

是时候为万圣节、Samhain和 Día de muertos变得诡异了!这种 LED 火焰效果可以帮助您的装饰品持续更长时间,减少对火的依赖!所以拿一个 Jack-O-Lantern、幽灵般的装饰或 3D 打印一些东西来 LED-ify。
如果这是您第一次使用 TinyLily 可穿戴/电子纺织电子产品,请务必查看TinyLily 处理器和TinyLily RGB LED教程了解一些背景知识!
为确保您获得所需的一切,我建议您购买 TinyLily 入门套件 ,其中包括以上所有内容以及更多内容!
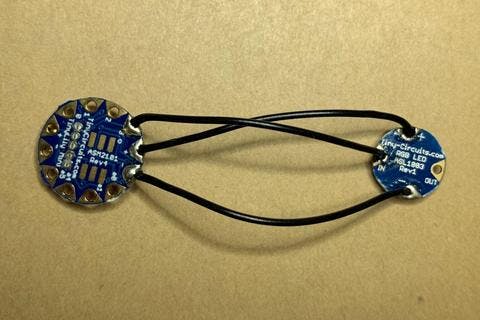
该电路是从 TinyLily 处理器到 TinyLily RGB LED 的简单三个连接。

将电源 ( + ) 和接地 ( - ) 选项卡中的任何一个连接到 TinyLily RGB LED 上的电源和接地,然后您可以选择 TinyLily 上可用的任何 GPIO 引脚连接到 LED 的IN选项卡。我在这个项目中使用了 pin 3,如上图所示。您可以使用任何引脚,但请确保如果您使用不同的引脚,则更改程序以引用该引脚!
奇妙的 FastLED 库使 RGB LED 编程变得容易!
要使库可用于 Arduino,您必须重命名它,如 库 GitHub 页面上的自述文件中所述。但是我已经这样做了,因此您可以在此处以 zip 文件的形式下载准备工作的副本:
解压缩库后,将其移动到 Documents/Arduino/libraries 文件夹,以便您的 Arduino 草图程序可以使用它。
该库附带了一个火焰效果示例,您需要做的就是改变引脚和 LED 的数量。我使用的代码副本附在底部!
下载程序 zip 文件,并在 Arduino IDE 中打开它。使用 TinyLily microUSB 适配器和 microUSB 电缆将 TinyLily 处理器连接到计算机。
选择正确的工具来对电路板进行编程:
然后点击上传按钮上传程序。
收起电子设备,让您的装饰更加诡异!在上面的 gif 中,TinyLily 处理器可以在装饰老鼠的胸腔顶部看到,这样你就可以看到硬件在哪里!
附加程序的默认亮度设置为 255 范围内的 128,因此 LED 设置为 50% 亮度。在我的情况下,这样做是为了节省电力,稍后将讨论。如果您希望 LED 更亮,您可以编辑该行:
#define BRIGHTNESS 128
我选择使用火焰效果示例中包含的蜡烛火焰的典型颜色,但程序中还有其他效果。
如果您想更深入地了解,可以使用库中引用的调色板函数更改各个颜色。从第 594 行开始,您可以在头文件 pixeltypes.h 中看到所有预定义的 RGB 颜色: https ://github.com/FastLED/FastLED/blob/master/pixeltypes.h
有很多颜色。
火焰效果程序中有两行您可以调整其值以创建所需的速度/火焰效果:
// COOLING: How much does the air cool as it rises?
// Less cooling = taller flames. More cooling = shorter flames.
// Default 55, suggested range 20-100 #define COOLING 55
// SPARKING: What chance (out of 255) is there that a new spark will be lit?
// Higher chance = more roaring fire. Lower chance = more flickery fire.
// Default 120, suggested range 50-200.#define SPARKING 120
根据您要达到的效果,您最终可能会更改这两个值。

您可以通过使用更大的电池、调低 LED 的亮度或添加一些电源控制(如开关)来延长项目的使用寿命,以便您仅在选择时使用电源。
无论如何,在您需要充电、更换电池或拔下电源以节省电力之前,最好大致了解一个项目将持续多长时间。RGB LED 的电流消耗取决于颜色和亮度:
使用一个 RGB LED,在最亮的设置下显示白色的最坏情况下,我们可以提供大约 65mA 的电流,这取决于您的电池,这可能根本不会持续很长时间。幸运的是,这个例子有多种颜色,可以大大减少功耗,有时减半。
这些 LED 的最亮设置非常明亮且难以观察,这很好,因为更高的亮度会消耗更多的功率。LED 的功率和颜色由脉冲宽度调制 (PWM) 控制,范围为 0-255。255 是 100% 的最大亮度。0 将明显关闭您的 LED,但仍会提供少量电流(约 1mA)。占空比与消耗的功率直接相关,因此在 50% 左右的亮度或 128 个占空比(在程序中称为 BRIGHTNESS) ) 在最坏的情况下绘制,这使我的程序的功耗为 65/2 = 32.5mA。
因此,我知道使用充满电的 150mAh 电池,我将有大约 150mAh / 32.5mA = 5 小时的时间让我的老鼠装饰蜡烛保持点亮。有足够的时间来捣蛋!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !