

尽管在万圣节之夜用南瓜灯开一个有趣但不欺骗的笑话并不引人注目,但我决定为我的客人在万圣节敲响门铃时设计一个南瓜灯,为他们创造一个特殊的活动。 -具有有趣功能的灯笼门铃。而且,毫不奇怪,我只让我的一些最亲密的朋友知道我的新门铃功能,给他们注册的 RFID 标签(进入许可),让我的其他客人甚至有点害怕 :) 详细地说,这个门铃会和客人说话并在客人按门铃或出示 RFID 标签或卡片时通过 WhatsApp 通知用户。
首先,为了让门铃在互动后与客人交谈,我从文本中生成了我希望门铃说话的每个场合的声音。您可以在以下部分中获得有关如何通过文本文件创建语音文件的更多信息。
为了能够在交互后通过 WhatsApp 获得通知,我在 Raspberry Pi 上创建了一个应用程序,包括 Twilio 的 WhatsApp API。而且,我使用 Arduino Nano 33 IoT 与 Raspberry Pi 上的应用程序进行通信。
然后,为了播放我使用 Arduino Nano 33 IoT 生成的声音,我使用了带有扬声器的 DFPlayer 迷你 MP3 播放器。而且,为了从 RFID 标签或卡片读取和注册 UID,我使用了 MFRC522 RFID 阅读器。
最后,我将 DC184 黄色按钮作为门铃按钮,将 RGB 共阴极 LED 作为南瓜灯的眼睛。
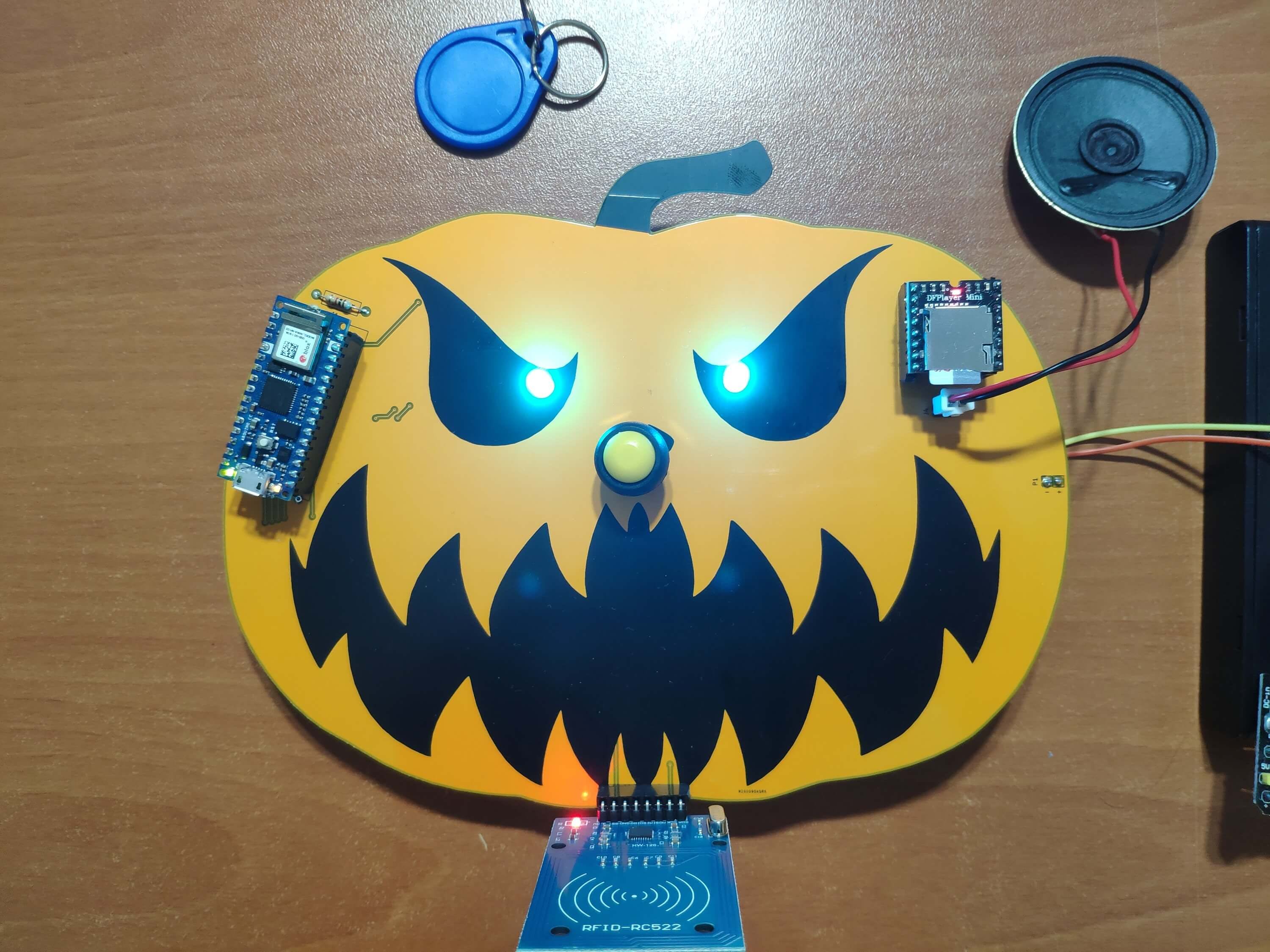
在面包板上完成设计并测试代码后,我设计了一个 PCB(WhatsApp RFID Talking Doorbell),具有独特的南瓜灯形状和愤怒的面部表情,为万圣节打造了一个合适而邪恶的门铃 :)
非常感谢PCBWay赞助这个项目。


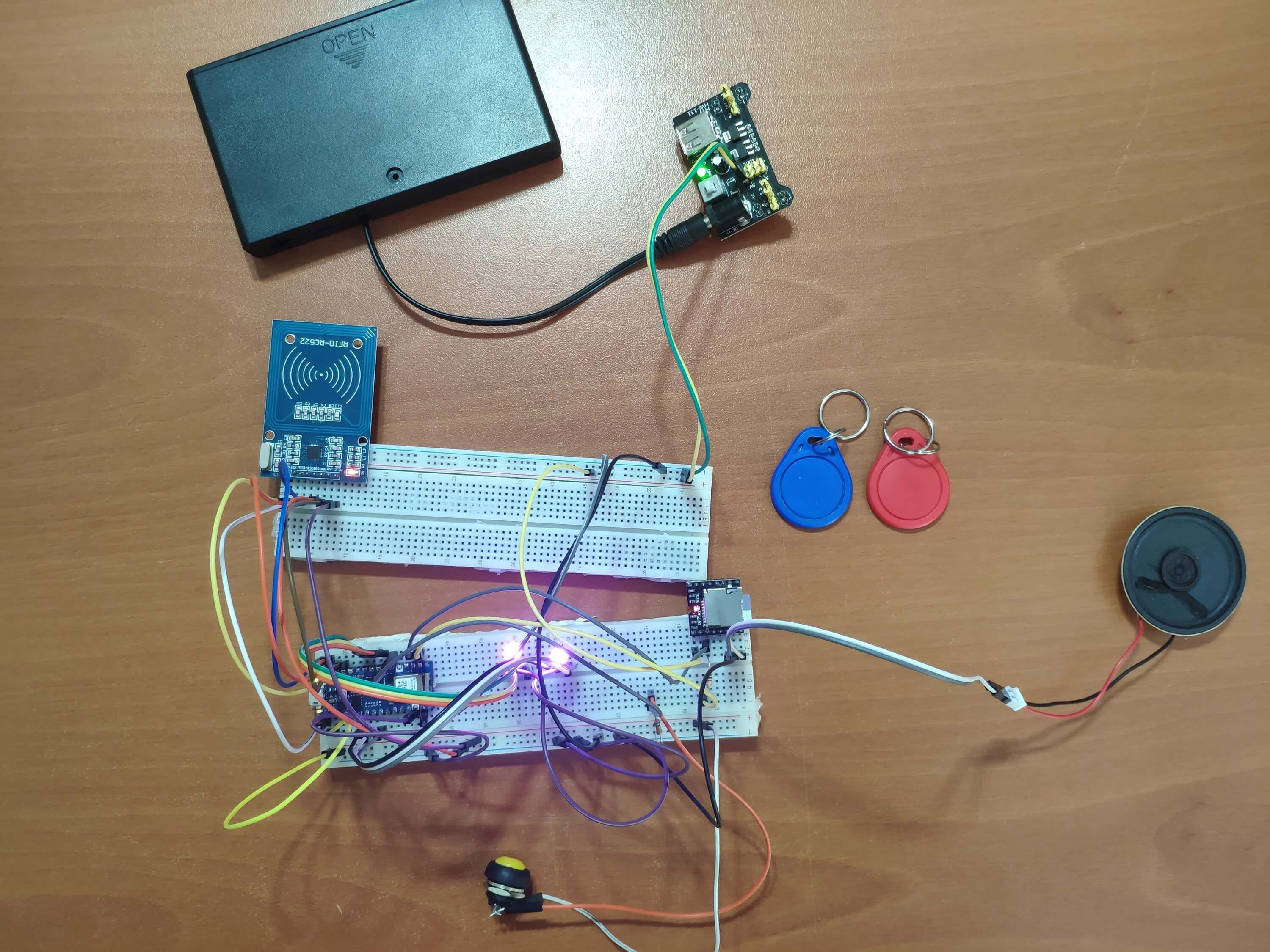
我用面包板上的 Arduino Nano 33 IoT 测试了所有连接和模块。

然后,我使用 KiCad 设计了 WhatsApp RFID Talking Doorbell PCB。我在下面附上了 PCB 的 Gerber 文件,所以如果你愿意,你可以从 PCBWay 订购这个 PCB 来制作一个时尚的南瓜灯,以吓唬那些不知道它被诅咒的功能的客人 :)
单击此处直接在 PCBWay 上检查和订购此 PCB。

首先,通过使用烙铁,我连接了接头(公母)、5mm RGB 共阴极 LED、1K 电阻、10K 电阻和 DC184 黄色按钮。
PCB上的元件清单:
A1(Arduino Nano 33 IoT 接头)
D1、D2(5mm RGB 共阴极 LED)
J1(MFRC522 RFID 阅读器的接头)
J2、J3(DFPlayer Mini 接头)
J4(扬声器接头)
P1(电源接头)
R1(1K电阻)
R2(10K电阻)
SW1(DC184 黄色按钮)



如果您是使用 Raspberry Pi 编程的新手,您可以在 Raspberry Pi 官方网站上查看解释清楚的说明和教程。
要转到官方 Raspberry Pi 设置教程,请单击此处。

sudo apt-get install apache2 -y

主机名 -I


sudo apt-get 更新
sudo apt-get install php -y

sudo apt-get install php-curl

sudo 服务 apache2 重启
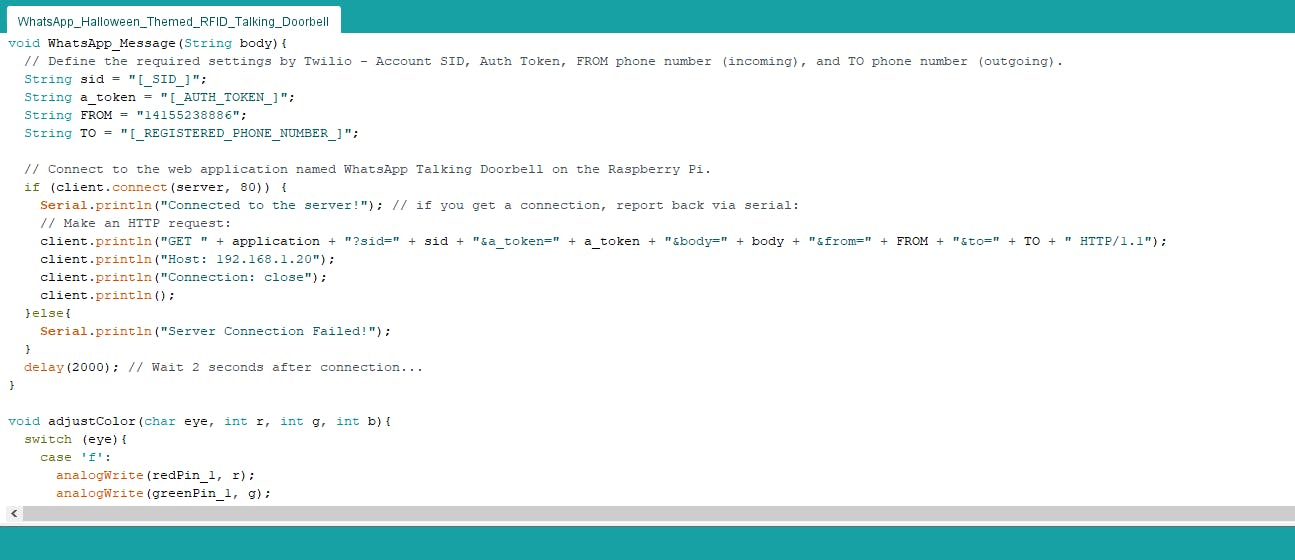
要通过 Twilio 的 API 发送 WhatsApp 消息,您唯一需要做的就是注册一个 Twilio 试用帐户。
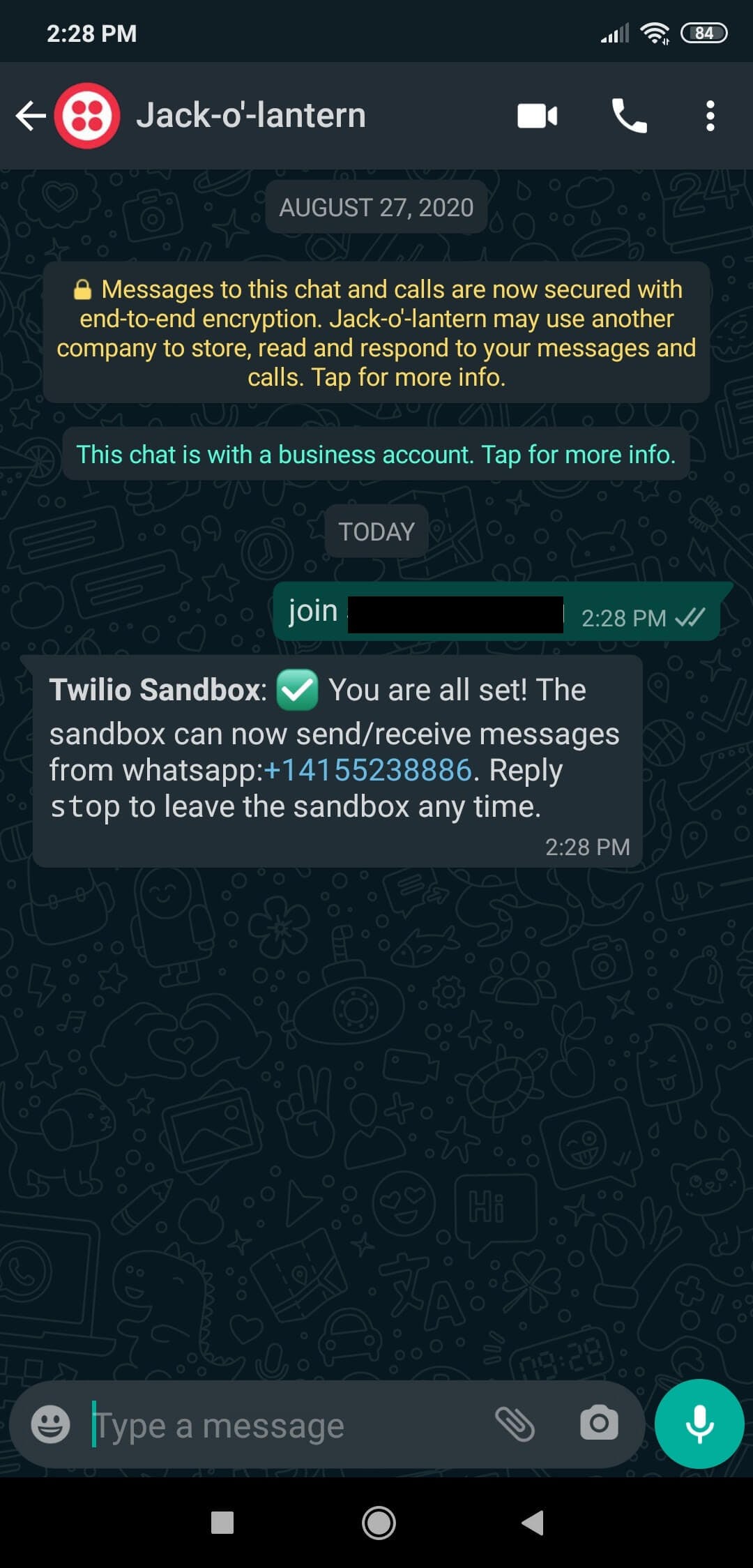
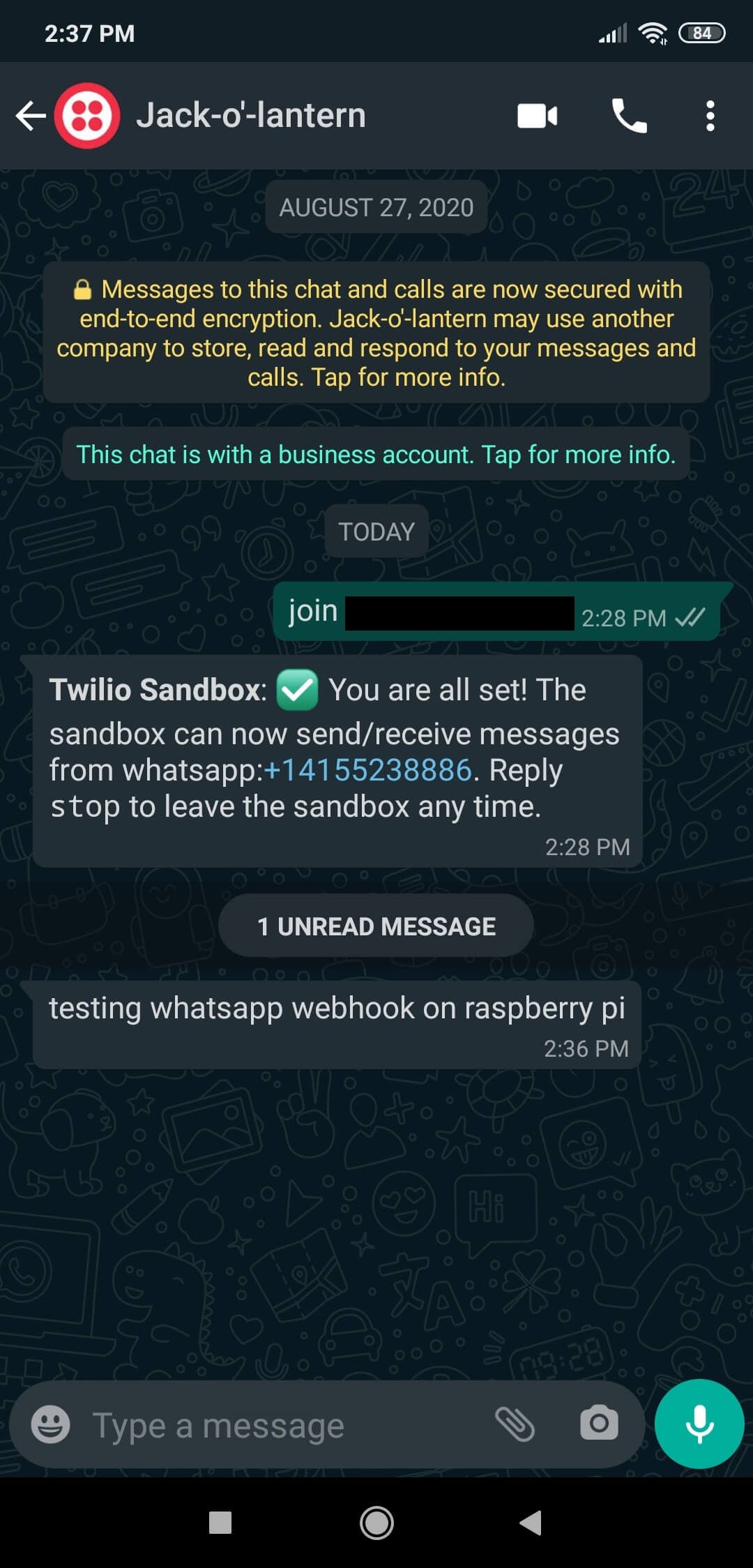
注册后,使用您的 SID 和 Auth Token,您可以免费使用 Twilio 的 WhatsApp API。如 Twilio 中所述,您需要在手机上加入一个共享电话号码,以验证您的电话号码并启动 Twilio 的 WhatsApp API。
有关更多信息并了解如何创建新帐户,请单击下面的链接。
您可以在此处使用我的推荐代码注册 Twilio :)
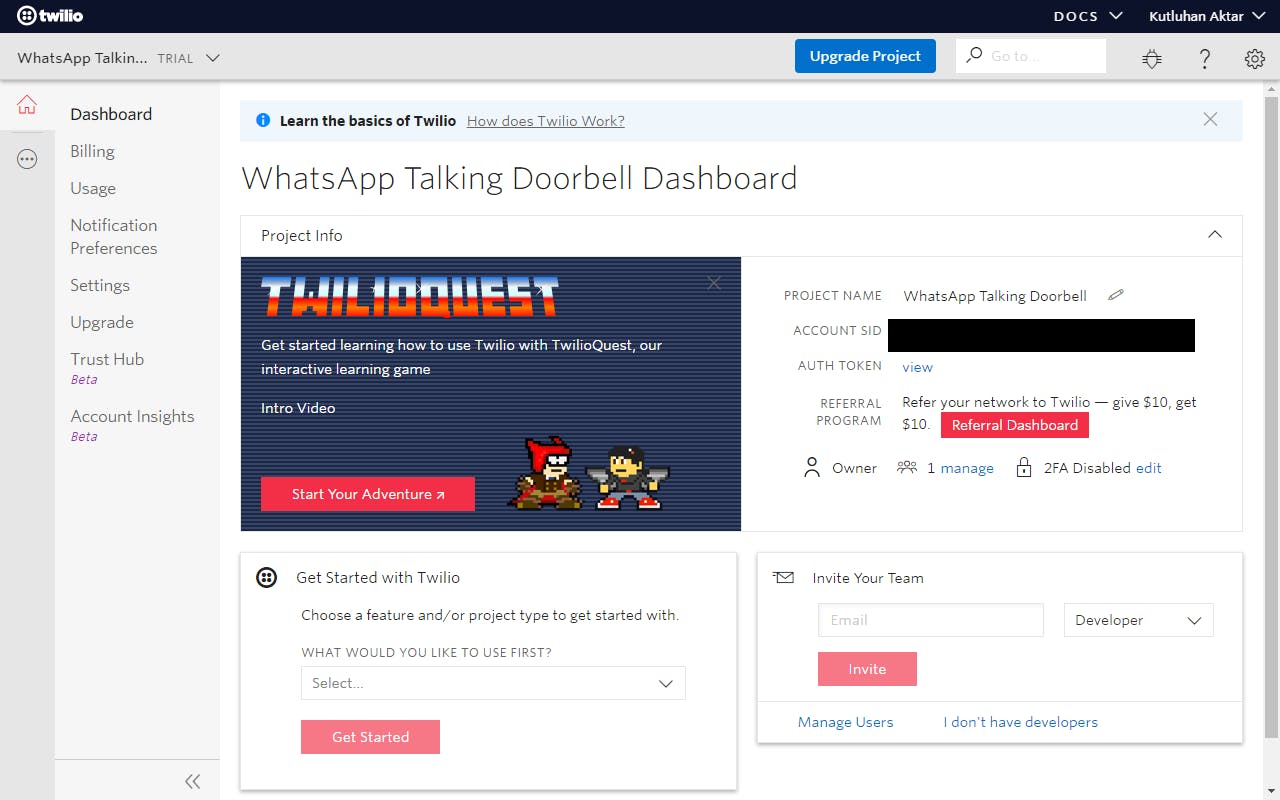
1) 创建一个新应用程序 - WhatsApp Talking Doorbell。

2) 打开应用程序的仪表板。

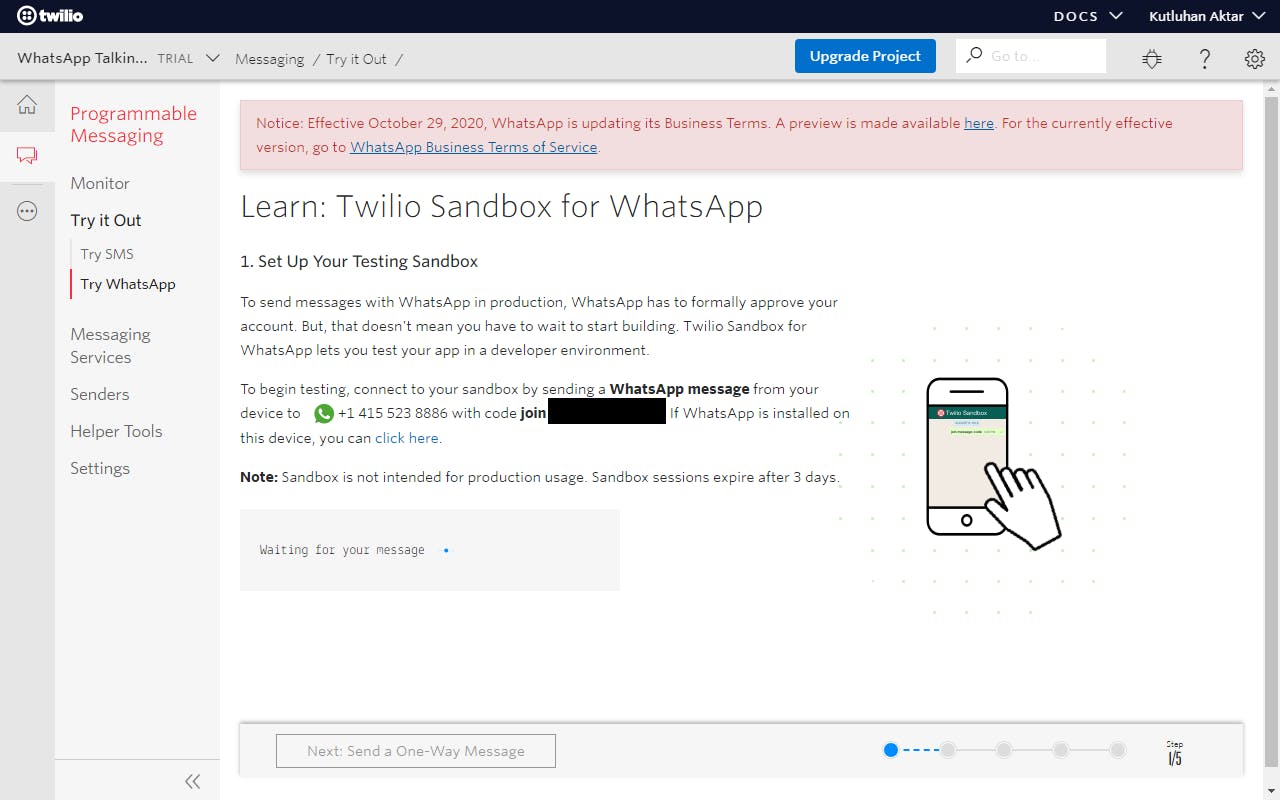
3) 前往 WhatsApp 的 Twilio Sandbox 获取验证码。

4) 使用验证码将您的手机连接到您的应用程序。

我用 PHP 开发了 WhatsApp Talking Doorbell,并在下面的代码说明部分为感兴趣的人解释了应用程序的源代码。
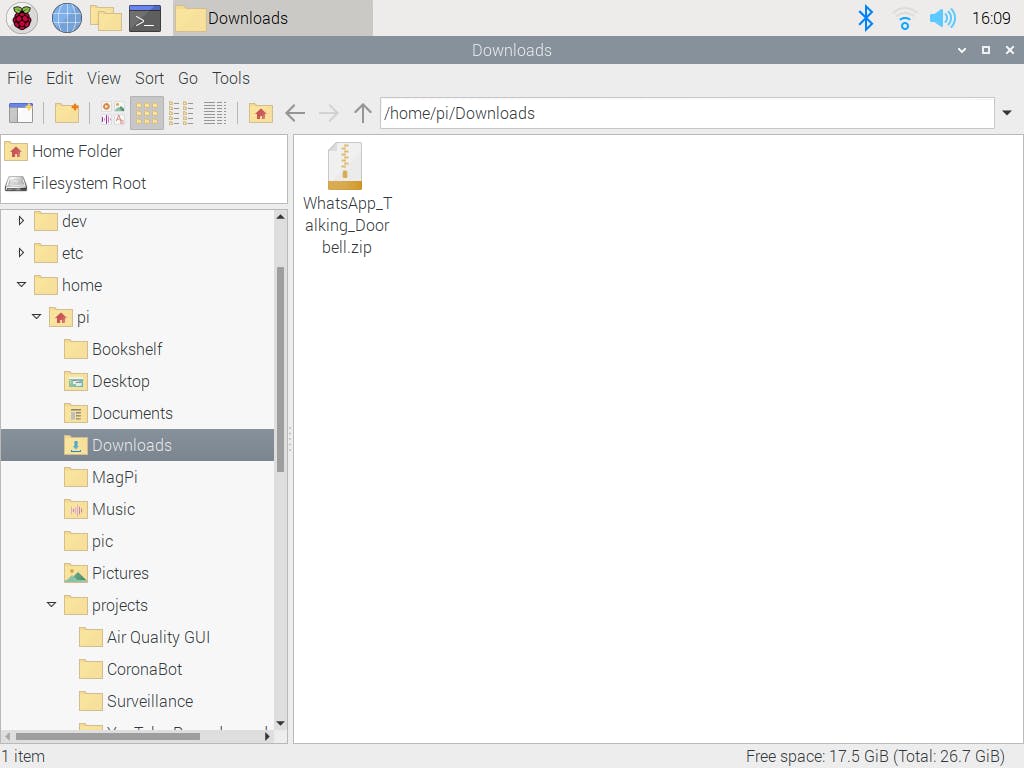
但是,如果您不喜欢使用 PHP 进行 Web 开发,您可以在下载中下载该应用程序 - 名为 WhatsApp_Talking_Doorbell.zip - 并将其上传到您的 Raspberry Pi,而无需深入研究 PHP 编码。
使用此应用程序需要 Twilio PHP Helper Library。而且,我已经在应用程序文件夹(WhatsApp_Talking_Doorbell)中包含了提到的API,所以你不需要特别下载它。
您可以在此处获取有关 API 的更多信息。
Upload:
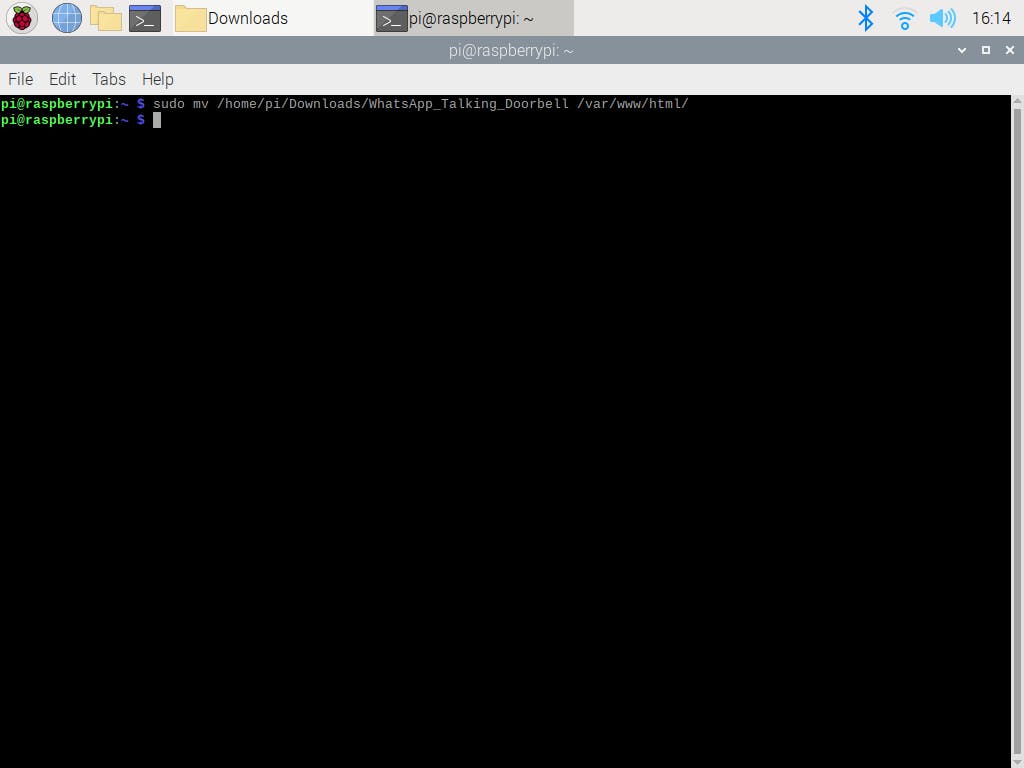
通过以下步骤,在 localhost 上安装 WhatsApp Talking Doorbell:



sudo mv /home/pi/Downloads/WhatsApp_Talking_Doorbell /var/www/html/

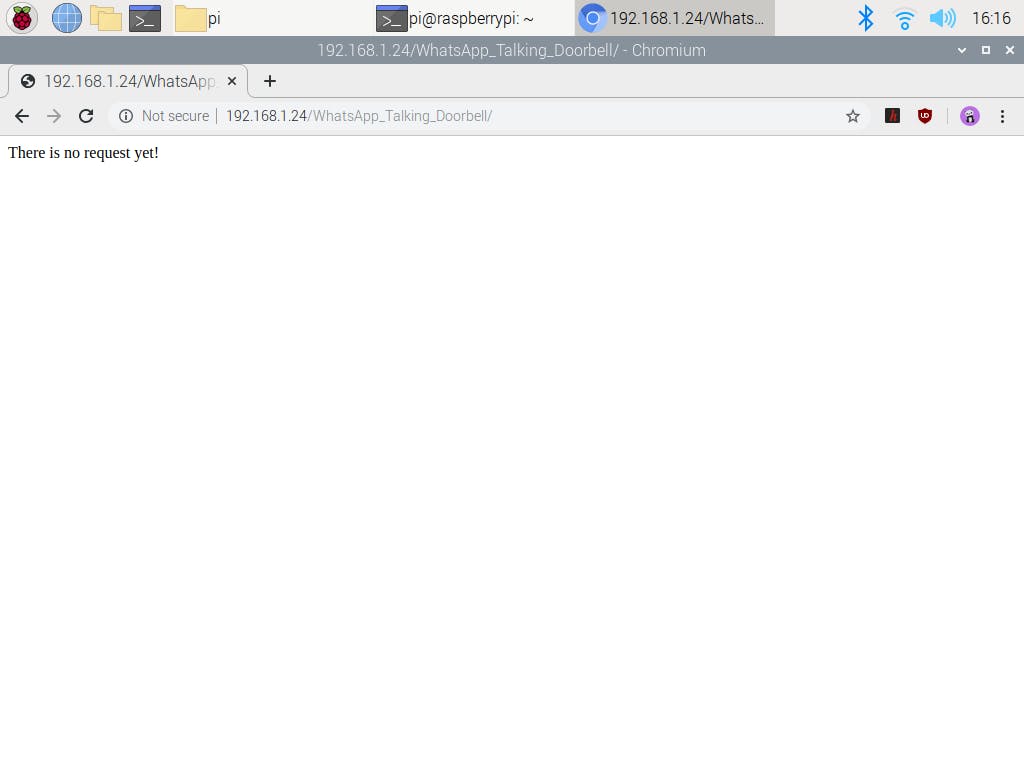
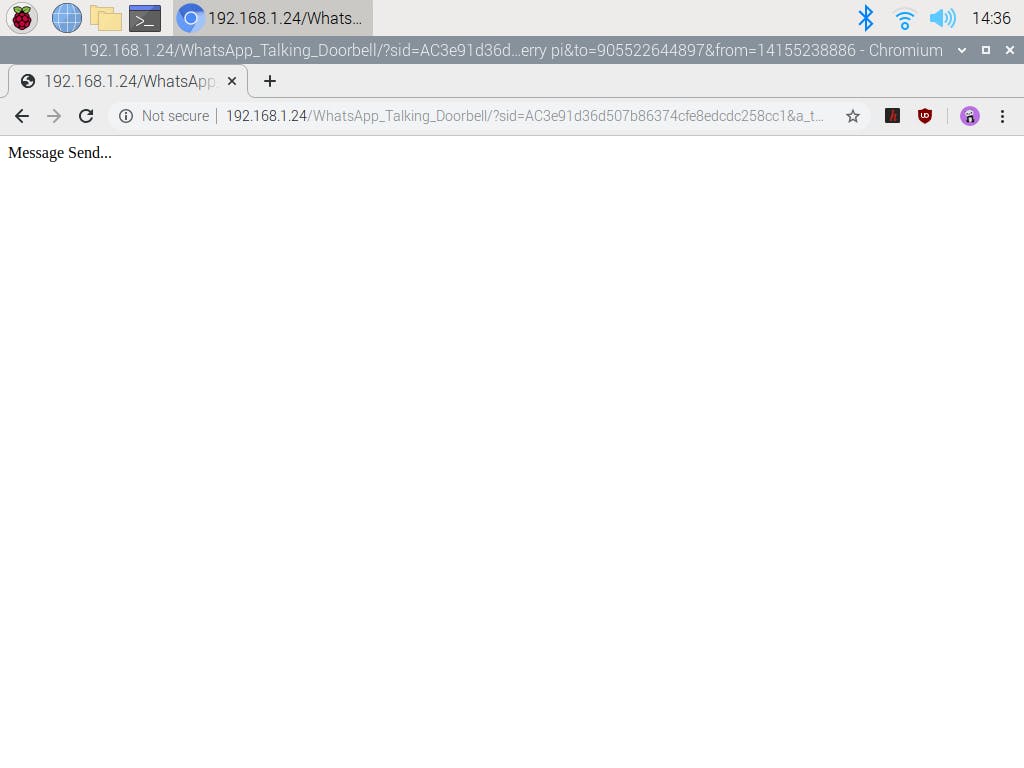
http://localhost/WhatsApp_Talking_Doorbell/
Features:
1) 如果没有对 webhook 的请求,应用程序会打印:还没有请求!

2) 否则,如果所有必需的参数都准确无误,则应用程序会打印:Message Send...
sid : Twilio 应用程序 SID
a_token :Twilio 应用程序身份验证令牌
正文:WhatsApp消息正文
来自:共享电话号码
至:已验证的电话号码

3) 随后,应用程序通过 WhatsApp 将消息正文发送给用户。

Code Explanation:
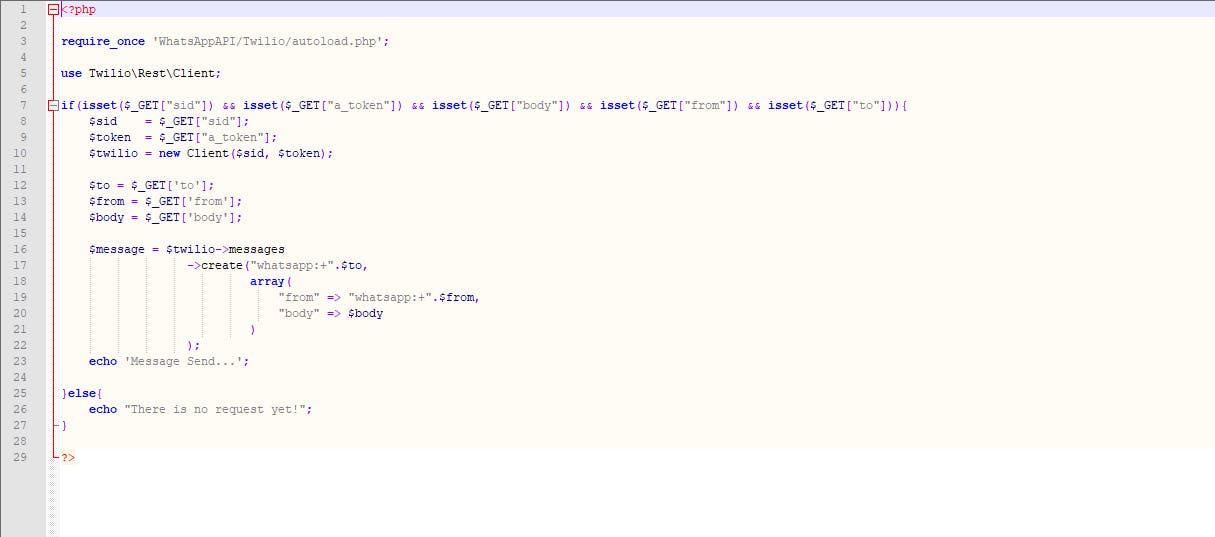
1) 索引.php
语法:

完成上述步骤后,为了能够与设备对话,我为每个场合从文本文件生成了不同的语音文件,我希望设备通过对话与客人互动。通过这种方式,我可以在每个选定事件触发时使用 DFPlayer Mini MP3 播放器播放它们。
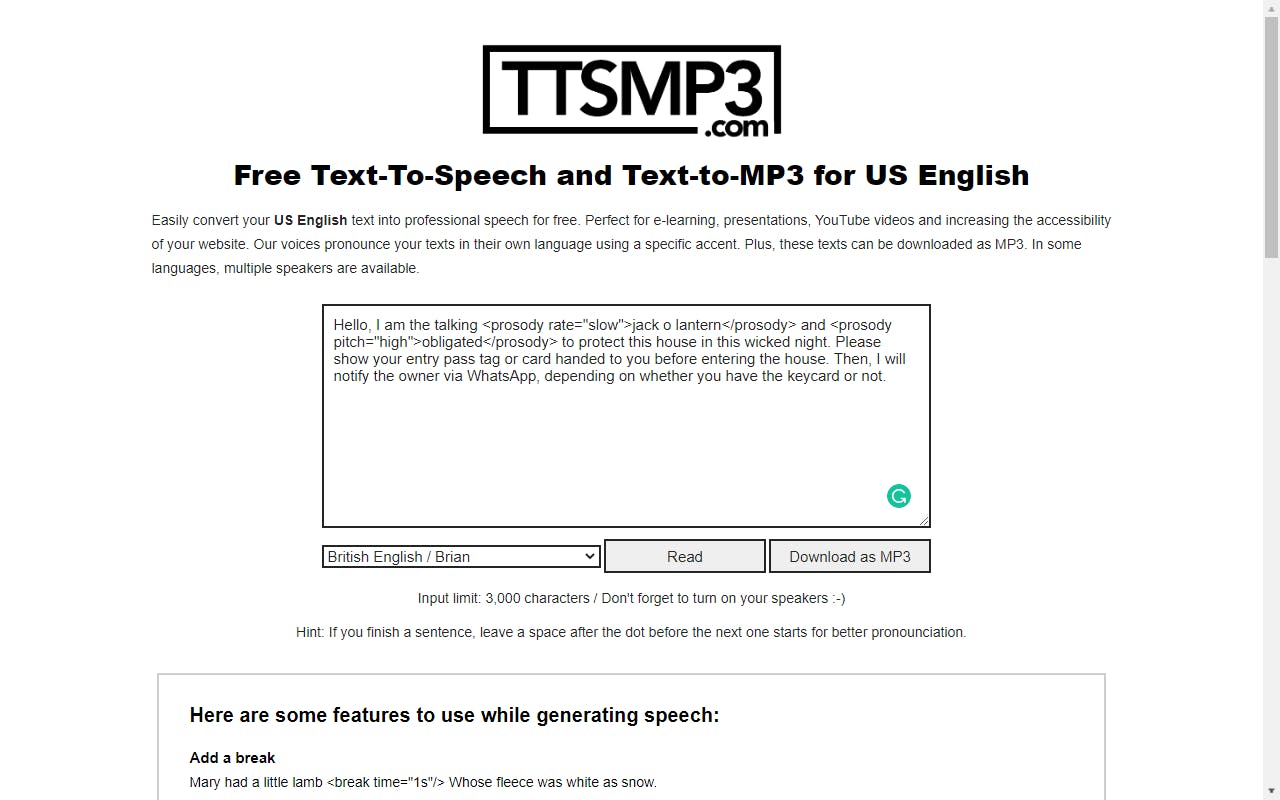
我为各种场合写了四种不同的演讲,并通过下面的网络应用程序将它们转换为语音文件:
当然,它们很棘手,很适合万圣节 :)
您可以下载我在下面生成的语音文件 - voices.zip 。
1)第一次尝试按门铃:
“你好,我是会说话的灯笼,有义务在这个邪恶的夜晚保护这所房子。请在进入房子之前出示你的通行证标签或交给你的卡片。然后,我会通过WhatsApp通知业主,取决于是否你有没有钥匙卡。”

2)第二次尝试按门铃:
“我想你既不知道钥匙卡的要求,也不熟悉屋主,所以我会因擅闯屋主而通知屋主,请立即离开屋子。”

3) 错误的 RFID UID:
“很奇怪,你给我看了一张错误的,还骗人的进入标签或卡片,才能进入这所房子。所以,不出意外,我会向房主发送闯入警报信息,请立即离开房子。 "

4) 正确的 RFID UID:
“您好,感谢您在万圣节之夜参观这座鬼屋,出示屋主放弃给您的登记入境卡或标签。我刚刚通过 WhatsApp 通知屋主您的到来。请等到您和蔼可亲欢迎。”

如果您是使用 Arduino Nano 33 IoT 编程的新手:别担心,使用 Arduino IDE 很简单。只需下载所需的驱动程序 - Arduino SAMD Core -此处已详细说明。

为了能够通过 Arduino Nano 33 IoT 连接到 WiFi,请从此处下载 WiFiNINA 库。

我使用 Arduino Nano 33 IoT 上的第二个串口 (Serial1) 与 DFPlayer Mini MP3 Player 进行通信。
Arduino Nano 33 IoT 上的串行端口:
“开发板的 USB 连接器直接连接到 SAMD21 的 USB 主机引脚。此路由使您能够将 Arduino NANO 33 IoT 用作客户端 USB 外围设备(充当连接到计算机的鼠标或键盘)或用作一个 USB 主机设备,以便鼠标、键盘或 Android 手机等设备可以连接到 Arduino NANO 33 IoT。此端口也可以用作使用 Arduino 编程语言中的 Serial 对象的虚拟串行端口。RX0和 TX1 引脚是第二个串行端口,可用作 Serial1。”
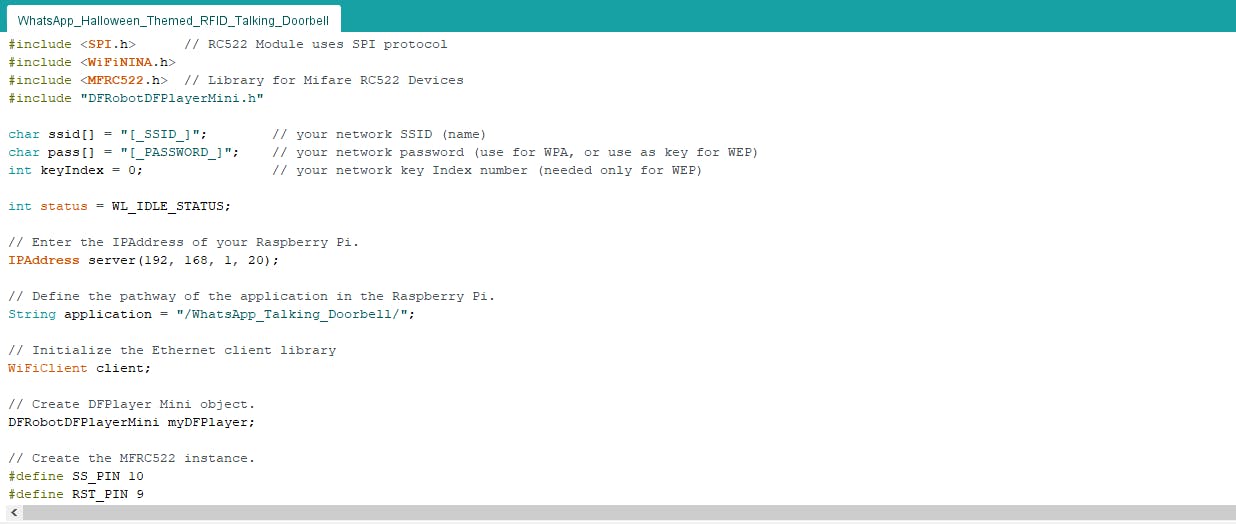
然后,Arduino Nano 33 IoT 就可以执行项目代码了:)
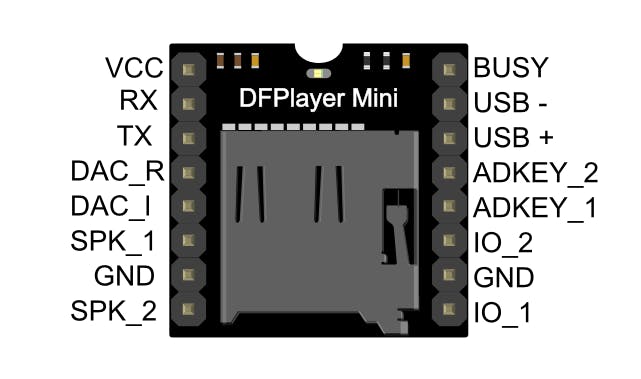
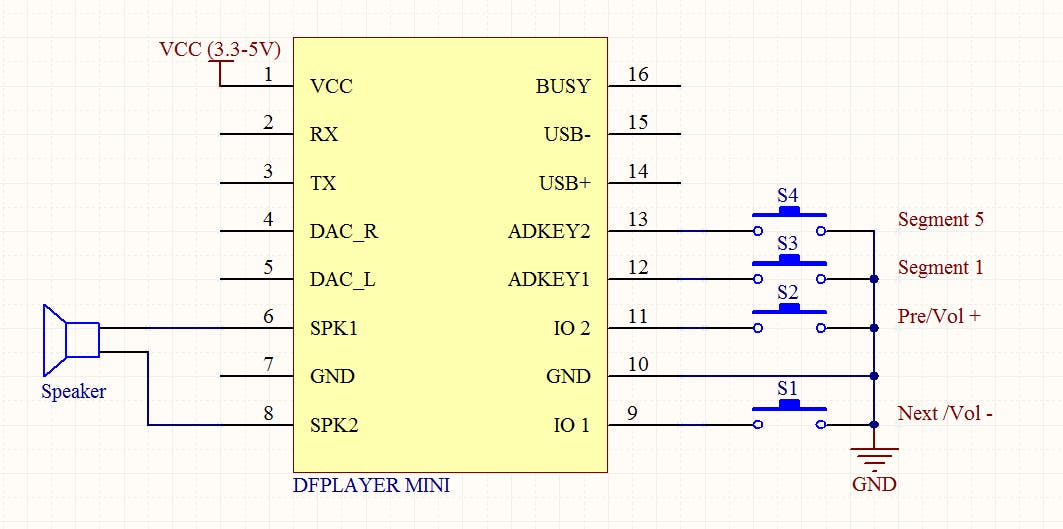
将 DFPlayer 迷你 MP3 播放器与 Arduino 一起使用很容易,因为它有一个库,包括所有可用的 UART 命令和功能。在这方面,您无需手动向 DFPlayer Mini 发送 UART 命令即可播放 MP3 文件。
正如其产品 wiki 中所解释的,“DFPlayer Mini MP3 Player For Arduino 是一款小型且价格低廉的 MP3 模块,具有直接到扬声器的简化输出。该模块可用作独立模块,带有电池、扬声器、和按钮或与 Arduino 结合使用” 。


为了能够将它与 Arduino 一起使用,您唯一需要做的就是从这里下载 DFRobot 提供的库。
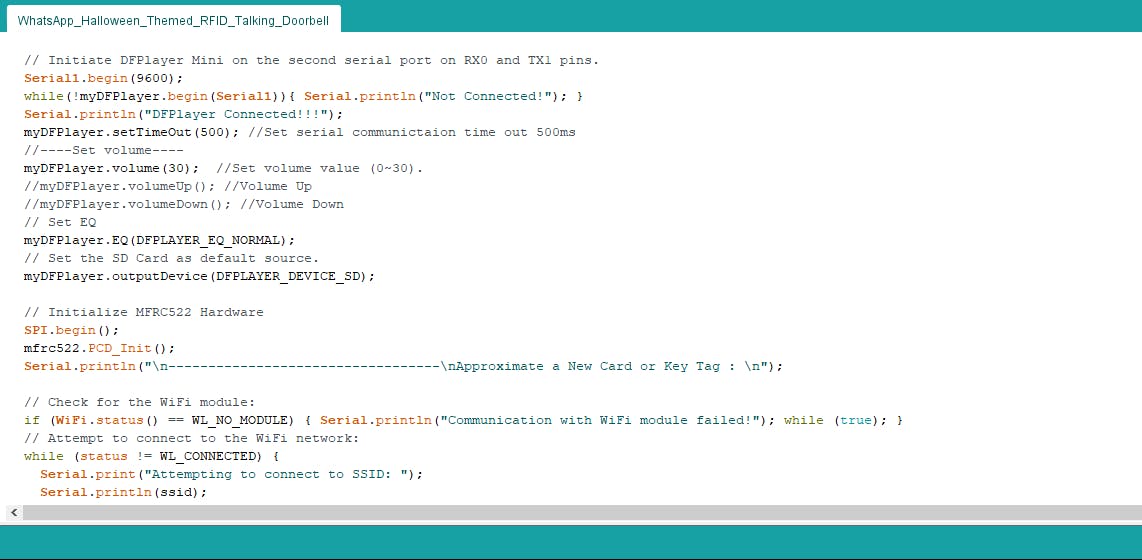
对于 Arduino Nano 33 IoT,您必须使用 RX0 和 TX1 引脚上的第二个串行端口 - Serial1 - 而不是示例代码中的 SoftwareSerial 库。
// Initiate DFPlayer Mini on the second serial port on RX0 and TX1 pins.
Serial1.begin(9600);
while(!myDFPlayer.begin(Serial1)){ Serial.println("Not Connected!"); }
Serial.println("DFPlayer Connected!!!");
myDFPlayer.setTimeOut(500); //Set serial communictaion time out 500ms
//----Set volume----
myDFPlayer.volume(30); //Set volume value (0~30).
//myDFPlayer.volumeUp(); //Volume Up
//myDFPlayer.volumeDown(); //Volume Down
// Set EQ
myDFPlayer.EQ(DFPLAYER_EQ_NORMAL);
// Set the SD Card as default source.
myDFPlayer.outputDevice(DFPLAYER_DEVICE_SD);
而且,为了能够准确地执行命令,请通过在歌曲名称中添加连续数字来保存您的歌曲,就像我一样:
001bell_voice.mp3
002second_bell_voice.mp3
003wrong_rfid.mp3
004正确_rfid.mp3
下载所需的库以控制模块:
DFPlayer 迷你 MP3 播放器 | 图书馆
MFRC522 RFID阅读器| 图书馆





// Connections
// Arduino Nano 33 IoT:
// MFRC522
// D9 ----------------------- RST
// D10 ----------------------- SDA
// D11 ----------------------- MOSI
// D12 ----------------------- MISO
// D13 ----------------------- SCK
// DFPlayer Mini
// ----------------------- VCC (5V External)
// TX ----------------------- RX
// RX ----------------------- TX
// GND ----------------------- GND
// RGB_Eye_1
// D3 ----------------------- R
// D5 ----------------------- G
// D6 ----------------------- B
// RGB_Eye_2
// A2 ----------------------- R
// A3 ----------------------- G
// A5 ----------------------- B
// Doorbell (Button)
// D2 ----------------------- S
完成并将代码上传到 Arduino Nano 33 IoT 后,我通过接头将所有必需的组件连接到板上 - MFRC522 RFID 阅读器、DFPlayer 迷你 MP3 播放器、扬声器和 5V 外部电池。

DFPlayer Mini MP3 Player 需要一个可持续的 5V 电源才能正确执行命令。由于 Arduino Nano 33 IoT 是基于 3.3V 的开发板,我在 PCB 上添加了一个外部电池插座,为 DFPlayer Mini 和 Nano 33 IoT 供电。我使用 MB102 面包板电源模块产生可持续的 5V 电压并通过接头将其连接到 PCB。

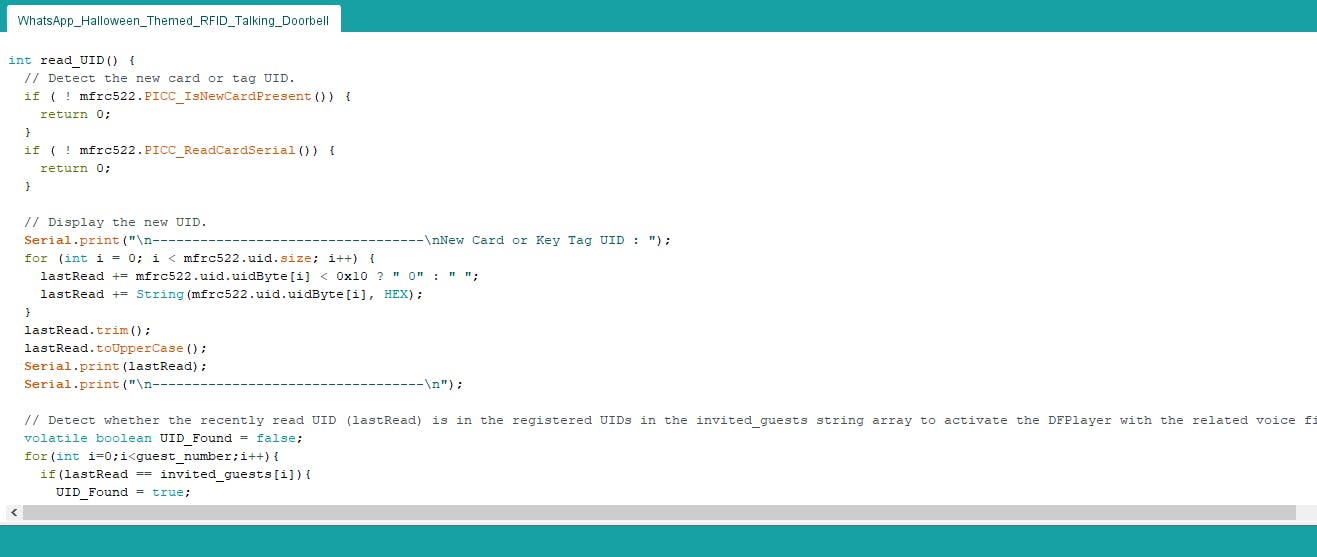
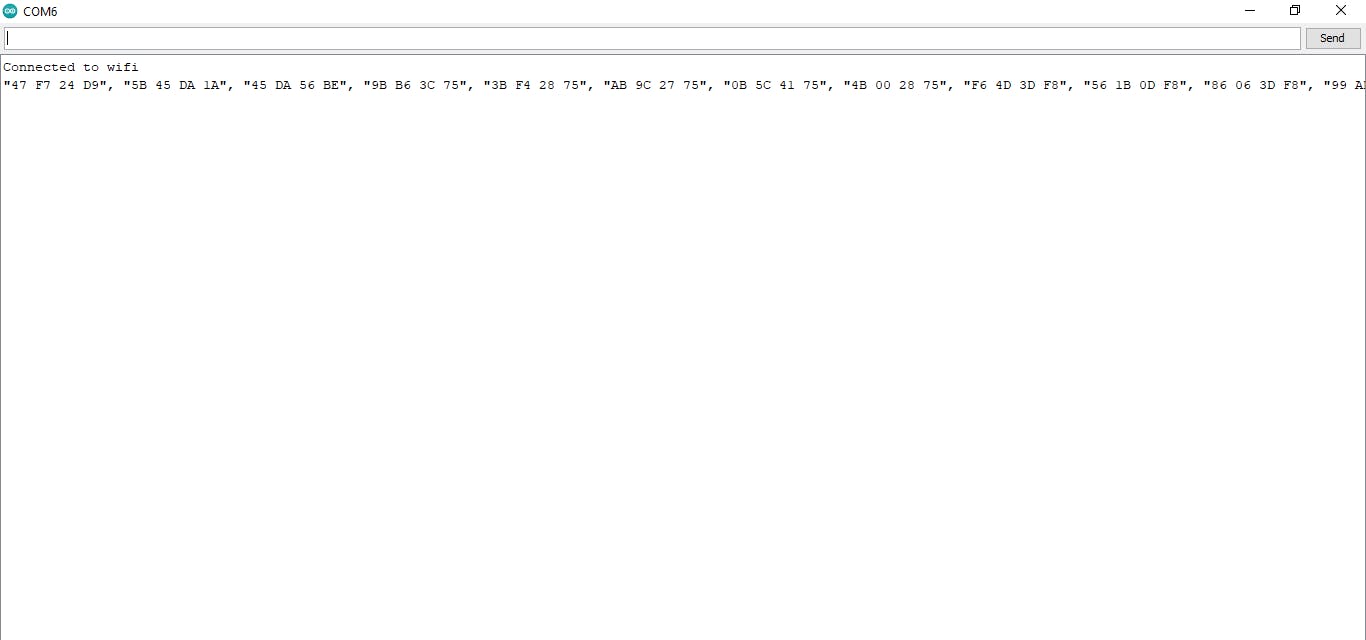
1)执行register_new_UIDs()函数时,设备会创建一个待注册的 UID 列表以供进一步比较,并通过串口显示该列表。在这方面,用户可以注册所有 RFID 标签或卡片,用于区分受邀和未受邀的客人:)


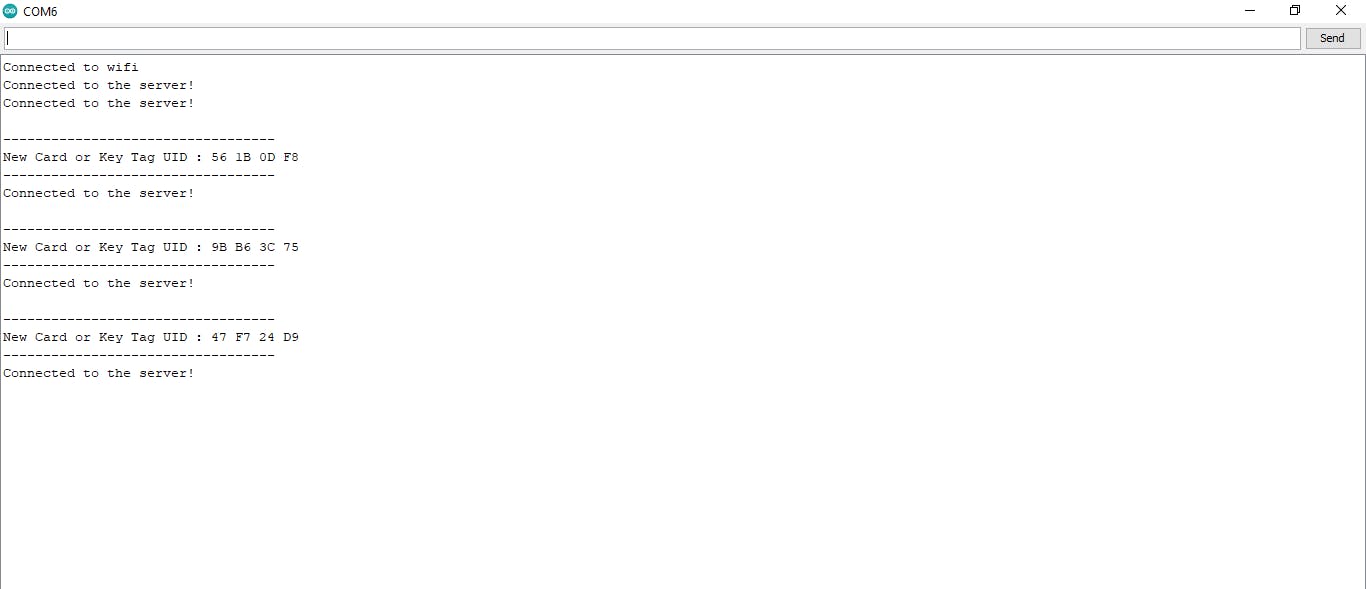
2) 设备打印WiFi连接状态、服务器连接状态、DFPlayer Mini状态以及最近读取的UID(如果通过串口连接)。

3)默认模式下,设备开始工作时,精确执行代码后,RGB眼睛变为紫色。

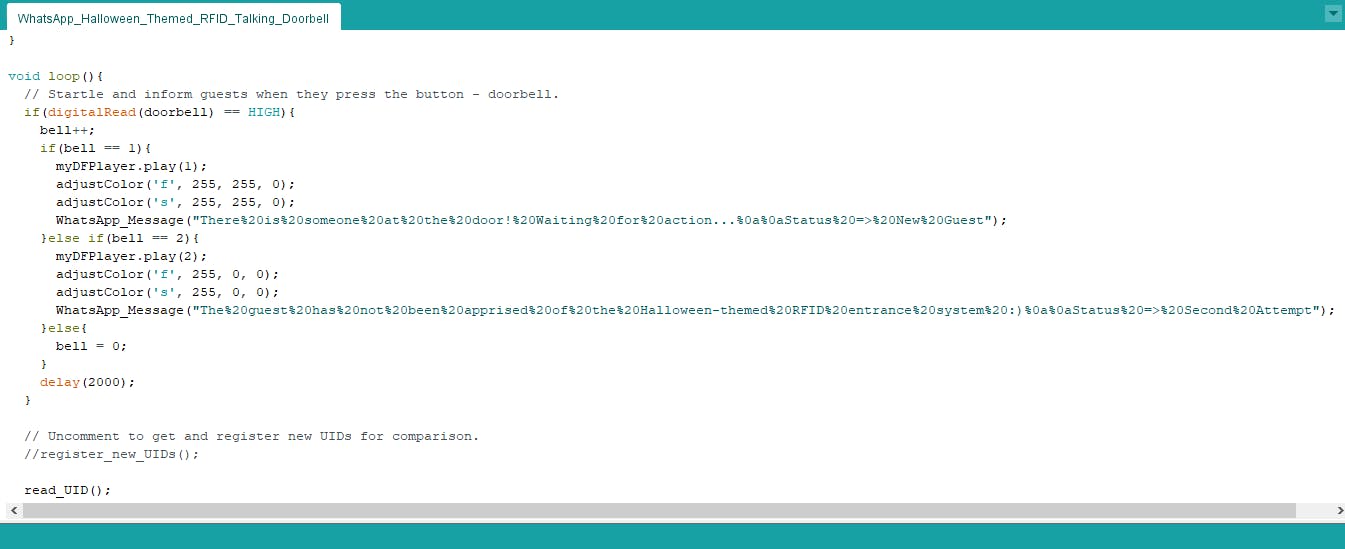
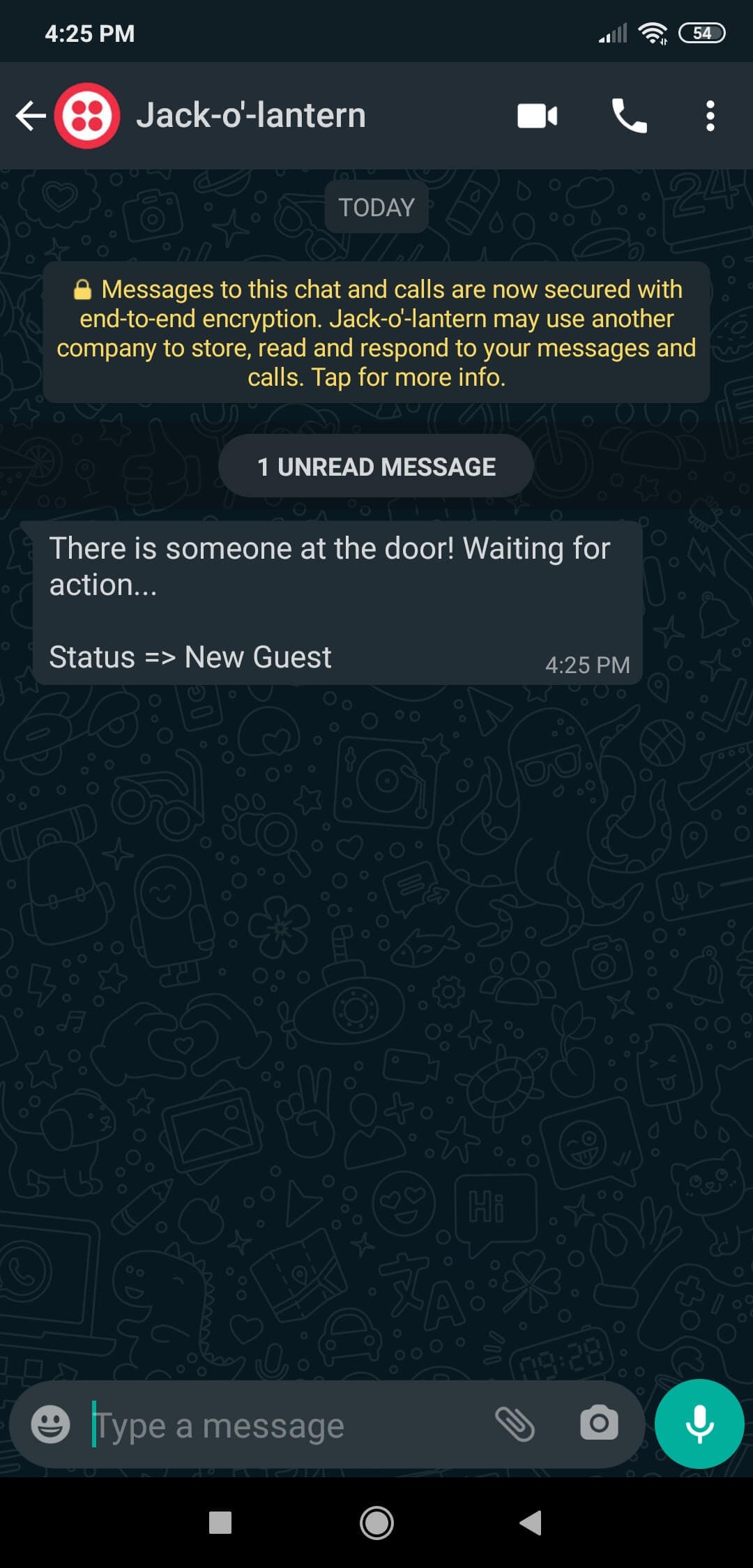
4) 首次尝试按门铃后,设备播放001bell_voice.mp3文件,将 RGB 眼睛变为黄色,并通过 WhatsApp 向用户发送通知消息:
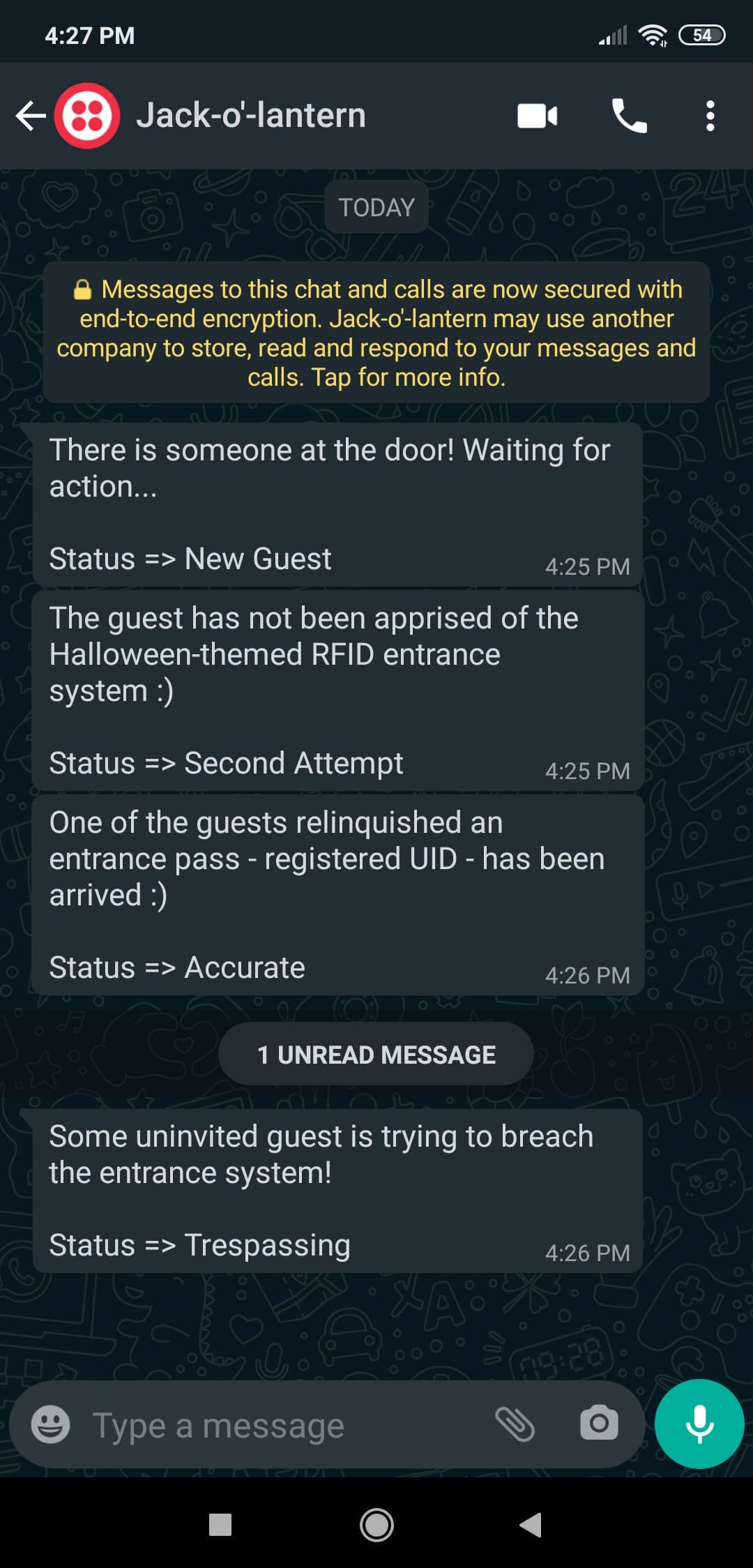
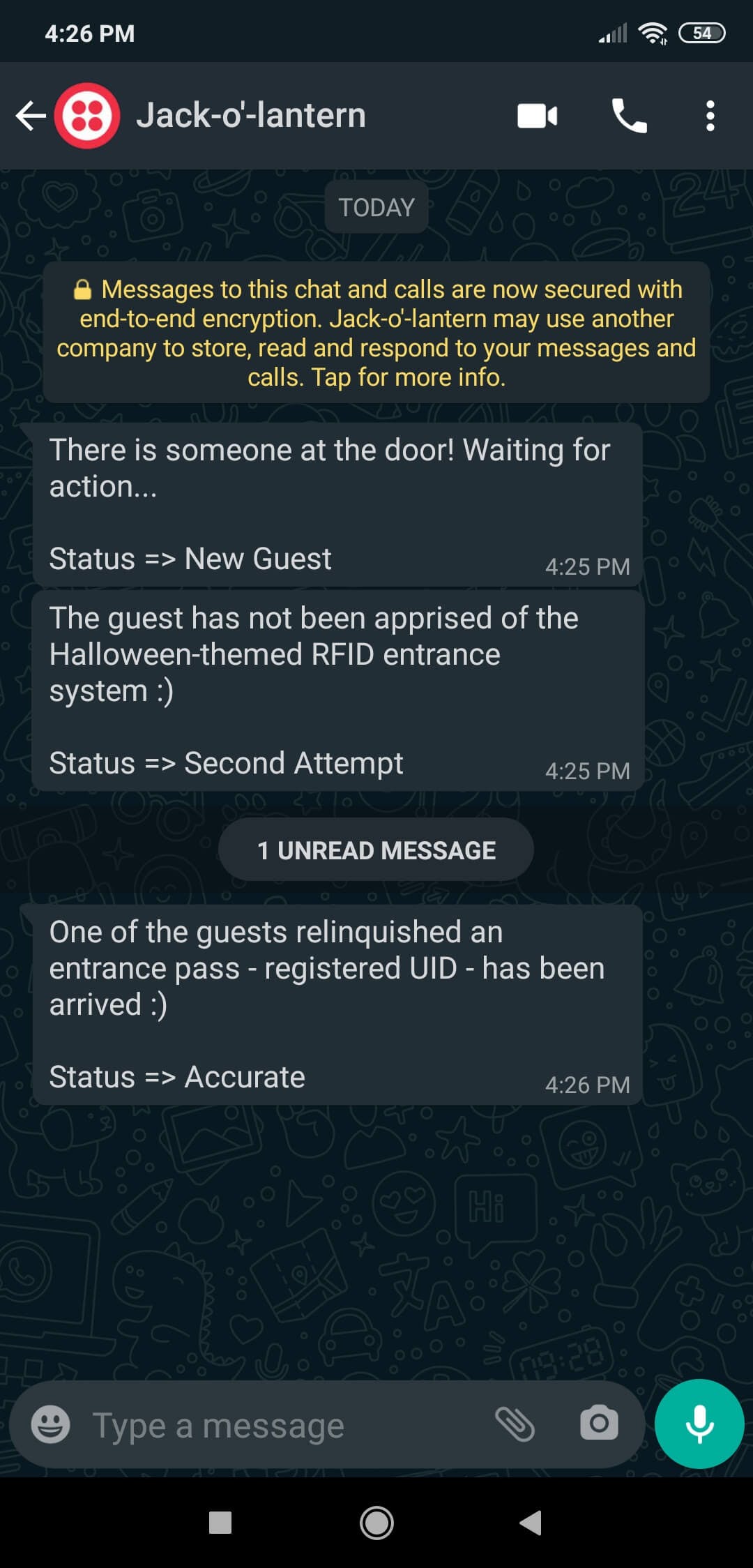
“有人在门口!等待行动......状态=>新客人”


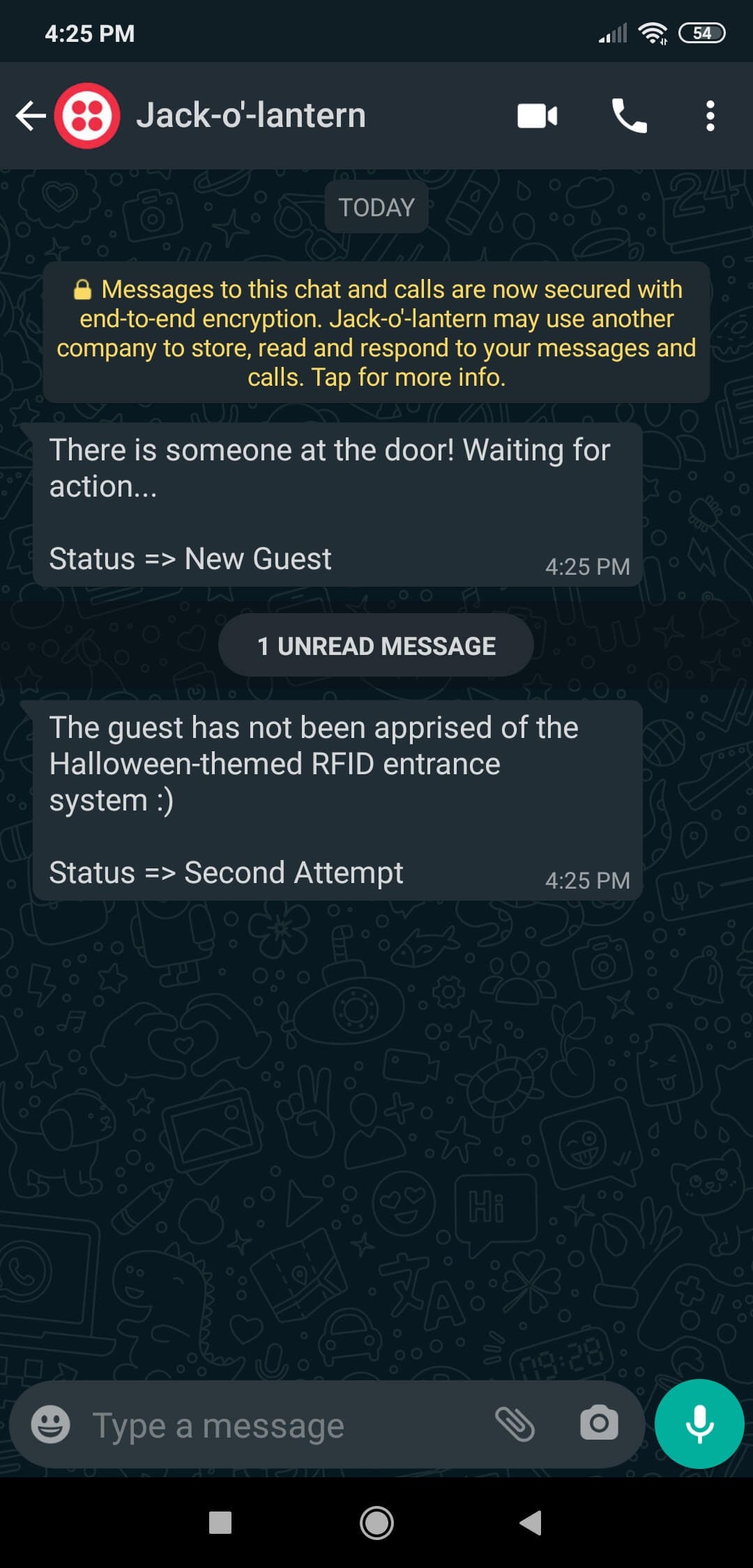
5) 在第二次尝试按门铃后,设备会播放002second_bell_voice.mp3文件,将 RGB 眼睛变成红色 - 更愤怒 :) - 并通过 WhatsApp 向用户发送通知消息:
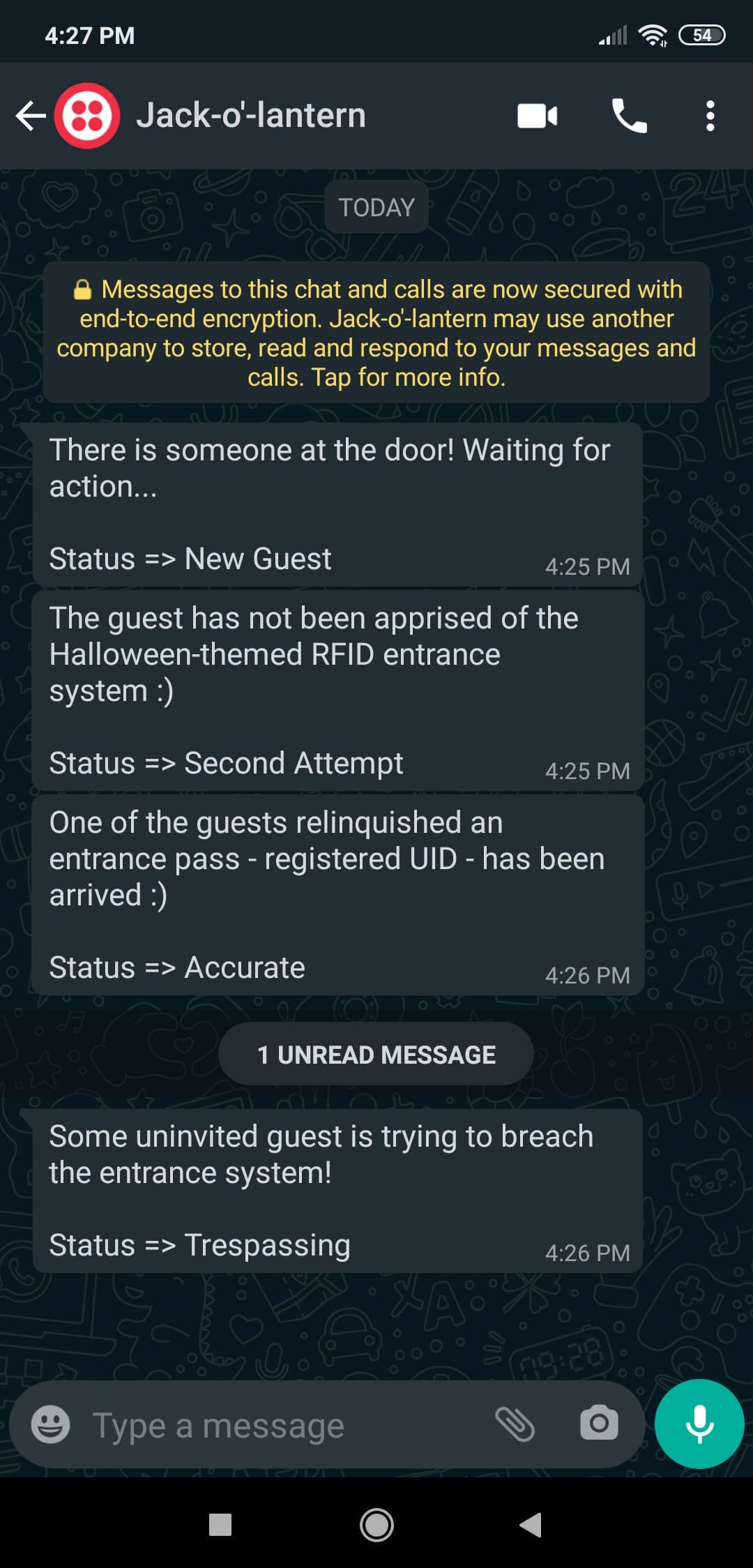
“客人尚未获悉万圣节主题的 RFID 入口系统 :) 状态 => 第二次尝试”


6) 如果客人出示未注册且错误的 RFID 标签或卡,设备会播放003wrong_rfid.mp3文件,将 RGB 眼睛变为青色,并通过 WhatsApp 向用户发送警报消息:
“一些不速之客试图破坏入口系统!状态 => 侵入”


7) 如果客人出示已注册且正确的 RFID 标签或卡片,设备将播放004correct_rfid.mp3文件,将 RGB 眼睛变为绿色,并通过 WhatsApp 向用户发送通知消息:
“其中一位客人放弃了入口通行证 - 已注册的 UID - 已到达 :) 状态 => 准确”


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !