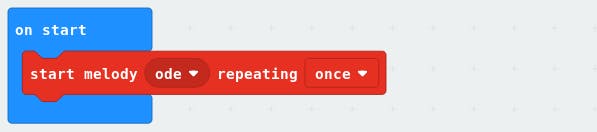
snap:bit是 Snap Circuits 教育电子套件的电子元件。它具有一个用于连接 BBC micro:bit 的插座。这允许 micro:bit 以编程方式控制 Snap Circuits。

该项目演示了如何将 Snap Circuits 的 8Ω 扬声器 (SP) 组件正确连接到 snap:bit 板。BBC micro:bit 将在扬声器上播放欢乐颂。

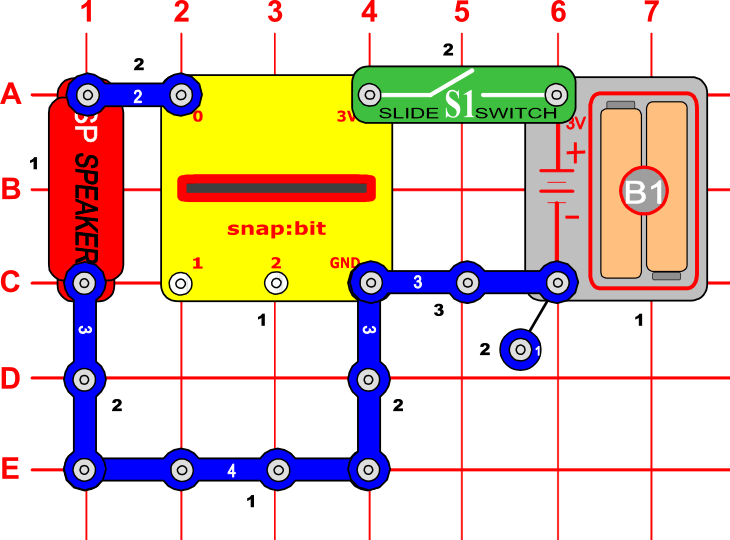
构建上图所示的电路。

或者,在此处打开准备好的项目:https ://makecode.microbit.org/_AAqUCALTjTKD
准备就绪后,将代码下载到您的 micro:bit。然后断开 micro:bit 的所有电缆。USB 和电池组都必须与 micro:bit 断开连接。
micro:bit 通过引脚 P0 播放音乐。因此,扬声器 (SP) 卡扣必须连接到卡扣 0 和 snap:bit 的 3V 或 GND 卡扣。
当您合上滑动开关 (S1) 时,电池座 (B1) 通过 3V snap 为 snap:bit 供电,micro:bit 开启。“on start”事件触发,micro:bit 播放旋律。声音通过 snap 0 调制为电流,它通过扬声器并使其播放声音。
您必须小心地将扬声器正确接地到 micro:bit,方法是将它连接到 snap:bit 的 3V 或 GND snap。
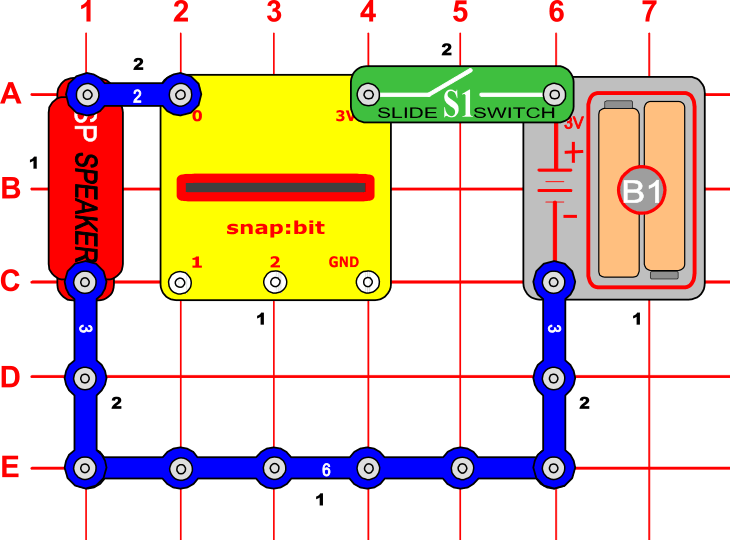
以下是扬声器连接不正确的示例。

虽然扬声器连接到电池 (-) 并且电路闭合(电流可以从 snap:bit 的 snap 0 流过扬声器,回到电池),但旋律听起来失真,因为扬声器没有接地正确地连接到 micro:bit。
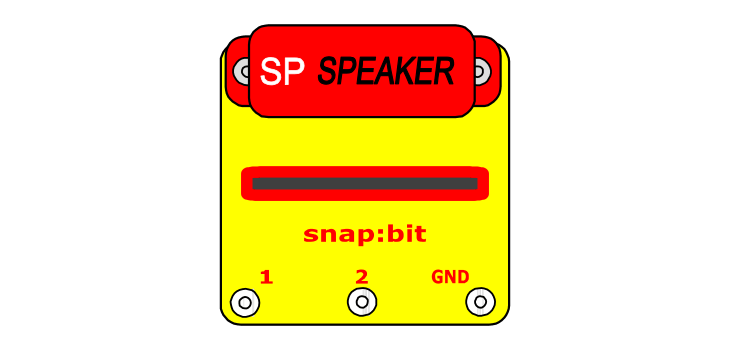
您可以将扬声器直接连接到 snap:bit 顶部的 0 和 3V snap 上,无需任何额外的电线。

在试验代码并且 micro:bit 连接到计算机时,这种最小设置非常有用。这样一来,您只需将带有扬声器的 snap:bit 放在计算机旁边,而无需任何其他组件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !