

健康检查必须方便每个人使用。由于地区和财务问题,许多人甚至无法检查他们的基本健康状况,例如 BPM 或温度。我制作了一个应用程序,可以在 20 秒内使用手机的摄像头跟踪用户的心率,并使用 MicroChip AVR IoT 等设备可以直接通过应用程序跟踪体温。
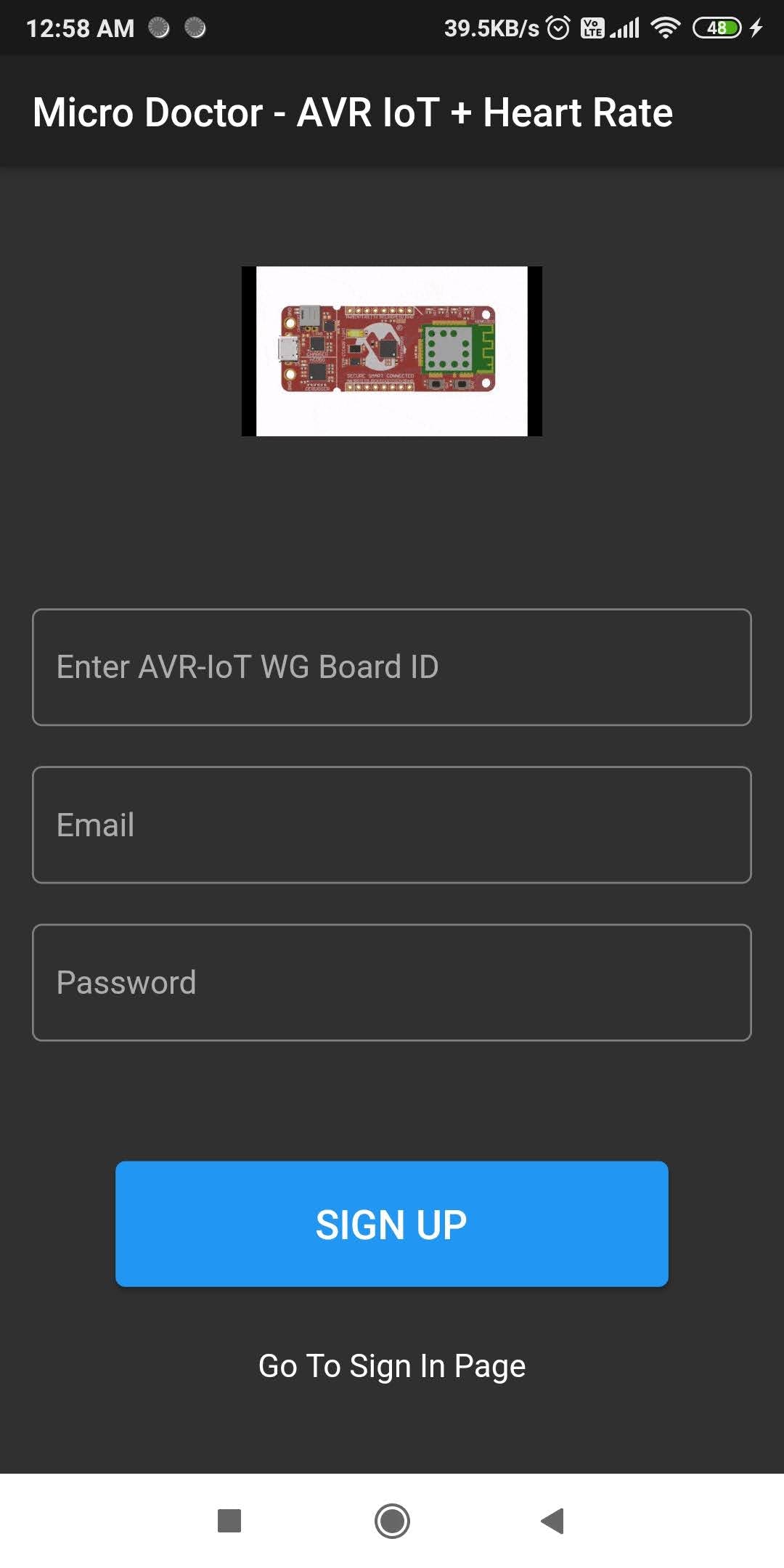
不是每个人都可以创建 MP-Lab 项目,然后尝试为他的 WIFI 设置构建它,所以我尝试通过输入板 ID 使其适用于所有 AVR IoT 板,应用程序将链接温度和光传感器数据。由于大多数用户来自非技术背景,他们可能没有工具或知识来构建 AVR 项目并将其闪存到板上,因此使用此应用程序他们可以轻松查看传感器数据。
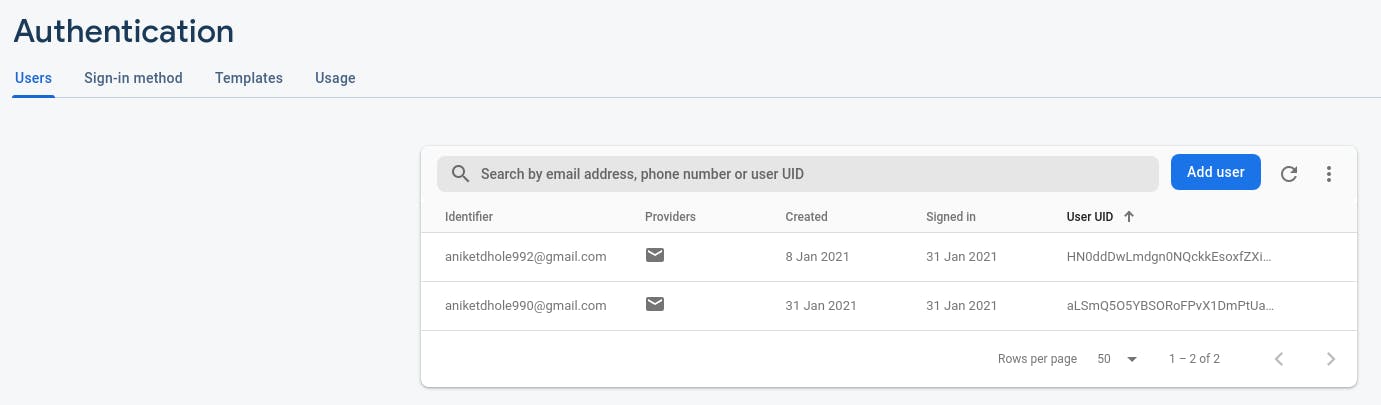
它将安全地为用户提供他的数据,因为我已经为每个用户和董事会提供了身份验证功能。

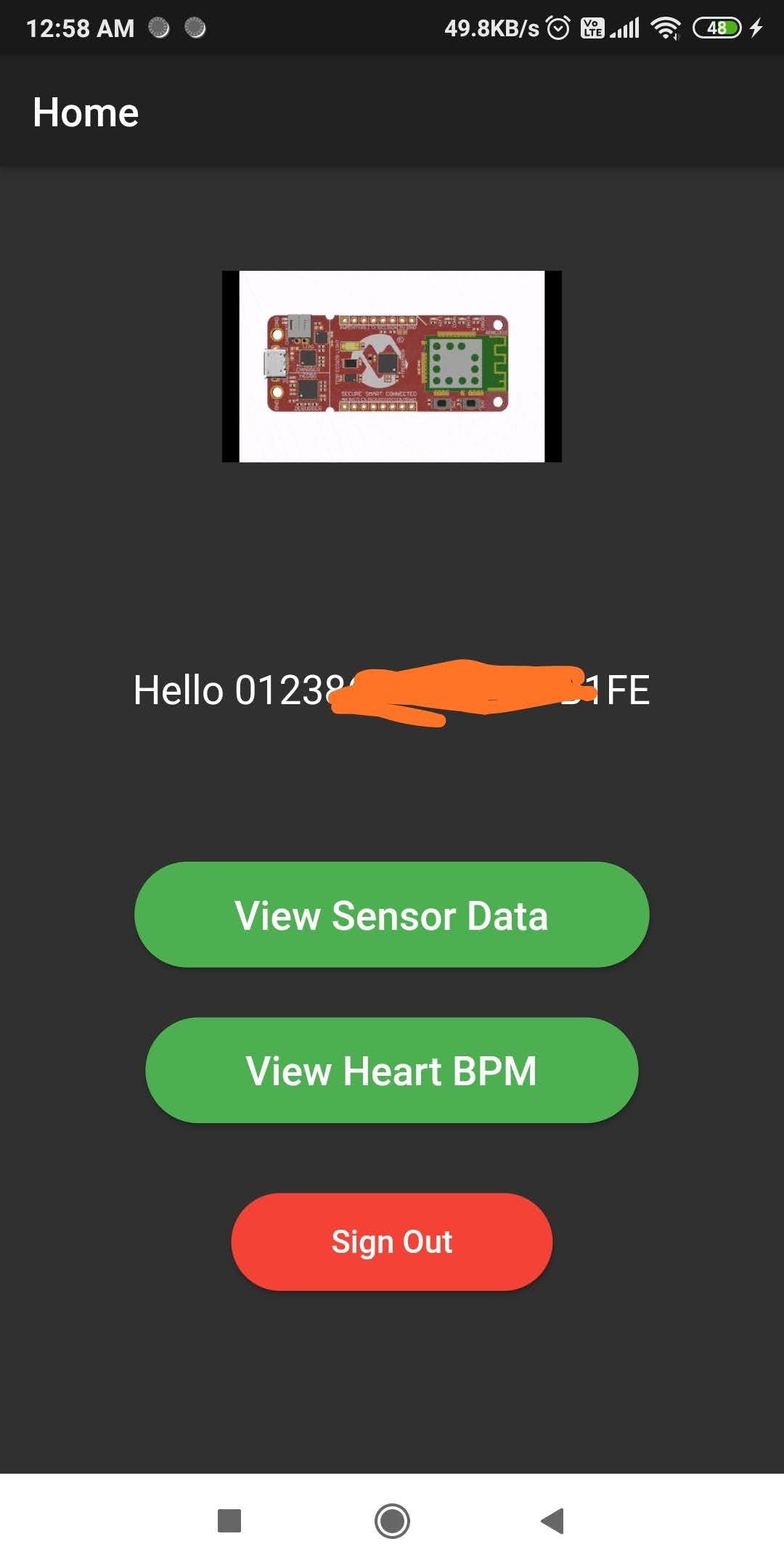
每当用户在应用程序中注册时,它将获取 AVR IoT 板的板 ID(例如 012386XXXXXXXXB1FE)。这将存储在 Firebase 数据库中。可以在此处添加任何 IoT WG Board 的 ID。

每当用户通过身份验证时,他都可以看到“查看传感器数据”的选项,在这里他可以打开该选项并查看来自 AVR IoT 板的实时数据

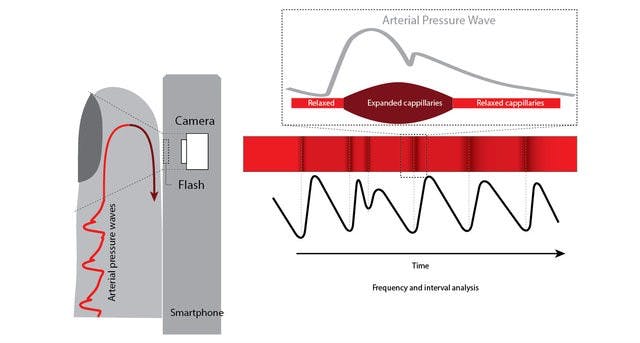
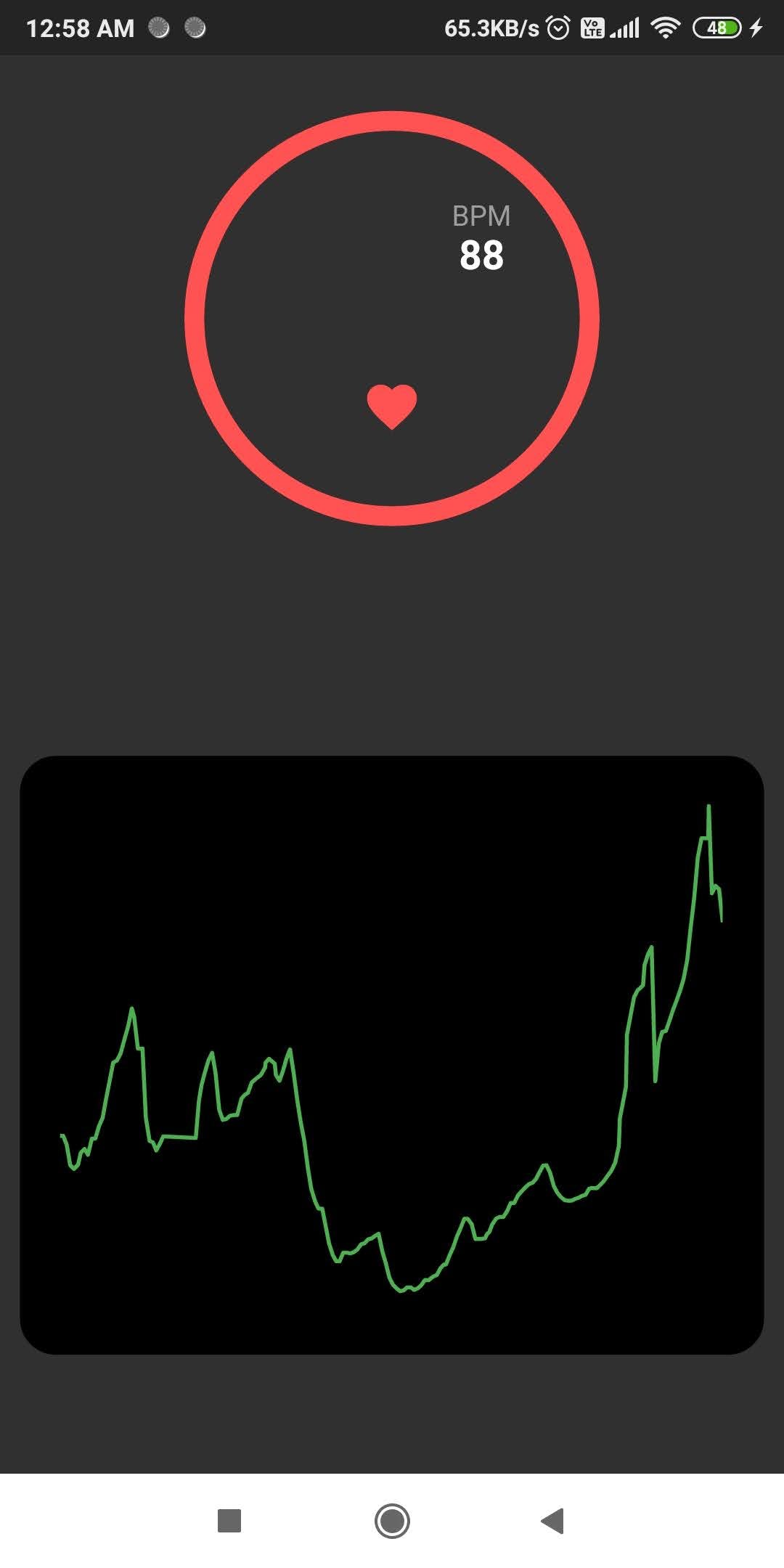
我用手机的相机从食指读取脉冲。该方法称为光体积描记图 (PPG),它是一种光学获得的体积描记图,可用于检测组织微血管床中的血容量变化
我们测量相机图像所有像素强度的平均值,测量的强度会随着血流的变化而变化。


该应用程序是使用 Flutter 和 Firebase 构建的。
1. Flutter:使用 Java 轻松开发移动应用程序的框架。
2. Firebase:连接应用程序的数据库,并具有身份验证功能,可轻松将用户身份验证集成到应用程序中。
3. 通过flutter的better_camera包使用Camera进行图像扫描
1. 添加更多健康功能,如氧气水平
2. 警报
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !